Latest news about Bitcoin and all cryptocurrencies. Your daily crypto news habit.
React Native is a framework for building native apps using React and Javascript. In this post, I’ll walk through the process of building a music streaming similar to Spotify. What’s really cool is that the exact same code is going to work for both iOS and Android, and the apps are going to be 100 % native (no WebViews or anything).
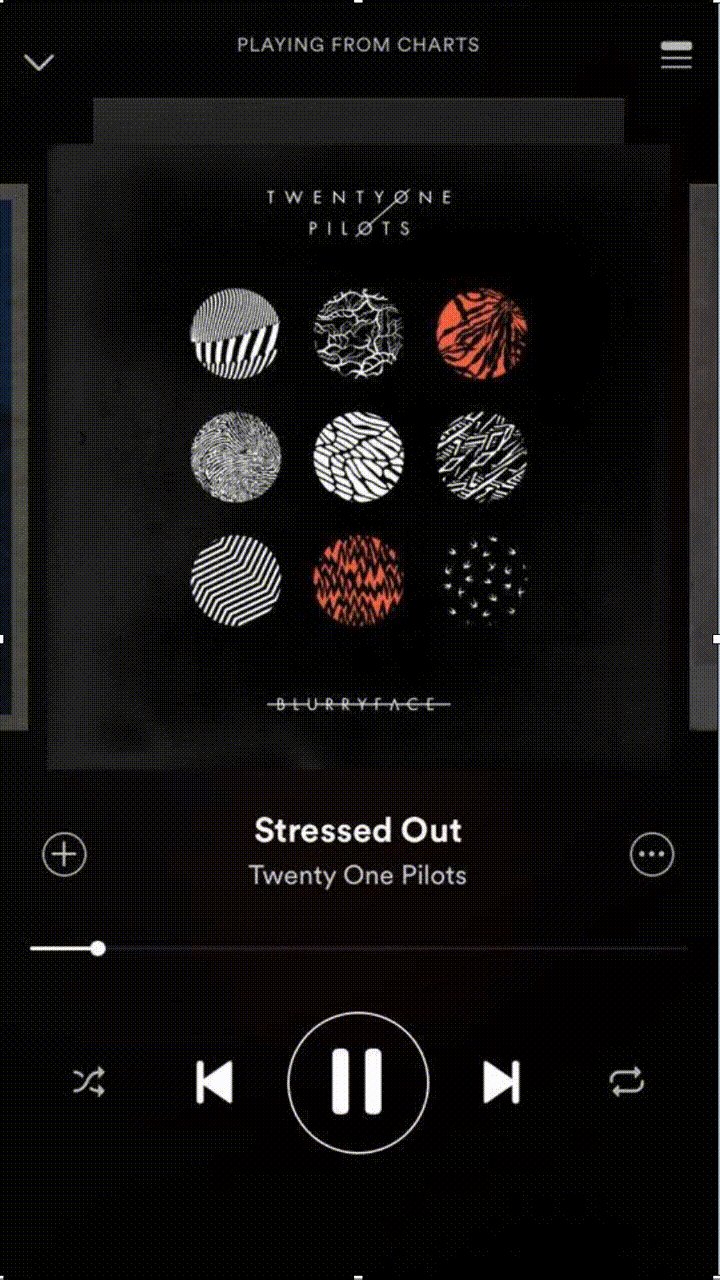
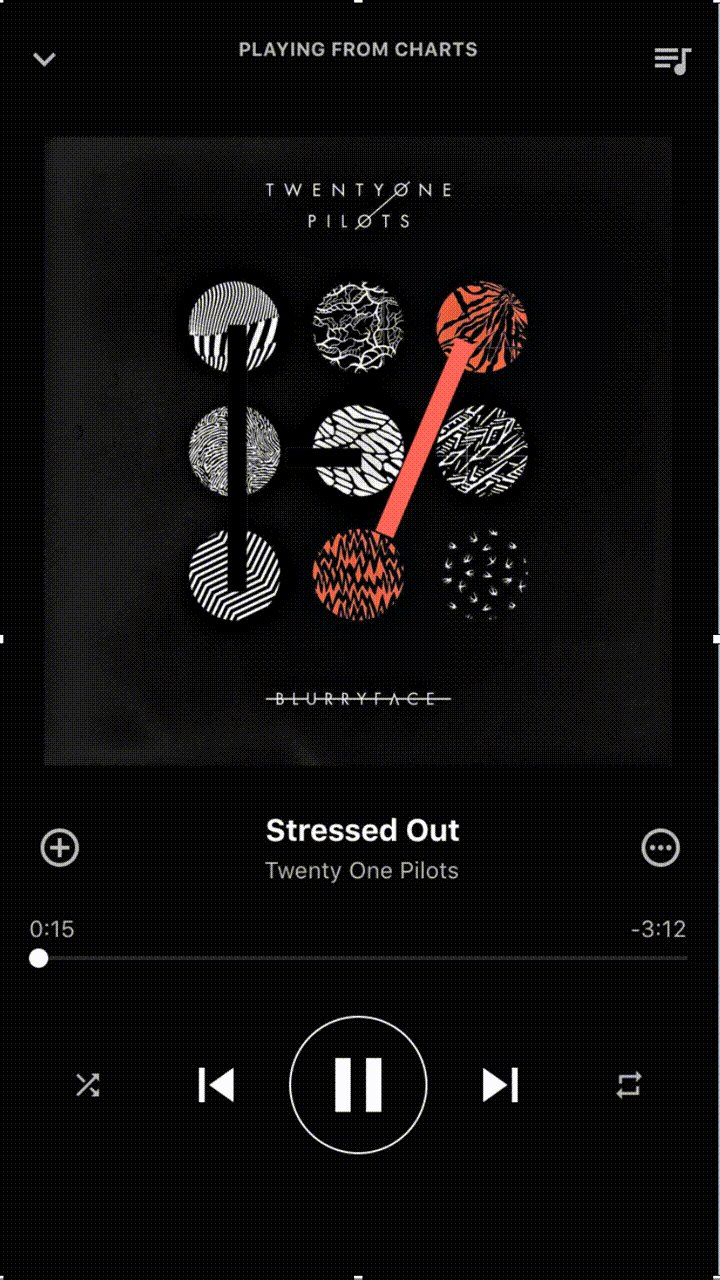
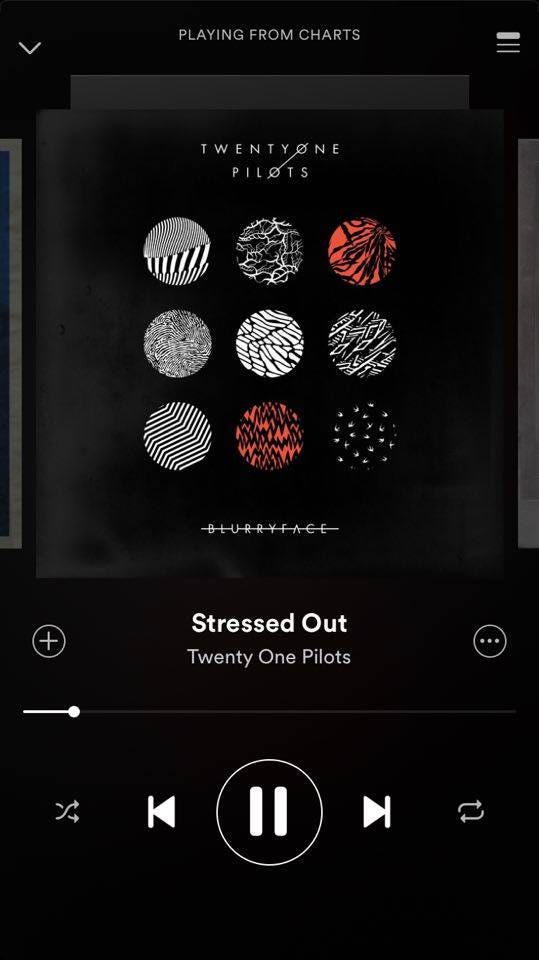
We’re going to build the ‘Now Playing’ screen, which looks like this on Spotify:


 Somebody stole my car radio, so now I’m gonna steal Spotify’s UI.
Somebody stole my car radio, so now I’m gonna steal Spotify’s UI.
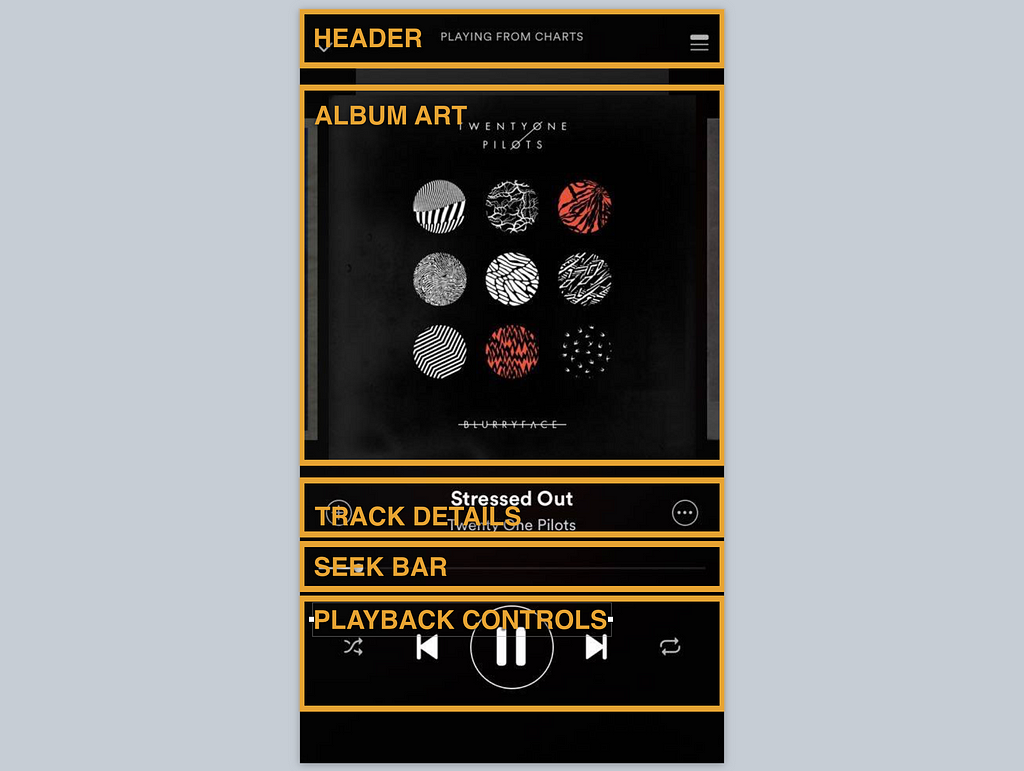
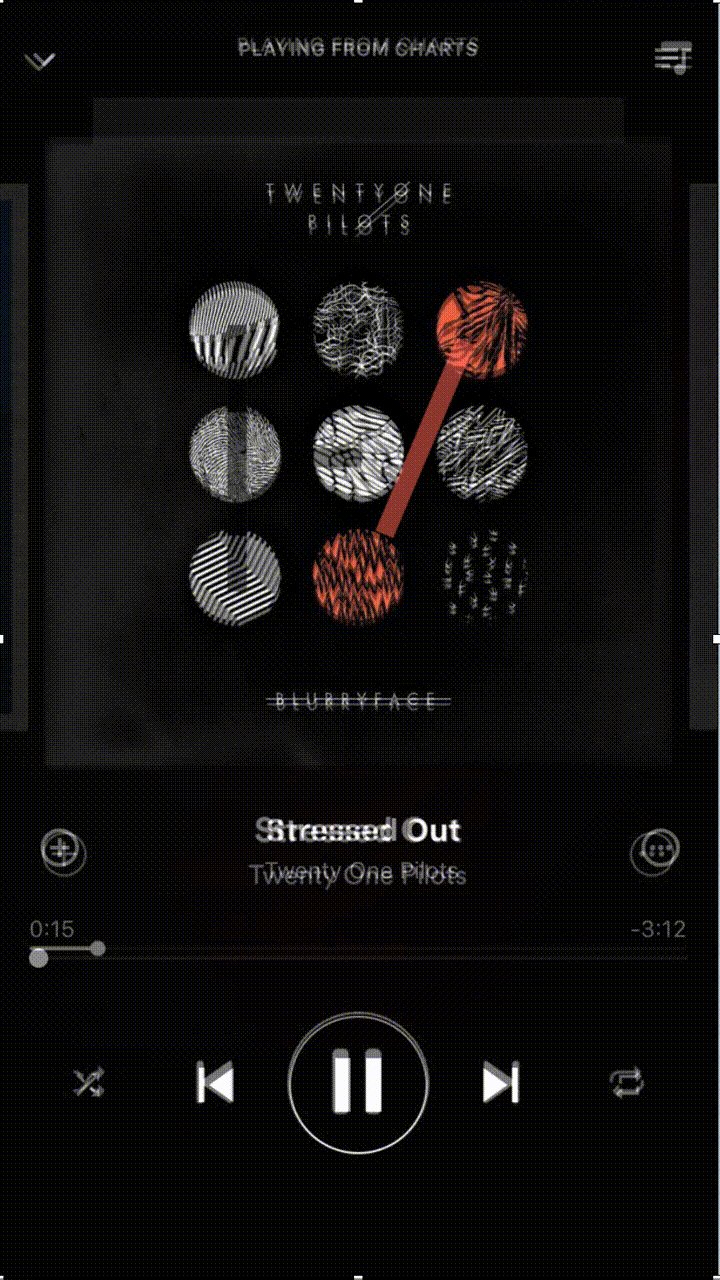
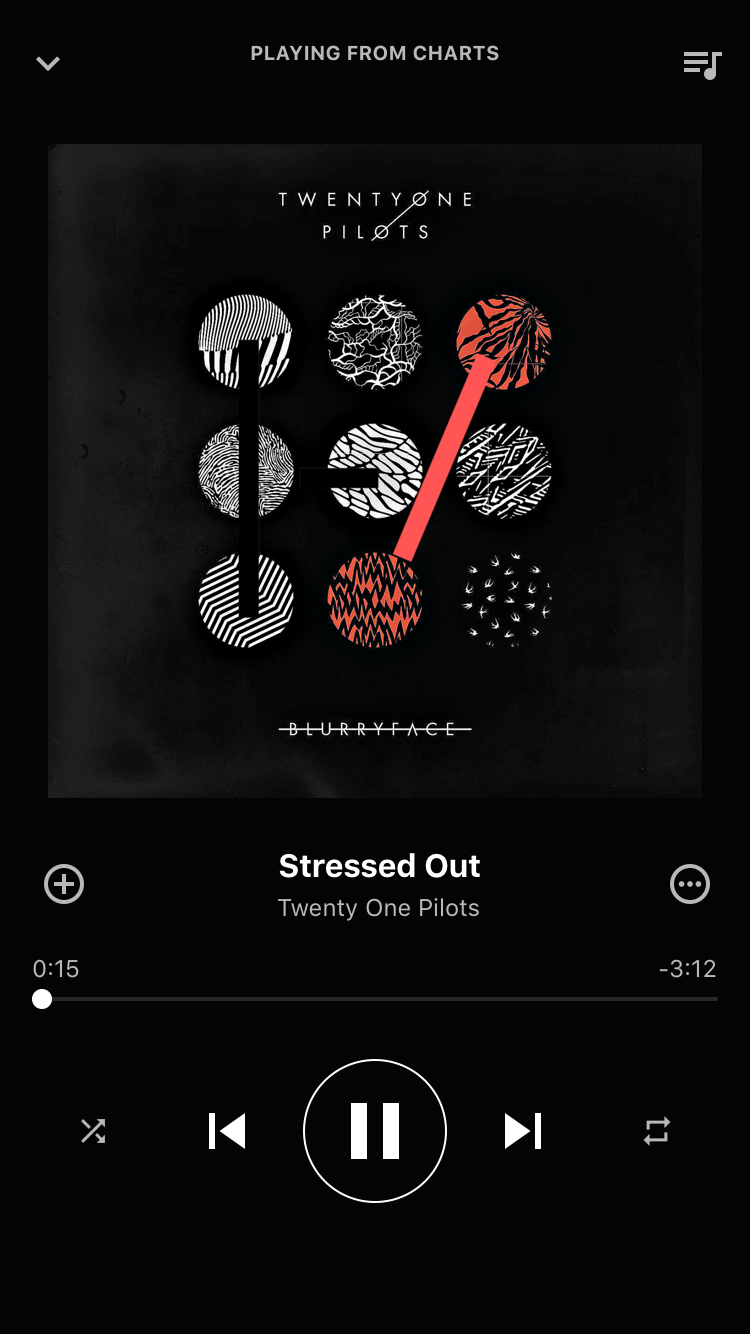
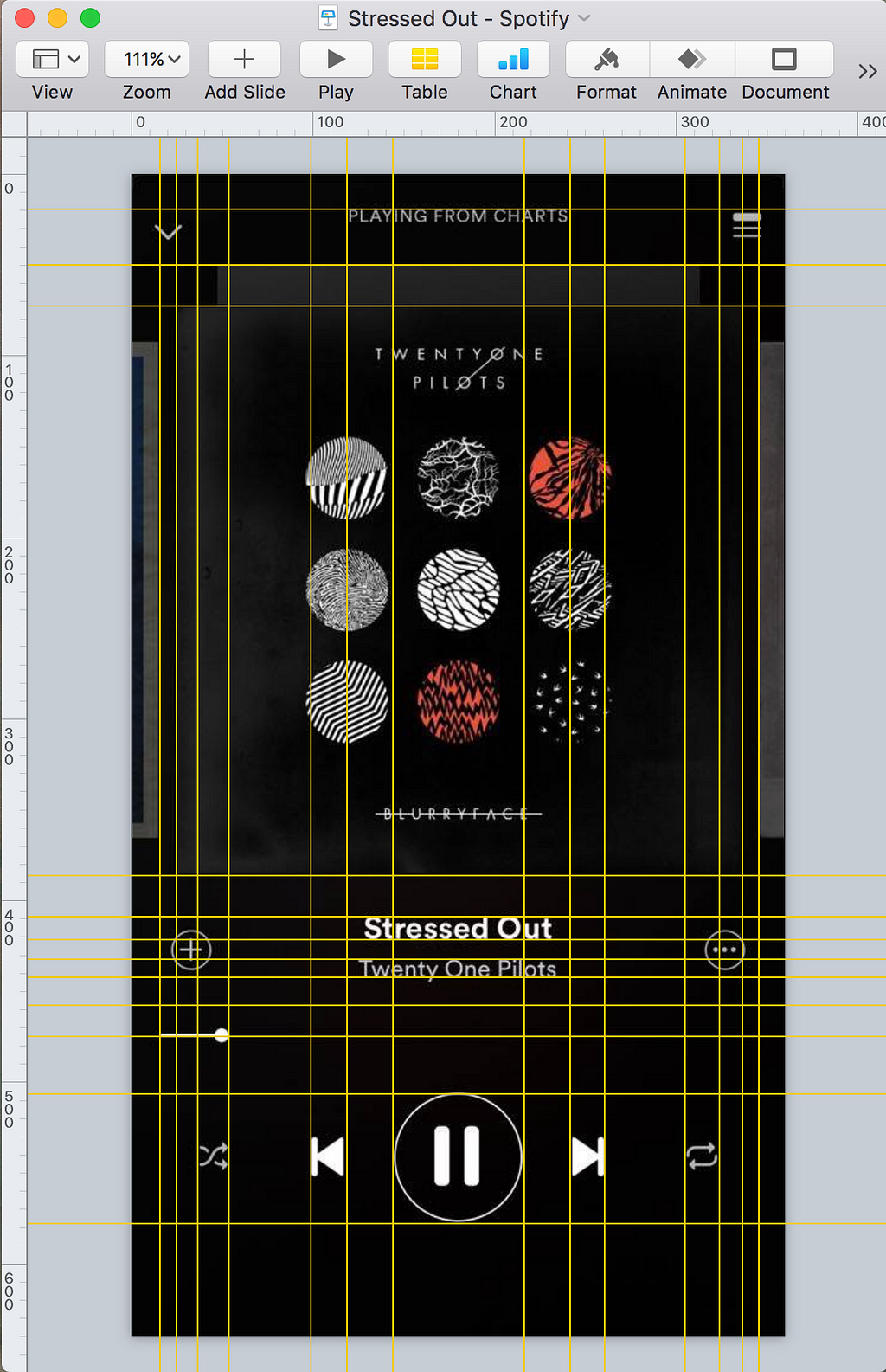
Since I’m not a designer, and I really like Spotify’s clean design, we’re going to use this as a reference for our building our player. In the third image, I’ve opened up a screenshot in Keynote, and added rulers all over the image to accurately measure the positions, margins, font sizes etc. for all the different elements in the UI. We’ll use these measurements to style our own app’s UI.
Now that we have a (stolen) design, we’re ready to start coding. So let’s create a new React Native project. Open a up a terminal window and run the following commands :
$ npm install react-native-cli@latest$ react-native init ReactMusic
Phew! That took a while, didn’t it? We’re almost ready now, just a few more commands to run :
$ react-native run-ios # Launch an iOS emulator and run the app$ android avd & # Launch an Android emulator$ react-native run-android # Run the app on the Android emulator$ subl . # Open up the project in Sublime Text
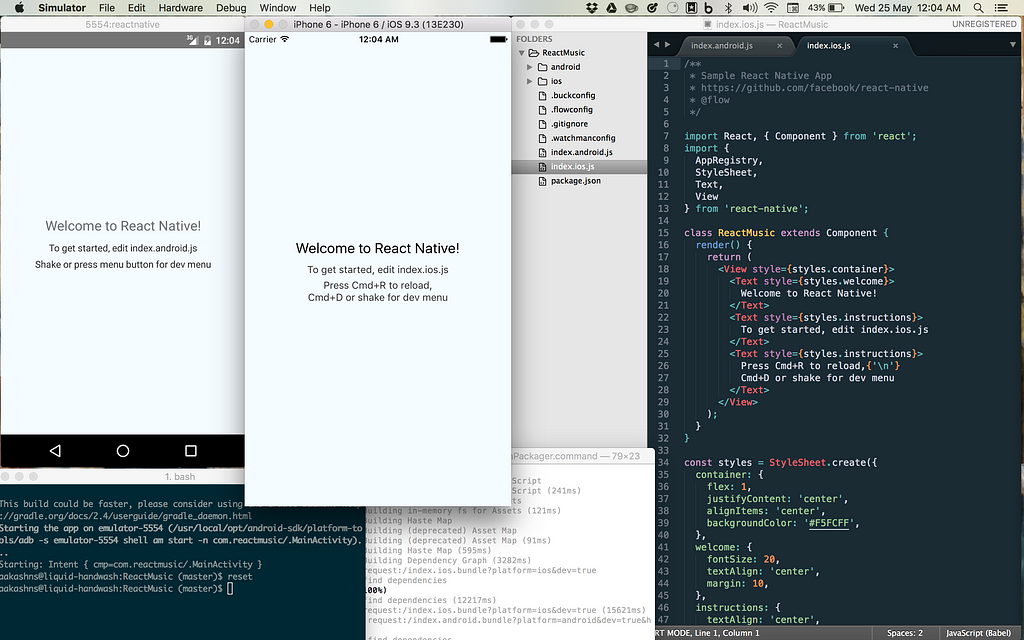
If the last command doesn’t work for you, just open up the directory ‘ReactMusic’ in any editor of your choice, or do this. Your app should be up and running on both emulators, and your screen should look something like this :
Open up index.ios.js and index.android.js. You’ll notice that they have the same code. We’re going to get rid of all of it and start from scratch. Let’s create a directory called app inside the project’s root directory. Then create a file app/App.js and with the following code :
Now, we can remove all the code from index.ios.js and index.android.js, and simply render the component App in both of them :
If you reload the emulators (Cmd+R for iOS, and Fn+F2 for Android), you should now see a black screen with some white text on it. You can also set up Live Reloading in the emulators to automatically reload the Javascript every time you save a file after making a change.
If we go back and take another look at the UI, we can see that it is made up of 5 main parts :
We’re going to create one component for each of these parts, starting with the Header, which is really just a title and two buttons. We’re going to use TouchableOpacity to render the buttons. Create a directory ‘img’ in the root directory of the project to store icons and images. You can get the icons for the header from Google’s Material Icons collection. Download the icons ‘keyboard arrow down’ and ‘queue music’ and copy the files from the ‘ios’ directory of the icon-set to the ‘img’ directory of the project. You can learn more about rendering images and icons here. Here’s the code for Header :
I’ve left out the imports and the styling for the sake of brevity. Follow the link in the description below the gist for the full code. You can put this code in app/Header.js, and then import and use the Header component inside app/App.js :
Next up, we have a really simple component for displaying the album art :
Next, we have the track title and artist :
For the Seek Bar, we’ll use react-native-slider, which has better cross platform styling options.
$ npm install --save react-native-slider
Then, we can implement the Seek Bar :
Let’s also add a component for the controls :
Finally, we can put all these stateless components together in App.js to check out the UI and play around with it :
Here’s a comparison, with a screenshot from Spotify on the left and our app on the right :
Not too bad, eh? Now to acutally play the audio, we’ll use react-native-video. Here’s how to use it:
$ npm install react-native-video — save$ npm install -g rnpm$ rnpm link react-native-video$ react-native run-ios$ react-native run-android
Now let’s hook up the play and pause buttons in the component called Player :
And we can use it in the app by defining a few tracks :
With a little more work, we can connect the full buttons. After everything, we will reach
That’s it! You can find the full code for this blog post here:
Building a Music Streaming App using React Native was originally published in Hacker Noon on Medium, where people are continuing the conversation by highlighting and responding to this story.
Disclaimer
The views and opinions expressed in this article are solely those of the authors and do not reflect the views of Bitcoin Insider. Every investment and trading move involves risk - this is especially true for cryptocurrencies given their volatility. We strongly advise our readers to conduct their own research when making a decision.