Latest news about Bitcoin and all cryptocurrencies. Your daily crypto news habit.
The JavaScript ecosystem moves fast and most tools, frameworks & libraries are updated quite frequently. Most libraries release minor updates (e.g. 2.3.x to 2.4.x) every month and major updates with breaking changes (e.g. 2.x to 3.x) every 6 to 12 months.
There are many good reasons for keeping your application’s dependencies up to date:
- You get to use the latest and greatest features. Often, you can submit a feature request or pull request on a project’s Github page and expect to see it included in the next minor release.
- Updates almost always include bug fixes, performance improvements and critical security patches.
- Documentation, tutorials and stack overflow answers generally refer to the most recent version of a library/framework. It’s hard to find docs or support for older versions.
- A lot of stuff is deprecated or removed over time, and it’s easier to update your application gradually than to do it all at once after several releases.
As a rule of thumb, you should update your application’s dependencies at least once every quarter. Following is a recommended order for updating dependencies in web applications built using React.
React
React 16 was released recently, and if you’re still using React 15.x (or lower), it would be good idea to switch to 16.x as soon as possible, not just for the improvements, but also because it includes several breaking changes. If you’re already on the latest version, you can go through the release notes or the official blog to track changes and decide when it makes sense for you to upgrade.
Links: release notes, official blog
Create React App
If your application wasn’t created using create-react-app, you should consider migrating to it, since it’s a really powerful tool with amazing new features being added every month. It also conveniently bundles all devDependencies (like Webpack, Babel, Jest etc.) into a single package called react-scripts, so you just have to update one package instead of dozens, without worrying about compatibility issues.
Links: release notes, user guide
React Router
react-router has a somewhat poor reputation for revamping the API over and over again, but let’s face it: it’s an indispensable library with no reasonable alternative (except its offspring @reach/router). React Router v4 is a complete rewrite and several new features and bug fixes are still being added with every minor release, so it would be a good idea to stay up to date.
Links: release notes, official docs
React Router: Declarative Routing for React
Redux
Redux is a tiny library with a small and fairly stable API, so it really doesn’t need to be updated frequently (or at all). That said, Redux 4.0 was released recently, and it includes many improvements, so you should consider upgrading. Also, while Redux is quite stable, you might want to update the middleware and helper libraries like react-redux, redux-saga, reselect etc. more frequently.
Links: release notes, official docs
Other Dependencies
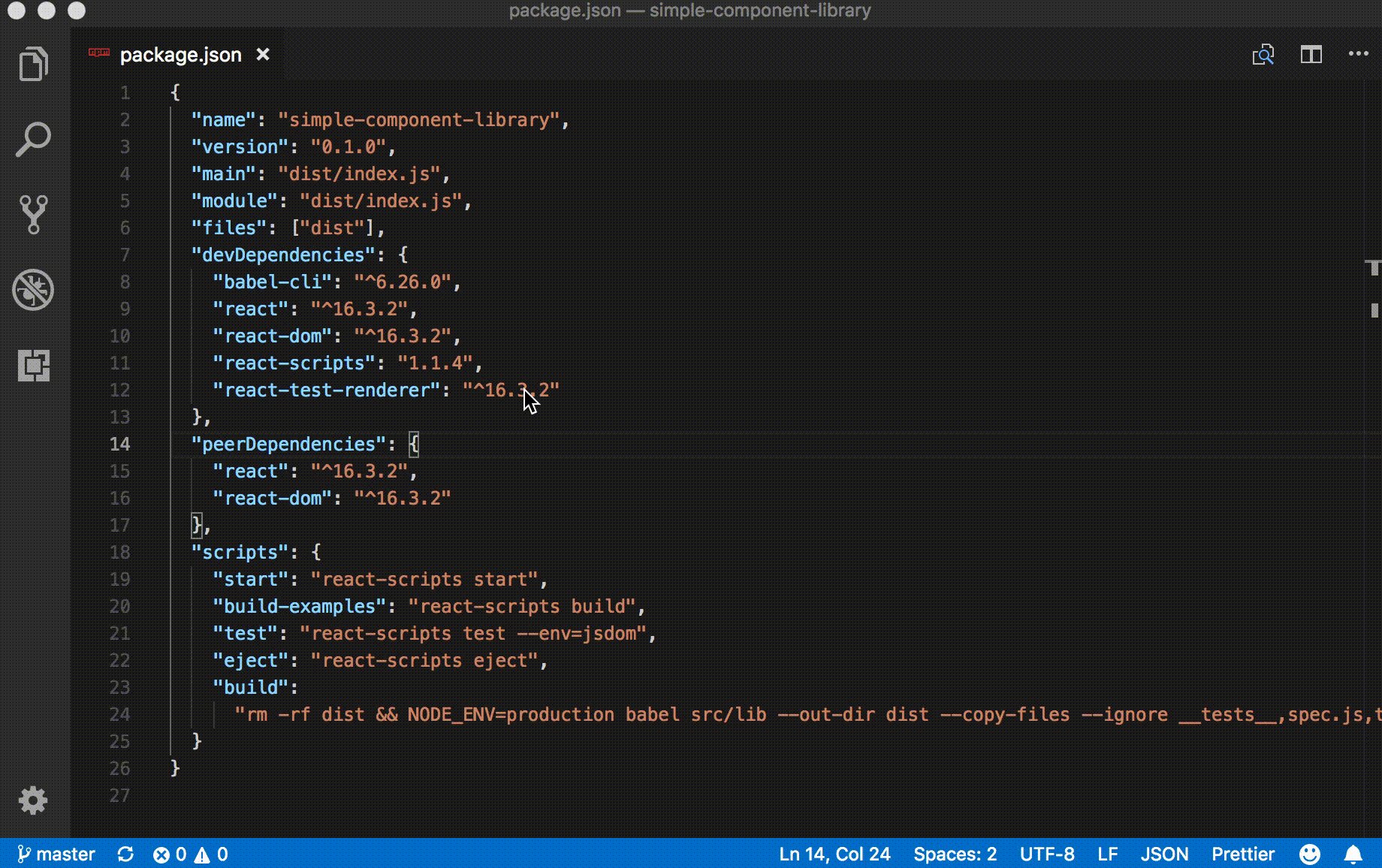
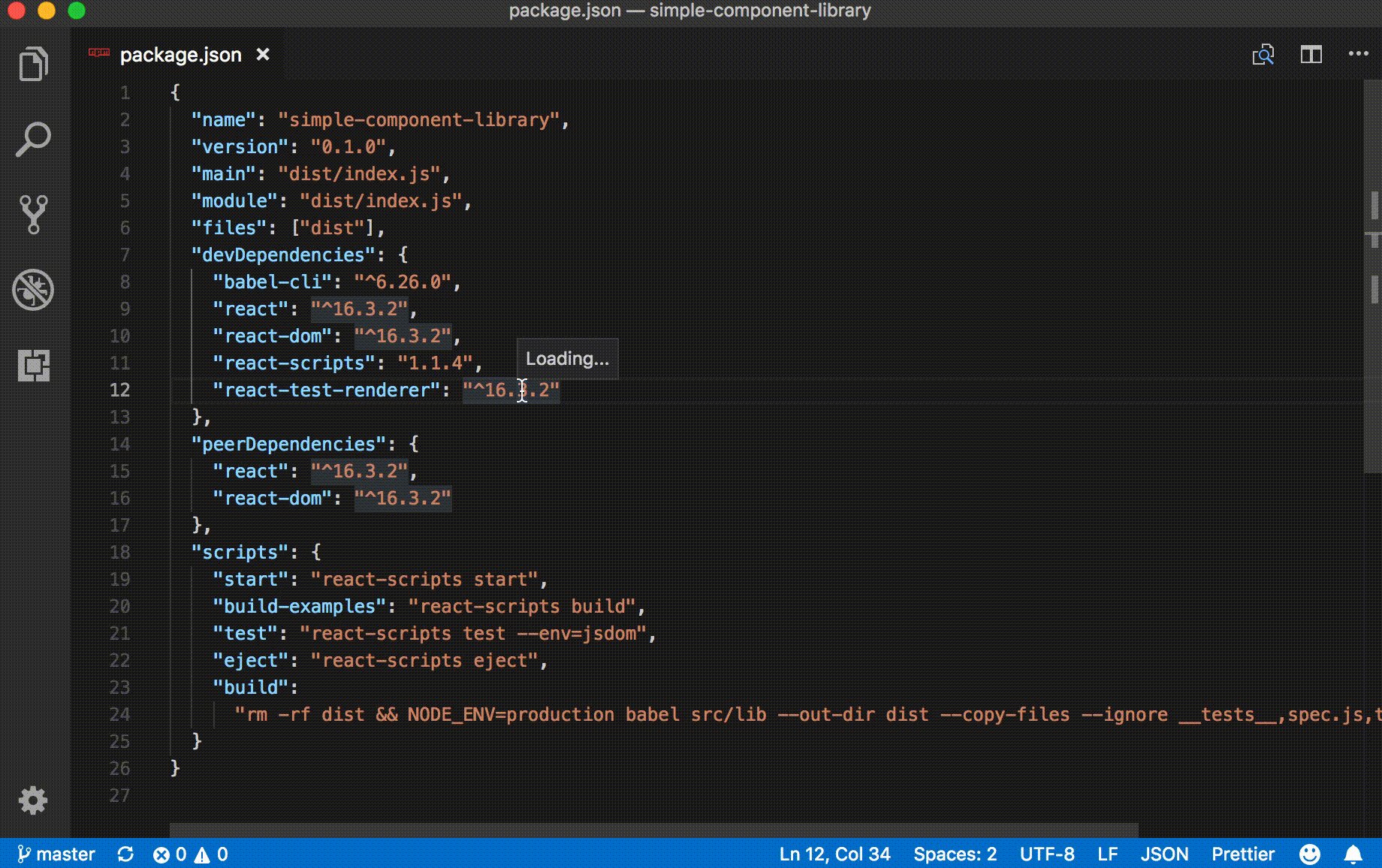
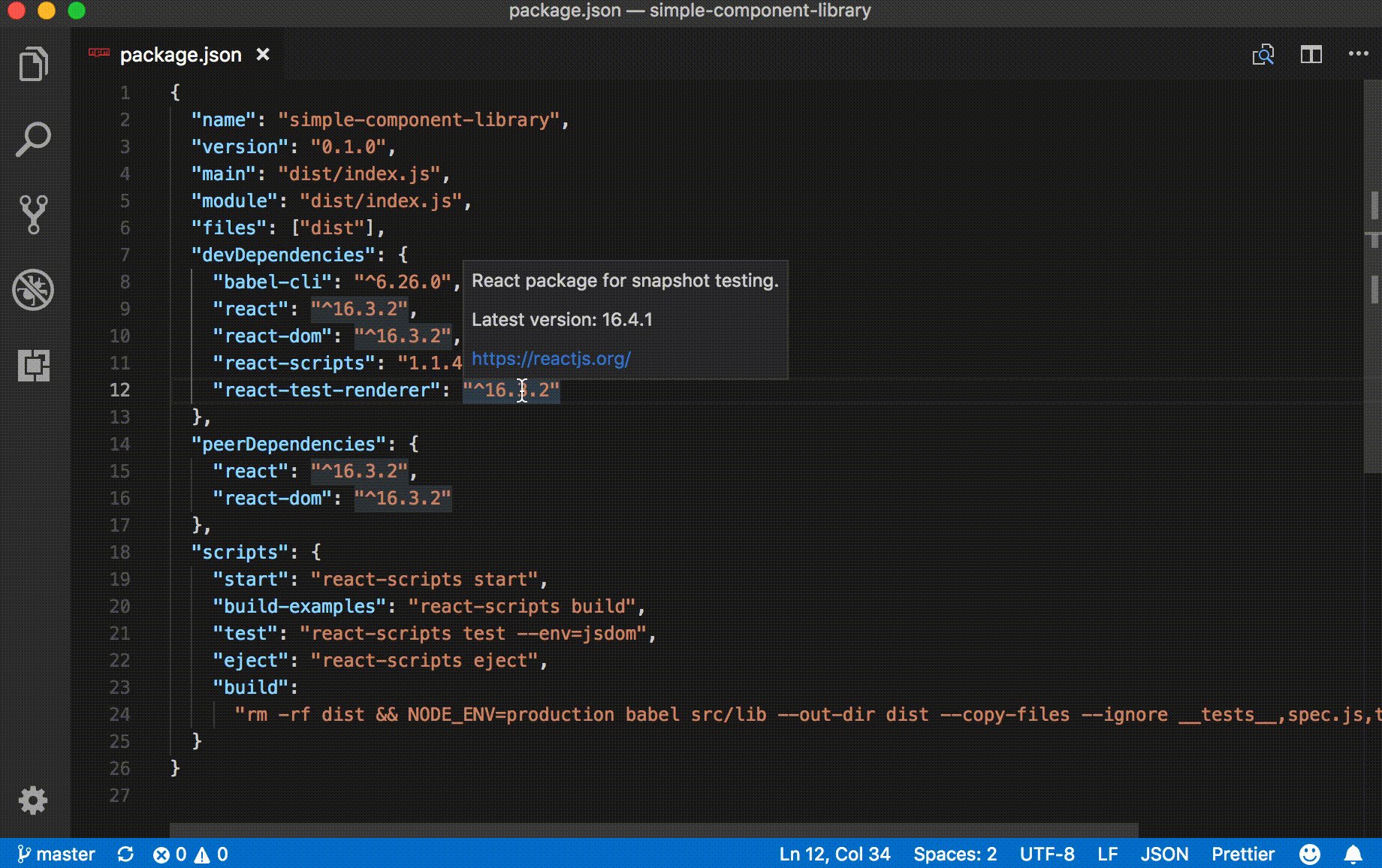
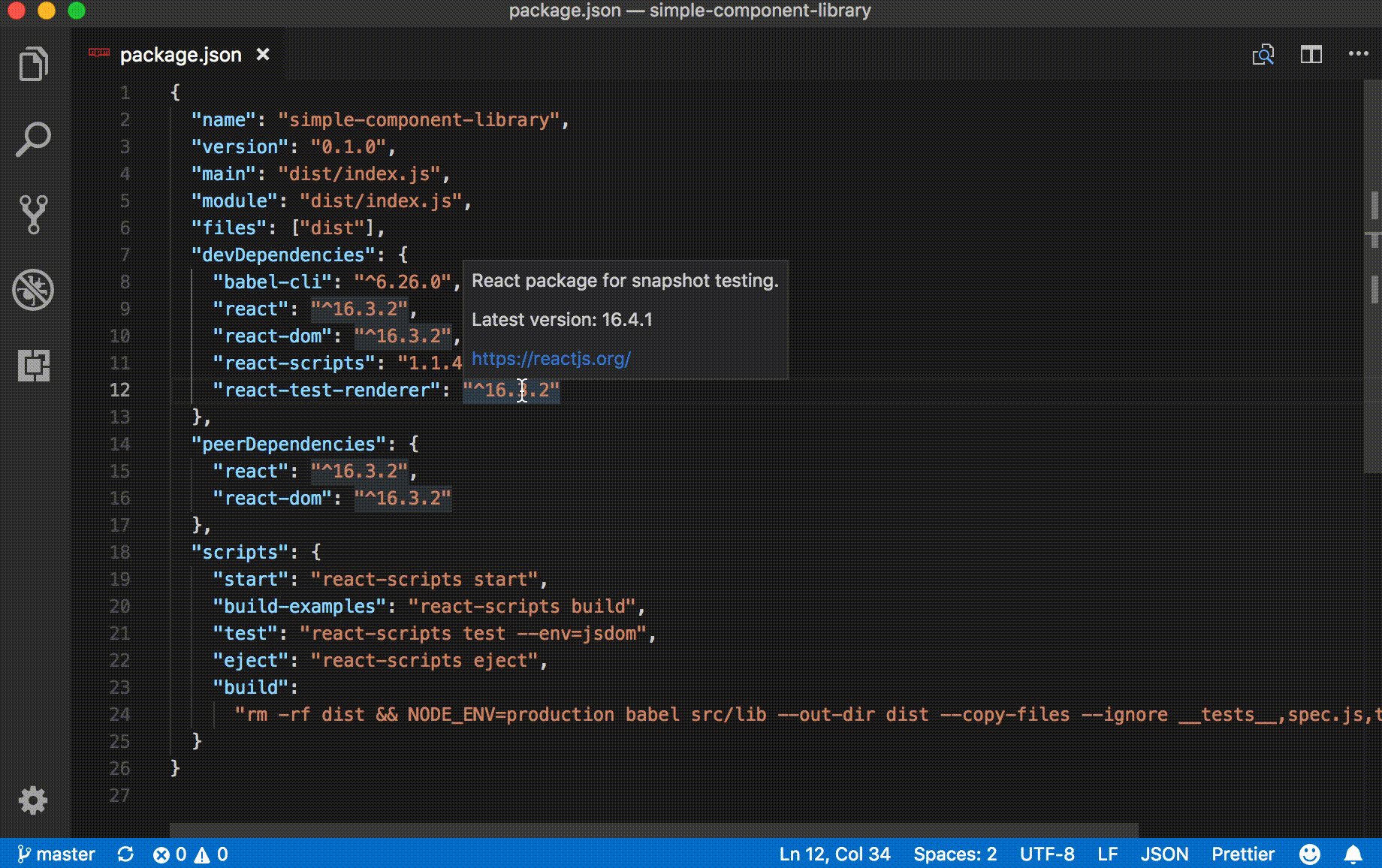
Once you the core dependencies have been upgraded, you can go over other dependencies one by one and update each one to the latest version. If you’re using VS Code, you can simply hover over a dependency to find the latest version.
For dependencies with breaking changes, you can decide whether to update immediately or later (if at all), on a case-by-case basis.
Remove Unused/Rarely Used Dependencies
Developers often install several libraries that do similar things just to try them out, and forget to remove them from package.json. Redundant, duplicate and unused dependencies should be removed while updating. If you’re doing this for the first time, don’t be surprised to find that 30–50% of the dependencies in package.json are never used in the project.
You should also consider removing dependencies that are used very infrequently or can be replaced with small helper functions. Libraries like lodash and moment can add over 100 KB to your production bundle. Use a tool like BundlePhobia to decide whether a dependency is worth keeping, especially if it’s only used in a handful of places.
Conclusion
Updating your project’s dependencies can seems like a boring task, but it’s actually quite the opposite: you get to learn about exciting new features and improvements that can help you be more productive, improve the quality of your codebase and improve your application’s performance. And it really doesn’t take that long, if you do it frequently enough!
Maintaining Large React Applications was originally published in Hacker Noon on Medium, where people are continuing the conversation by highlighting and responding to this story.
Disclaimer
The views and opinions expressed in this article are solely those of the authors and do not reflect the views of Bitcoin Insider. Every investment and trading move involves risk - this is especially true for cryptocurrencies given their volatility. We strongly advise our readers to conduct their own research when making a decision.