Latest news about Bitcoin and all cryptocurrencies. Your daily crypto news habit.
 Photo by Luca Bravo on Unsplash
Photo by Luca Bravo on Unsplash
Disclaimer : This article is not sponsored by Visual Studio Code Community.
Why Visual Studio Code ??
What is VS_Code? & Why is it so Popular?
Visual Studio Code (Vs-Code) is a source code editor developed by Microsoft that can be run on all major OS’s in the world (Windows, MacOS, and Linux). It is free, open-source, and provides support for debugging as well as built-in Git version control, syntax highlights, snippets, and so on. The UI of Vs-code is highly customizable, as users can switch to different themes, keyboard shortcuts, and preferences.
Vs-code has initially been announced in 2015 as an open-source project hosted on GitHub before releasing to the web a year later. Since then, Microsoft’s code editor has been gaining popularity among developers.
In the Stack Overflow 2018 Developer Survey, Vs-code was ranked as the most popular development environment with around 35% out of over 100,000 respondents on the basis of its usage. More stunningly, this figure is about 39% in the web development field.
And with monthly updates, users can expect to enjoy an even better experience — bug fixes, stability, and performance boosts are frequently pushed.
➢ Themes :
Color Themes & Icon Themes
➢ Color Themes
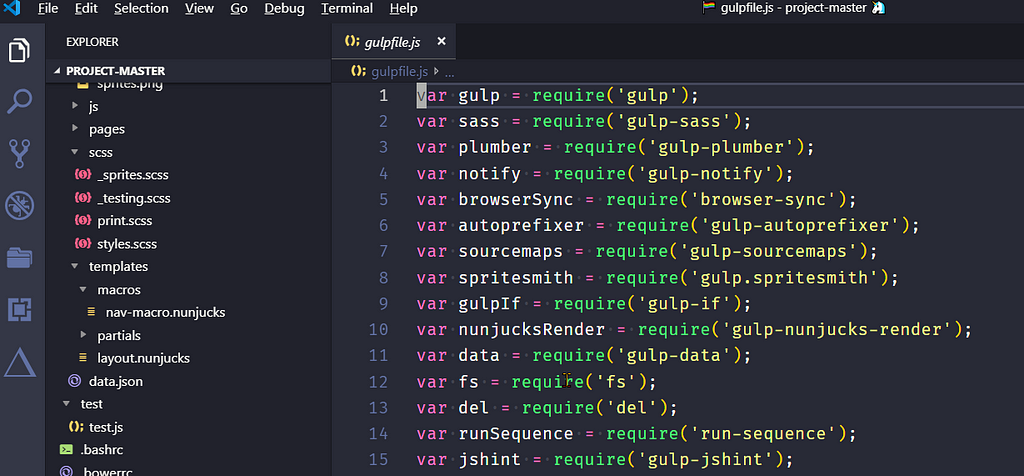
- Cobalt2 Theme {{ Best Theme }}
This theme requires some configuration when you will open the above link then it will show some recommended settings which we are covered in our setup, so you don’t need to configure separately if you have followed this article.
But we need to set up CSS hacks for extra smooth editor this will also require some configuration , so we will first install plugin called {{ vscode-custom-css }} after installing the plugin, you will need to create a file {{ .vscodestyles.css }} in your root directory {{ Windows C:/Users/{{Pc_Username}}/AppData/Roaming/Code/User/.vscodestyles.css }} and copy the code from cobalt2-custom-hacks.css and then go to your editor enable custom css {{ Ctrl + Shift + P ➢ Search Enable Custom CSS and JS }} and paste your file location in settings.json in vs code which is given in configuration file below.
2. Fairy Floss {{ Purple Background Theme }}
3. Dracula Official {{ Dark Background Theme }}
4. Night Owl {{ Theme for Night Owls ( Fine-tuned for those of us who like to code late into the night) }}
5. Monokai Pro {{ Dark Brown Background Based Theme }}
But some developers recommend that instead of this Theme, You should install One Monokai Theme Because One Monokai is a cross between Monokai and one dark theme.
6. Oceanic Next
{{ My Theme for Setup : Cobalt2 }}
➢ File Icon Themes
{{ My Theme for Setup : Material Icon Theme }}
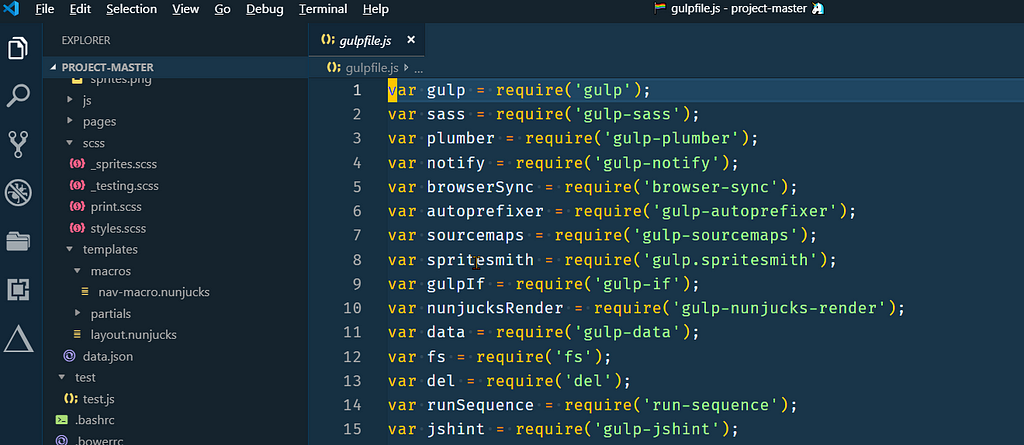
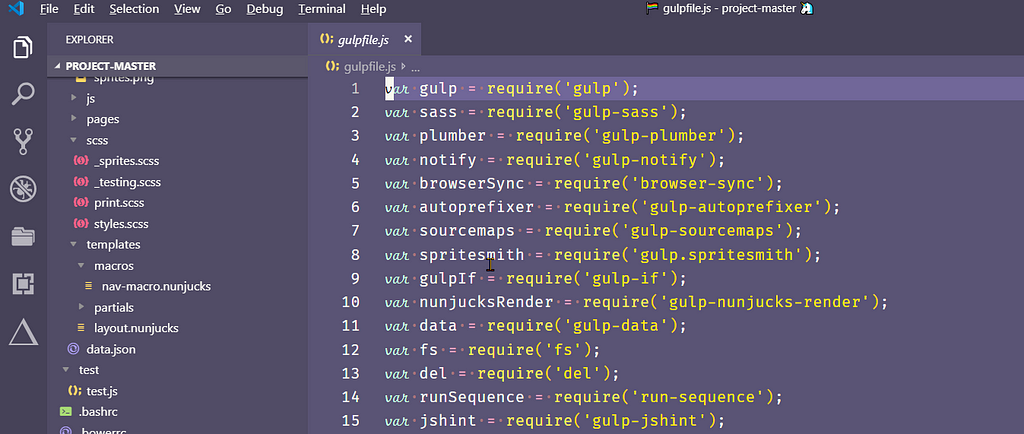
➢ Fonts
Install ttf file in your system and set “Selected_Font” in Editor
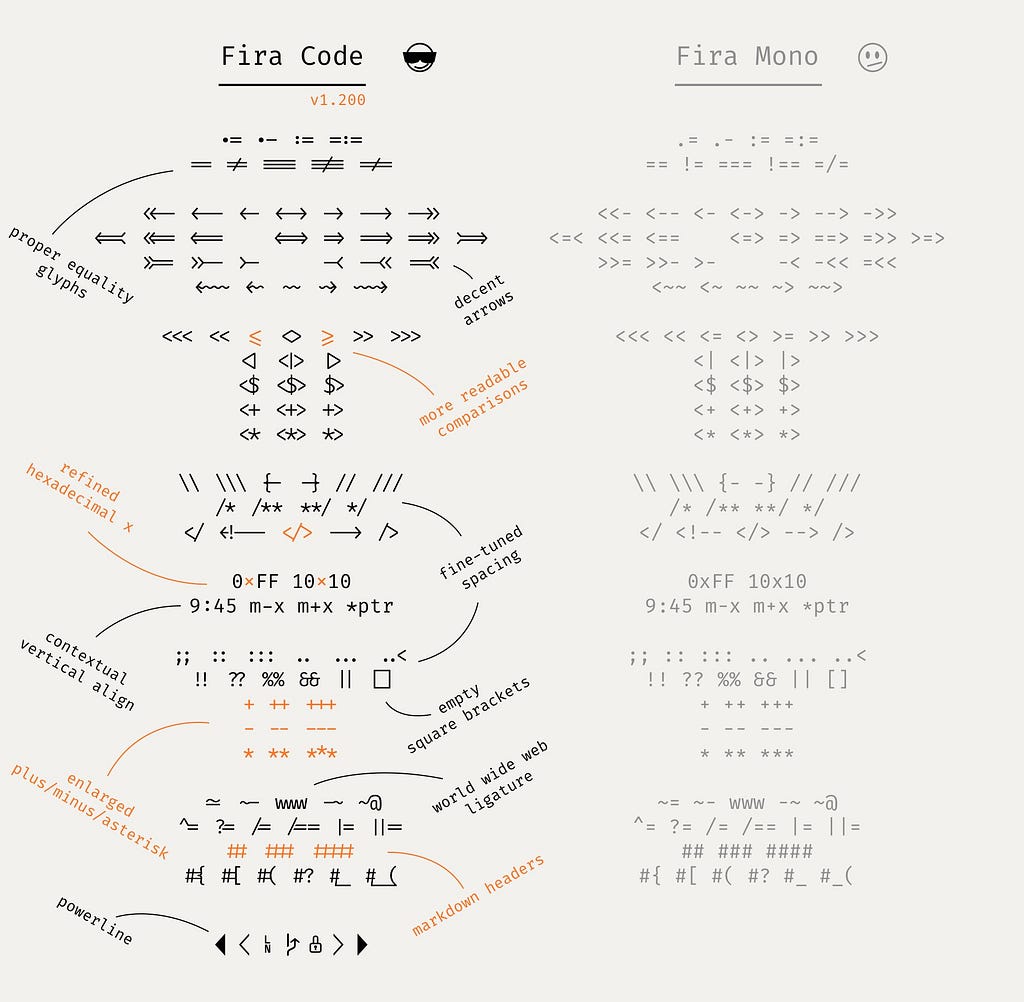
2. FiraCode
4. Firicico
{{ My Font for Setup : FiraCode iScript }}
➢ Configuration of Editor
Visual Studio allows also us to edit the underlying Settings.json config file.File➢ Preferences ➢ Settings ➢ Then click the “Curly Brackets” to open “Settings.json
Editor Settings :
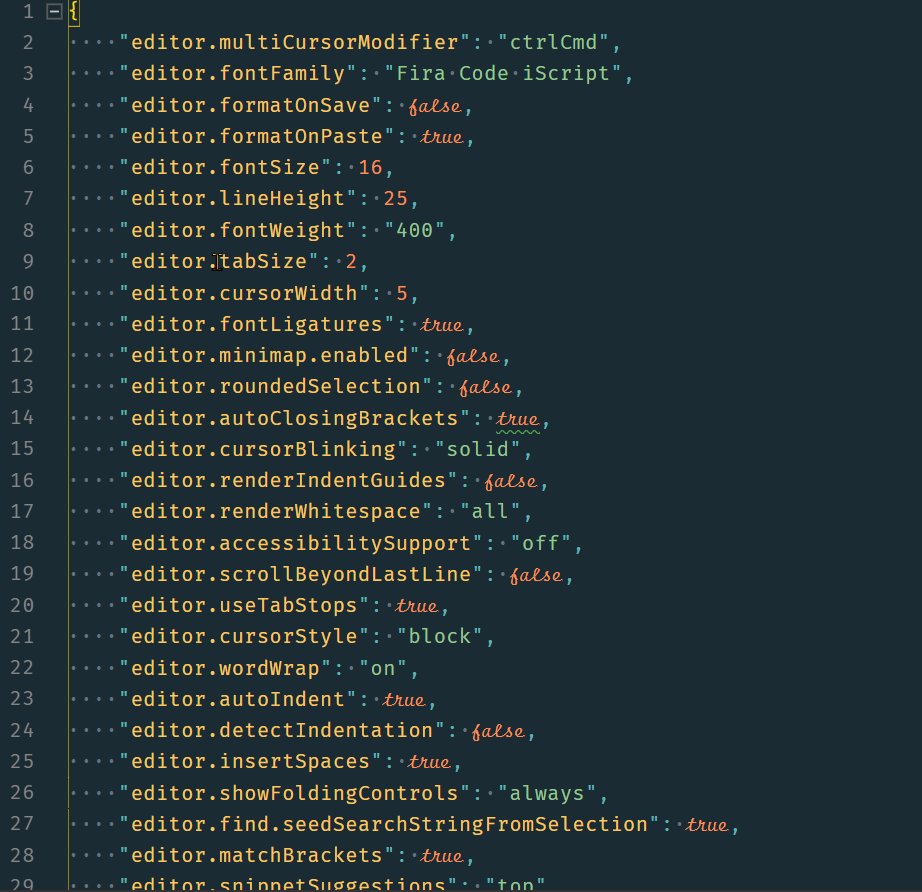
- Set Font Size = 16, Line Height = 25, Font Weight = 400, Settings Tab_Size = Two Spaces, Cursor Width = 5, Cursor_Blinking = Solid, Cursor_Style = Block, Letter Spacing = 0.5, Rulers = 100 , 100 .
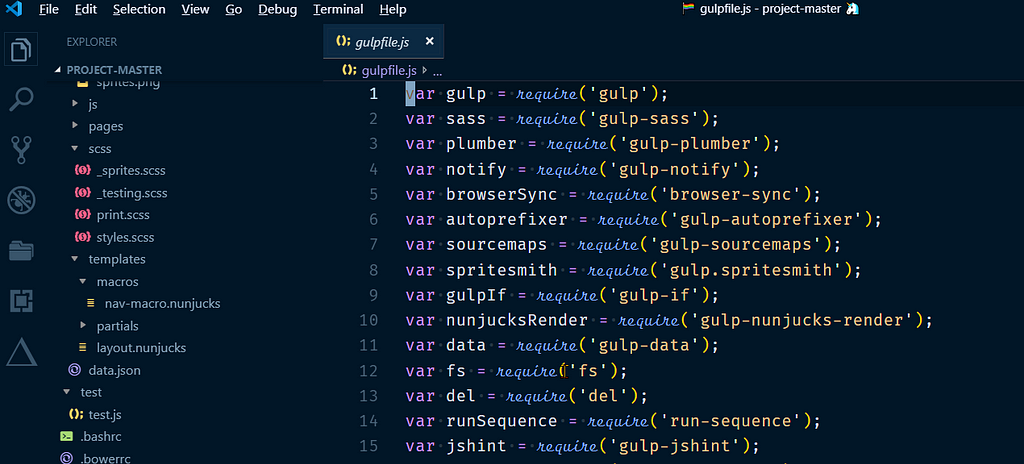
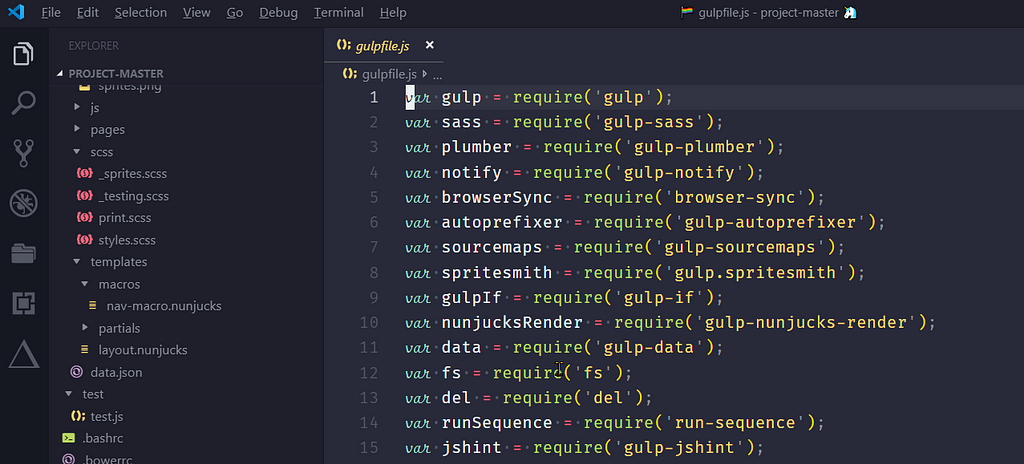
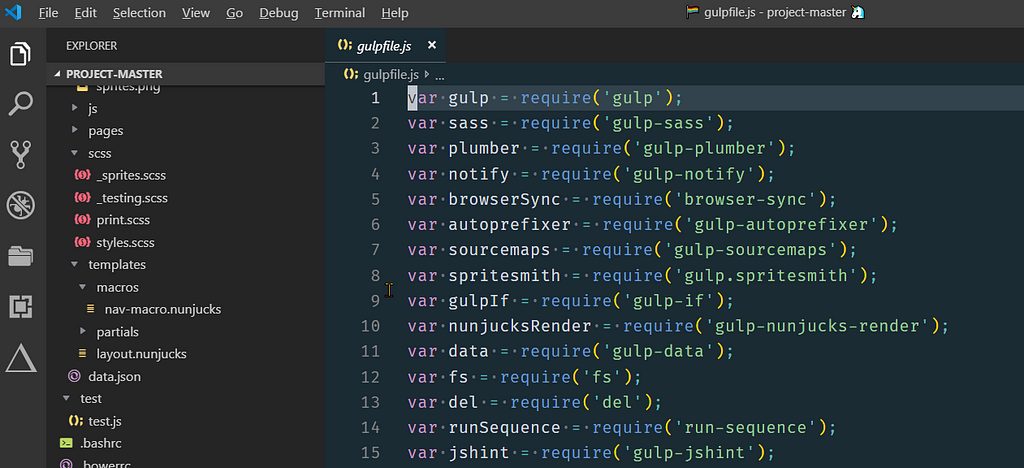
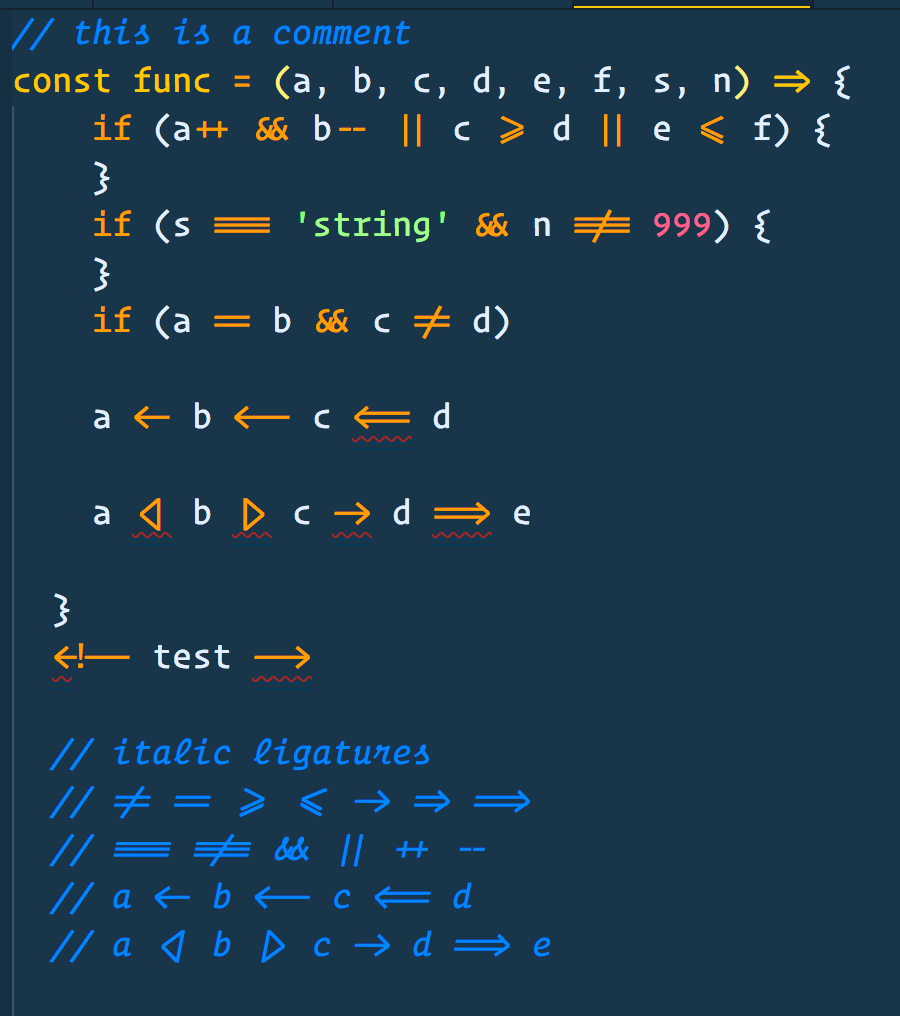
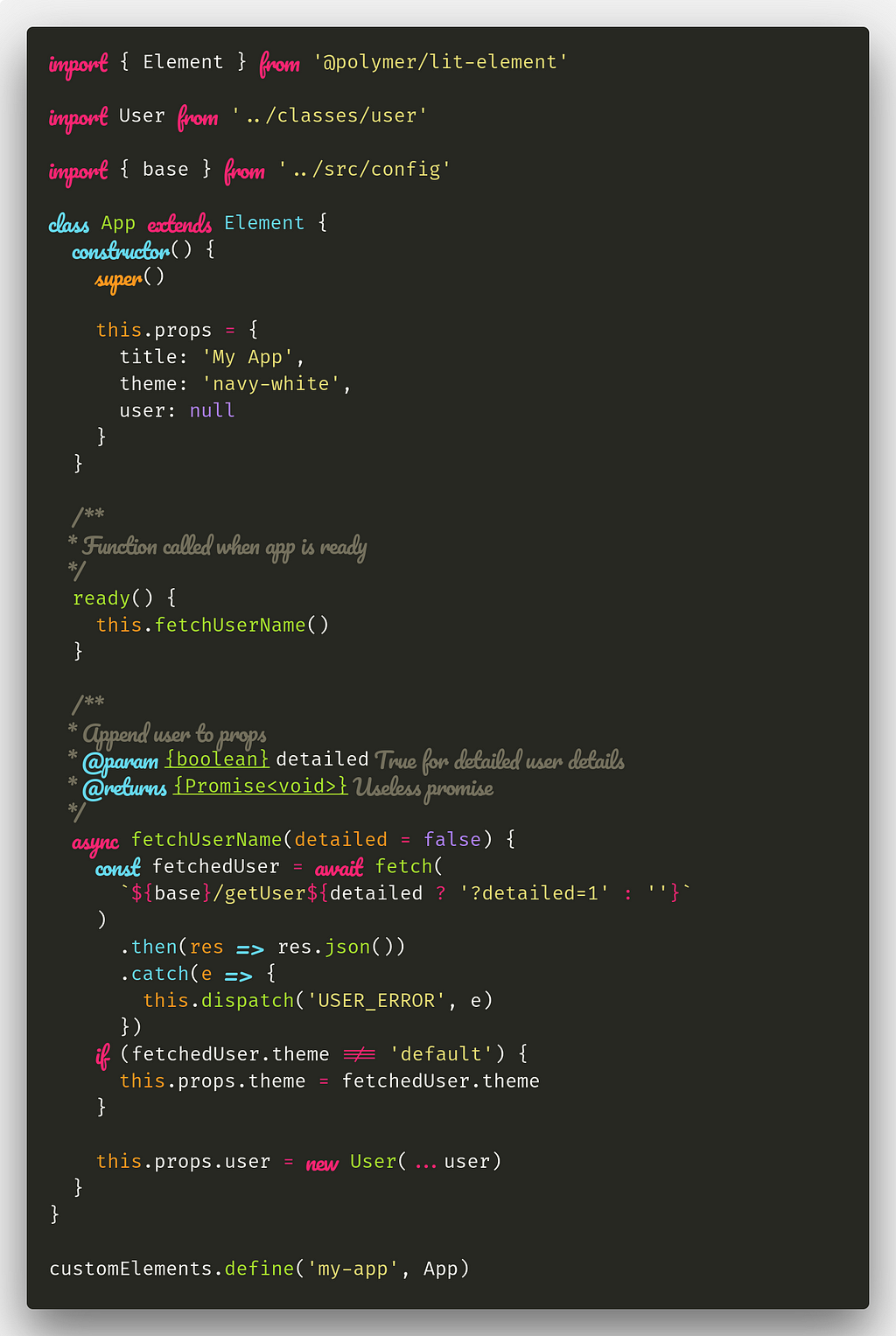
- Font_Ligatures = In a programming language, we are use many operators and symbols, but still, they represent a single symbol, so vs code support font ligatures and can be used to improve the rendering of source code on the screen.
- Format_on_Save = To save individual files, use the new save without formatting command, which is easier than globally turning on and off format on save.
- Format_on_Paste = It will preserve format on copying.
- Minimap = Shows overview of your code on right hand side of screen.
- Rounded_Selection = Apply rounded borders to selection.
- Auto_Closing_Brackets = Auto close the brackets.
- Auto_Indent = Editor should automatically adjust the indentation when user will type, paste or move line.
- Scroll_Beyond_Lastline = This will prevent the editor from scrolling beyond the last line.
- Word_Wrap = Lines should be wrapped {{ Not exceed to the screen }}, so you don’t need to scroll right with this.
- Match_Brackets = Highlight the matching brackets, when one of them is selected.
- Render_WhiteSpace = Show white space characters.
- Smooth_Scrolling = Scroll using an animation.
- Show_Folding_Controls = Show folding option to code ( -,+).
- Light_Bulb = Disable code action light bulb in the editor.
- Quick_Suggestion_Delay = When quick suggestions will show up, it will delay in milliseconds.
- Snippet_Suggestion = Code snippets are templates that make it easier to enter repeating code patterns.
- Color_Decorators = Editor should render the inline color decorator and color picker.
- Parameter_Hints = Disable the popup that shows parameter documentation and type information as we type.
- Token_Color_Customizations = Overides editor and font style from the currently selected color theme.
{ "editor.fontFamily": "Fira Code iScript", "editor.formatOnSave": false, "editor.formatOnPaste": true, "editor.fontSize": 16, "editor.lineHeight": 25, "editor.fontWeight": "400", "editor.tabSize": 2, "editor.cursorWidth": 5, "editor.letterSpacing": 0.5, "editor.fontLigatures": true, "editor.minimap.enabled": false, "editor.roundedSelection": false, "editor.autoClosingBrackets": true, "editor.cursorBlinking": "solid", "editor.renderIndentGuides": false, "editor.renderWhitespace": "all", "editor.accessibilitySupport": "off", "editor.scrollBeyondLastLine": false, "editor.useTabStops": true, "editor.cursorStyle": "block", "editor.wordWrap": "on", "editor.autoIndent": true, "editor.detectIndentation": false, "editor.insertSpaces": true, "editor.showFoldingControls": "always", "editor.find.seedSearchStringFromSelection": true, "editor.matchBrackets": true, "editor.snippetSuggestions": "top", "editor.minimap.showSlider": "always", "editor.colorDecorators": true, "editor.hideCursorInOverviewRuler": false, "editor.lightbulb.enabled": false, "editor.smoothScrolling": true, "editor.scrollBeyondLastColumn": 0, "editor.minimap.renderCharacters": false, "editor.quickSuggestionsDelay": 500, "editor.parameterHints.enabled": false, "editor.tokenColorCustomizations": { "textMateRules": [{ "scope": [ //following will be in italic (=FlottFlott) "comment", "entity.name.type.class", //class names "keyword", //import, export, return
"constant", //String, Number, Boolean
, this, super "storage.modifier", //static keyword "storage.type.class.js", //class keyword ], "settings": { "fontStyle": "italic" } }, { "scope": [ //following will be excluded from italics (VSCode has some defaults for italics) "invalid", "keyword.operator", "constant.numeric.css", "keyword.other.unit.px.css", "constant.numeric.decimal.js", "constant.numeric.json" ], "settings": { "fontStyle": "" } } ] }, "editor.rulers": [ 100, 100 ],Workbench Settings :
- Statusbar_Visible = Visibility of the status bar at the bottom of the workbench.
- Show_Tabs = Opened editors should show in tabs or not.
"workbench.statusBar.visible": true, "workbench.activityBar.visible": true, "workbench.colorTheme": "Cobalt2", "workbench.iconTheme": "vscode-icons", "workbench.colorCustomizations": { "statusBar.background": "#333333", "statusBar.noFolderBackground": "#333333", "statusBar.debuggingBackground": "#263238", "activityBarBadge.background": "#616161", "list.activeSelectionForeground": "#616161", "list.inactiveSelectionForeground": "#616161", "list.highlightForeground": "#616161", "scrollbarSlider.activeBackground": "#61616150", "editorSuggestWidget.highlightForeground": "#616161", "textLink.foreground": "#616161", "progressBar.background": "#616161", "pickerGroup.foreground": "#616161", "tab.activeBorder": "#616161", "notificationLink.foreground": "#616161" }, "workbench.editor.showTabs": true, "workbench.commandPalette.preserveInput": false, "workbench.editor.enablePreviewFromQuickOpen": false, "workbench.editor.enablePreview": true,Other Configurations :
This includes terminal settings, files settings, and plugins settings.Note :1. In Window Title you need to copy your favourite Emoji {remember to Delete brackets around it } & paste , these emojies shown with your file name .2. In terminal shell select zsh if you have already installed zsh terminal, otherwise select bash.
"files.trimTrailingWhitespace": true, "files.autoSave": "onFocusChange", "files.exclude": { "**/.git": true, "**/.svn": true, "**/node_modules": true, "**/.hg": true, "**/CVS": true, "**/.DS_Store": true, "**/.next": true }, "files.hotExit": "onExitAndWindowClose", "files.insertFinalNewline": true, "files.defaultLanguage": "javascript","indentRainbow.includedLanguages": ["javascript", "html", "css","python"], "indentRainbow.colors": [ "rgba(16,16,16,0.1)", "rgba(16,16,16,0.2)", "rgba(16,16,16,0.3)", "rgba(16,16,16,0.4)", "rgba(16,16,16,0.5)", "rgba(16,16,16,0.6)", "rgba(16,16,16,0.7)", "rgba(16,16,16,0.8)", "rgba(16,16,16,0.9)", "rgba(16,16,16,1.0)" ],
"breadcrumbs.enabled": true, "css.validate": false, "diffEditor.renderSideBySide": false, "extensions.ignoreRecommendations": true, "explorer.openEditors.visible": 0, "explorer.confirmDragAndDrop": false, "extensions.autoUpdate": true, "emmet.syntaxProfiles": { "javascript": "html" }, "emmet.includeLanguages": { "javascript": "javascriptreact" }, "explorer.sortOrder": "default", "git.enableSmartCommit": true, "git.autofetch": true, "git.enableCommitSigning": true, "git.ignoreMissingGitWarning": true, "html.format.enable": true, "html.format.preserveNewLines": true, "html.format.wrapLineLength": 0, "javascript.updateImportsOnFileMove.enabled": "always", "less.validate": false, "npm.enableScriptExplorer": true,"material-icon-theme.activeIconPack": "react",
"window.zoomLevel": 0, "window.openFilesInNewWindow": "off", "window.openFoldersInNewWindow": "off", "window.restoreWindows": "all", "window.title": "[[EMOJI]] ${activeEditorShort}${separator}${rootName} [[EMOJI]]","prettier.eslintIntegration": true, "prettier.singleQuote": true, "prettier.jsxBracketSameLine": false, "prettier.bracketSpacing": true, "prettier.tabWidth": 2, "prettier.semi": false,
"scss.validate": false, "search.location": "sidebar", "sync.autoDownload": false, "sync.autoUpload": false, "sync.forceDownload": false, "sync.quietSync": false, "sync.askGistName": false, "sync.removeExtensions": false, "sync.syncExtensions": true,
"terminal.integrated.shell.linux": "/bin/zsh", "terminal.integrated.cursorStyle": "line", "terminal.integrated.shell.osx": "/bin/zsh", "terminal.external.osxExec": "Hyper.app", "terminal.integrated.copyOnSelection": true,
"typescript.validate.enable": false, "javascript.validate.enable": false, "editor.autoClosingQuotes": "always", "workbench.editor.highlightModifiedTabs": true, "debug.allowBreakpointsEverywhere": true, "debug.inlineValues": true, "better-comments.highlightPlainText": true, "bracketPairColorizer.highlightActiveScope": true, "docthis.includeAuthorTag": true, "docthis.includeDateTag": true, "docthis.includeDescriptionTag": true, "html.format.indentInnerHtml": true, "less.lint.boxModel": "warning", "less.lint.duplicateProperties": "warning", "material-icon-theme.showWelcomeMessage": false,
"vscode_custom_css.imports": ["file:///C:/Users/{{PC_USERNAME}}/AppData/Roaming/Code/User/.vscodestyles.css"], "vscode_custom_css.policy": true,}
➢ Extensions :
- Auto Close Tag {{ Automatically add HTML/XML close tag, same as Visual Studio IDE or Sublime Text does. }}
- Auto Rename Tag {{ Automatically rename paired HTML/XML tag, same as Visual Studio IDE does. }}
- Babel JavaScript {{ JavaScript syntax highlighting for ES201x, React JSX, Flow and GraphQL. }}
- Beautify {{ Beautify javascript, JSON, CSS, Sass, and HTML in Visual Studio Code. }}
- Better Comments {{ The Better Comments extension will help you create more human-friendly comments in your code.With this extension, you will be able to categories your annotations into:Alerts, Queries, TODOs, Highlights, Commented out code can also be styled to make it clear the code shouldn’t be there, Any other comment styles you’d like can be specified in the settings }}
- Bracket Pair Colorizer {{ This extension allows matching brackets to be identified with colours. The user can define which characters to match, and which colours to use. }}
- Carbon-now-sh {{ A VS Code extension to open the current editor content in carbon.now.sh. }}
- Change-case {{ A wrapper around node-change-case for Visual Studio Code. Quickly change the case of the current selection or current word. }}
- Check Updates of NPM Packages {{ Visual Studio Code extensions that check if all packages in dependencies and devDependencies sections of your package.json files are up to date. }}
- Color Highlight {{ This extension styles css/web colors found in your document. }}
- Color Picker {{ Helper with GUI to generate color codes such as CSS color notations. And, a command Convert Color to change the color notation.}}
- Css Formatter {{ Adds Formatting to CSS }}
- Custom Css and Js Loader {{ Use in Cobalt2 Theme }}
- Debugger for Chrome {{ A VS Code extension to debug your JavaScript code in the Google Chrome browser, or other targets that support the Chrome DevTools Protocol. }}
- Document This {{ “Document This” is a Visual Studio Code extension that automatically generates detailed JSDoc comments for both TypeScript and JavaScript files. }}
- DotENV {{ A port of DotENV for vscode. }}
- Duplicate Selection {{ This extension adds an action to vscode to duplicate the current selection. }}
- EditorConfig For VS Code {{ This plugin attempts to override user/workspace settings with settings found in .editorconfig files. }}
- ES7 React/Redux/GraphQL/React-Native/Js Snippets {{ This extension provides you JavaScript and React/Redux snippets in ES7 with Babel plugin features for VS Code }}
- Expand-region {{ Porting sublime-expand-region to visual code }}
- File Templates {{ This allows us to quickly create new files based on defined templates. }}
- File Utils {{ A convenient way of creating, duplicating, moving, renaming, deleting files and directories. }}
- File-Icons {{ Famous VS Code File Icons }}
- Find Related Files {{ Finds files related to the current file based on user-defined configuration rules. }}
- Git History
- hex-rgba converter {{ Color code converter for hex to rgba. }}
- htmltagwrap {{ Wraps your selection in HTML tags. Can wrap inline selections and selections that span multiple lines. }}
- Import-cost {{ This extension will display inline in the editor the size of the imported package. }}
- Indent Rainbow {{ This extension colorizes the indentation in front of your text. }}
- JavaScript Console utils {{ Easily insert and remove console.log statements }}
- Language-Stylus {{ Adds syntax highlighting and code completion to Stylus files in Visual Studio Code. }}
- Markdown All in one
- MDX {{ For .md Files }}
- Multi Line Tricks {{ This plugins enables the line seletion and end line multi cursor behaviour of Sublime Text to VSCode. }}
- Now {{ now.sh Implementation }}
- Npm {{ This extension supports running npm scripts defined in the package.json file and validating the installed modules against the dependencies defined in the package.json. }}
- Npm Intellisense
- Open-in-Browser {{ Preview html file in your browser, firefox & google chrome & IE. }}
- Paste & Indent
- Path AutoComplete {{ Provides path completion for visual studio code. }}
- Path Intellisense {{ AutoComplete Filenames }}
- Polacode {{ You have spent countless hours finding the perfect JavaScript grammar, matching it with a sleek-looking VS Code theme, trying out all the best programming fonts. }}
- PostCSS Syntax {{ Provide Syntax highlighting for PostCss files. }}
- Prettier — Code Formatter {{ VS Code package to format your JavaScript / TypeScript / CSS using Prettier. }}
- Project Manager {{ Easily Switch between Projects }}
- Quokka.js {{ Live ScratchPad for Js }} {{ ***}}
- Setting Sync {{ Recommanded }}
- saveBackup {{ Backup File when you save }}
- Toggle Quotes
- Turbo Console Log {{ This extension make debugging much easier by automating the operation of writing meaningful log message. }}
- Vandelay JavaScript
- Version Lens {{ Shows package version information for npm, jspm, bower, dub and dotnet core in the Visual Studio Code editor. }}
- View In Browser
- VS-Code HackerTyper {{ Great for live coding presentations, impressing your friends, or just trying to look busy at work, Hacker Typer allow us to record Your self programming }}
- vscode-styled-components {{ Syntax highlighting and IntelliSense for styled-components. }}
- WakaTime {{ Metrics, insights, and time tracking automatically generated from your programming activity. }}
- Wallaby.js {{ For Testing Javascript Code }}
➢ VS-Code Icons
Find something useful? Hold down the 👏 to support and help others find this article. Thanks for reading!!
Follow me on Instagram @hypnosisss___ & Twitter @akash_Rajvanshi
Check out my other productivity tools posts:
- Step-By-Step Guide To Push Your First Project On GitHub!!
- Ultimate JavaScript Resources That Every Programmer Should Know!!
- Setting Up Manjaro Linux From Scratch!!
Setting Up Visual Studio Code For Front_End_Development!! was originally published in Hacker Noon on Medium, where people are continuing the conversation by highlighting and responding to this story.
Disclaimer
The views and opinions expressed in this article are solely those of the authors and do not reflect the views of Bitcoin Insider. Every investment and trading move involves risk - this is especially true for cryptocurrencies given their volatility. We strongly advise our readers to conduct their own research when making a decision.