Latest news about Bitcoin and all cryptocurrencies. Your daily crypto news habit.

Disclaimer — This Article is not sponsored by PWA. All the views and opinion in the Article are Author’s own.
Progressive Web App, aka PWA, are the best way for developers to make their web applications load faster and more performant. In a brief, PWAs are websites, which use recent web standards to allow for installation on the user’ computer or device. It delivers an app-like experience to users. The most famous example of Twitter, which recently launched mobile.twitter.com as a PWA built with React and Node.js.
Before moving ahead, let’s quickly understand briefly about PWAs.
PWA is a web application, which can be installed on your system. It works offline when there is no internet connection, leveraging data cached during your last interactions with the app. If you are on a desktop, using Chrome, and have the appropriate flags turned on, you will be prompted to install the app when you visit the website.
The term “PWA” aka Progressive Web App might come off as tech jargon, but it is actually the next step in user-friendly app experiences that dedicated app developers should carefully explore.
It fuses the look and feels of an app with ease of programming of a website. These cutting edge apps for your users to access your content, providing a higher quality experience and happier users.
PWAs, which you understand better as responsive websites, rely on the user’s browser capabilities. It can progressively enhance their built-in features automatically to look and feel like a native web app. Their basic components are:
- Web app manifest: For expressing native-like features such as having an app icon on the home screen
- Service worker(s): For background tasks and offline supportApplication shell architecture: For rapid loading with service workers
Talking about the popular examples of PWAs are Alibaba, Forbes, The Weather Channel, and MakeMyTrip.
What Are Top Things That Make PWA App So Powerful?
How PWAs are Different Than Native Apps?
The native app is a self-contained program, which lives on a smartphone. It works like a program you run on your computer like Microsoft Word.
A PWA is websites that display like mobile apps. PWAs are more like Google Docs because they can perform the same functions as native programs, but via the internet browser.
Here are a few more differences between PWAs and native apps, let’s have a look at them!
1. Progressive
One of the best things about PWAs is that they do not have restrictions on traditional apps, which have restricted the ability to only work with one platform. It means that PWAs must be as progressive as possible and work on as many platforms as possible. PWAs should be able to work with any browser, which is owned by the user. A PWA cannot be called a PWA if it is unable to function with some browsers or operating systems.
The factor, which makes PWAs stand apart from traditional apps is a progressive enhancement. You should ensure that it truly can work with every browser type available on the market.
2. Responsive
Undeniably, users access the internet through mobile phones, tablets, desktops, laptops and a variety of other devices.
As a PWA is offered to the public, it is assumed that everyone that uses PWA will be doing so from the desktop. Responsive design is a type of design where a website’s design adjusts to meet the requirements of the device being used is known as responsive design.
Responsive design makes PWAs progressive and accessible on a variety of devices.
3. Connectivity-Independent
Everyone is aware of the fact that we can’t visit the website if the internet is down. Nevertheless, most native apps allow to use them despite limited or no connectivity. A PWA allows users to interact with the app independent of the connection. It is done by caching the app data ahead of time. This caching is done by the use of what is known as a service worker. The service worker offers a programmatic method of cache resources.
4. App-like
No matter how beyond PWA goes than the traditional apps, it is pivotal to note that they must still maintain the app-like structure. It is one of the biggest differences between a PWA and a website. There are many websites that have a few simple pages that contain static pages like contact info, blog articles, and sales pages. In order to be considered a PWA, a website needs to include interactive features, which engage the user. This page can be added to the home screen of a device and users can interact with the app as though it were a native app.
Why Do We Need a Progressive Web App?
PWAs help to solve problems like internet speed, slow website load, and user engagement. To overcome these problems, there are reasons for using a progressive web app, but these are some of the top capabilities as it provides the following:
- Fast: PWAs provide consistently fast experience for users. From the moment user downloads the app to the moment they start interacting with it, everything happens extremely fast. It is also fast to start the app again without hitting the network.
- Reliable Experience: With the help of service workers, one can paint a picture on the user’s screen even when the network has failed.
- Integrated User Experience: With PWAs, the experience is integrated and seamless. This is due to the fact that they sit in the user’s home screen, send push notifications and have access to the device’s functionalities like native apps.
- Engaging: Since we can send notifications to the user, then we can really drive the engagement up by keeping user notified and engaged with the app.
How to Build a PWA?
There are four minimum requirements for an application to be a PWA:
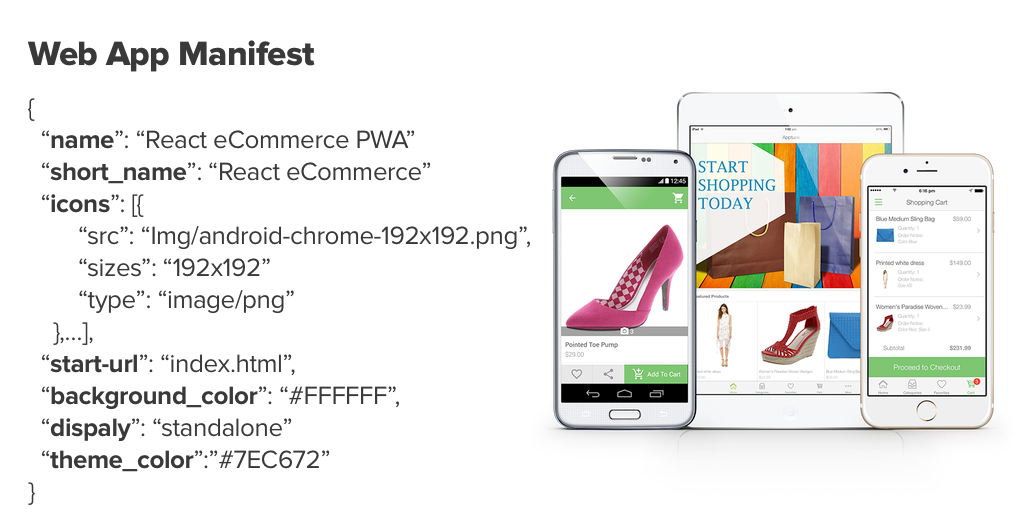
- Web App Manifest
JSON file gives meta information about the web app. It has information like the icon of the app, which user generally sees after installing it in their app drawer, background color, name and short name of the app.
2. Service Workers
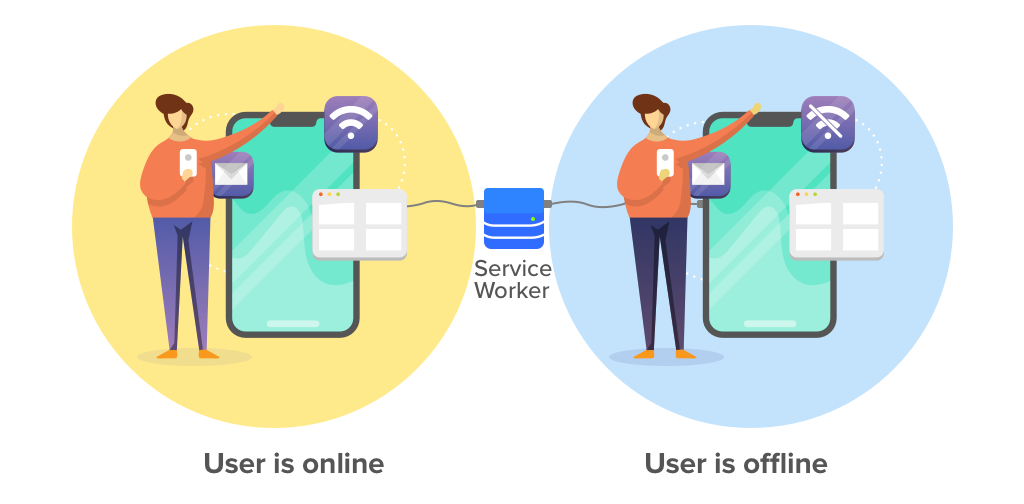
 Image credit: http://simform.com/blog
Image credit: http://simform.com/blog
Service workers are event-driven workers, which run in the background of an application. It acts as a proxy between the network and the application. They are able to intercept network requests and cache information in the background. It also can be used to load data for offline use.
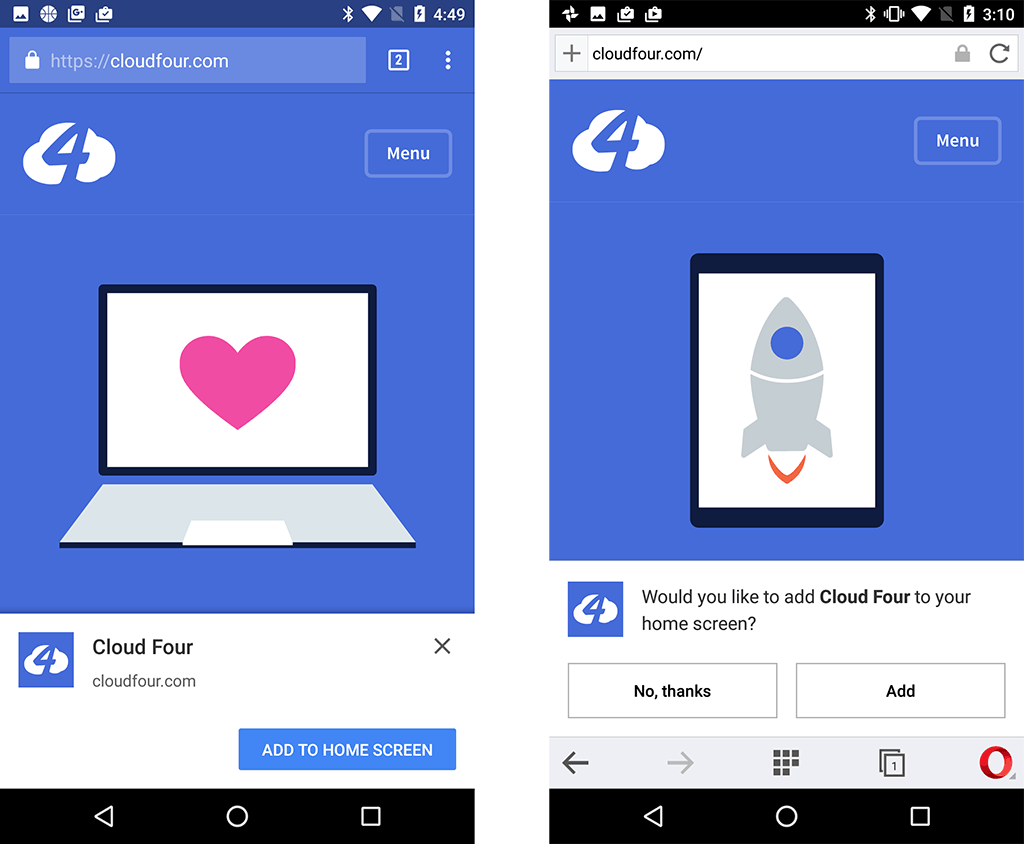
3. Icon
It provides an Add to home screen app icon using which a user can install the PWA on their smartphone’s homescreen. The tool helps to generate icons for multiple formats and it is very useful.
4. Served Over HTTPs
To be a PWA, the web app must be served over a secure network. With services like Cloudflare and LetsEncrypt, it is easy to get an SSL certificate. Being a secure website, it is not only a best practice, but it also establishes your web application as a trusted site for users demonstrating trust and reliability and avoiding middle man attacks.
Advantages of PWAs
1. Safe & Secure
Without sacrificing performance or security, PWAs provide familiar app experience as what users demand. One of the biggest topics for internet is safety, particularly when it comes to content being stolen, shared or hacked. PWAs are able to combat this problem. As they are offered via HTTPs that provides major benefits for both users and developers.
2. Easy Updates
The app updates are most required when it comes to internet use. For improvements, the new features are developed by removing bugs and glitches. PWAs have added the benefits of pushing updates by the developers themselves and not the users. The new updates and features can be added remotely by the development team. Users will notice new and improved features but do not have to approve updates themselves.
3. Access Anywhere
Apps come with drawbacks like they need to be regularly upgraded, might be too large to install, or might not be compatible with certain devices. There are a number of factors, which make them difficult to install and use. This is where the benefits of PWAs come. This is because the app is offered in the form of an interactive website, and available to particularly everyone with internet access and a browser.
It does not be downloaded and is instantly compatible. There is no fear of the user not having enough storage space. The programs with functionality settings need to be upgraded from time to time. However, PWAs have added the benefit of not needing to be upgraded by the user. If the newer version comes out, they have instant access to it by merely visiting the website.
Concluding Remarks
PWAs are arguably the next step in the web app interaction and functionality. PWA technology makes the process of accessing app functions convenient for users. Undeniably, this technology is quickly becoming a dominant force in the world of app development. The more quickly you will jump to the forefront in your industry, the sooner you take advantage of it.
Everything you need to know about Progressive Web App (PWA) was originally published in Hacker Noon on Medium, where people are continuing the conversation by highlighting and responding to this story.
Disclaimer
The views and opinions expressed in this article are solely those of the authors and do not reflect the views of Bitcoin Insider. Every investment and trading move involves risk - this is especially true for cryptocurrencies given their volatility. We strongly advise our readers to conduct their own research when making a decision.