Latest news about Bitcoin and all cryptocurrencies. Your daily crypto news habit.

In 2019, it is impractical to imagine web development without HTML, CSS, and Javascript. Javascript is the soul of front-end development of web apps. If you have landed on this page, I assume that you are confused between the different frameworks of Javascript programming language.
You are at the right place because through this post, I am aiming to settle the confusions related to web app development of all businesses. Some of the most common queries are:
Angular or React or Vue: Which is better for my next web app development project?
Which Javascript framework offers the best performance?
Which is most suitable for my small web application?
Which of the three Javascript frameworks/libraries is the most reliable one?
Which framework/ library is suitable for small size or large size applications?
In the end of the blog, you will be able to decide which among Angular vs React vs Vue is the most suitable programming tool for your project. So let’s dive into the comparison of these three Javascript frameworks to choose the best one in 2019!
1. Angular vs React vs Vue: Popularity
Summary:
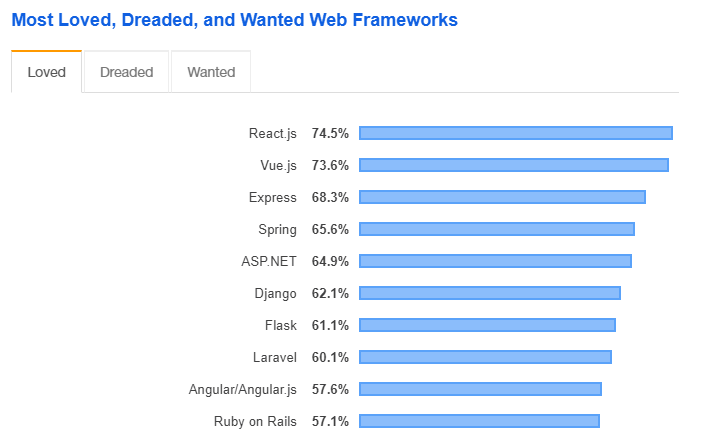
Vue is the most popular, followed by React. Making Angular the least popular among them.
The user interface frameworks and libraries of Javascript programming language work in a cycle. After every six months, they change positions and a new one pops up. React and angular have been popular frameworks from a few past years.
The one which has entered the list just now is Vue.js. It has become the most popular framework among developers. According to the Stack Overflow survey, Vue.js is the most loved framework, followed by React.js.
Undoubtedly, Vue.js has gained remarkable popularity since its launch in 2014. This shift occurred in mid-2016 and is sustained perfectly well in contemporary times. It is still expected that this framework will rise more in the coming years.
Although it is clear that React and Vue are most loved frameworks in 2019, it does not mean they are the best. There are many other factors that will decide which framework is the most appropriate one for a particular type of web development project.
2. Angular vs React vs Vue: An introduction to the background
Before we get into the more specific details about these three Javascript frameworks or library, let’s get a brief intro of Angular vs React vs Vue.
Released in 2010 by Google. It is a typescript based javascript framework. It was released prior to the other two Javascript frameworks that we are discussing in this blog. Today it is called Angular but before 2016 there was a suffix ‘JS’ to its name.
JS was dropped from its name after the release of Angular 2+. In October 2018, its latest version, Angular 7 was released. Google and Wix are among the most popular companies using Angular.
Released in 2013 by Facebook. It is mostly used in high traffic websites. It was developed when Facebook ads started gaining traffic and faced problems in their coding and maintenance which depicted certain issues.
They were resolved with the release of this library of Javascript. Netflix, Paypal, Glassdoor, BBC are some of the popular companies using React. It is highly dynamic and offers great support in creating interactive user interfaces.
A progressive Javascript framework released in 2014 and developed by no big name like React and Angular. In fact, it was created by an ex-engineer of Google, Evan You. It is gaining constant popularity. Its latest version; Version 2.7 was released in August 2018.
It is the youngest member of the family of Javascript frameworks. It has practically removed the drawbacks of the other frameworks to offer ease of next level to software developers. Websites like GitLab and Alibaba are using Vue.
3. Angular vs React vs Vue: Performance
Summary:
React and Vue provides better performance than Angular with the use of virtual DOM. Although Angular is better for large UI applications.
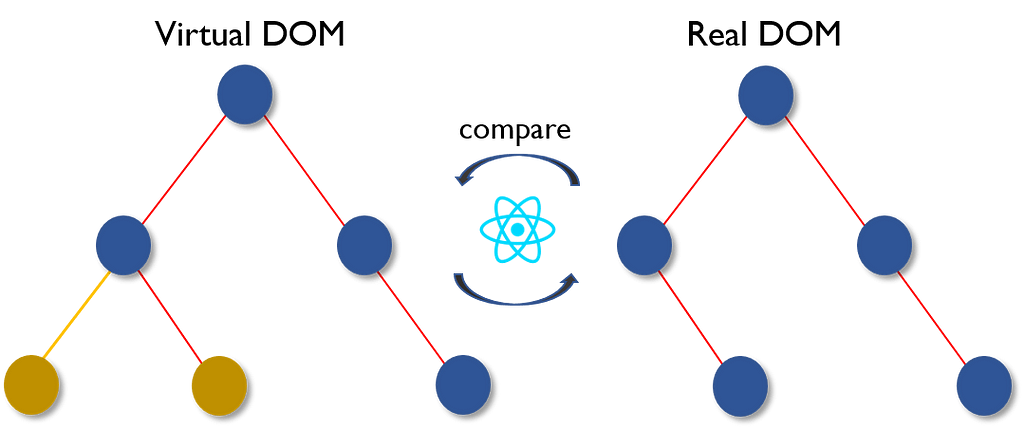
There is a thing called DOM which can be understood as UI, that is the user interface of your application. The DOM changes whenever you update the user interface. This represents the changes that are made in the application.
It can be used in two ways, either as virtual DOM or a real DOM. The performance of the framework/library is highly affected by them. Let’s see what is used by Angular vs React vs Vue 2019 to understand their level of performance:
Angular:
This framework of Javascript uses real DOM. It is extremely hard to handle because if you lose the flow, you will have to go deep into the codes to actually find out the issue. It is time-consuming, inefficient and risky to attract a lot of bugs.
The real DOM use by Angular affects its performance and ability to make dynamic software application. Furthermore, it results in the slow performance of this Javascript framework.
React:
This Javascript library is using virtual DOM. It is not browser specific and lightweight. It is provided in react package for free and eliminates the issues of slow performance of real DOM.
This allowed a significant improvement in performance of javascript frameworks/ libraries and made React utterly popular.
Vue has taken all the good attributes of frameworks launched before it. With the same concept, Vue is using Virtual DOM as an adopted concept of React. This ensures faster and bug-free performance.
Although React and Vue are popular for fast performance with virtual DOM. Angular outshines them with its over-the-top support for UI applications that are large with the help of its Real DOM.
4. Angular vs React vs Vue: Top Use Cases
Javascript is embraced by top-notch companies to develop their products. The best software development services are revolving around the Javascript frameworks heavily. These three frameworks and libraries are utilized by various organizations like Google and Facebook.
Let’s have a look at some well-known names that are using Angular vs react vs vue:
Angular:
- It is developed by Google and utilized in its Google adwords applications
- Forbes
- The highly popular and high-traffic messaging app, Whatsapp
- The photo sharing well-known social media platforms, Instagram
React:
- It was developed and used for the maintenance and coding of Facebook ad campaigns. Along with some other Facebook products as well.
- The market leader to provide video entertainment content company on web, Netflix.
- Twitter, a globally popular social networking site
- Paypal.
Vue:
- Alibaba, an e-commerce company that is one of the market leaders worldwide
- GitLab, a repository manager that allows the team to develop or duplicate code
- Baidu, one of the largest internet and AI service providers in the world.
5. Angular vs React vs Vue: Community Support
Summary:
Angular and React has a strong community base with backing from top companies like Facebook and Google. But still vue is popular in open-source community.

It was introduced by the renowned market-leader Google. Moreover, the organization uses this Javascript framework for its Google Adwords applications. This adds to the authenticity of Angular which provides it a strong community support since its launch.
React:
It was developed by Facebook to support its ad campaigns maintenance and coding. A team of engineers at facebook are still working on its improvement. The facebook has coded its several products in React and invested in it heavily. This is the reason behind a constant growing reliability of React in the developers’ world.
Vue:
Unlike Angular vs React, Vue is not backed by any top level corporate. This should have resulted in lesser popularity but in reality this Javascript framework gained an amazing popularity in the open source community.
6. Angular vs React vs Vue: Framework size
Summary:
Vue is the lightest of all. Vue and React are suitable for light-weight application where as Angular for heavy weight application.
In a nutshell, Angular, Vue, React framework and libraries in a descending order according to their sizes are:
Angular (approximately of 500 KB size)
React (approximately 100 KB size)
Vue (approximately 80 Kb size)
Now let’s understand the impact of these framework sizes on the software development projects of your business:
Angular:
Angular has a lot to offer to its developers from templates to testing utilities. This obviously needs space which makes it size big. This makes it unsuitable for the ligh-weight applications.
React:
It is suitable for light-weitght applications as it does not provide much like Angular. In fact, React is not a framework like Angular. This is why it needs support from other libraries for the tasks like routing and all.
Vue:
It is the smallest of other frameworks and libraries that we are discussing in this blog. Hence, extremely suitable for the development of lightweight applications. If you require a library that is smaller than Vue then you must choose Preact.
7. Angular vs React vs Vue: Learning curve
Vue is most preferred by developers to use and learn, followed by React and then Angular.
The ability of the users to write codes in a particular programming language is known as its learning curve. When it comes to Angular vs react vs Vue then angular takes a backfoot in comparison to the other two.
This is because the Vue and React do not require to hire web developers who are proficient in typescript. But among these two, Vue has an upper hand as it is considered more friendly by the developers.
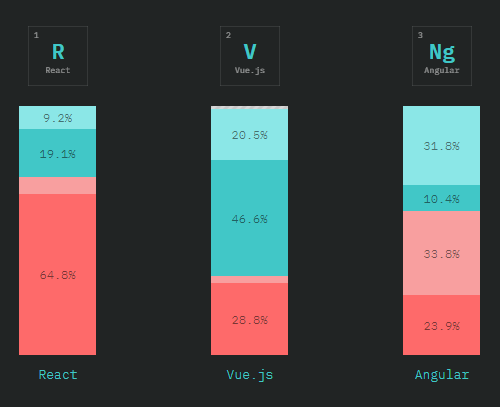
According to the statistics provided by the Stateofjs research, Vue scored more than angular when the respondents were asked: “used it, would use again”. There were many options given to the developers to choose which were treated as the parameters for comparison.
Here are their parameters:
The result of the votes by developers are represented in the graph below:
As you can see, the Vue got the maximum votes for the option of “heard of it, would like to learn.” it clearly shows a bright learning curve for this library of JS in future. Along with this, the graph is a crystal representation of diminishing popularity of Angular.
8. Angular vs React vs Vue: Flexibility
Summary:
Angular- the most opinionated, React- the most flexible, Vue- not much opinionated or flexible.
Angular:
It offers everything from routing to templates. You do not have to move to any other tool to develop your applications. This can be good or bad according to your perspective.
It has opinions on how to structure an application. You do not get to or you do not need to select routing libraries. You can just start with the coding process with everything provided in Angular package.
React:
Unlike Angular, it does not provide a lot in the official React library. This provides you the liberty to choose programming tools of your choice. In other words, it is not much opinionated like Angular.
The third-party solutions like react routing can be integrated with this javascript framework. Other than this you can also use the MobX and Redux to support the office management tasks.
If you hire best software developers who are well-experienced then they will enjoy this flexibility a lot. Moreover, you will get an amazing and dynamic applications developed for your business.
Vue:
The Vue framework is as bare-bone as react framework. But Vue ecosystem on its official website has a lot to offer to its developers. Some of the add ons are Vue Router for routing and for state management there is Vuex.
It also has a vue server-side render to initiate the server-side development of an application. Hence, it is not as much opinionated as Angular but not as much flexible as React.
Conclusion:
After reading and researching in-depth about Angular, react and Vue, we can conclude these four things:
- Vue and React offers better performance and flexibility than Angular.
- Vue and react are more suited for light-weight applications and angular is the best for large UI applications.
- Angular is highly opinionated and unlike Vue and React, it offers everything from routing, templates to testing utilities in its package.
- Vue is the most popular, loved and growing framework of Javascript.
I hope that after reading this complete comparison of Angular vs React vs Vue, you are clear about the best suitable Javascript framework / library for your next software application project.
Make sure you choose the one which is compatible with your business needs. If you have an idea and still confused about which is a better option between the three then consult with the best website development company in India.
You can share any additional information in the comment section below. We can have a healthy discussion to enrich our knowledge base about these flourishing programming tools.
Angular vs React vs Vue: Which is the Best Choice for 2019? was originally published in HackerNoon.com on Medium, where people are continuing the conversation by highlighting and responding to this story.
Disclaimer
The views and opinions expressed in this article are solely those of the authors and do not reflect the views of Bitcoin Insider. Every investment and trading move involves risk - this is especially true for cryptocurrencies given their volatility. We strongly advise our readers to conduct their own research when making a decision.