Latest news about Bitcoin and all cryptocurrencies. Your daily crypto news habit.
30 Best HTML5/CSS3 Minimalist Website Templates & Examples
30 best HTML5/CSS3 minimalist website templates, examples and design principles are analyzed to help you create a clean, simple and beautiful web design.
In term as of design, layout and content, a good minimalist website loads faster, requires fewer server resources and optimizes user experience more effectively than a complicated website. This is the primary reason minimalist web design has become a big trend.
However, creating an effective minimalist website is not always easy.
If you are a huge fan of minimalist website design or want to design an outstanding minimalist website, below are 30 of the best HTML5/CSS3 minimalist website templates, examples and design principles for your inspiration.
Table of Contents:
- 30 best HTML5/CSS3 minimalist website templates & examples
- 5 best principles to create a beautiful minimal website in 2019
Less Is More: 30 Best HTML5/CSS Minimalist Website Templates & Examples
A website that uses minimalism to the fullest always silently shows us a design truth: “Less is more”. But, how can you do that as a web/app designer? We hope this design collection with 30 of the best free HTML5/CSS minimalist web templates & examples will give you some ideas:
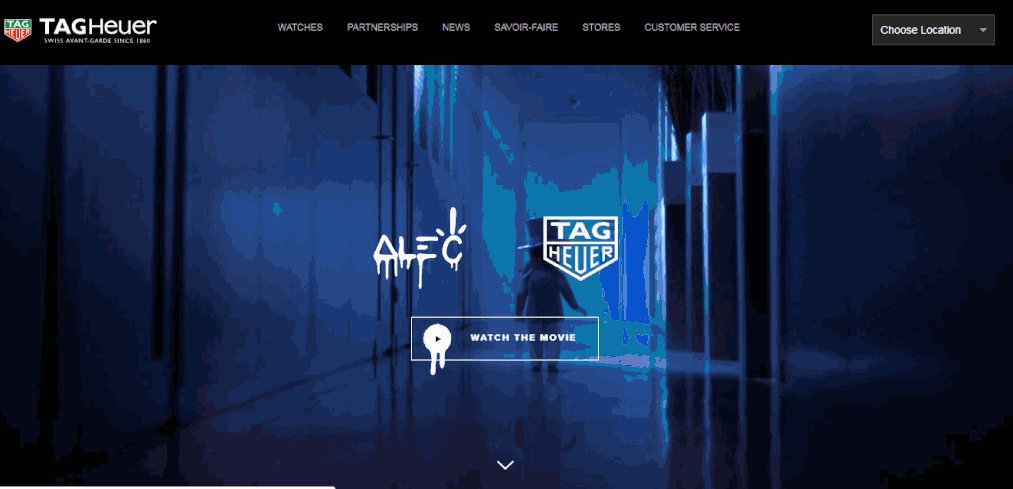
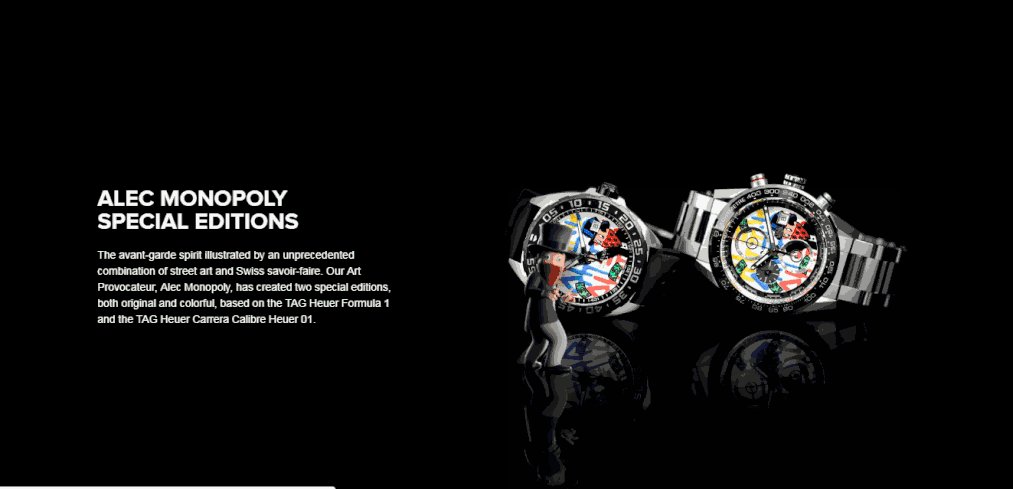
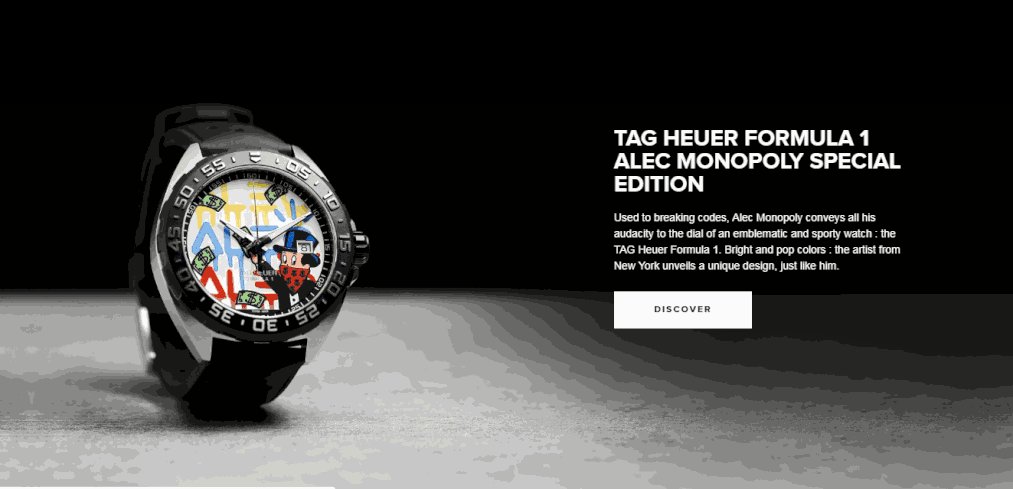
1. Animated Tag Heuer HTML5/CSS3 Minimalist Website Template
Designer: Bonhomme
Web category: Watch website
Rating: ★★★★★
Highlights: Cute animations; Full-screen video background
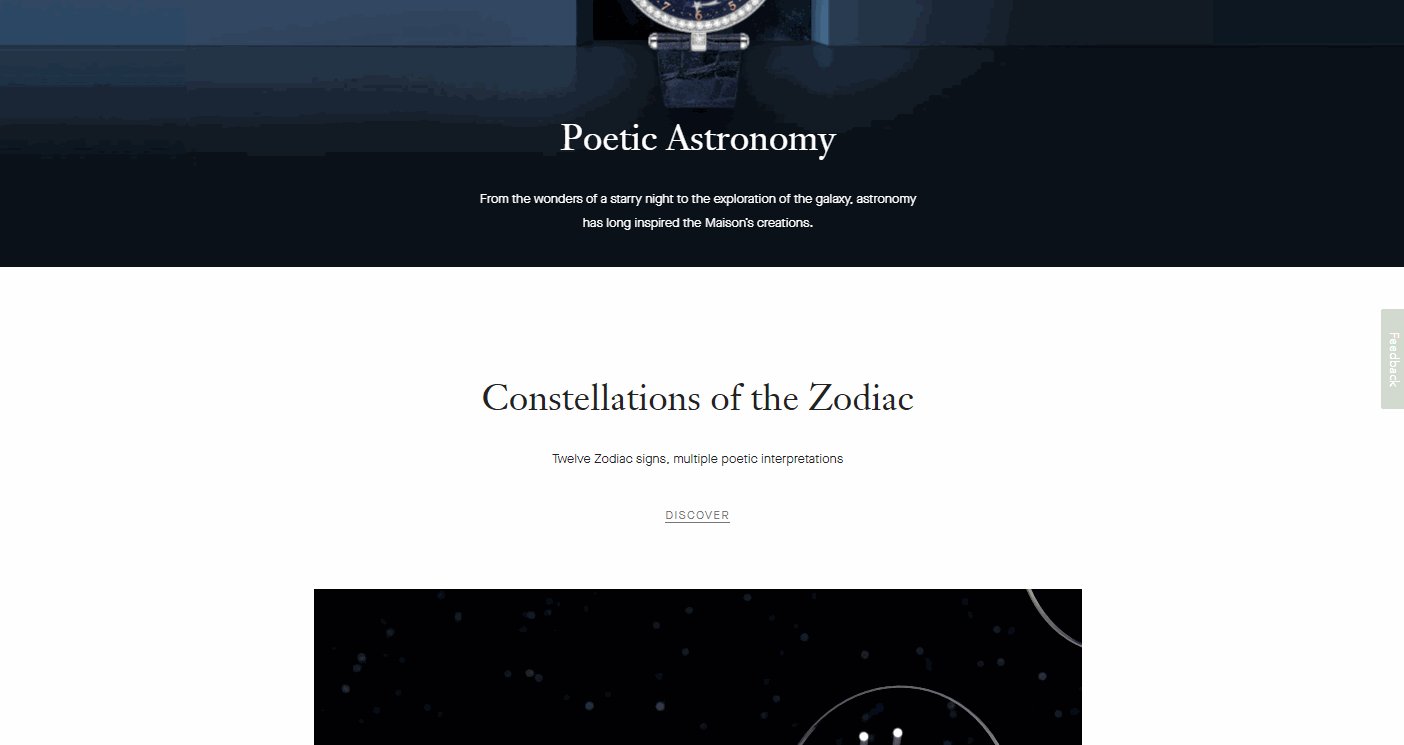
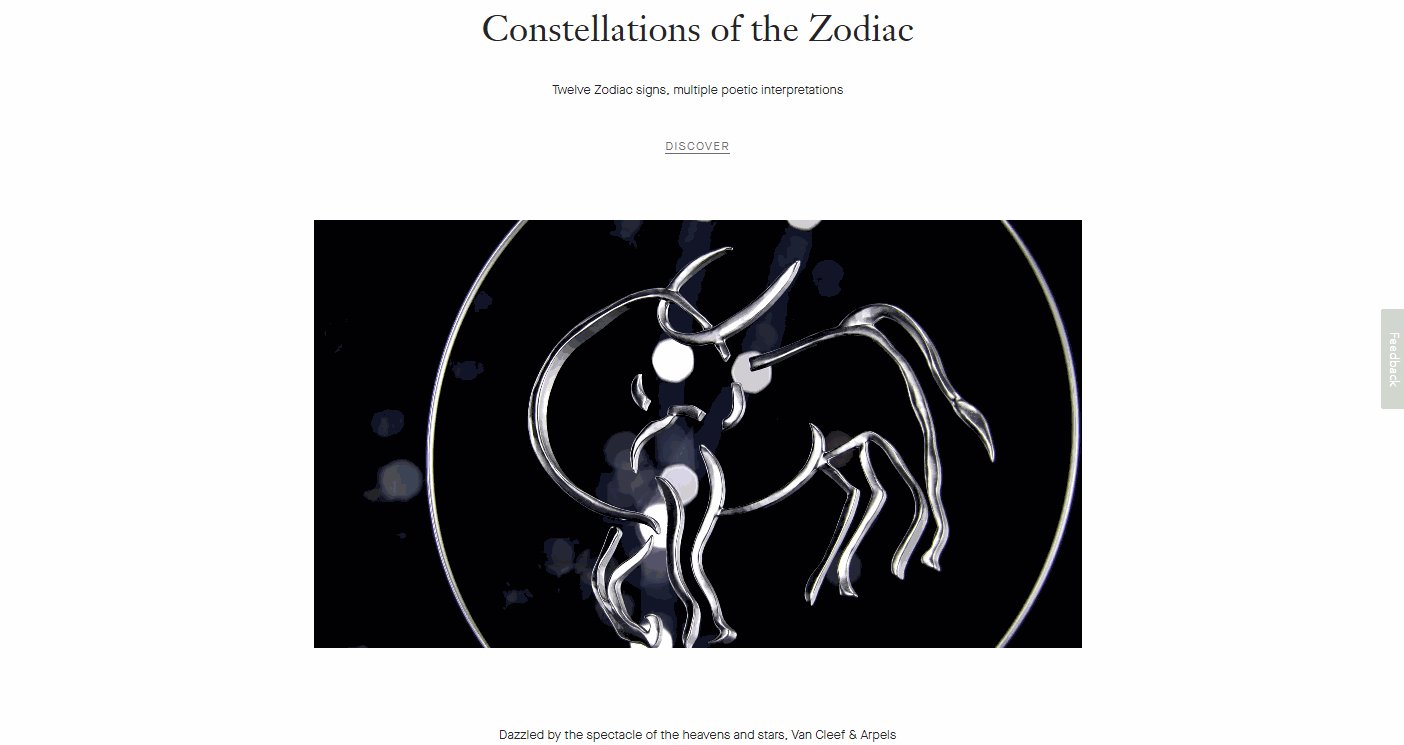
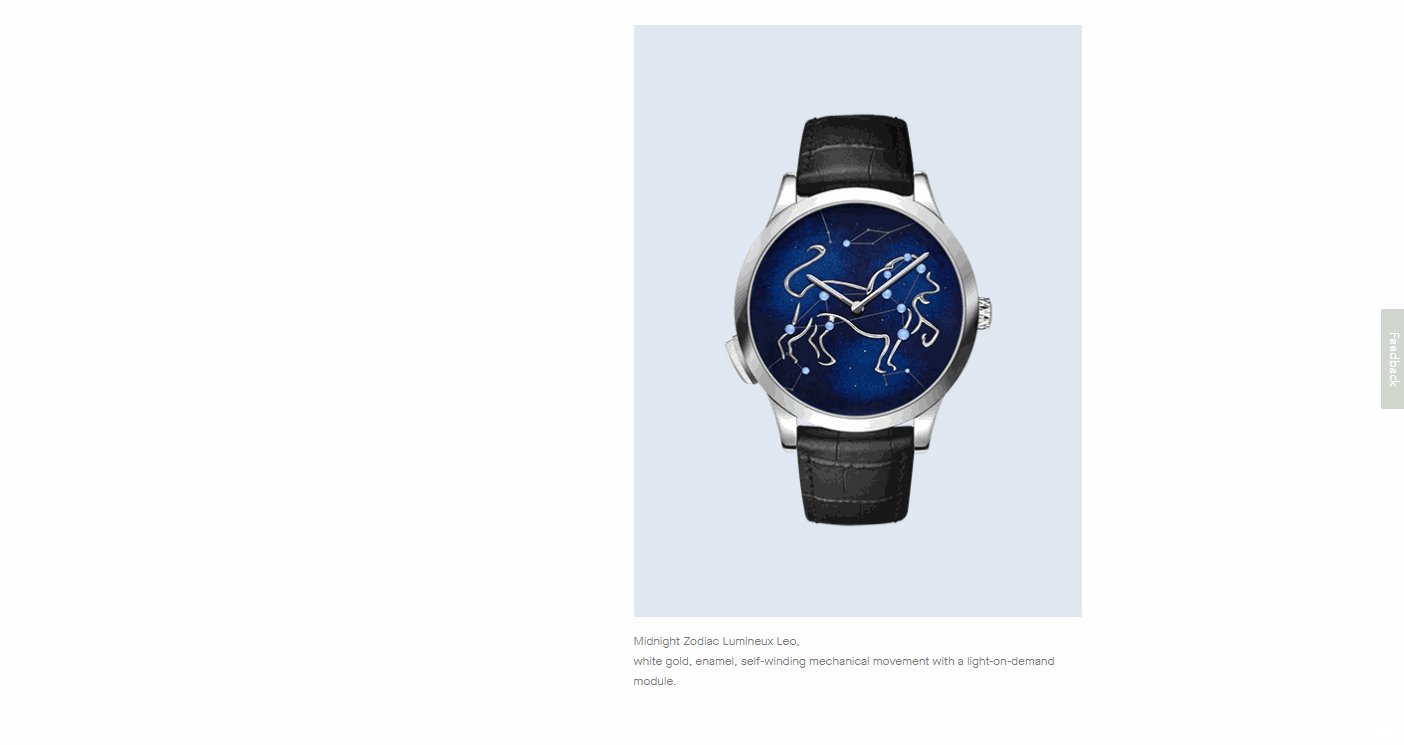
A minimalist website specially made for a cool and fashionable watch brand, this simple animated website example uses a full-screen video background on its landing page to surprise and attract users.
It showcases its stylish watches with cute animations, making the entire design very interesting.
The dark background highlights the listed products and contributes to the luxurious, elegant air of the site. Helps create a luxury, elegant and fashionable air for the website.
Related article: 8 best animated website with CSS & HTML animations
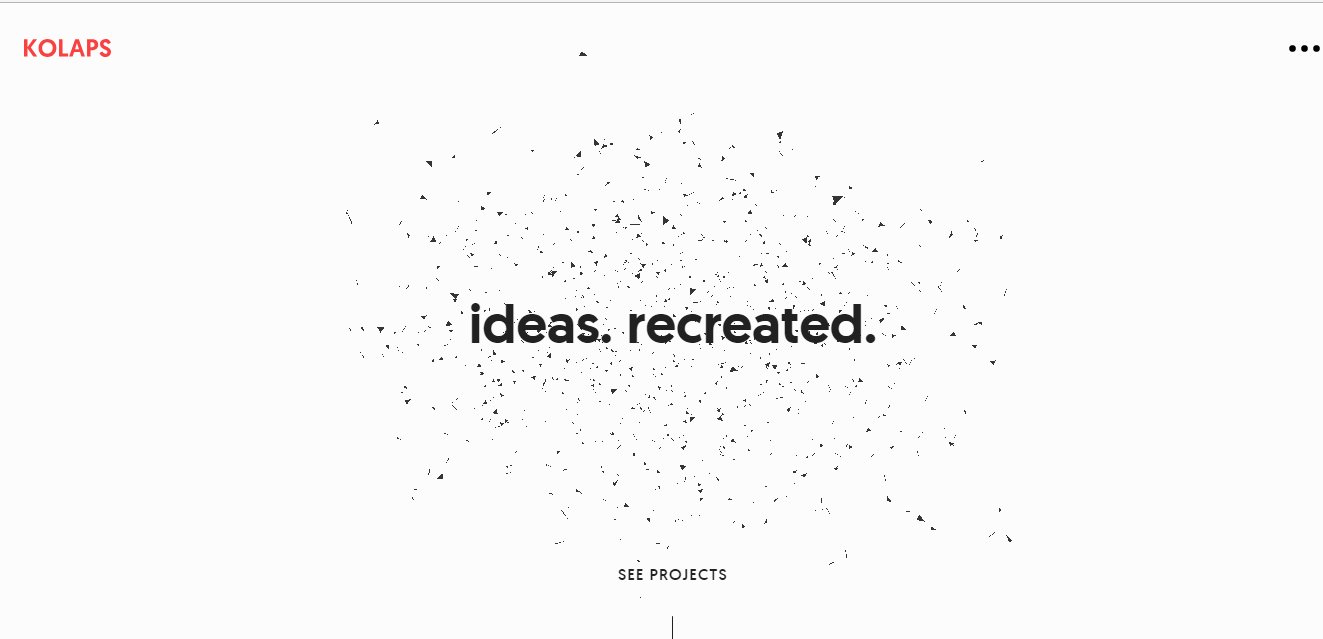
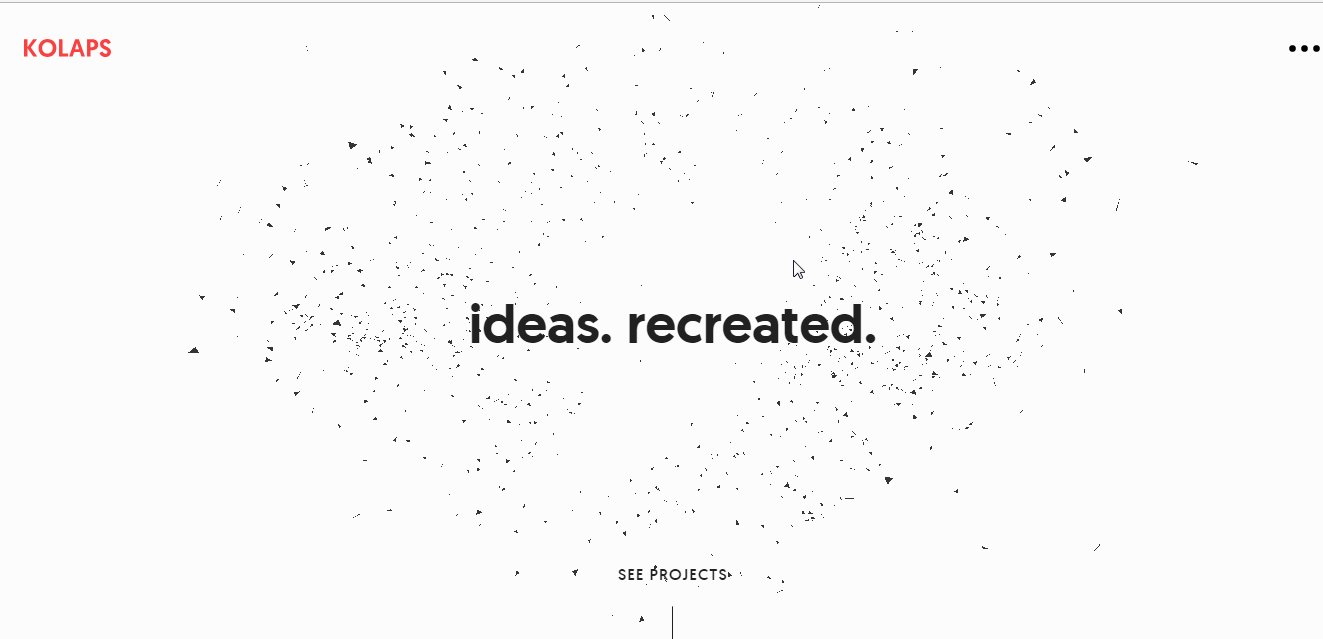
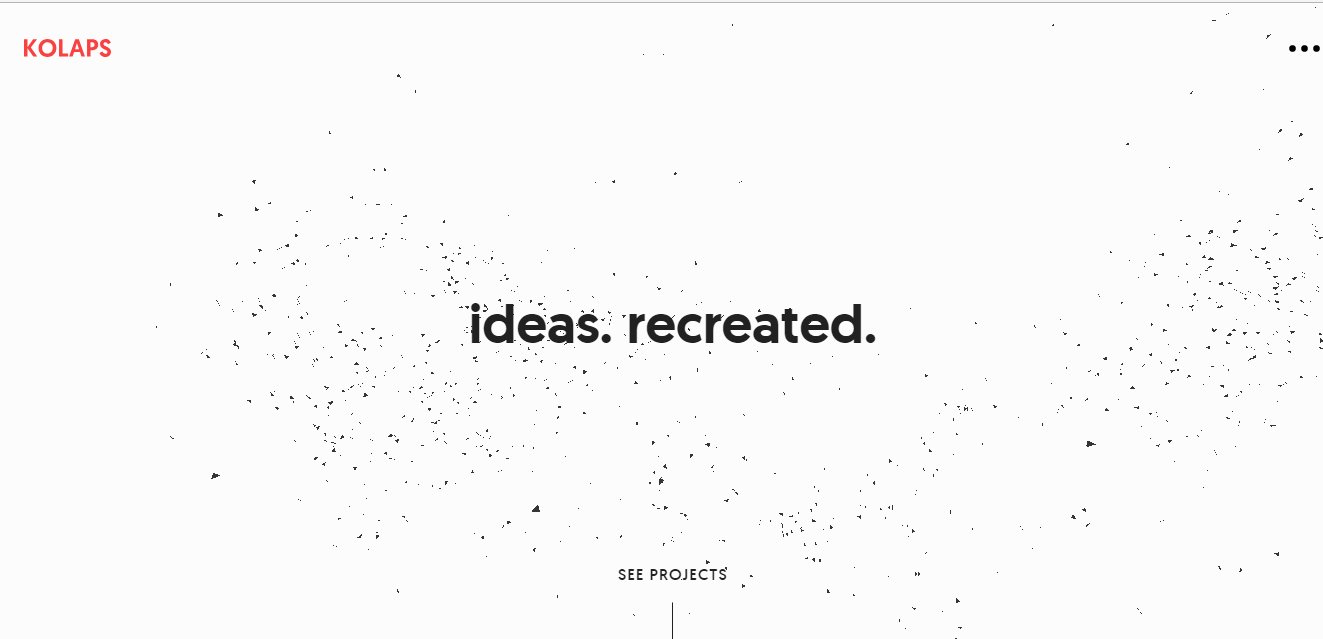
2. Kolaps Agency Interactive Minimalist Website Template
Designer: Kolaps Agency
Web category: Design agency website
Rating: ★★★★
Highlights: Interactive website design; Small animations
A website design for a UI/UX design agency based in Barcelona, this template has a clean and interactive landing page.
The abstract bird animations clustered in the background bring life to the dull static website, creating an eye-catching and vibrant website design instead.
In addition, these birds will correspondingly gather and disperse as your mouse cursor moves, very interesting use of animations indeed.
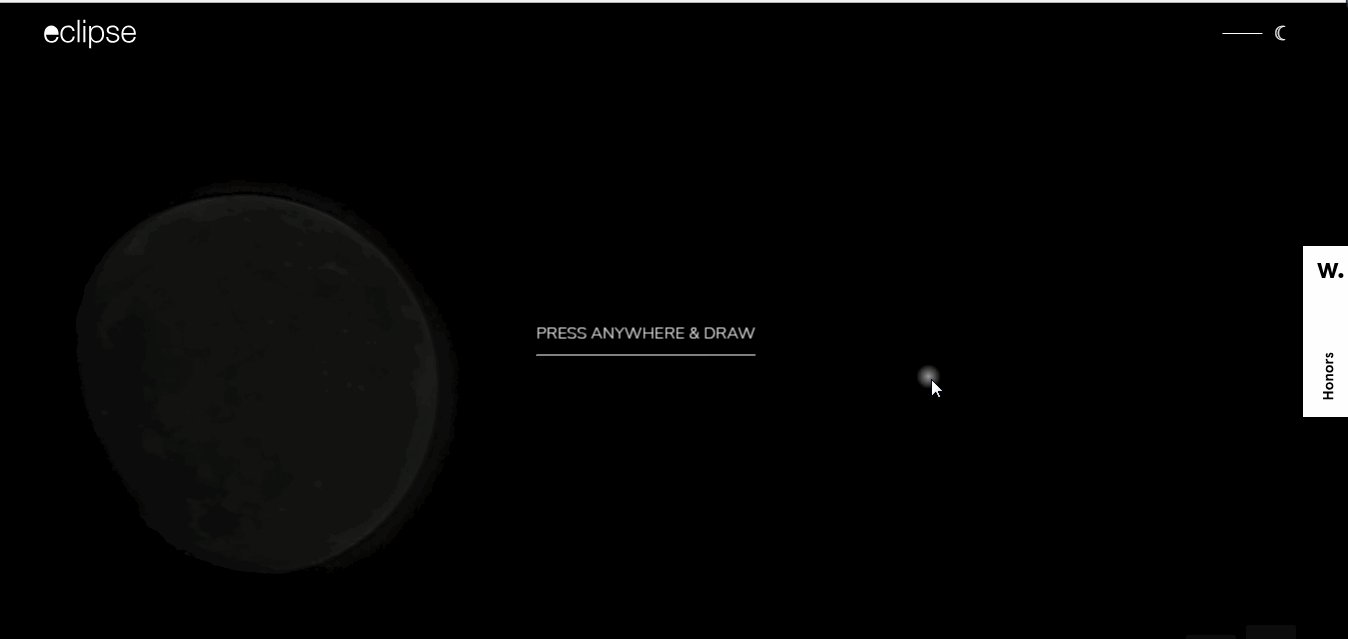
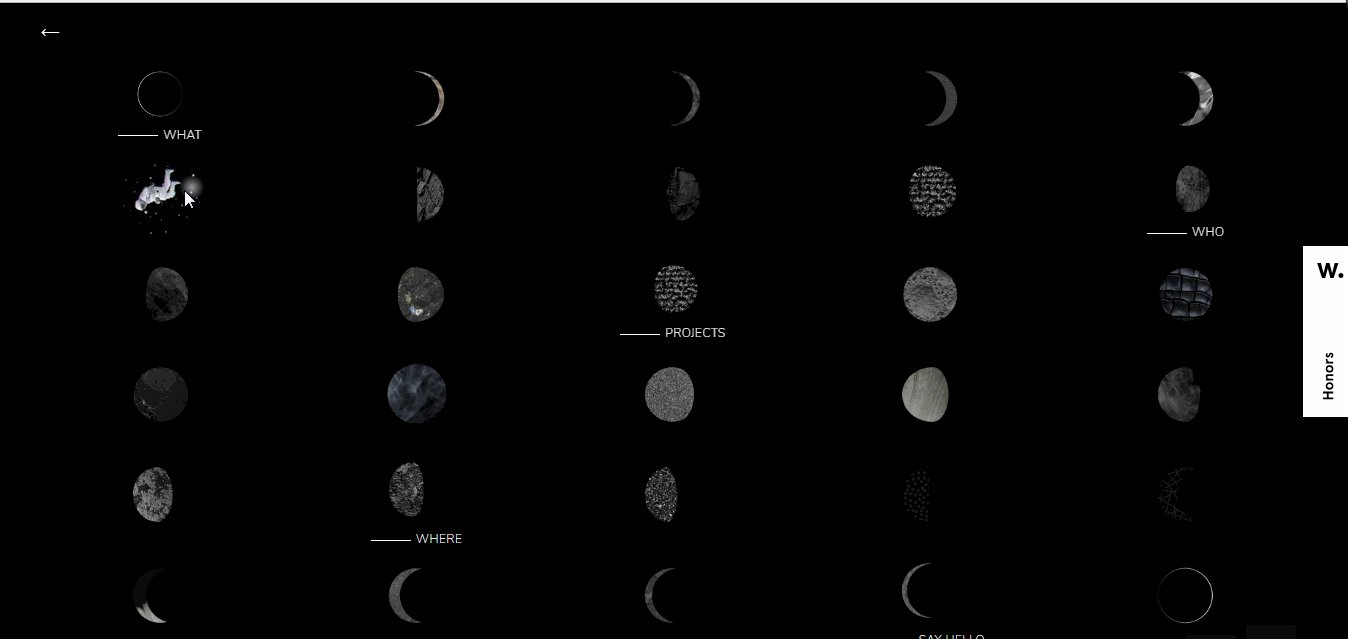
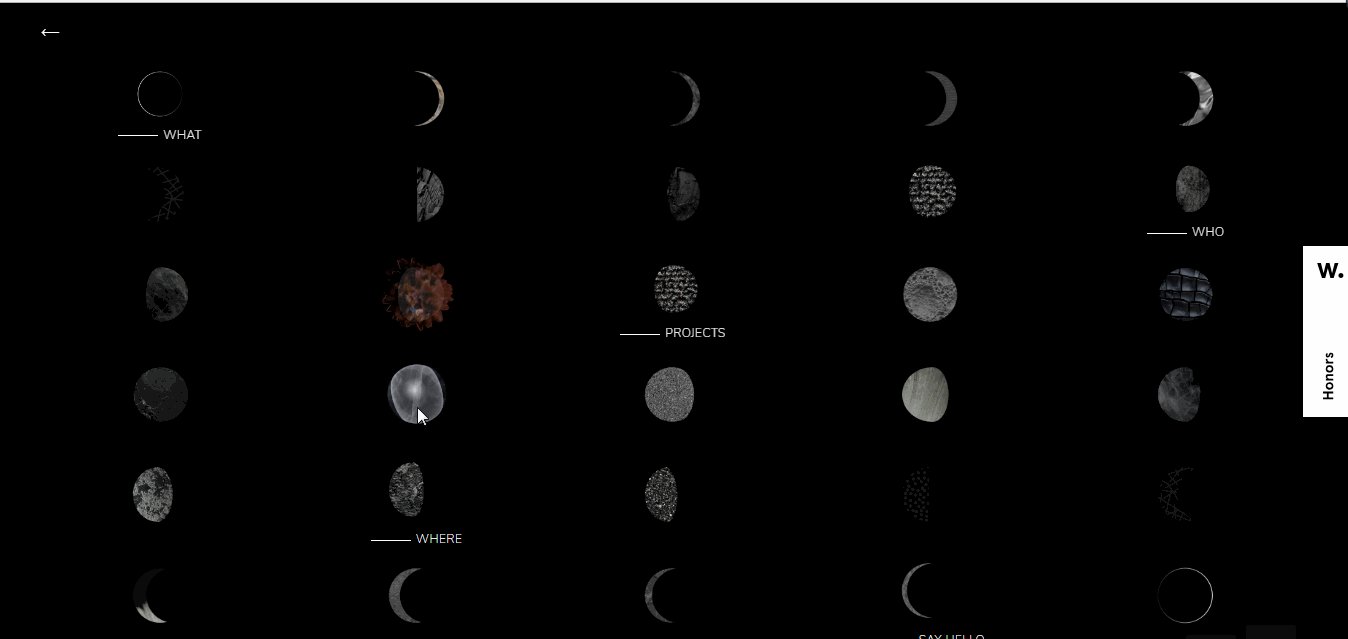
3. Eclipse HTML5/CSS3 Responsive Minimalist Website Template
Designer: Eclipse
Web category: Design agency website
Rating: ★★★★★
Highlights: Rich hover effects; Black & white color scheme
This responsive minimalist website example features rich mouse hover effects to showcase its design projects and agency information.
The basic black and white color scheme adds a creatively mysterious aura to the site.
Related articles: 12 best examples and tips to create cool black & white websites
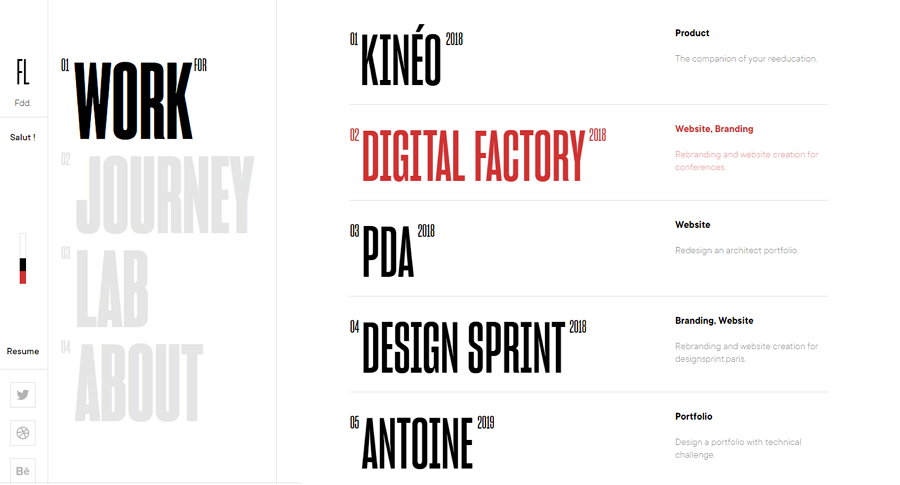
4. Felix Lesouef Minimalist Portfolio Website Template
Designer: Felix Lesouef
Web category: Designer portfolio website
Rating: ★★★★
Highlights: Clear visual hierarchy with texts only
When designing a website, even by using only text, it is still possible to create something aesthetically appealing with a clear and intuitive visual hierarchy. This can be done by playing with text colors, sizes, fonts, and typography.
This minimalist portfolio website follows this concept, with striking results.
Related articles: Best tips and examples to create visual hierarchy in website design
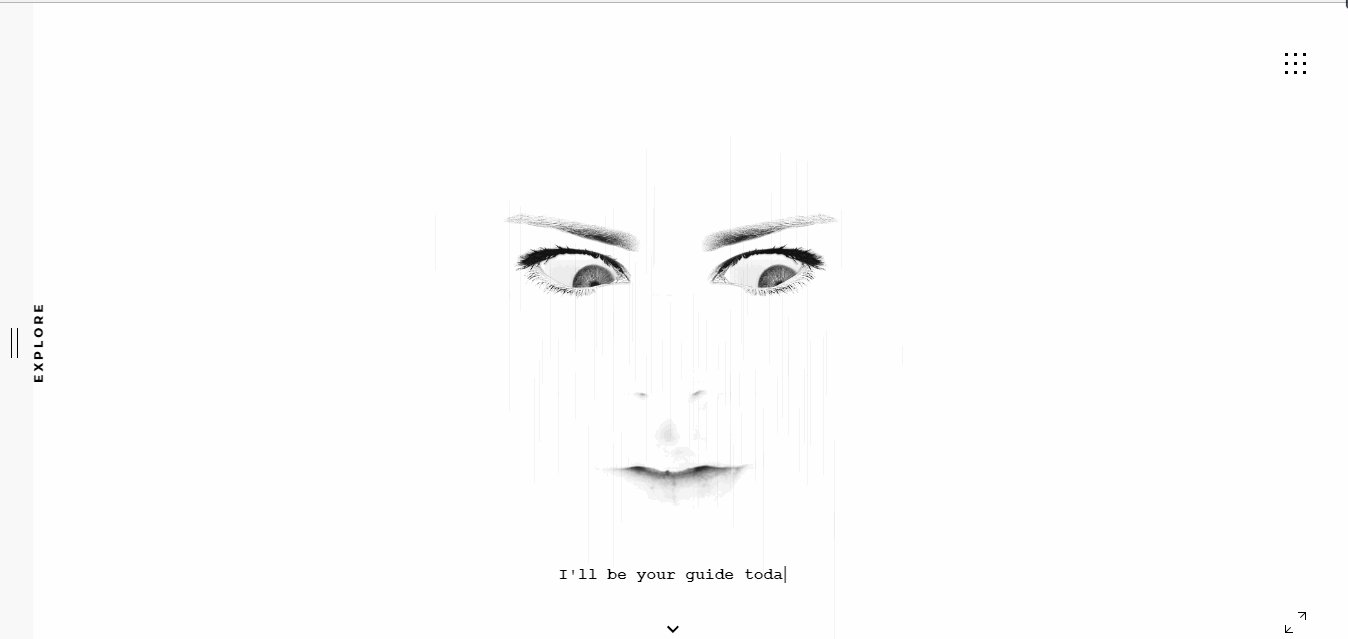
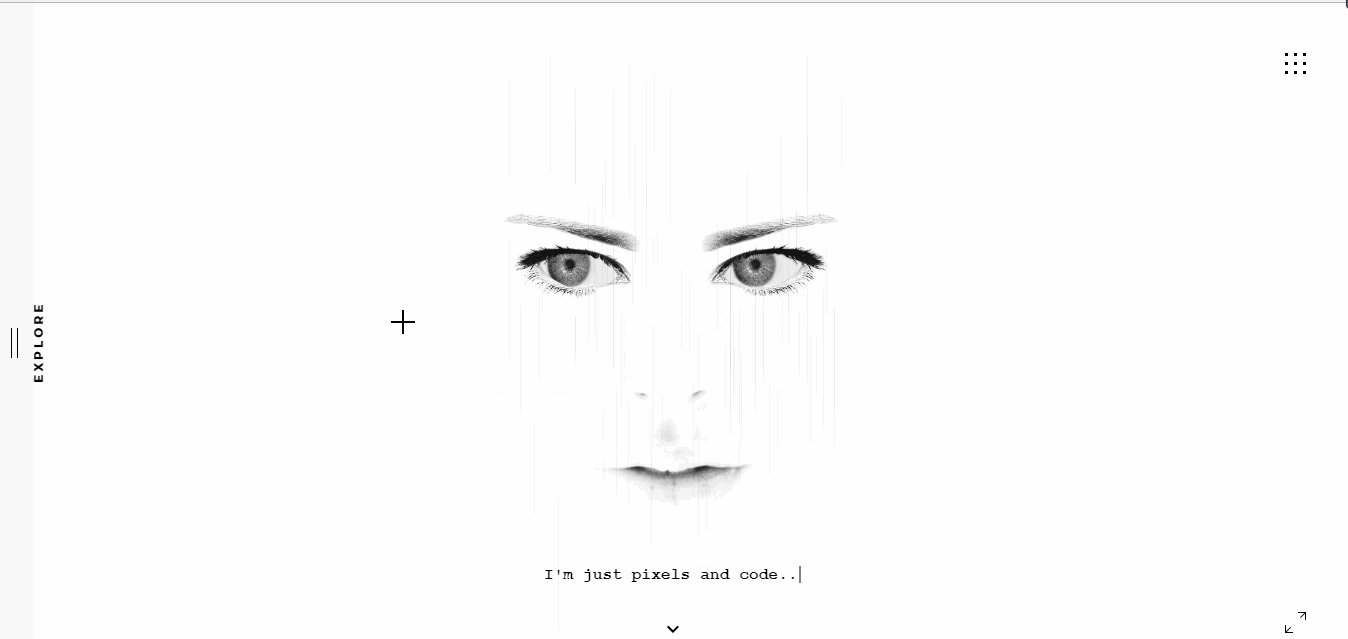
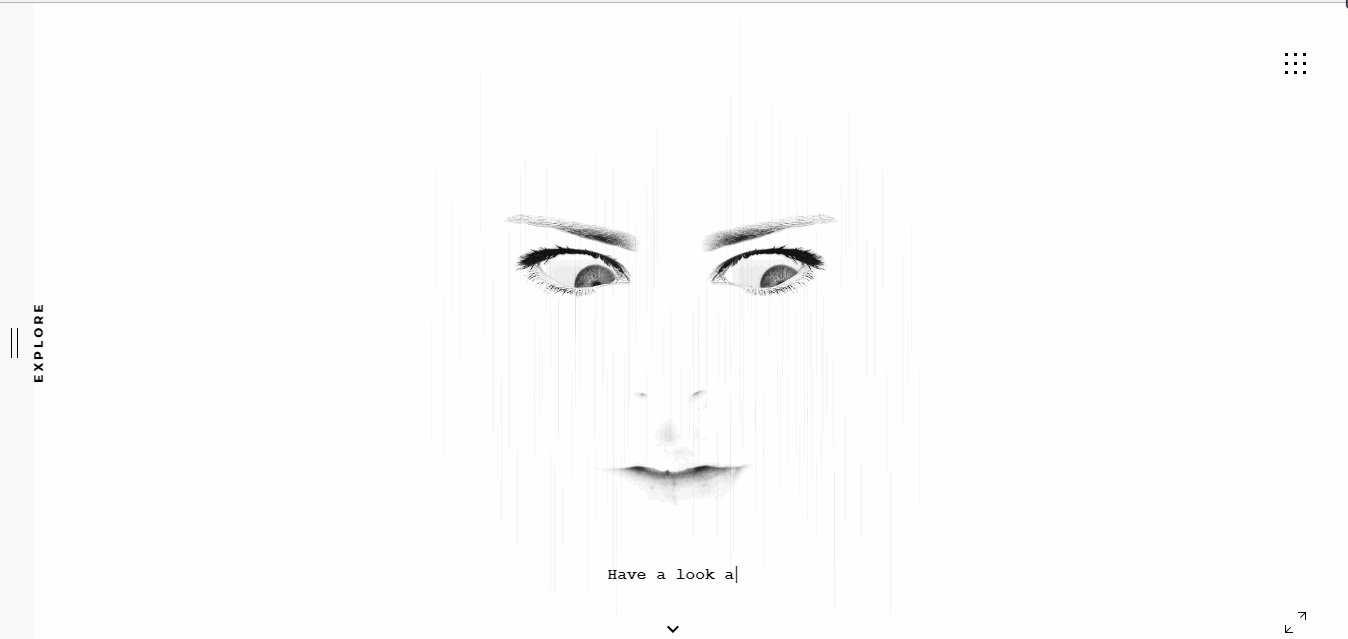
5. Anthropomorph Minimalist Website with CSS3/HTML5/JQuery
Designer: Chris Carruthers
Web category: Digital consultancy website
Rating: ★★★
Highlights: Interactive face design
This CSS3/HTML5/JQuery website features an interactive face (as in a human face) design on its landing page. Her eyes move with the mouse cursor, lending a different dimension to the experience.
It is impressive, though some designers think this also makes the site a little bit creepy.
What do you think?
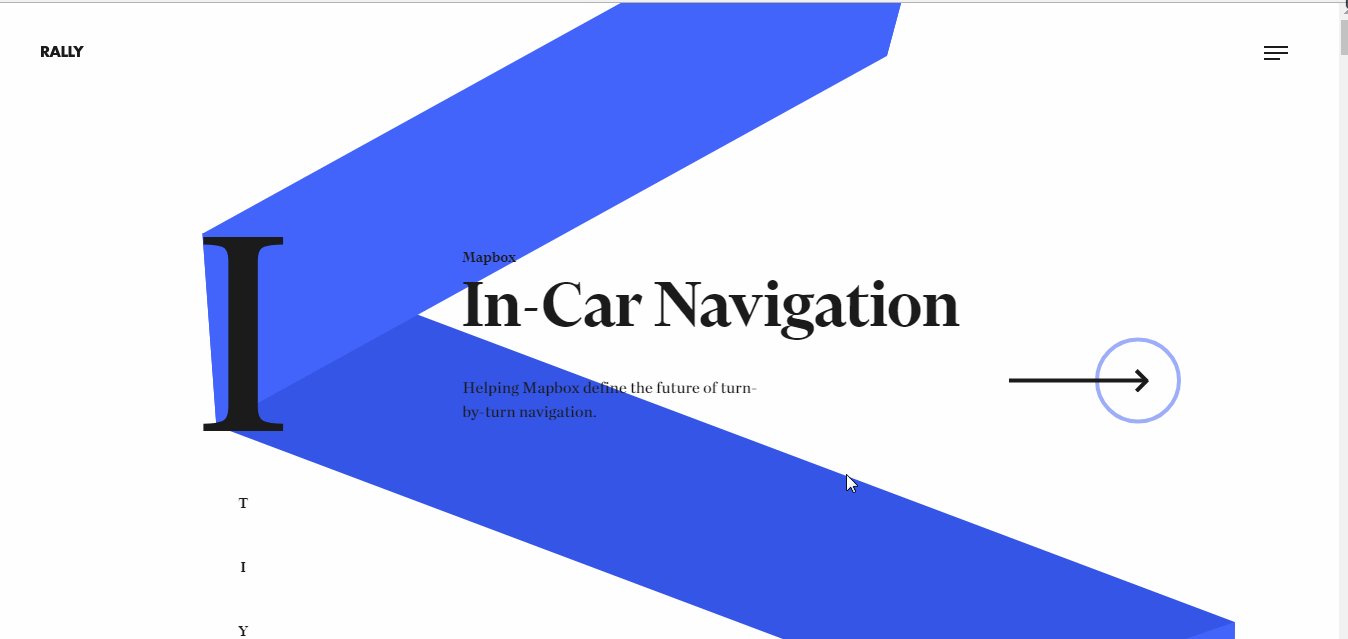
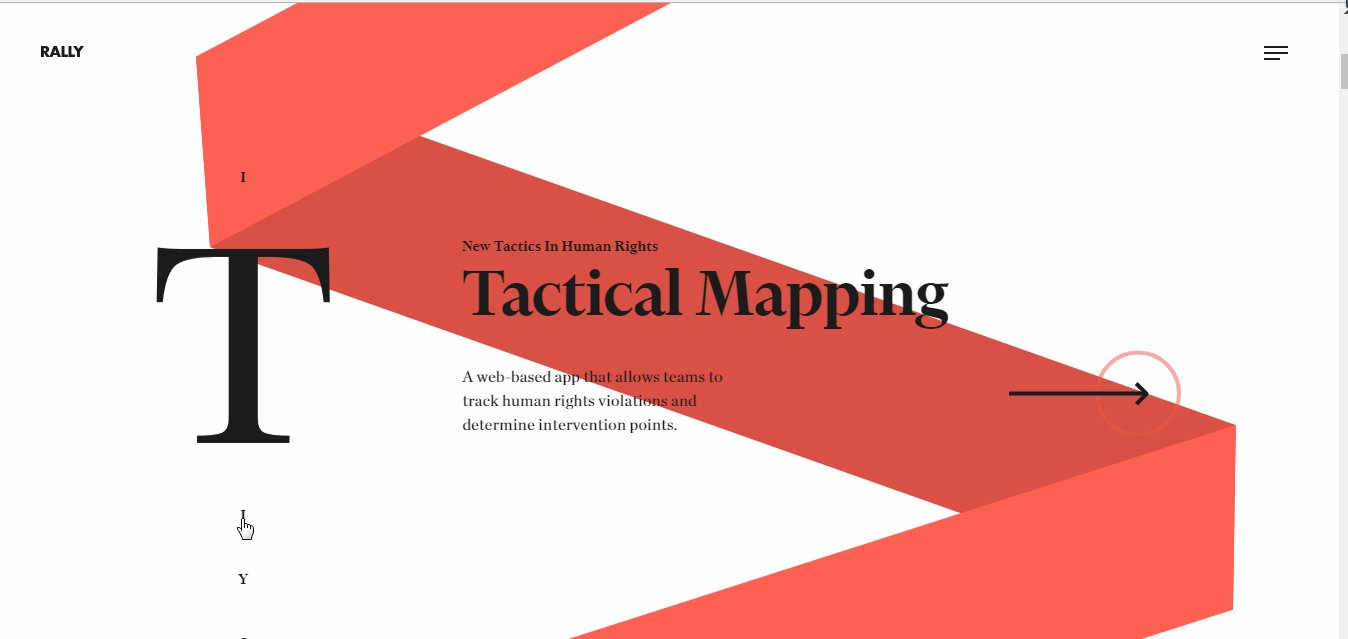
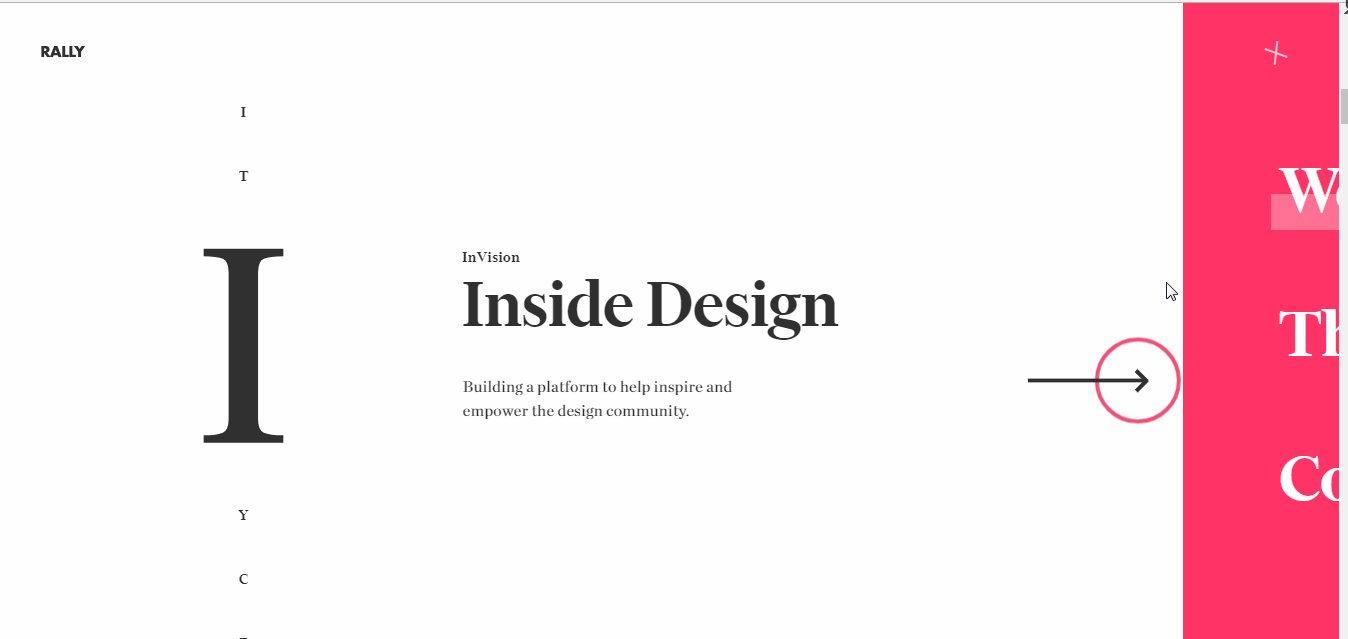
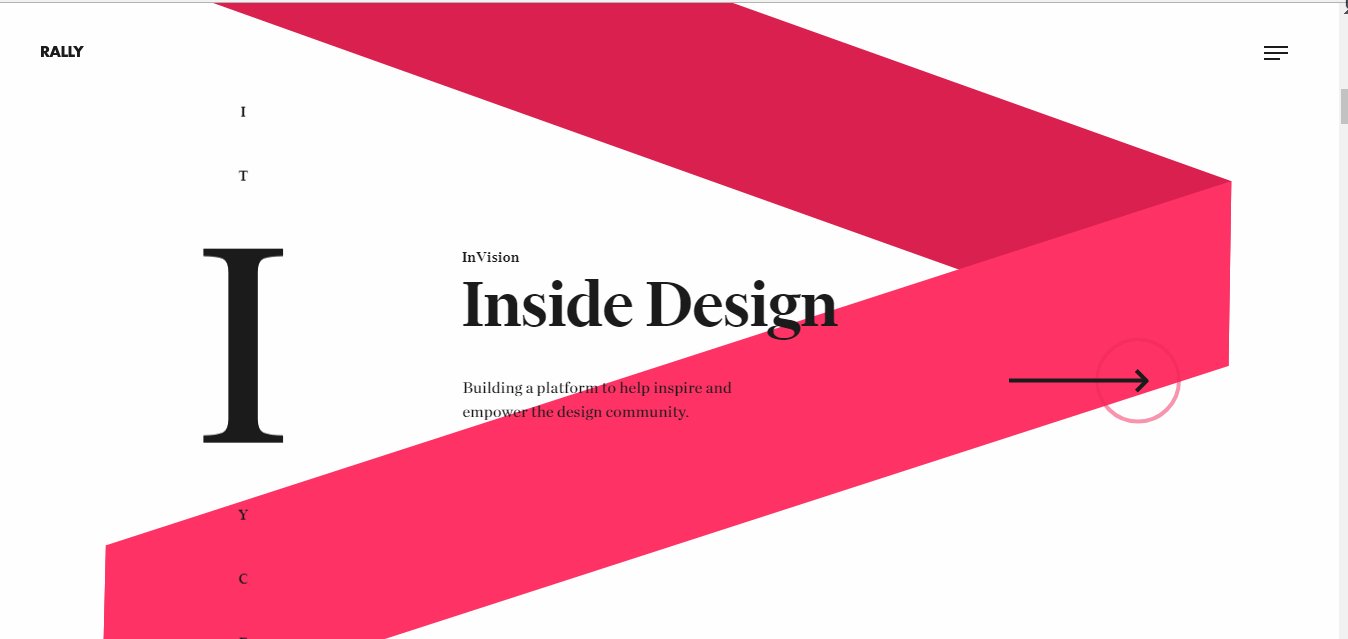
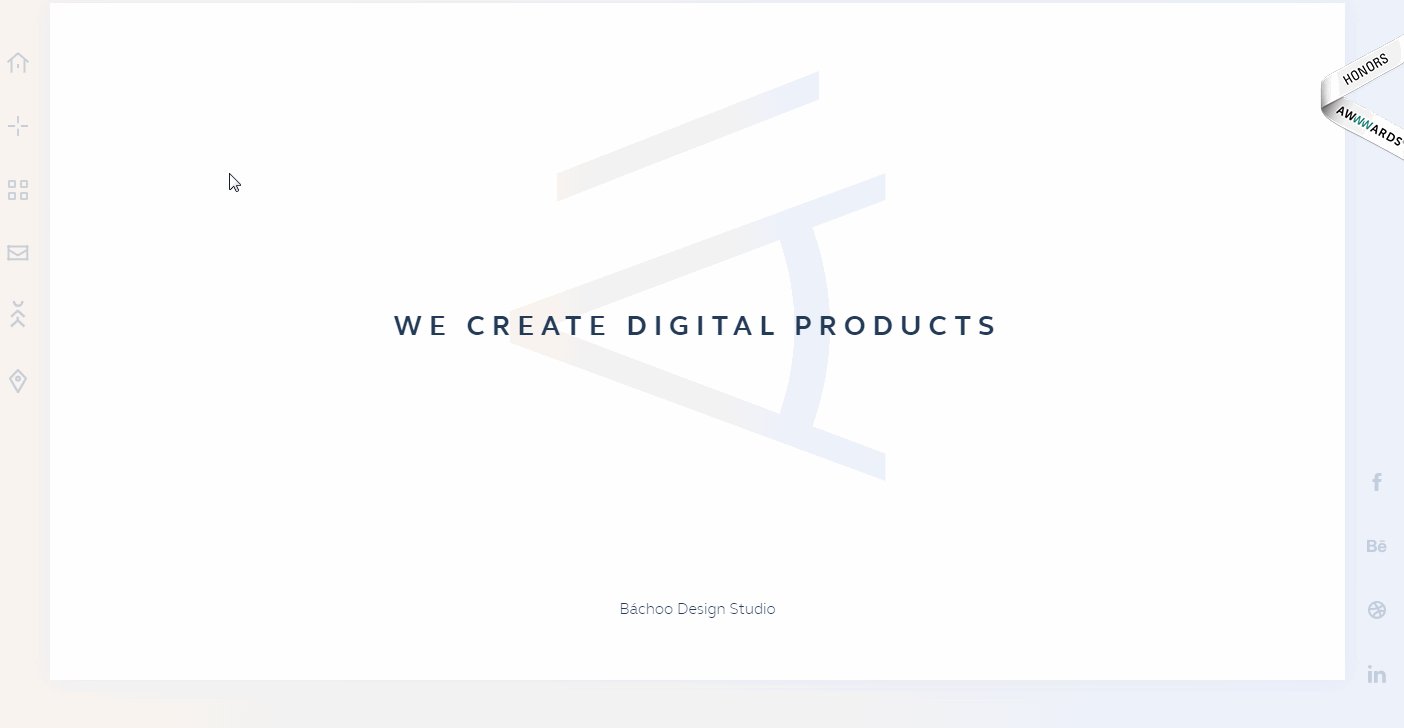
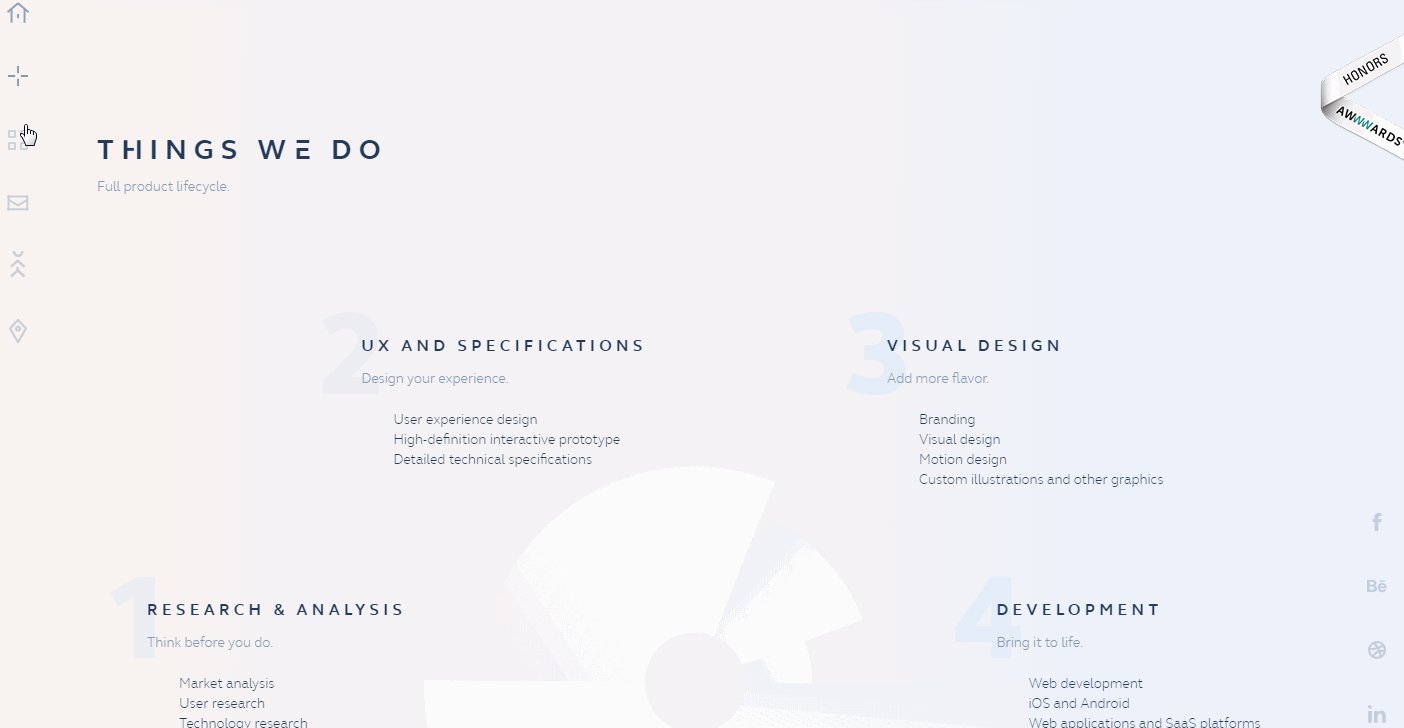
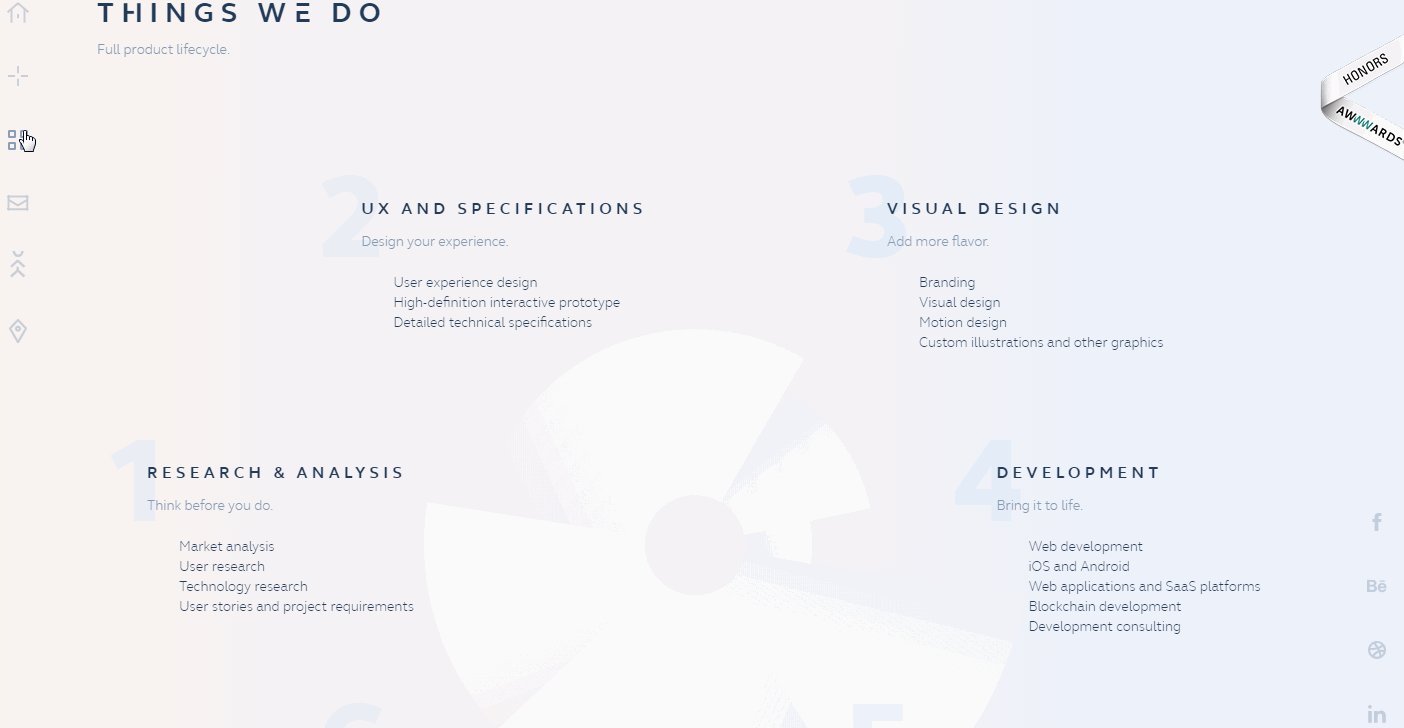
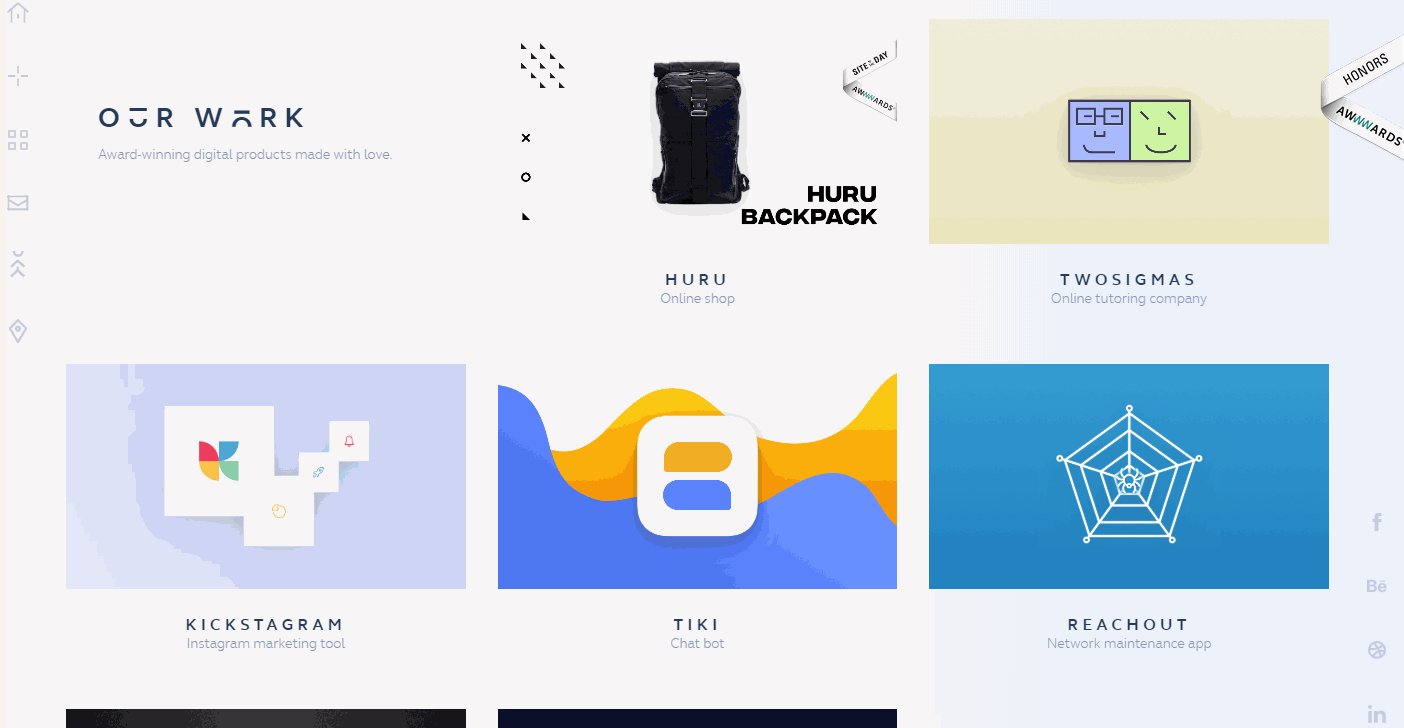
6. Rally Interactive Minimalist Website Example
Web category: Digital product studio website
Rating: ★★★★
Highlights: Excellent letter navigation bar
This interactive minimalist website example features a simple navigation bar that consists of only capital letters. Even without extra explanation, users can easily switch between these letters to read different project information.
Moreover, the background color changes synchronously as the page switches, making for a user-friendly experience.
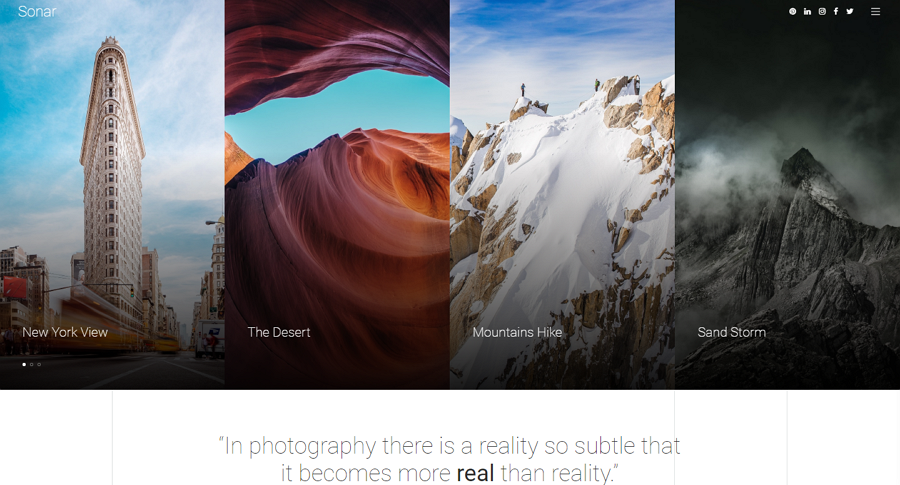
7. Sonar Minimal Photography Website Template for Beginner
Web category: Photography website
Rating: ★★★
Prototype Faster, Smarter and Easier with Mockplus
Highlights: Horizontally scrolling image gallery
For a photography website, beautiful and distinctive photos are the most effective weapons to attract users. This template takes advantage of that by using a horizontally-scrolling image gallery on its Landing page to showcase its creative photo works.
If you are new to the photography scene, this simple website template for beginners is a perfect choice.
Related articles: 22 Best Free Step By Step Adobe Photoshop Tutorials for Beginners
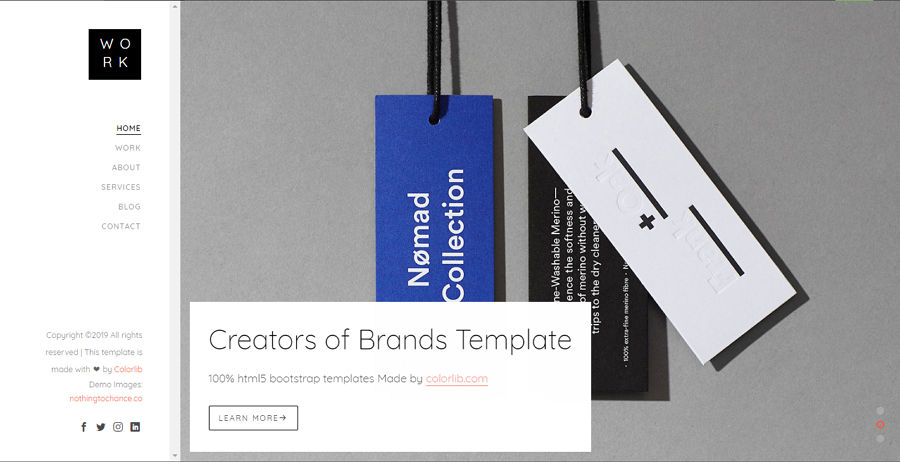
8. Free Bootstrap Minimalist Portfolio Website Template
Web category: Portfolio website
Rating: ★★★
Highlights: Easy-to-use side navigation bar; One page design
This bootstrap website template has a very clear, stick and handy side navigation bar, making the entire website design clean and easy to use. The one page design also helps enhance UX.
Related article:10 best one page design templates for creating a perfect website
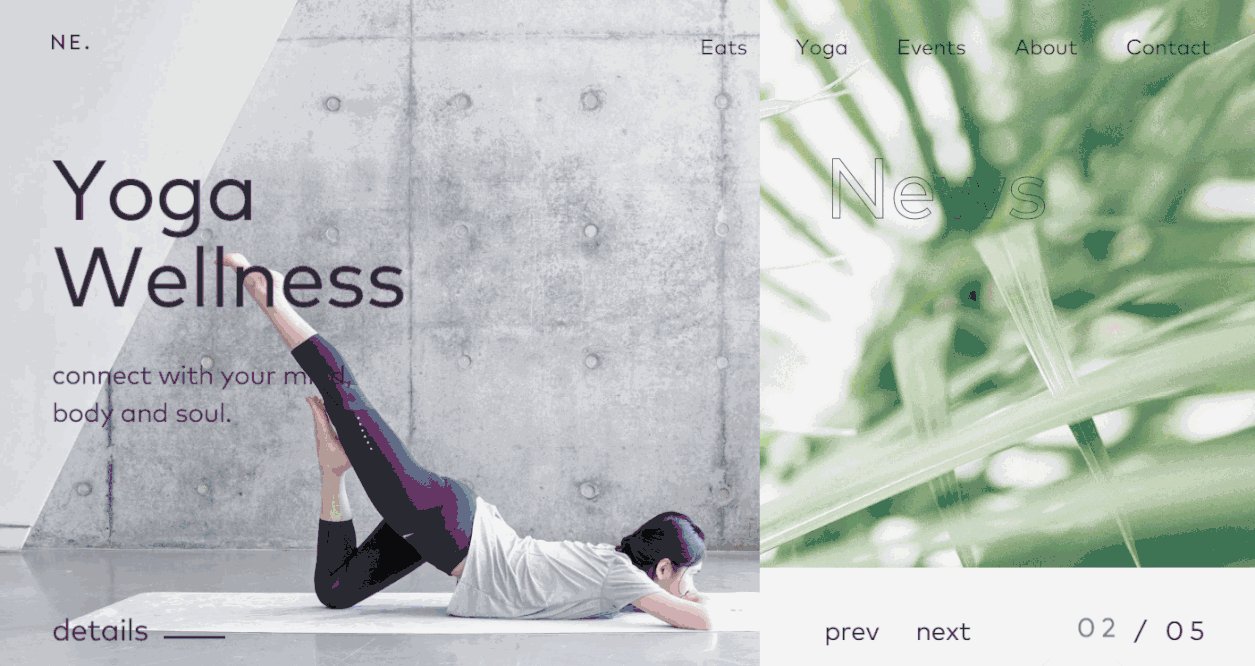
9. Hlebozavod 9 HTML5/CSS3 Minimalist Website Template
Designer: White Russian
Web category: Culture & Education website
Rating: ★★★★
Highlights: Big typography design
Using big typography design has become one of the easiest ways for designers to create a simple yet and eye-catching minimalist website.
This website template follows this idea and uses very big and bold typefaces to impress users on its landing page.
It is a good example for designers to create a fashionable and compelling website for their businesses.
Related Article: Best typography design websites & tutorials to create striking webs
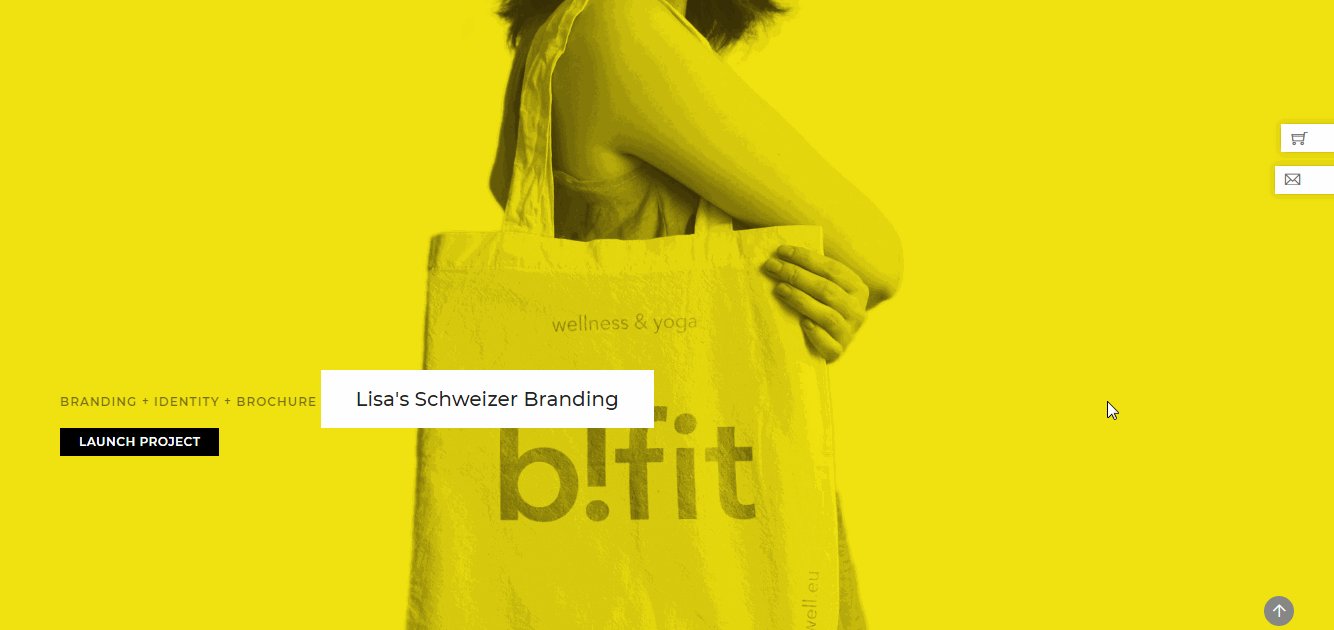
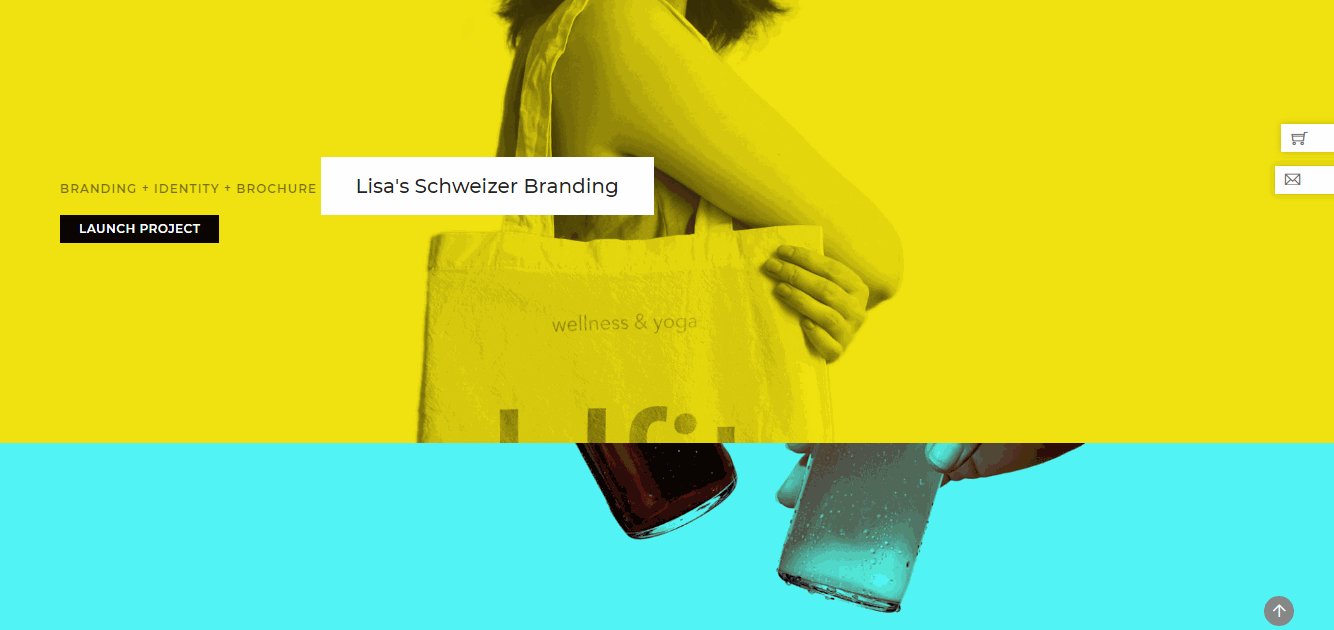
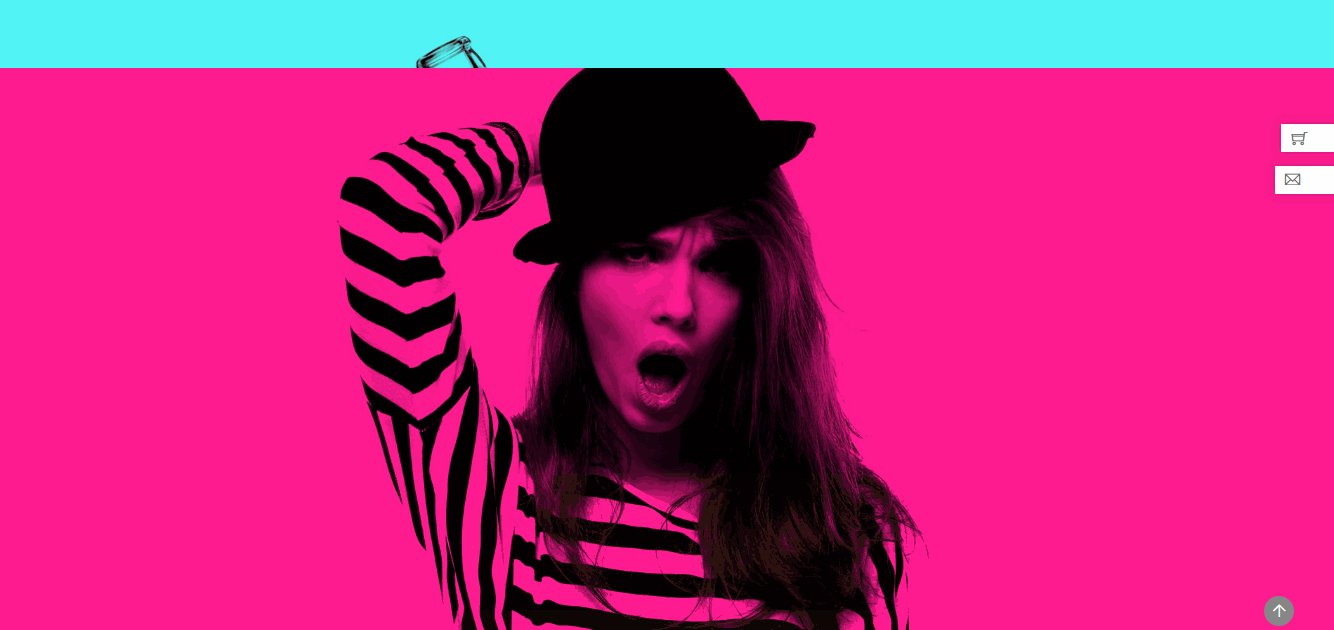
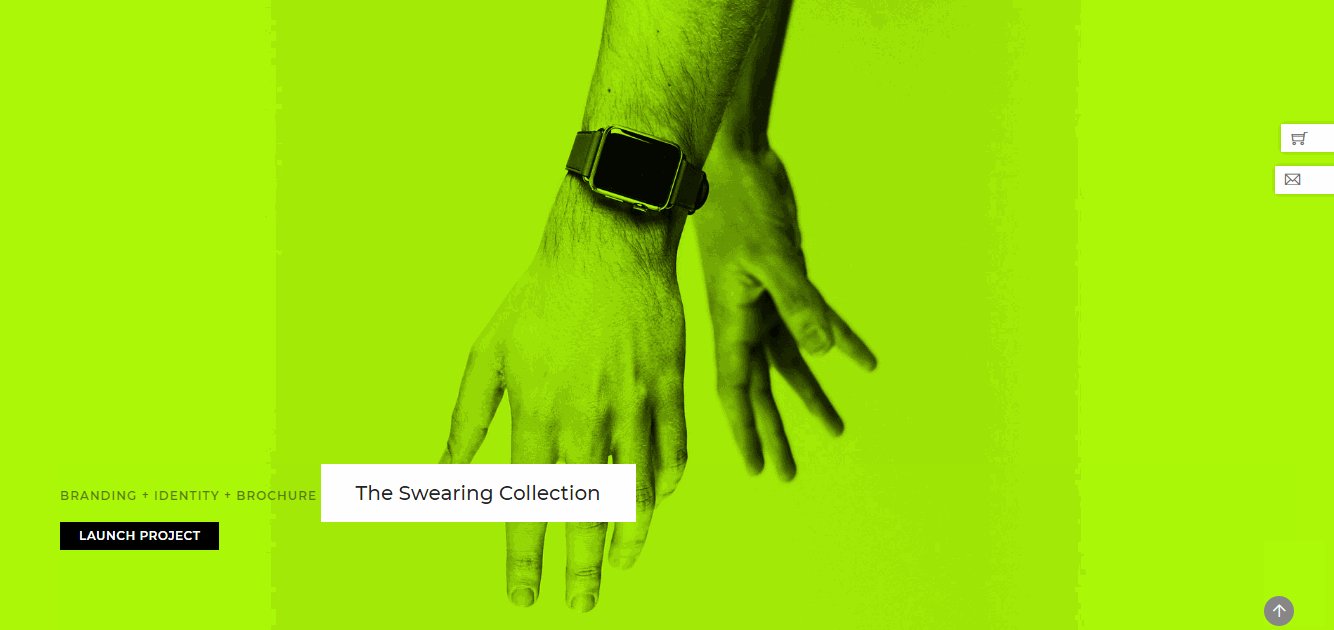
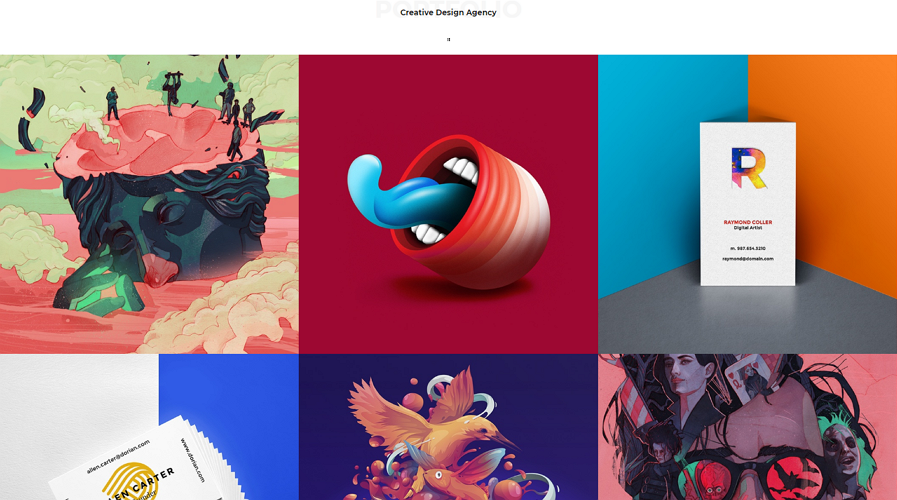
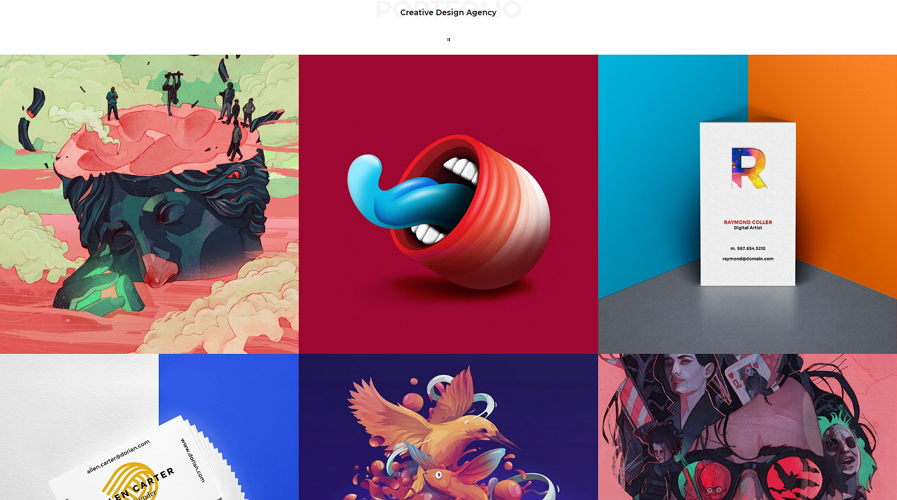
10. Pofo HTML5 /CSS3 Minimalist Website Template
Web category: Portfolio website
Rating: ★★★★
Highlights: Brilliant bright color combination
Apart from the clean, no-frills web interface, this HTML5/CSS responsive portfolio website features a striking bright color combination.
While scrolling the page, the background color synchronously changes with the page content, which is quite impressive.
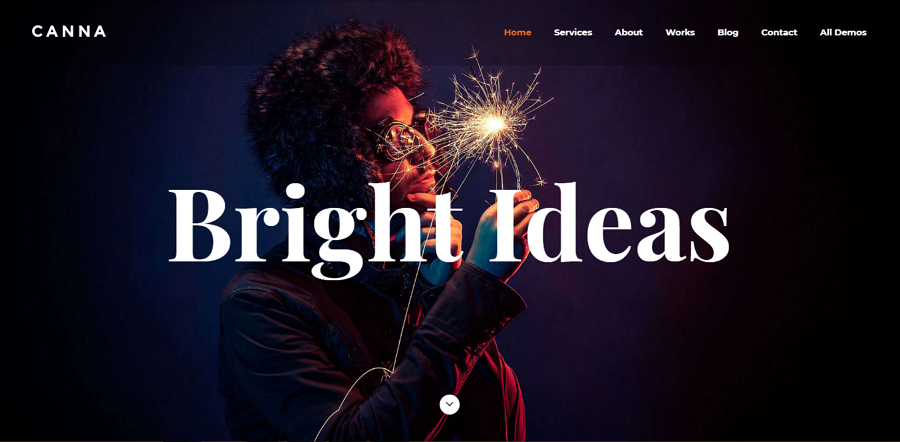
11. Canna HTML5 Bootstrap Minimalist Website Template
Web category: Commercial website
Rating: ★★★★
This flexible bootstrap website template features a high-quality photo gallery paired with animated texts. It offers users 12 Home page options and 6 predefined color schemes. Users can freely choose anyone based on their needs.
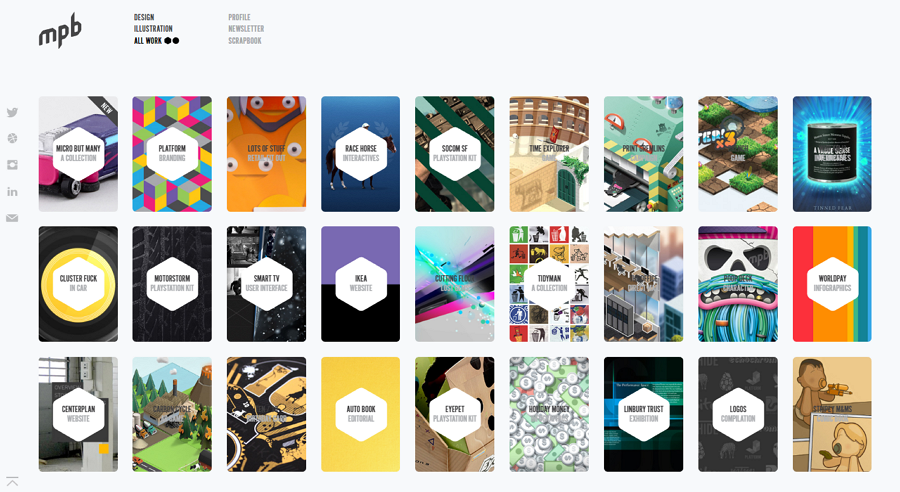
12. My Poor Brain Minimalist Website Example
Web category: Portfolio website
Rating: ★★★★
Highlights: Clear grid layout
This simple website example is creatively designed with a very clean grid layout, creating an intuitive and easy-to-grasp website.
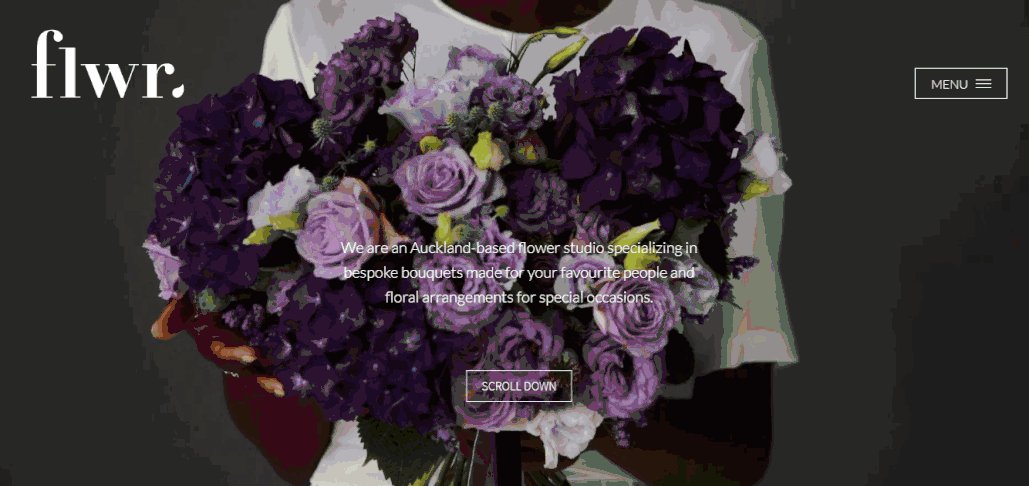
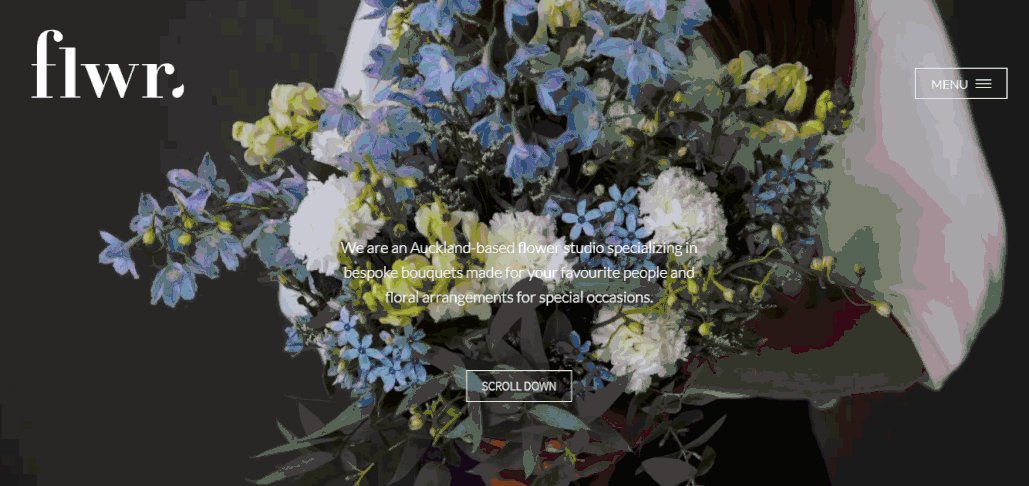
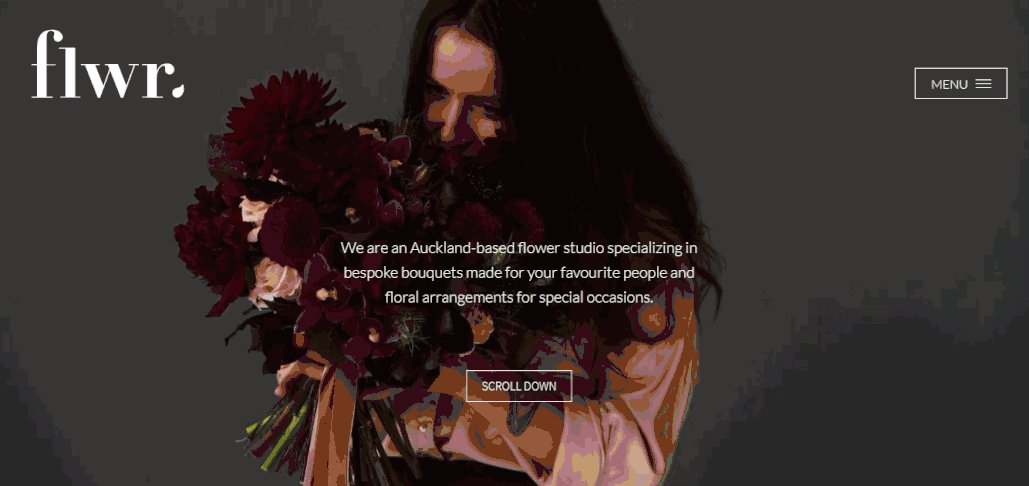
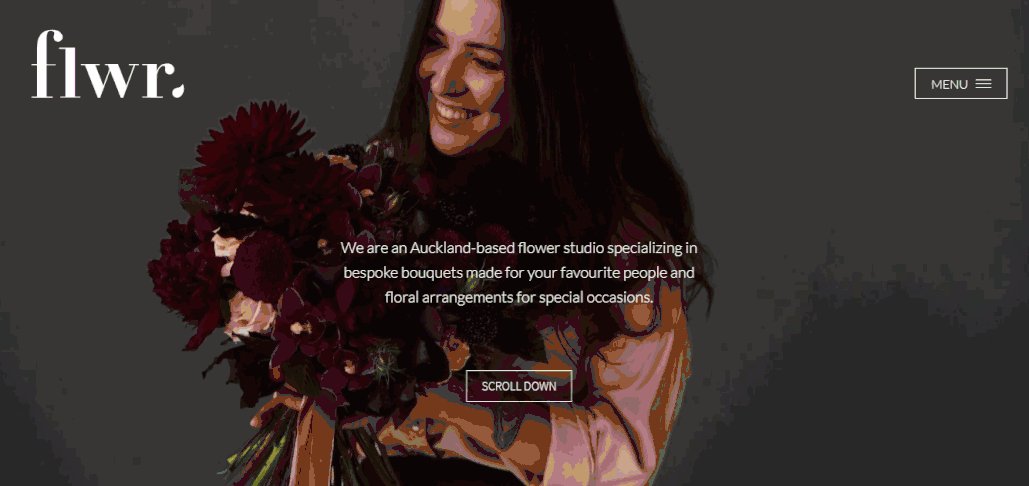
13. Flwr Clean Simple Website Template
Website category: Flower studio website
Rating: ★★★★
Highlights: Sweet video background
This clean and simple flower studio example uses a sweet video background to impress everyone who visits this website.
The background video showcases flower bouquets made by the studio, which, combined with the featured people, infects users with a certain vivacity that makes them happy and “forget” to leave.
That’s the magic a good flower website should have, right?
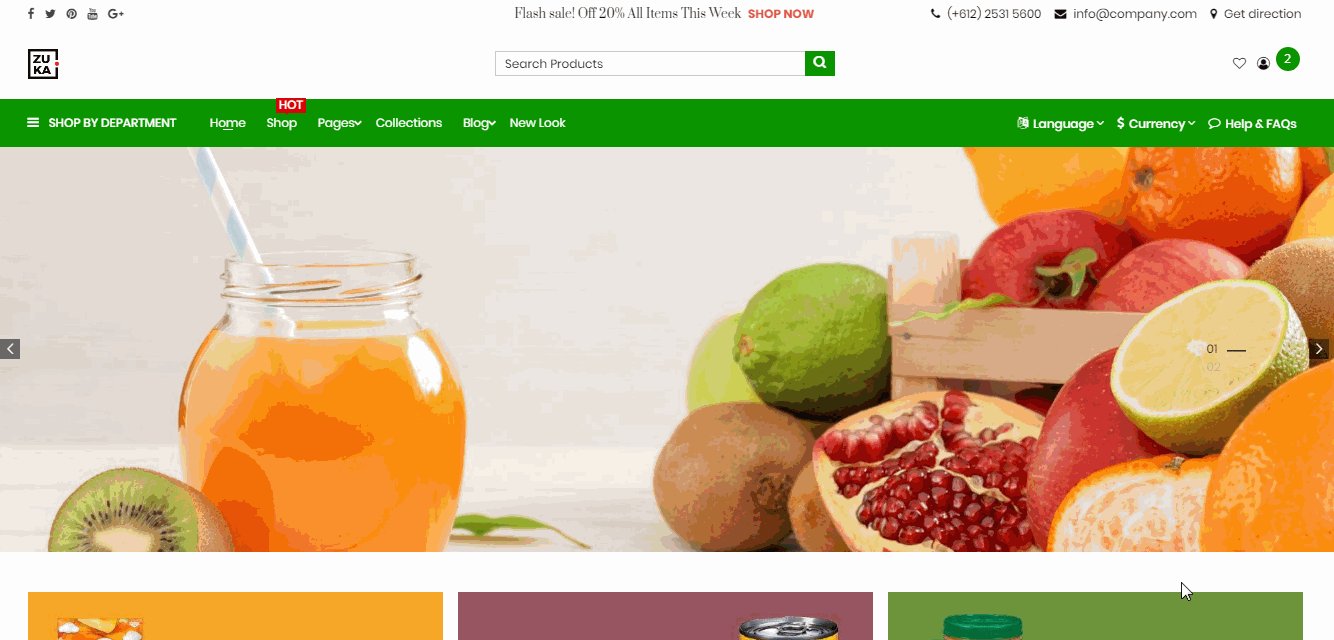
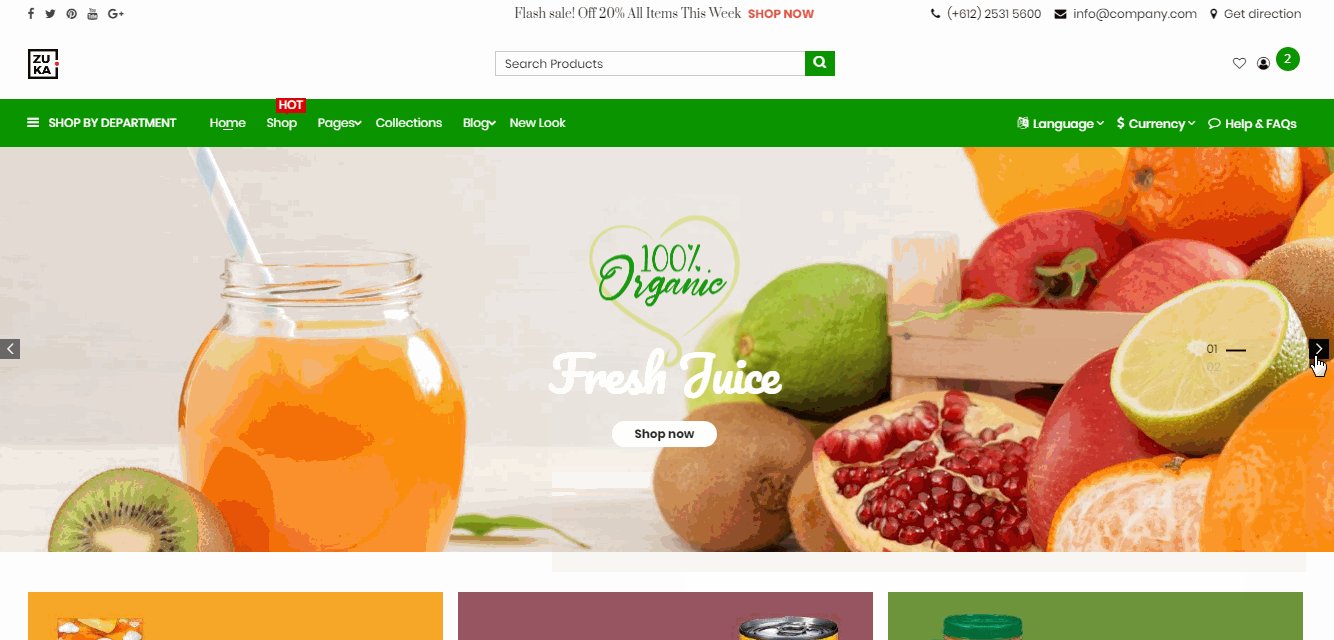
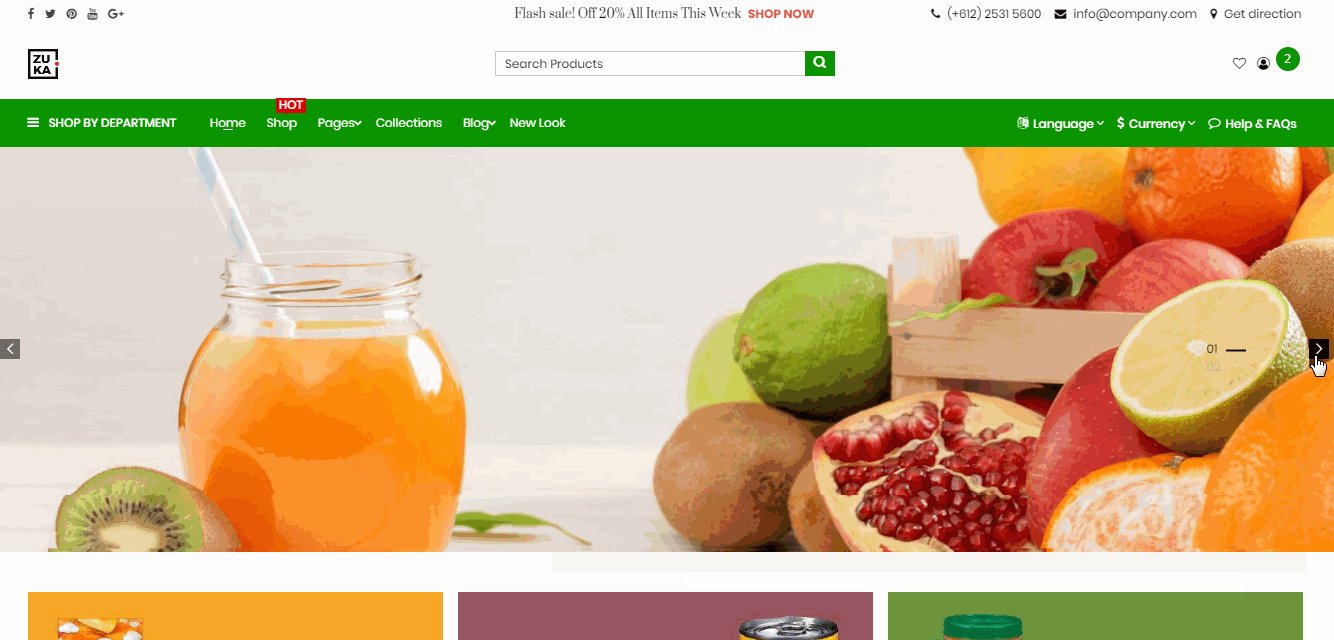
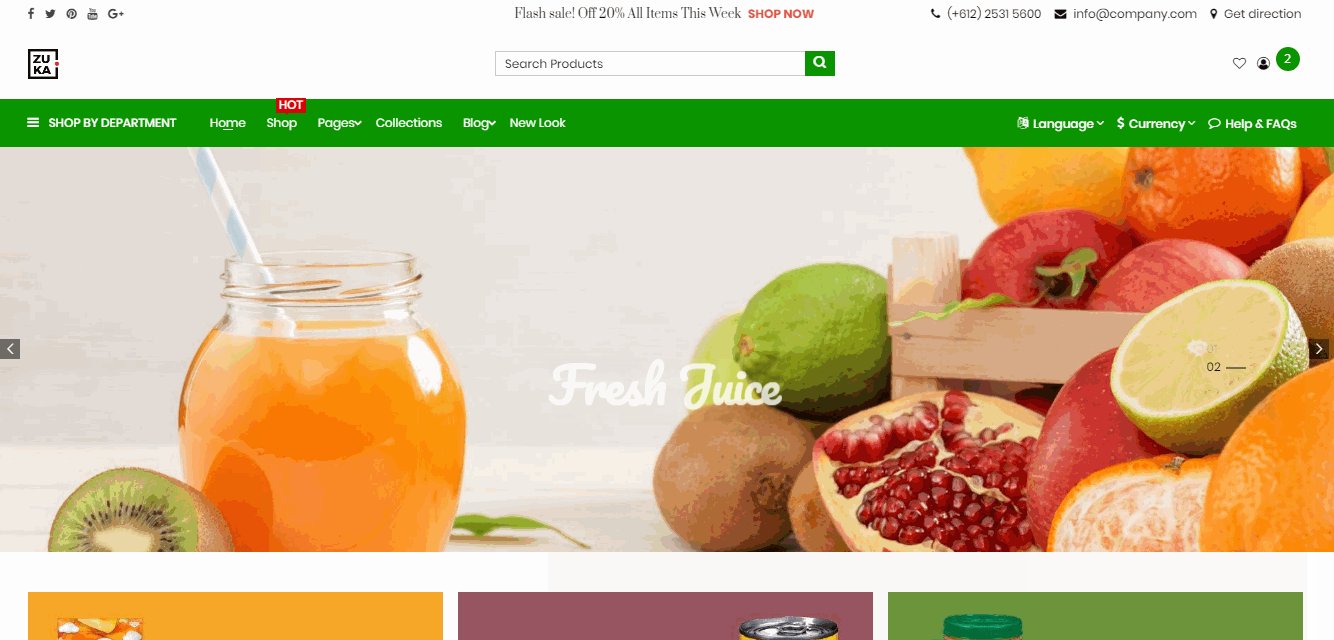
14. Zuka Clean Minimal Bootstrap 4 Website Template
Website category: Ecommerce website
Rating: ★★★★
Highlights: Creative page transition effects
This clean minimal website template is a perfect example for you to learn how to design a distinctive page transition effect for your ecommerce website.
Related Articles: 20 Free web page transition examples for your inspiration
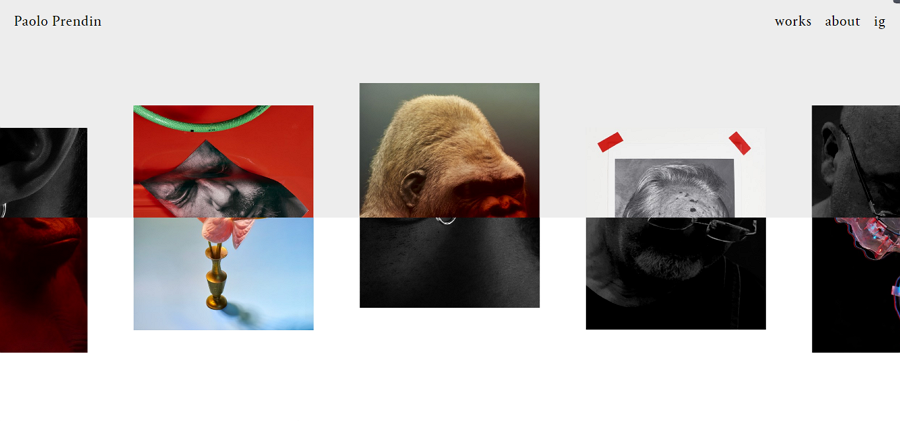
15. Paolo Prendin Responsive Minimal Photography Website Template
Website category: Photography website
Rating: ★★★★★
Highlights: Creative way to showcase website photos
Unlike some photography websites that use a full-screen photo gallery to showcase all photo works, this website example uses a unique and creative way to display its web photos.
Users can easily scroll their mouse to check far more photo works at a time.
16. Skylith Clean HTML Portfolio Website Template
Website category: Portfolio website
Rating: ★★★★★
Highlights: Beautiful illustration design style
This HTML portfolio website template uses illustration design for a gorgeous look. If you want something truly beautiful yet simple for a business website, you can’t go wrong with this template.
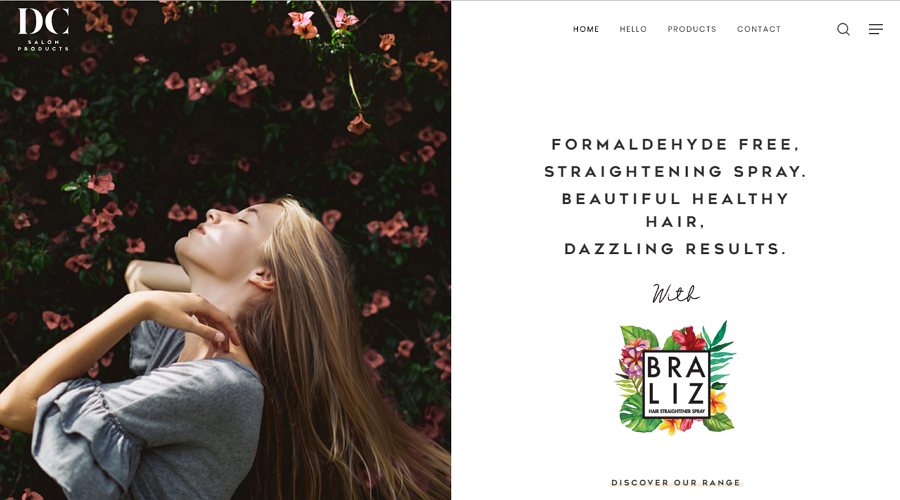
17. DC Salon Product CSS3 Minimalist Website Template
Designer: Create Designs
Website category: Fashion website
Rating: ★★★★
Highlights: Two column layout design
This CSS3 salon website template uses a two-column layout design to create an intuitive and modern website.
One column is used to showcase the photos of the website products and services. The other one can be used to display texts, CTA buttons and the other elements necessary for a more comprehensive design.
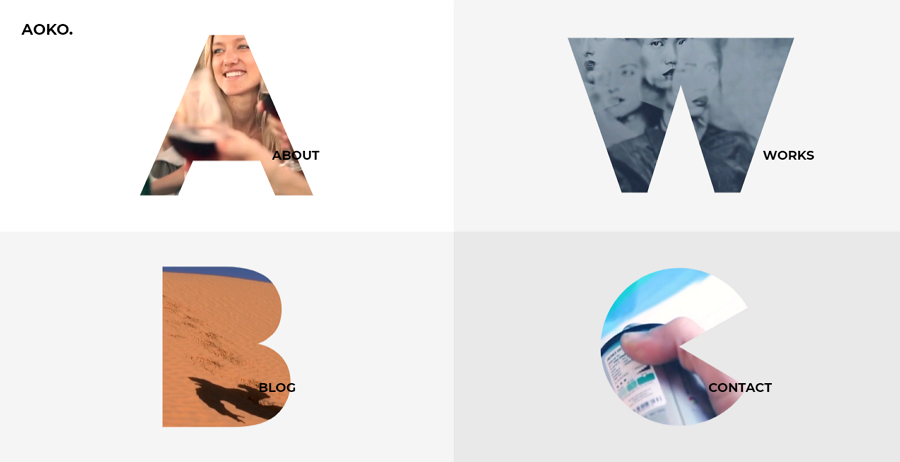
18. Aoko Creative HTML Minimalist Website Template
Website category: Design agency website
Rating: ★★★★
Highlights: Creative letter overlaying design
This clean HTML website uses four big letters that are overlaid on video backgrounds to showcase its different page categories, creating a modern, fashionable and stunning website.
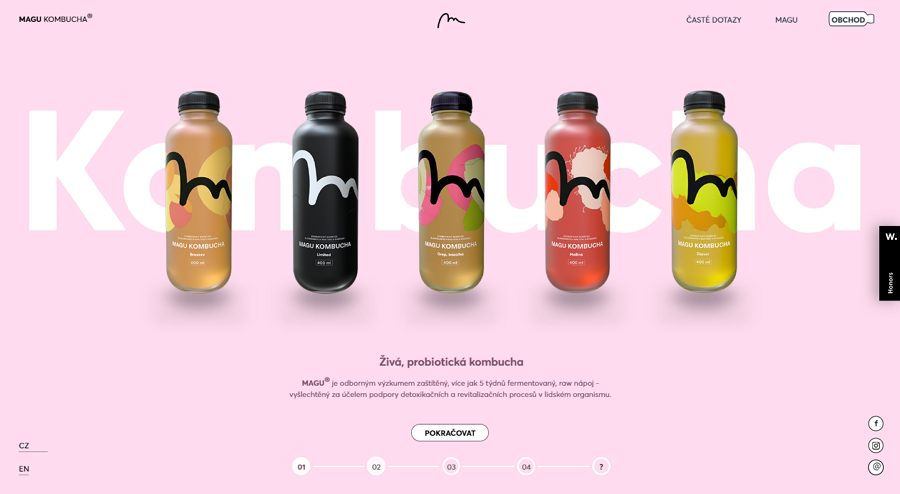
19. Magu Kombucha Minimalist Ecommerce Website Template
Designer: Tom Garcy
Website category: Food & Drink website
Rating: ★★★★
When creating a simple, streamlined website with users in mind, directly showcasing products always makes sense. This ecommerce website template follows this idea, making it very user-friendly and practical.
20. My 360 Mirror CSS3/HTML5 Minimalist Website Template
Website category: Commercial website
Rating: ★★★★★
This minimalist website has a high-end, modern feel, which is achieved by using 3D technologies to showcase its mirror products.
More Creative Minimalist Website Templates & Examples
21. Medisorb Minimalist Website Template
22. Bachood Design Minimalist Website Example
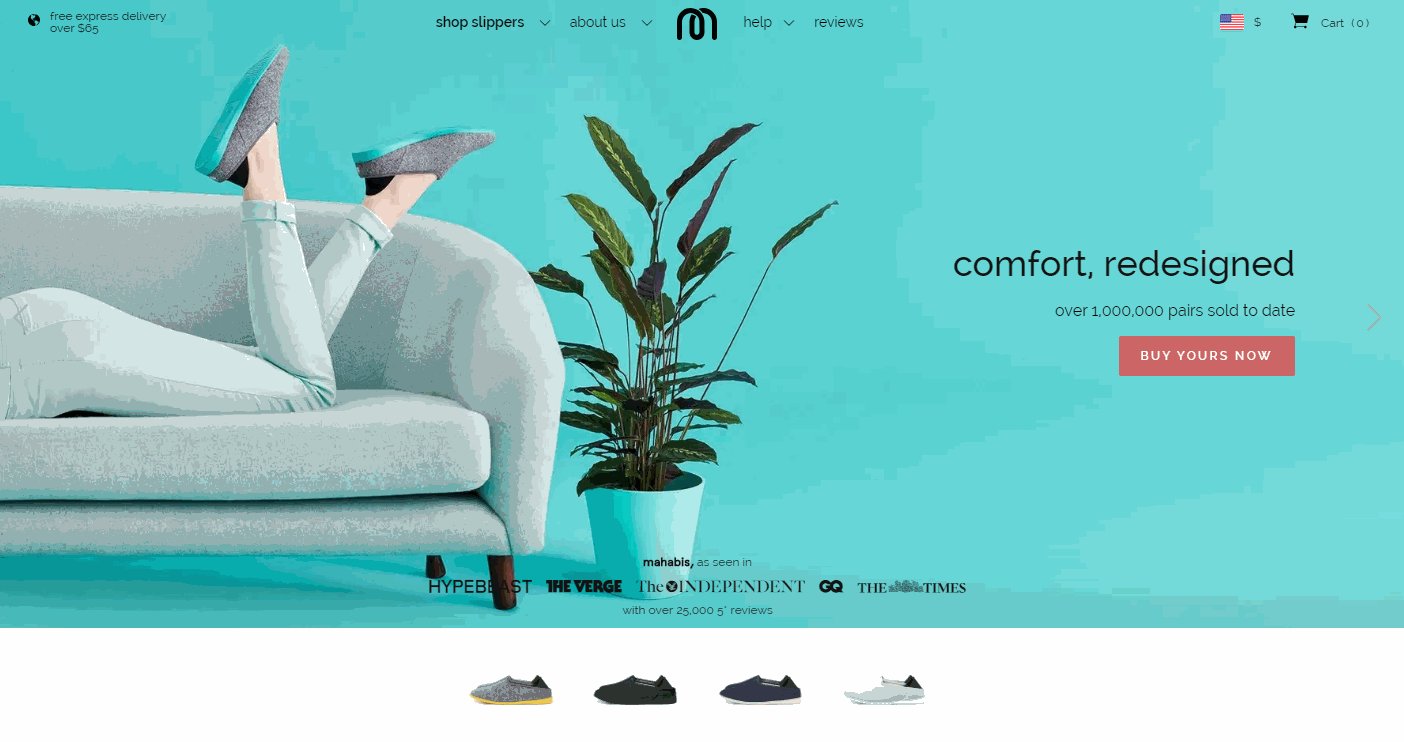
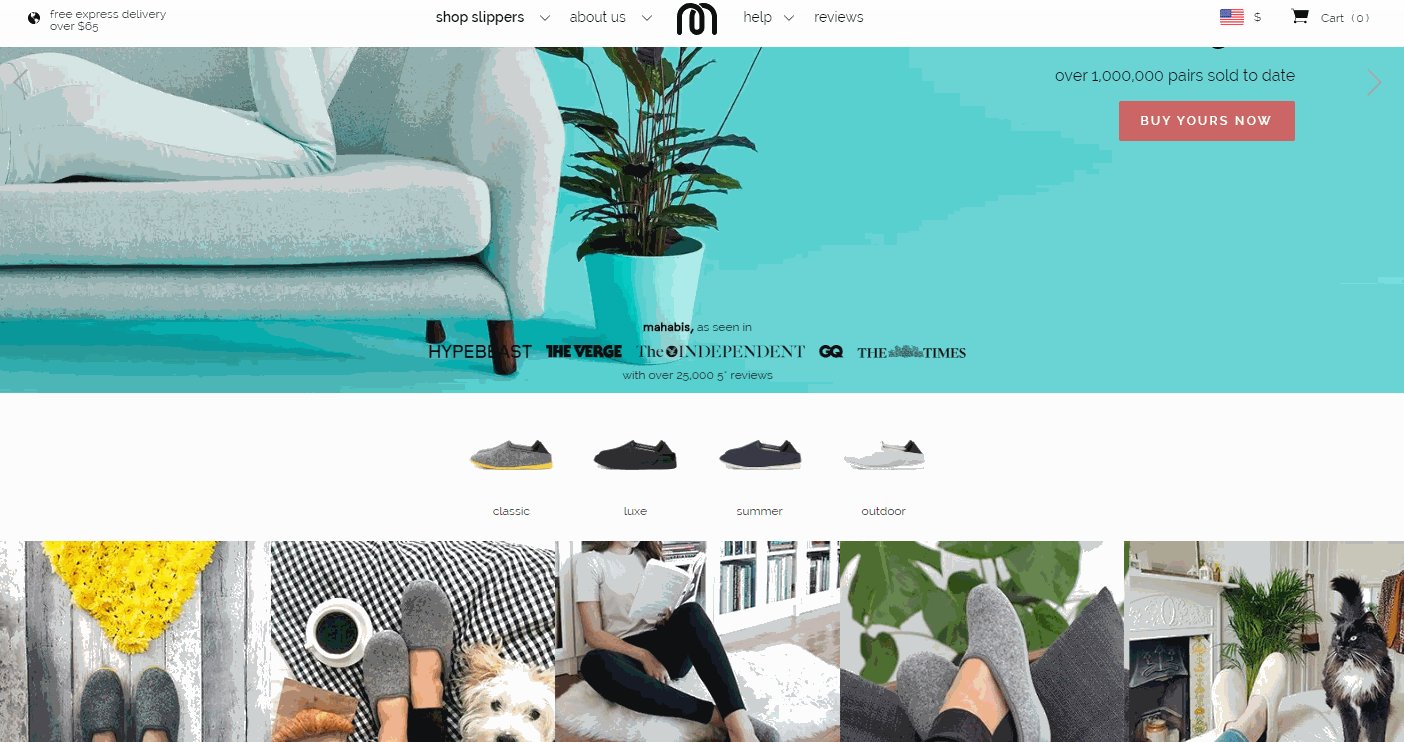
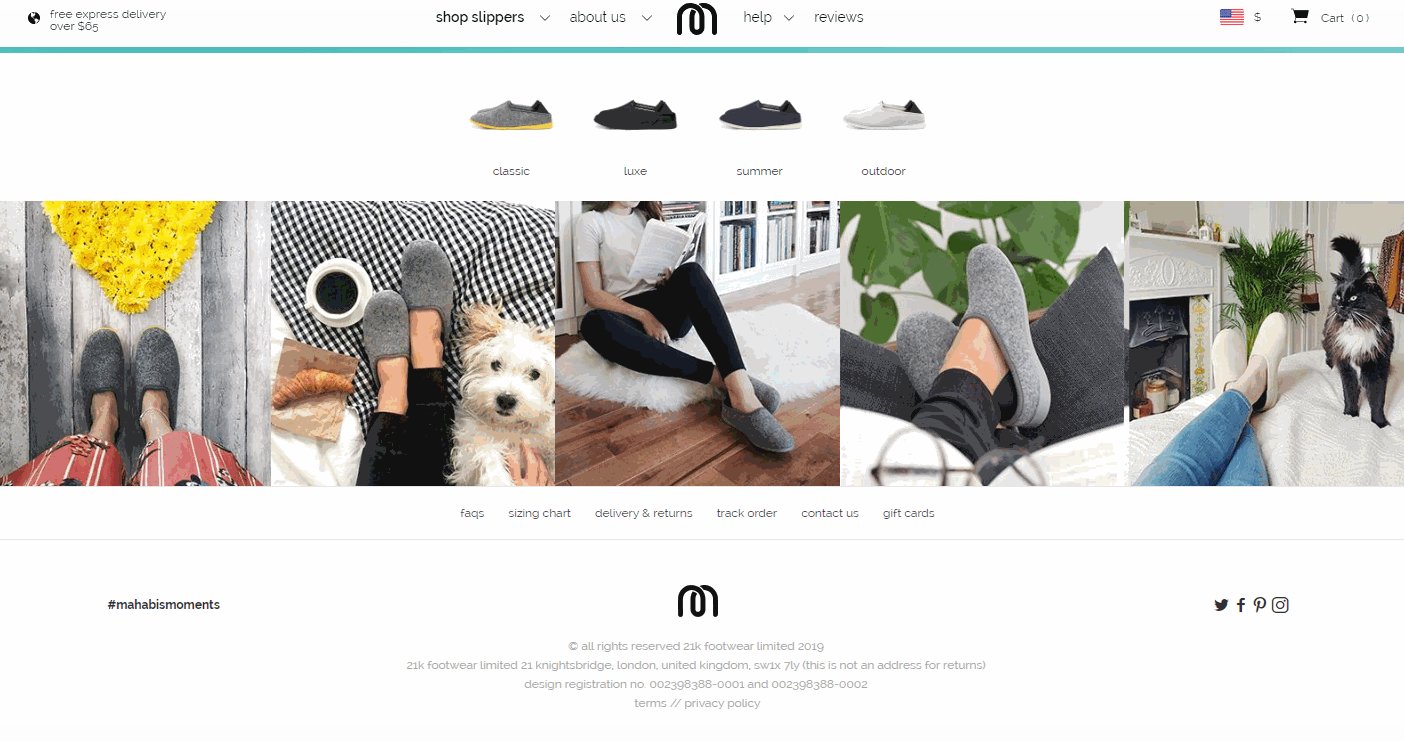
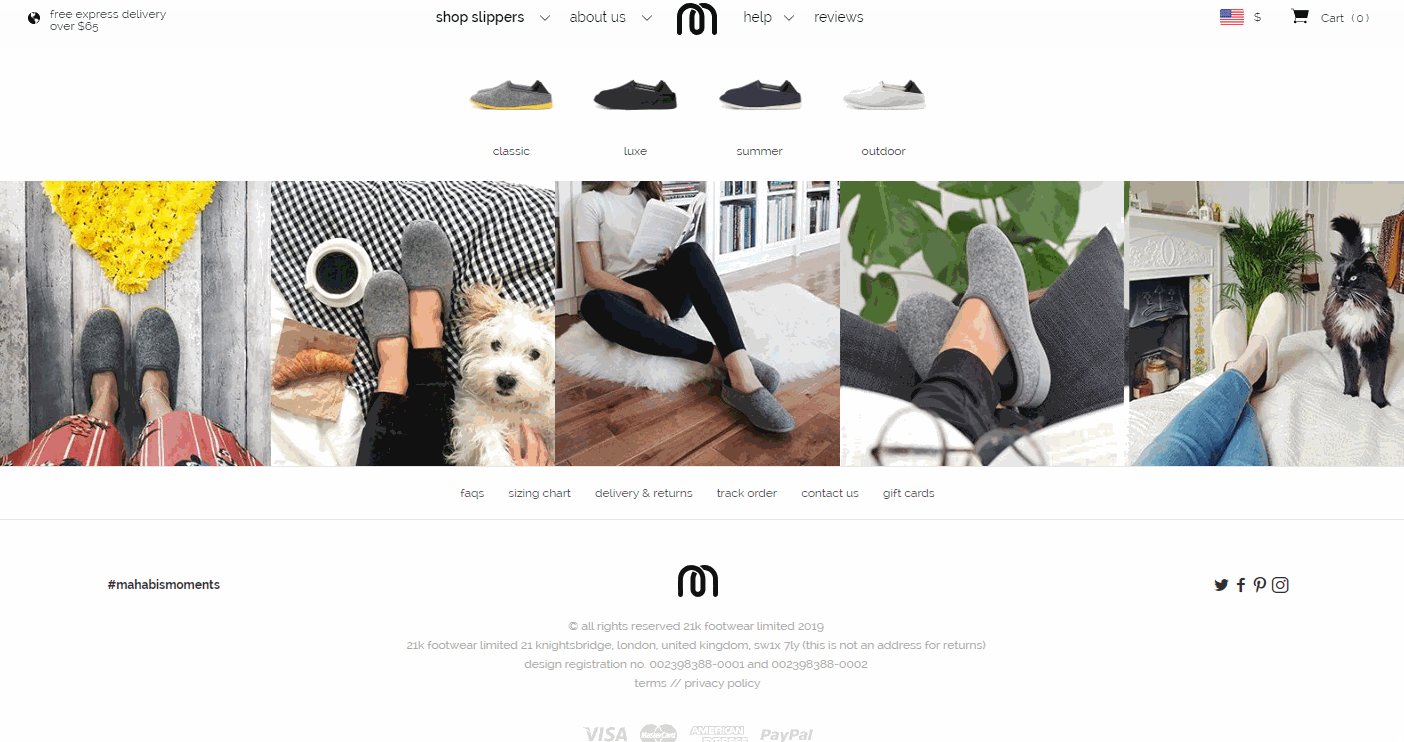
23. Mahabis Minimalist CSS Website Example
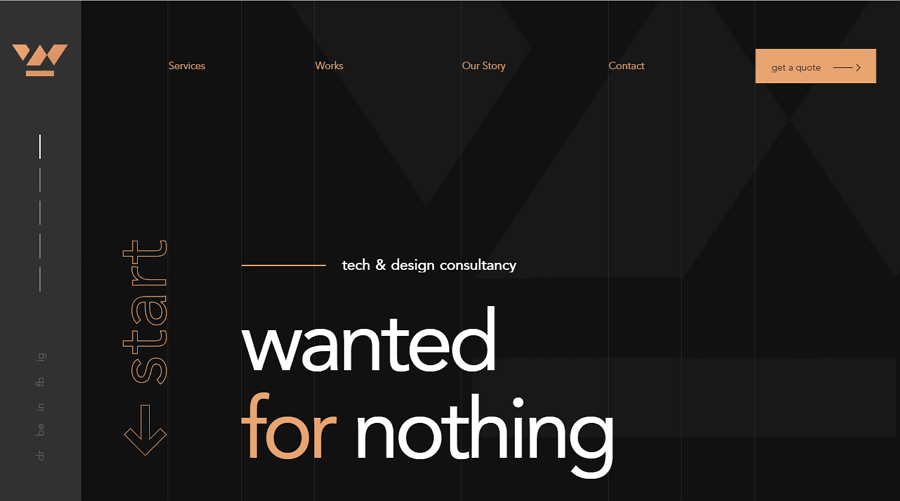
24. Wanted for Nothing Responsive Clean Website Template
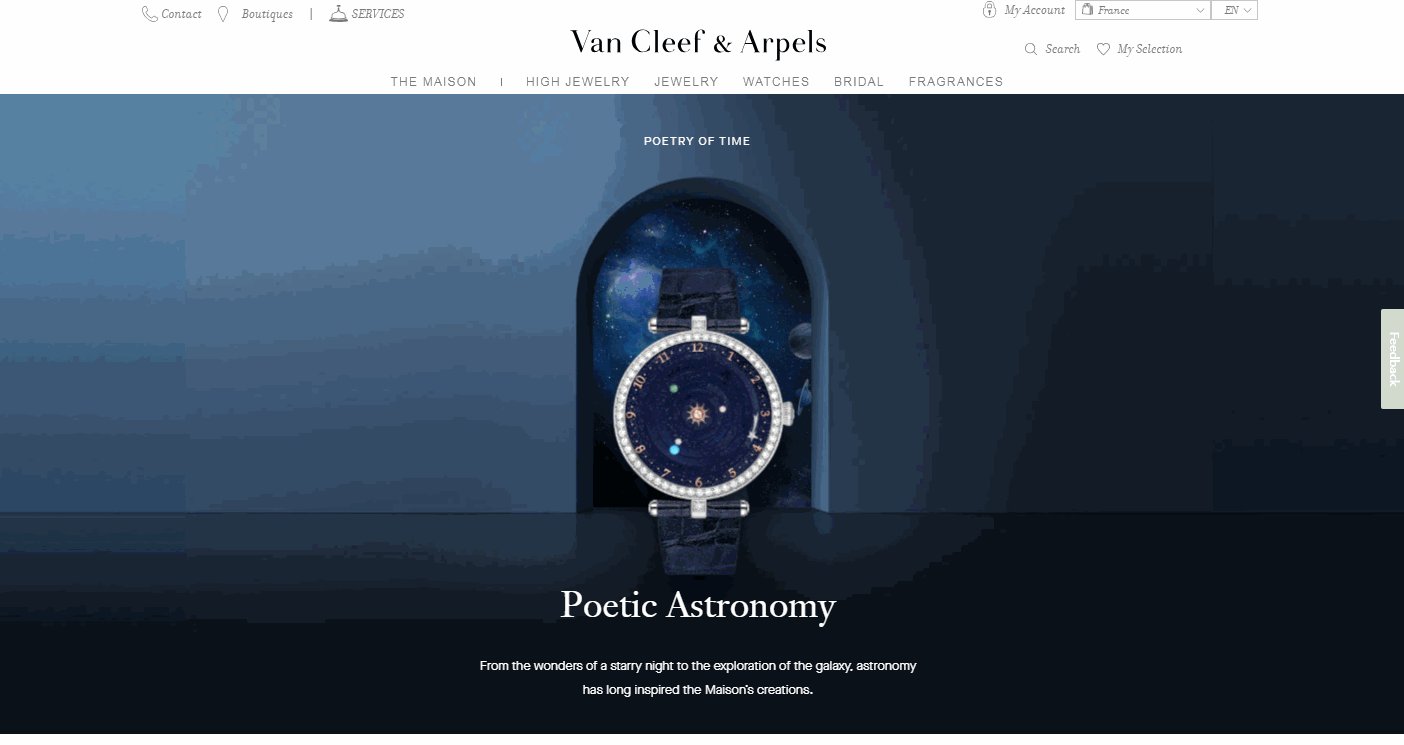
25. Van Cleef Responsive Minimalist Website Template
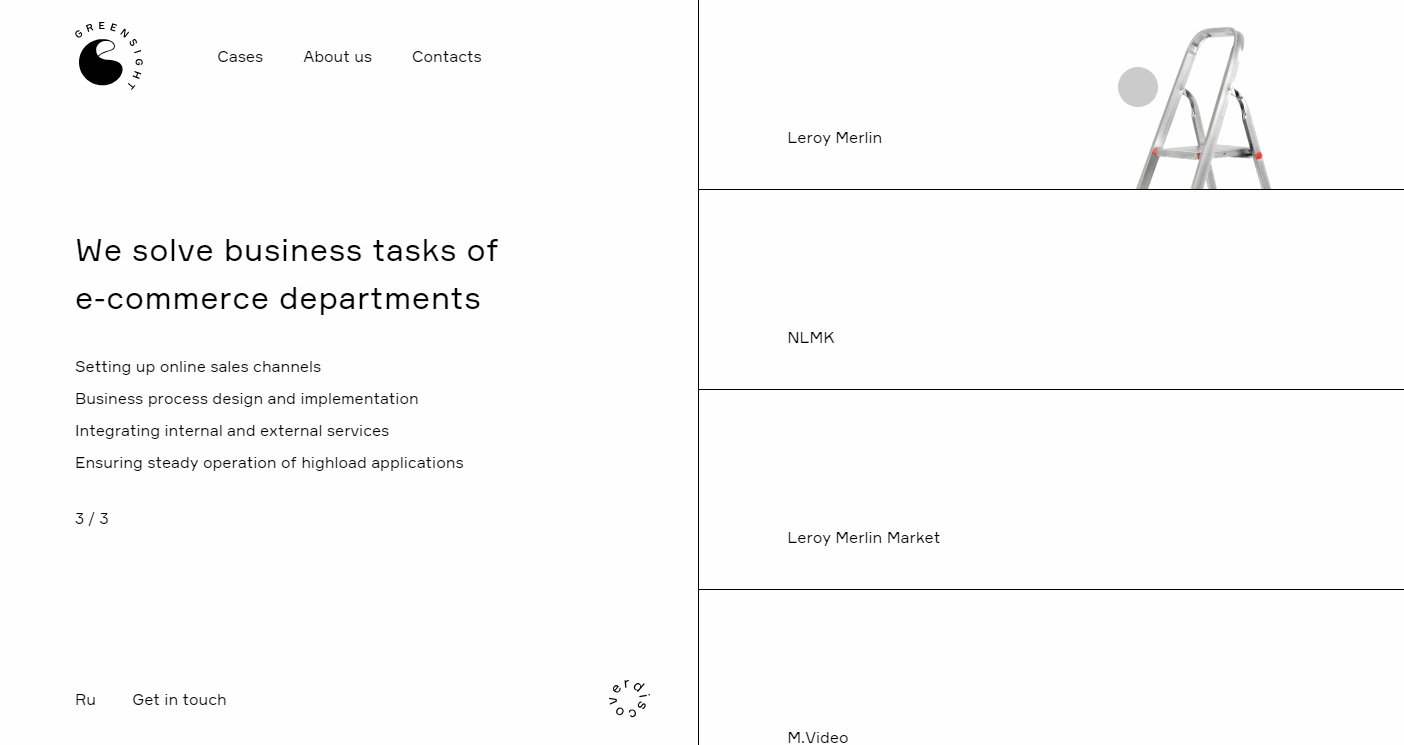
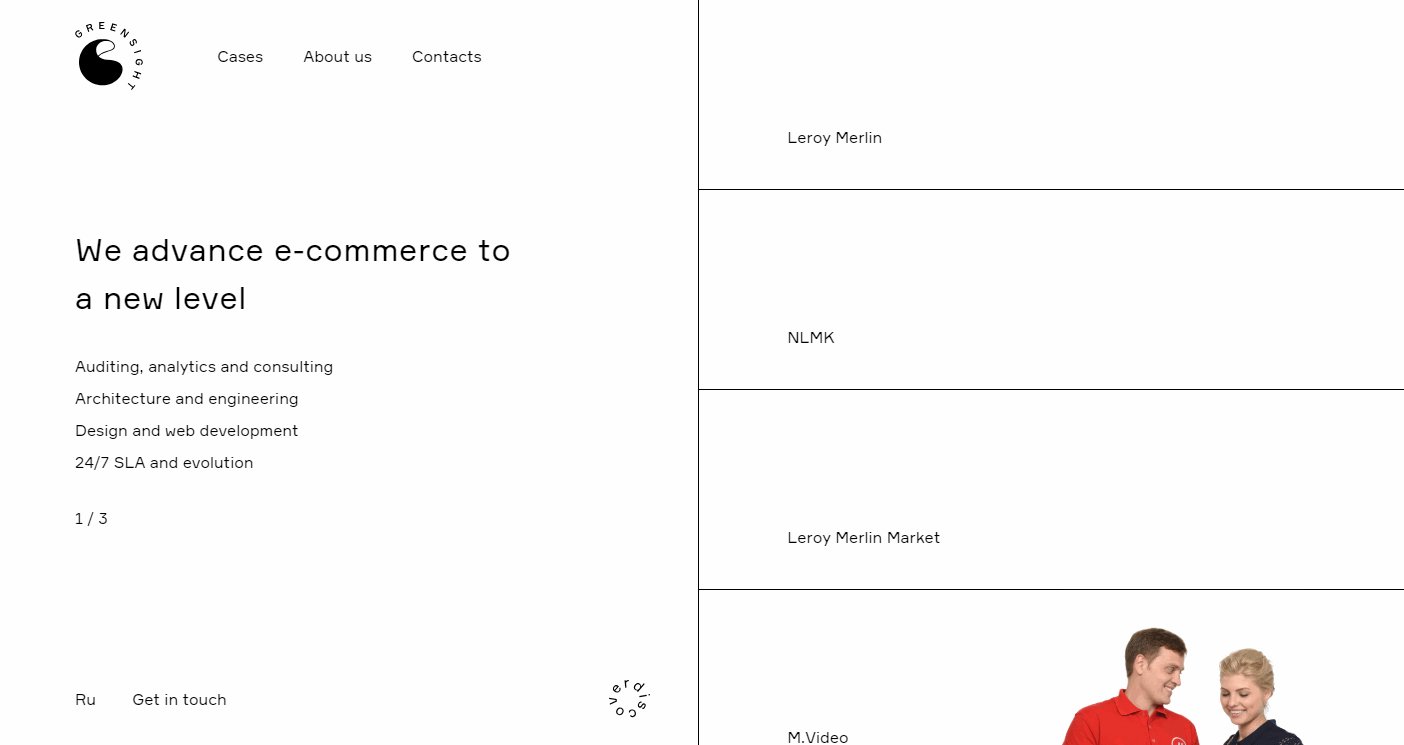
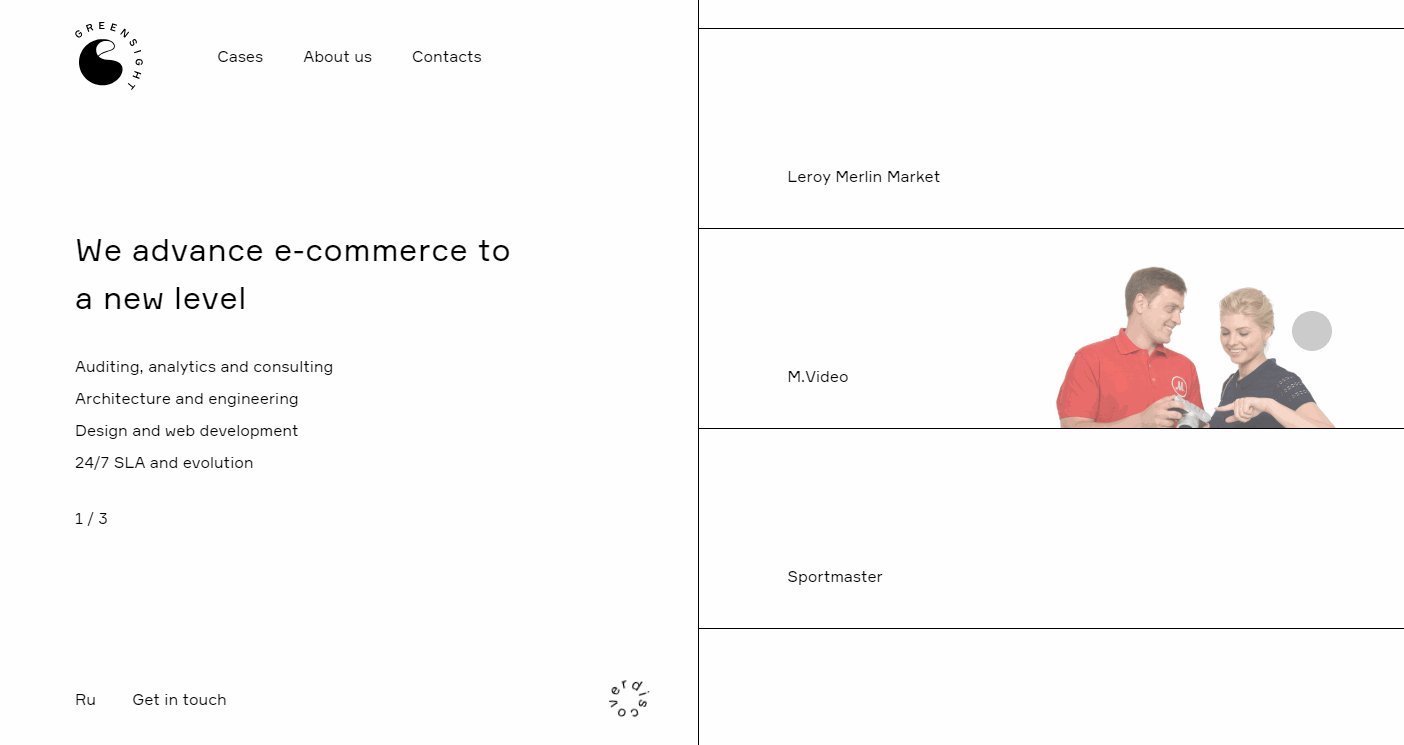
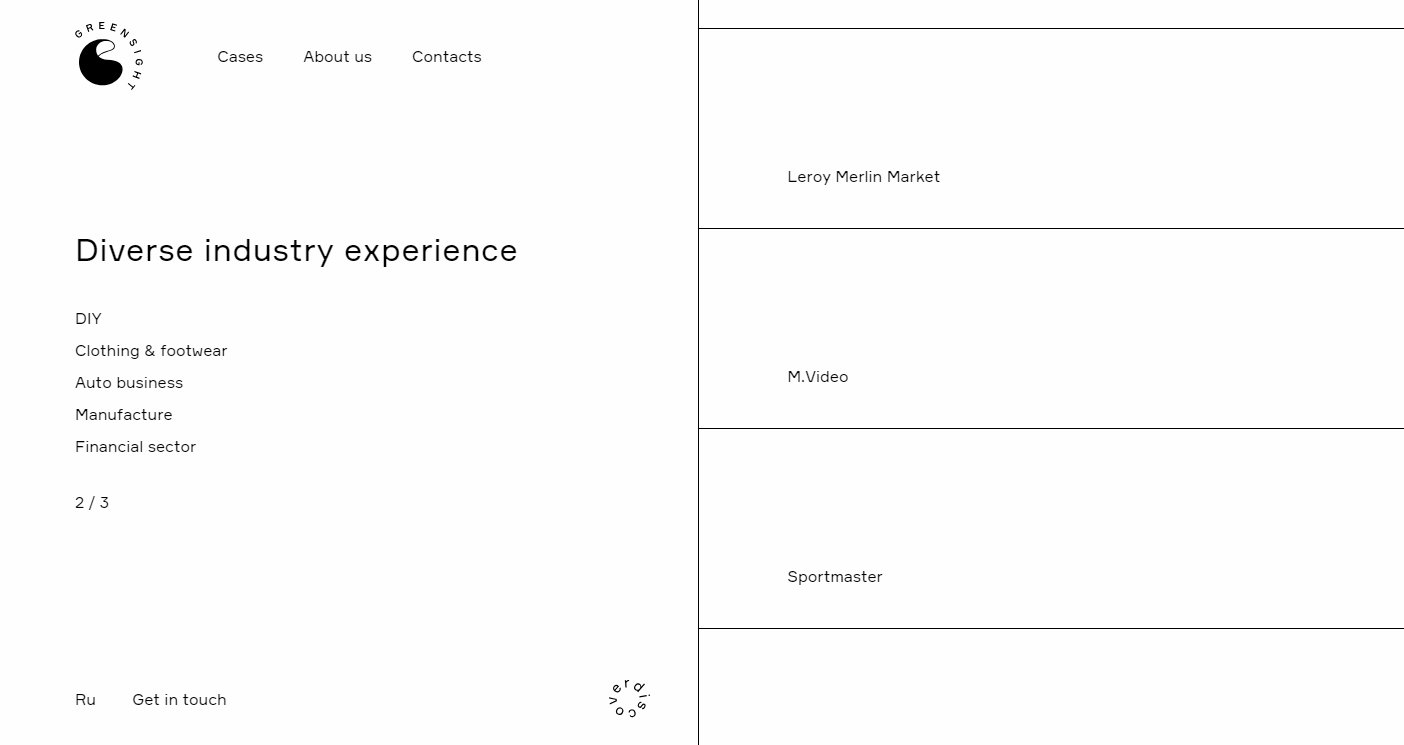
26. Greensight CSS3 Responsive Clean Website Template
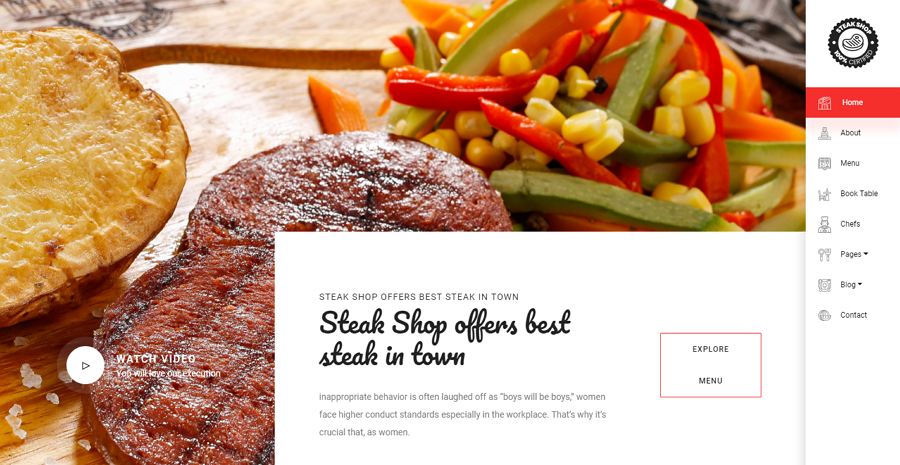
27. Steakshop Clean Website Template
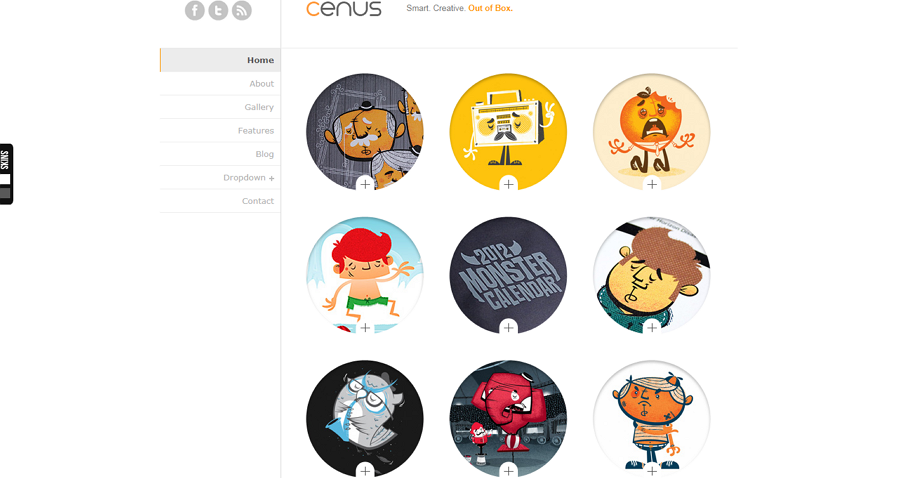
28. Cenus Modern Minimalist Website Template
29. Olivier Ouendeno Responsive Portfolio Website Template
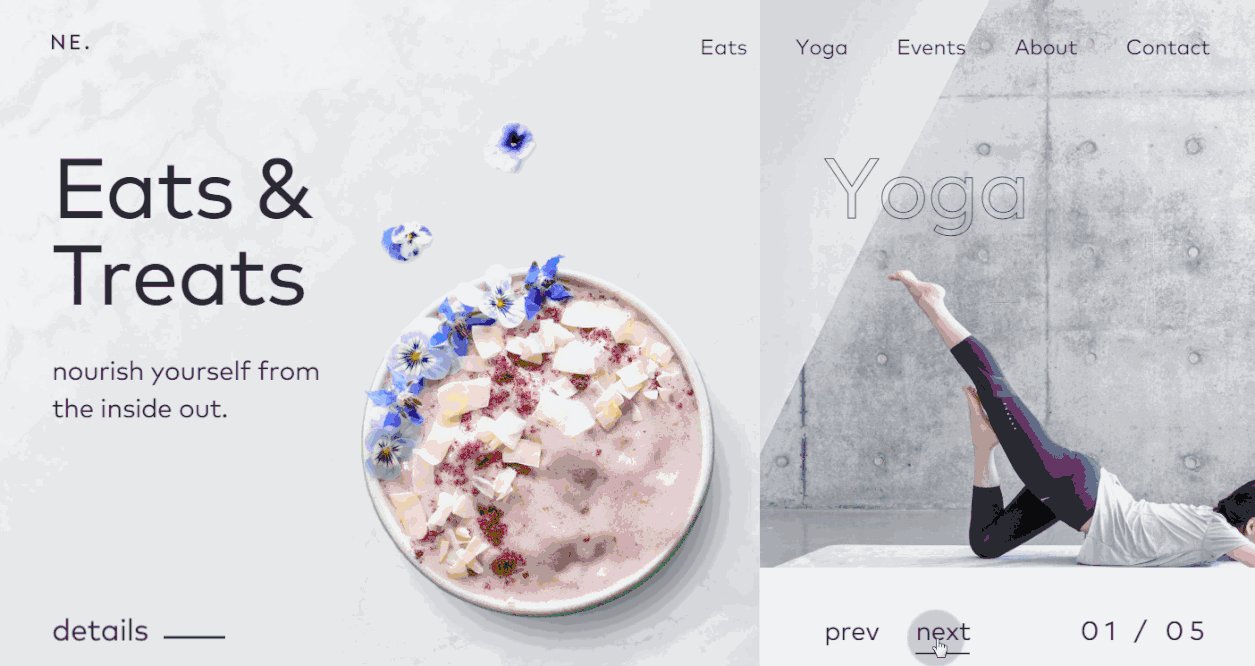
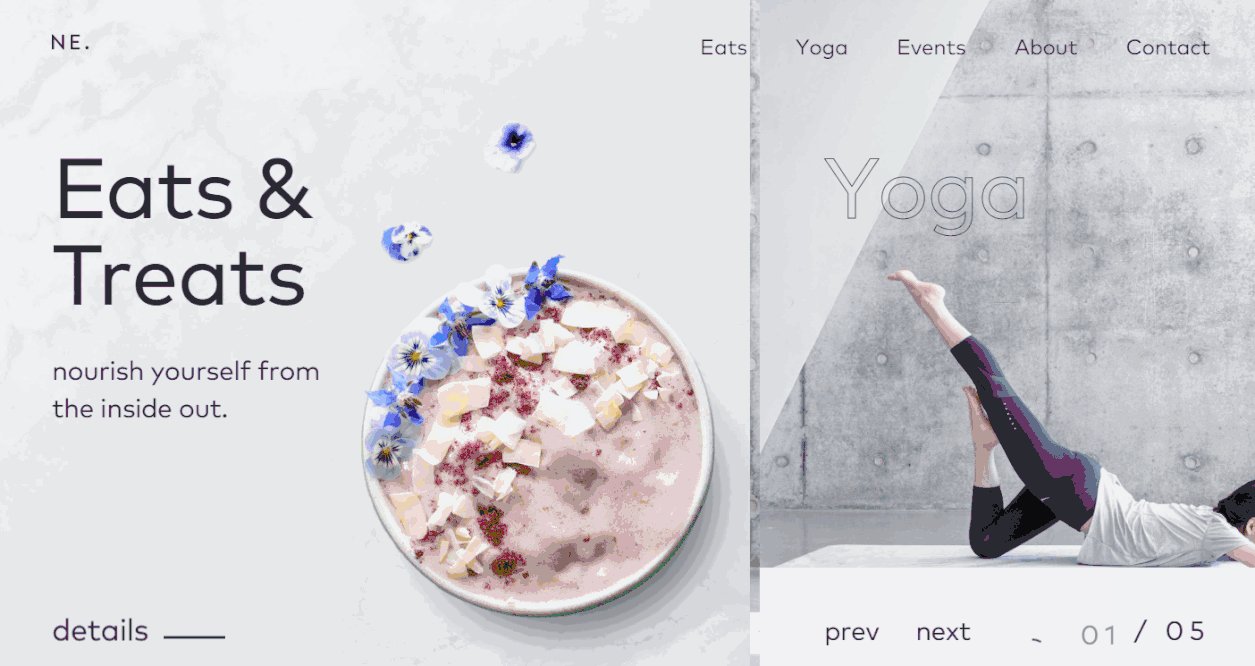
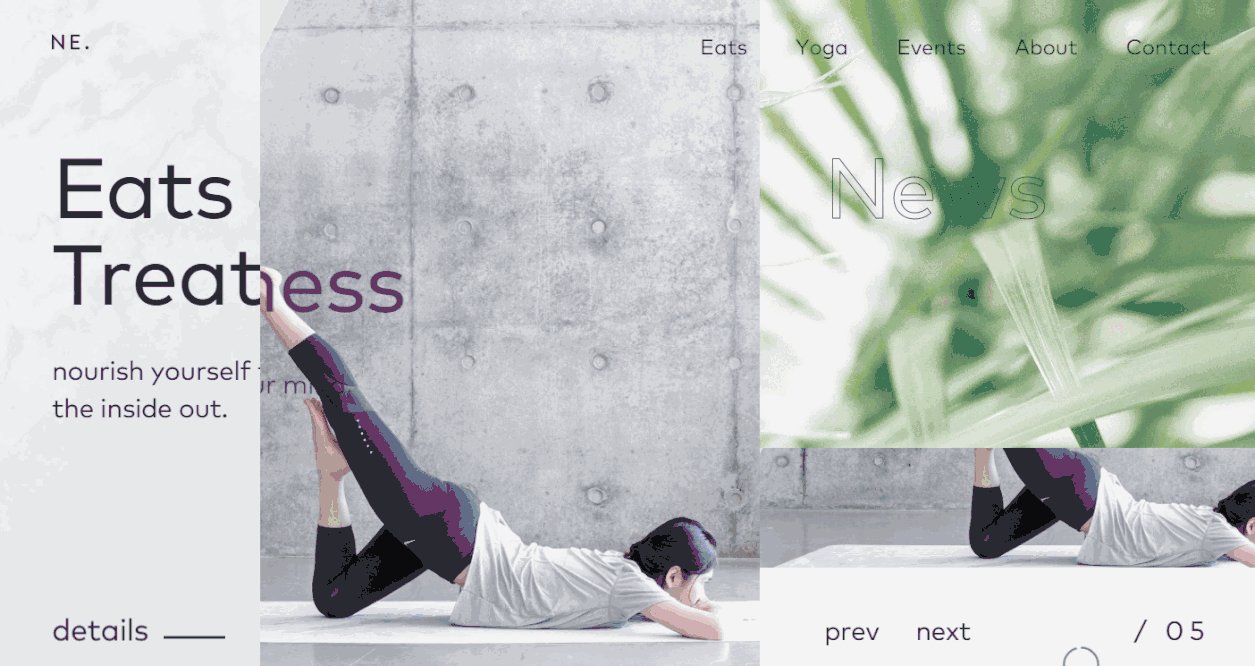
30. Nourish Eats CSS3 Minimalist Website Template
We hope you’ll find these clean and simple website templates (suitable for both beginners and experts) useful as you work on your next minimalist project.
5 Best Principles to Create a Beautiful Minimalist Website in 2019
Even though the minimalist website design is an art of less, it does not mean designers should simply get rid of as many website/page elements as possible.To create a beautiful, simple, and yet practical site, they should also follow 5 of the best principles of minimalist web design:
1) Use plenty of white space
Plenty of while space always helps highlight website contents and draws the user’s attention one the products/services.
2) Choose a good color scheme
A good color combination can not only make a minimalist website beautiful, but also contributes to a clear layout, which is necessary to grab and keep the user’s attention.
3) Enrich your website with distinctive fonts and typography
Distinctive fonts and typography easily help create an elegant or personalized minimalist website. If you do it right, even if you use only fonts and typography, you can still create an outstanding website which users will find irresistible.
4) Simplify your website with images
While designing a minimalist portfolio/photography/art websites, images help simplify your design process and impress users deeply.
5) Iterate your minimalist web design with right prototyping and collaboration tools
When working on a minimalist website design project (or any type of design for that matter), it is crucial that you select the right prototyping and collaboration tools. Doing so will streamline your process, basically making your life easier.
For example, while testing and iterating your minimalist web design ideas, Mockplus will come in handy. It is a practical prototyping tool for you to prototype, test, iterate, share and demonstrate your designs easily and efficiently.
While working with a team of designers and developers, Mockplus iDoc is a handy collaboration tool for you and your product team to upload, comment, test, iterate and deliver designs with automatic assets, specs and code snippets.
Mockplus iDoc | Online design collaboration tool & design handoff
Wrap Up:
Minimalism in website design always means using fewer elements to create a simpler, cleaner, and more practical website.
We hope this collection of 30 best free minimalist website templates, examples and design principles will inspire you to build an attractive and effective website for your stores or products.
Related Article/s: Best design secrets & examples to make amazing minimalist webs
Minimalist Design: 30 Best Minimalist Website Templates & Examples was originally published in Hacker Noon on Medium, where people are continuing the conversation by highlighting and responding to this story.
Disclaimer
The views and opinions expressed in this article are solely those of the authors and do not reflect the views of Bitcoin Insider. Every investment and trading move involves risk - this is especially true for cryptocurrencies given their volatility. We strongly advise our readers to conduct their own research when making a decision.