Latest news about Bitcoin and all cryptocurrencies. Your daily crypto news habit.
Java vs JavaScript: Here’s What Developers Need To Know
Java vs Javascript raises many questions. Are they the same? Is JavaScript an extended part of Java? Are they entirely different? Can I mix the code? Which one should I learn first? Which one is suitable for a startup web app? Let’s find out.
“Java is to JavaScript as ham is to hamster.”
— Baruch Sadogursky in an interview with JAX London
That used to be the best way to describe the relationship between these two.
However, standing in the midst of 2019, the scenario is not the same. With passing years, both languages have evolved to fill different roles in programming and web development arena as a whole. Right now, they don’t compete with each other and also have marked a prominent appearance in the world of programming and web development.
Let’s Take a Closer Look
Java and JavaScript are written, assembled, executed differently, and even the capability of both languages vary significantly. Java is used in a wide range of server-side development, while JavaScript is best suited for developing client-side scripts for functions like interactivity and validation.
There are some more key differences that you will see further in this post. Before that, it is also important for you to know that programmers should learn these two languages to improve their coding repertoire.
What Are The Major Differences?
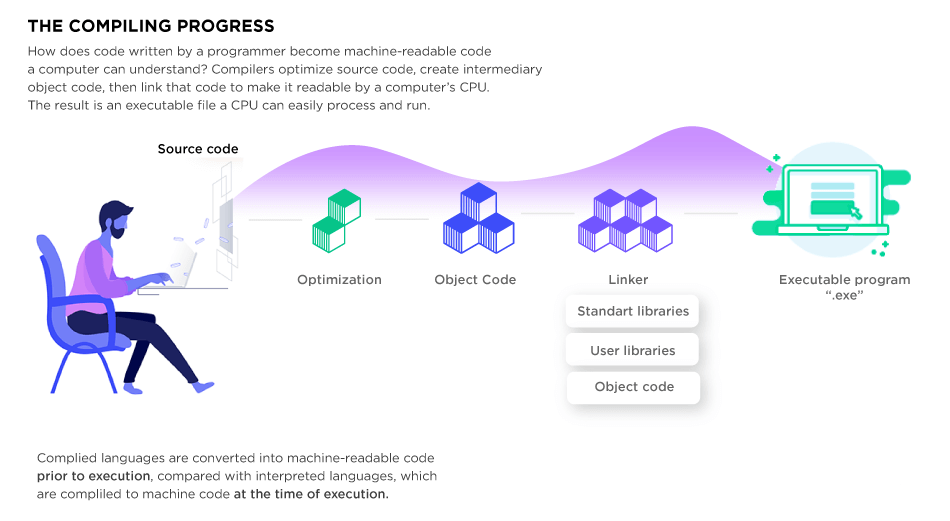
Compiled Language vs Interpreted Language
Java is a compiled language that runs on the virtual machine which is not readable by humans whereas JavaScript codes typically run on a JavaScript Engine in the same syntax it is written.
Creating a compiled program in Java requires several steps. Compiled languages are converted directly into machine code, and as a result, they tend to be faster than interpreted languages. In Java programming, you need to “rebuild” the program to make a change, whereas in JavaScript a program run line by line and execute each command quickly.
JavaScript is an interpreted language that was once known to be slower than Java. But with the advancement of just-in-time compilation, there has been a significant improvement in the performance of JavaScript.
Advantages of Java for Programmers
Java is object-oriented programming that supports multithreading, so it has the capability to perform several tasks simultaneously. In Java, programs can be compiled into native code at compile time which usually tends to be faster than those translated at run time because of the overhead of the translation process.
Over the years, several open source tools and IDEs have been created in Java such as Netbeans, and Eclipse.
Java offers various API’s that support the process of application development. Java APIs can be used as commands or methods of communication for various activities in programming such as XML parsing, networking, I/O, database connection, and much more.
Advantages of JavaScript for Programmers
JavaScript is an interpreted language that provides application developers some additional flexibility over Java implementations. JavaScript is relatively faster than Java because interpreters execute the source program code themselves.
JavaScript supports features such as dynamic typing and smaller executable program size. Unlike Java, the JavaScript language can be used in a huge variety of applications. JavaScript support many transpilers such as CoffeeScript, TypeScript, Babel (ES6 to ES5), and Elm.
The best thing about CoffeeScript is that it has simple functions that you can write as if you are writing a variable, see an example:
hello = (name = “Rebecca”)
console.log(“Hello, #{name}!”)hello() # prints “Hello, Rebecca!”
hello(“Mary”) # prints “Hello, Mary!”
Whereas, TypeScript files use .ts extension to create a file and use the following code:
var client: string = ‘Mary’, // String
age: number = 26 // Numeric
function speak(name: string, age: number): void { console.log(name + “‘s age is “ + age);}speak(client, age);
Programmers can also write server-side code on JavaScript by using cross-platform such as Node.js that is designed particularly for the server-side runtime environment.
Although JavaScript is an interpreted language, it simplifies complex web application development for programmers by allowing them to use JavaScript libraries like AngularJS and ReactJS that can be used to create shadow DOM boundaries that make web browsers and applications deliver high-quality output.
Concurrency
Concurrency is handled very differently between Java and JavaScript.
The strength of Java class concurrency (java.lang.Thread) is that it allows developers to work with many threads that also help maintain parallel concurrency. Whereas JavaScript runs on a single thread that responds to events when they occur during programming.
JavaScript handles concurrency using a queue system that is called the “event loop” along with its features — heap, async/await, callbacks, event loop, and promises. Let’s look at an example:
Async/Await in JavaScript — Works as a syntax over ‘Promises’ coding
Let’s imagine that you have a synchronize function that pulls some data out of the database, does some kind of processing, and then uploads the data somewhere in the cloud network.
In JavaScript
export class Synchronizer { // … other code elided … synchronize = notConcurrent(async () => { let data = await this.gatherData(); // more processing await this.sendDataToServer(data); });}// time A:synchronizer.synchronize(); // => a promise// a few seconds later, but before the sync has finished:synchronizer.synchronize(); // => the same promise as before, no additional sync triggeredPromises
Promises behave like a sequential code and provide the sequence you need.
readFile("config.json") .then() .catch();// This would be very difficult with callbacksfetchJSON("/user-profile") .then(user => { return fetchJSON(`/users/${user.id}/relatives`); }) .then(relativeIDs => { let promises = relativesIDs.map(id => { return fetchJSON(`users/${id};`); }); return Promise.all(promises); }) .then(relatives => console.log(friends));fetchJSON("user-profile") .then(user => {}) .then(relativesIDs => {}) .then(relatives => {}) .catch(error => { console.error("And error occurred."); });function* generatorFunc() { let result = fetch("/users"); // Pause execution by yielding yield result;}// Later something caused us to resumeconsole.log(`We're back!`);function* generatorFunc() {let result = fetch('/users');// Pause execution by yieldingyield result; };// Later something caused us to resumeconsole.log(`We're back!`);Java uses locks to protect certain parts of the code executed by several threads at the same time. Java maintains synchronization between locks and threads which is necessary to maintain reliable communication between threads.
For development projects, both Java and JavaScript works fine. If you ask for the best one, then Java works faster than JavaScript because of its thread to thread memory sharing which is faster than the JavaScript interprocess communication.
Class-Based or Prototype
Java is a class-based language that follows a blueprint and class-based relationship wherein all the properties are mentioned in a class and inherited by the instance of that class. Whereas, JavaScript is a prototypical language that allows all objects to inherit directly from the other objects of coding.
Java uses constructor functions:
class Foo {}Typeof Foo // ‘function’JavaScript uses the prototype chain to wire a child code
‘constructor.prototype’ to wire a parent code.
These steps are used to create parent/child hierarchies available in JavaScript OO design.
Why is inheritance important? Class inheritance is a “reuse code” mechanism that provides a way for different kind of objects to share code. Let’s look at an example where sayYourName() didn’t exist when the object was declared and was added at runtime.
// name property is added at declarationvar obj = { name: "Mary"};//this would throw an error - sayYourName() is not declared yet//obj.sayYourName();// we add a new property at runtimeobj.sayYourName = function() { console.log("My name is " + this.name);};// and now it worksobj.sayYourName();There are many ways and patterns of creating objects and names in both Java and JavaScript. The best one is to use a prototypical way in JavaScript wherein objects should inherit from objects without any middleman.
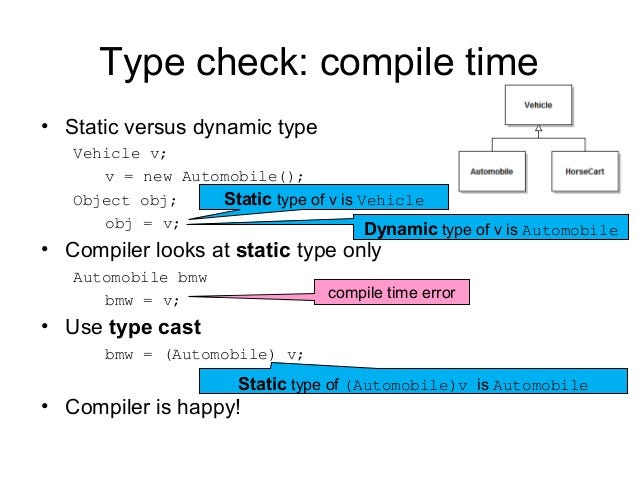
Static or Dynamic Type of Checking
 Static or Dynamic Type Check in Java and JavaScript
Static or Dynamic Type Check in Java and JavaScript
JavaScript is a scripting language that uses a dynamic form of coding and safety of codes verified at runtime. Java uses static type of checking where variables are checked at compile-time. In both the languages, it is important for a programmer to specify the integer type, string type, double type, etc. of the variable they create for coding.
Java static type checking is recommended for programmers as it helps you specify the type of error early in the application development. And, because this compiler knows what data types are being used they can code at a much faster rate.
The benefit of JavaScript dynamic type of checking is that you are free to assign types of function that improves the programmer’s productivity.
What Should You Choose For Your Next Project?
You should go for Java if you want a mobile application specifically for Android. Java is also best for building web and desktop apps that run on servers, enterprise-grade software, big data analytics, building server-side technologies like Apache, Geronimo, GlassFish, JBoss, etc.
You should consider JavaScript if your project involves the need for developing single page applications (SPAs), server-side technologies like MongoDB, Express.js, Node.js, mobile app development on React Native or PhoneGap, etc.
Final Words
I hope you have a clearer picture of the differences between Java and JavaScript. Without a doubt, learning these two languages Java and JavaScript will make a programmer more productive and this will lead to the creation of enterprise-grade web applications and software solutions.
Java vs JavaScript: Here’s What You Need To Know was originally published in Hacker Noon on Medium, where people are continuing the conversation by highlighting and responding to this story.
Disclaimer
The views and opinions expressed in this article are solely those of the authors and do not reflect the views of Bitcoin Insider. Every investment and trading move involves risk - this is especially true for cryptocurrencies given their volatility. We strongly advise our readers to conduct their own research when making a decision.