Latest news about Bitcoin and all cryptocurrencies. Your daily crypto news habit.

More info on AngularJs wrappers. This article was originally posted here. The full source code is available over on GitHub.
Overview
AngularJs is one of the widely used open sources front-end framework because of its good architecture in place, the extensibility, a lot of interesting features and the big community too.
In this short article, we’re going to showcase with a simple example why it’s sometimes better to use AngularJS’s inbuilt global objects and services instead of native ones.
Why using angular wrappers?
AngularJs applications are benefiting from some great functionalities, instead of just using those necessary for frontend architecture as an AngularJs lover I strongly advice to also take advantages of the others global objects and services.
The case to show as an example is the famous setTimeout function of the javascript window object which has its $timeout corresponding service in AngularJs world.
In simple word AngularJs wrappers and services are already built to synchronized with AngularJs application, so can be used without any further tricks.
Timeout case
setTimeout is part of the window object, helpful to execute a function or evaluating an expression one time after a certain delay in milliseconds.
Let’s setting up a basic AngularJS application with a controller:
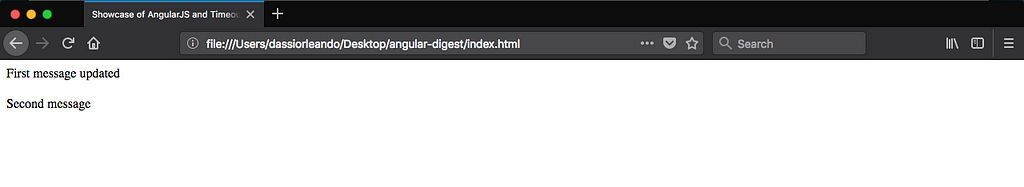
In this example, after 2 seconds the firstMessage will be updated but the secondMessage not, as shown on the following page:
setTimeout:
Here is invoked with two parameters, the function we would like to call and the delay for it to happen.
When we are using it into an AngularJs application we also need to apply the eventual scope changes to the angular digest, because the default timeout runs outside of the AngularJs life-cycle that also means our bi-directional binding will not render the update.
That is why it’s needed here to refresh the AngularJs scope with the call of $rootScope.$apply() or $rootScope.$applyAsync().
$apply and $applyAsync serve the same purpose but with a delay difference on the second one.
$timeout:
Almost the same syntax as the previous but there are more parameters here that can be pass to its call.
For example, we can also decide to call it outside of the life cycle:
$timeout(function() {$scope.firstMessage = 'First message updated';
alert($scope.firstMessage);
}, 2000, false);
Here we see that one more parameter can be added to this service, it’s a boolean to say if yes or no we want the apply to follow our function call after 2 seconds.
In simple word, call it with false as the third parameters will call our function outside of AngularJS framework.
Note: By default this third parameter is true.
The documentation stated it clearly here.
Others wrappers and utilities functions
There are some others angular wrapper services for corresponding Javascript object that can be interesting to use instead of the native one, sometimes because of the simplicity/syntax or because of the effect as the one just described up there.
Functions
Let’s see another example, where the intent is to know if a variable hasn’t been declared or has the value undefined.
Here I fill more confident to use:
if(angular.isDefined(variable)) {}
Instead of:
if(typeof variable != 'undefined') {}
Others that may be good for you:
- angular.isDate: to know if a variable is a date
- angular.isArray: figure out if it’s an array
- angular.copy: make a deep copy an object
- angular.isObject: test an object type
- angular.toJson: serialize an object into JSON
- angular.fromJson: deserialize a JSON string to an object
Others are listed here.
Services
Some AngularJs services:
- $document: wrapper for the browser window.document object
- $interval for window.setInterval, the repeated version of setTimeout
- $http to make remote HTTP call using XMLHttpRequest object or via JSONP
- $log for logging into the browser’s console
More services are available in the documentation.
Conclusion
To resume, in this article we have seen why sometimes it’s better to use AngularJs wrappers instead of native implementations while highlighted the timeout case.
The full source code is available over on GitHub.
Thanks for reading this post, recommend and share if you enjoyed it.Follow me on Facebook, Twitter, LinkedIn and visit my blog.
Cheers!
Why using AngularJs’s global objects instead of native ? was originally published in Hacker Noon on Medium, where people are continuing the conversation by highlighting and responding to this story.
Disclaimer
The views and opinions expressed in this article are solely those of the authors and do not reflect the views of Bitcoin Insider. Every investment and trading move involves risk - this is especially true for cryptocurrencies given their volatility. We strongly advise our readers to conduct their own research when making a decision.