Latest news about Bitcoin and all cryptocurrencies. Your daily crypto news habit.
Over my career as a web developer, I’ve built more than 100 websites for clients including Bacardi, Toyota, and The Four Seasons. One time, I even made a website for a semi-famous goat in Virginia.
In this post, I want to answer the question, “What’s the best way to make a website?”
No doubt there are hundreds of options, but I can boil them down to one question that you need to ask when starting to build a new website:
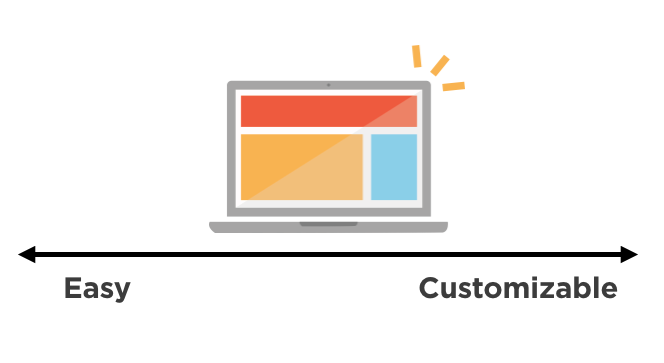
Do you want it to be easy to build, or highly customizable when it’s live?
If you want the process to be easy — Making a new website will be inexpensive, but you’ll be limited in the number of customizations you can make.
If you’d prefer it to be customizable— It will be more expensive and it’ll take longer. The plus side is that, in the end, you’ll have a more customised and fine-tuned experience.
Here’s a breakdown of your options for making a website: easy vs. customizable vs. hybrid:
Option #1: The easiest ways to make a website
If you want a simple website, my suggestion is to start with easy.
What kind of websites is easy to make?
Think a band website, your web portfolio, photo gallery, a blog, pictures of your pet dog, a restaurant, etc. Basically, anything that needs to share information in the form of text or images, but not much else.
Top 5 easiest ways to make a website
Here are the five easiest ways to launch a website:
- Squarespace — One of the easiest options for making a website. Squarespace has a number of templates and you can be up and running in a short amount of time.
- Wix — Similar to Squarespace. I’d say Wix is the leader in the “make a quick website” category. Whereas Squarespace has around 70+ themes, Wix has more than 500 themes. Whereas the Squarespace editor is very precise in making sure you don’t mess up the look and feel or your theme, Wix is a bit more lenient with how you design your site.
- Shopify — If you want an e-commerce store, use Shopify. The prices are reasonable, the themes look great, and if you know the basics of coding HTML you can use their Liquid Template Language to add customizations when you need them.
- Gumroad — Gumroad is wonderful if you have something simple you want to sell. For example, if you want to sell a t-shirt, book or some kind of arts & craft? The Gumroad is the easiest, and cheapest option to get started.
- WordPress.com — WordPress is probably my favorite option for creating a website, or a blog. Why WordPress? I like the company’s mission (to “democratize Publishing”), I like that WordPress has been around for 20 years, I like that there is a free option available, and I like that if you start with the “easy” option you can later upgrade your site to a more customizable option (aka. WordPress gives you room to grow). You don’t need to know how to code to use WordPress, but if you know the basics you can really get a lot out of it.
Option #2: How to make a website from scratch (The Customizable Approach)
Customization means you can decide every last detail of the website: the colors, themes, fonts, and page layout. But it also means you’ll have to make choices about the programming language (Ruby vs. Python vs. PHP?), the database, hosting company, etc.
While customization gives you complete control over everything from site loading times, SEO meta tags, and security, the caveat is that customizations like these are going to cost time and money.
When starting out, you’ll need to look at the tradeoffs of having all these customizations, or whether the easy route is sufficient.
If you go the customization route you’ll need either hire someone or to earn the following:
- Front-end vs. back-end programming
- What is the web development process?
- What is UX?
- HTML vs. CSS
- How to hire a developer?
Many people build their own website from scratch because they need something very specific and highly customizable. Keep in mind that you can always start with an easy website, and upgrade to something more customizable when you need it.
Option #3: The Hybrid Approach
The hybrid approach is somewhere in between easy and customizable. With the hybrid approach, you take an easy option and either learn to code so that you can customize it yourself to the maximum amount possible, or hire a developer to customize it for you. It’s sort of like getting a suit tailored instead of having to choose between wearing it off of the rack and going fully custom.
WordPress.org is perfect for the hybrid approach. WordPress has thousands of themes for you to launch a website in literally 5 minutes. From there you can add plugins for improved SEO, e-Commerce, security, and more. If you know the basics of HTML, CSS, and PHP you can even get under the hood and customize your theme!
Other examples of using a hybrid approach are using a coding framework like Ruby on Rails, Django, and Express.
Easy vs. Hybrid vs. Custom | How to choose?
Need help choosing? Let’s use the analogy of choosing a birthday cake.
If you need a birthday cake the easiest thing to do is buy one at the supermarket. But because it’s pre-made you’re limited by how customizable it can be.
 Easy: just get a pre-made cake (aka. Squarespace)
Easy: just get a pre-made cake (aka. Squarespace)
This is Squarespace — it’s pre-made, quick and inexpensive.
If you want a very specific birthday cake (for example, an organic vegan strawberry cake with chocolate frosting and airplane liquor on top?) then you’ll probably want to make it yourself!
 Customizable: If you want this cake, you’re probably going to have to make it yourself (aka. do it from scratch)
Customizable: If you want this cake, you’re probably going to have to make it yourself (aka. do it from scratch)
But as you know, this takes longer, you need a kitchen, and if it’s going to be a good cake you’ll probably need some cooking skills. This is what it’s like to make a website from scratch. It takes more time, and you’ll need to know all the ingredients that go into it.
Then there’s always Duncan Hines! This is the hybrid website.
 The hybrid approach means using some “out of the box” recipes to start you off, but then you can customize it to your liking. The Hybrid approach is similar to WordPress or Ruby on Rails.
The hybrid approach means using some “out of the box” recipes to start you off, but then you can customize it to your liking. The Hybrid approach is similar to WordPress or Ruby on Rails.
With Duncan Hines, you’ll still need some foundational ingredients like eggs, milk, and butter, but nearly everything else comes in the box. Once you have your foundation, it’s then possible to swap out some of the colors and flavors. For example, if you want to swap out cow milk for almond milk you can! This is what it’s like to use WordPress, Ruby on Rails, or an out of the box CMS.
Final Thoughts
Need to build a website and want to know which way to go? There’s no right answer or a wrong answer, just some that are easier, and some that are more customizable (but often pricey).
- If you’re unsure where to start then start with an easy website. You can always upgrade your website to something more customizable.
- Learn to code the basics of HTML, CSS, and JavaScript. This will help you out whether you decide to build an easy site, something more customizable, or even if you hire someone to do it for you.
- If you have a question? Leave a comment and I’ll try my best to help!
How To Make a Website in 2019 was originally published in Hacker Noon on Medium, where people are continuing the conversation by highlighting and responding to this story.
Disclaimer
The views and opinions expressed in this article are solely those of the authors and do not reflect the views of Bitcoin Insider. Every investment and trading move involves risk - this is especially true for cryptocurrencies given their volatility. We strongly advise our readers to conduct their own research when making a decision.