Latest news about Bitcoin and all cryptocurrencies. Your daily crypto news habit.
How to build your SaaS dashboard
Five steps you need to follow through — this ain’t rocket science, but it could break your product.
I have failed more businesses that i can count — but my last one. Like Warren Buffet says, you only have to be right once. In the process, i have learned to ship quickly and fall out of love with my ideas and tools. Here’s a short list of tools you could use to ship your SaaS dashboard fast and effectively.
Situation
You or your core team have come up with a novel algorithm, have scraped and labeled some data, etc. You think others would pay to have access to this. Not focusing on validating this hypothesis as soon as possible will kill your game. Reinventing the wheel is at the fore-front of failed products and broken dreams.
No, you’re not the master puppeteer— you can’t build a responsive UI from scratch. No, you’re not a data architect — you won’t select the killer database for your use-case just by thinking about it.
You’re just a guy who has a dream. Learn to accept that, let go of your need of control, and delegate heavily. When you try to go for custom in areas that are not part of your core business, a little Pareto(principle — the idea that 80% of your wins come from 20% of your efforts) starts crying.
In a healthy body, the brain does not tell the liver, heart and lungs what to do. Accept that there are other people/tools who can do better than you in certain areas, learn to delegate, and do it often.
Let’s look at a couple of things you’ll need to implement to extract value from your core product. These include implementing the UI, user management, handling data and access to it and finally putting everything together(architecture). Of course, every modern application should be able to ship changes fast, so we will be looking at how to implement a CI/CD pipeline. I have jumped through all this hoops in less than a week, but it took me quite some time to put the process in place. Enjoy!
Responsive UI/UX
Problem
What does playing with bootstrap have to do with the data you are selling to your customers? Absolutely nada, yet here are your engineers burning through countless hours to nail that.
Typeform can’t even serve mobile users — that’s 58% of the users browsing the Internet, atm(source). They’ve been around since 2012.
Solution
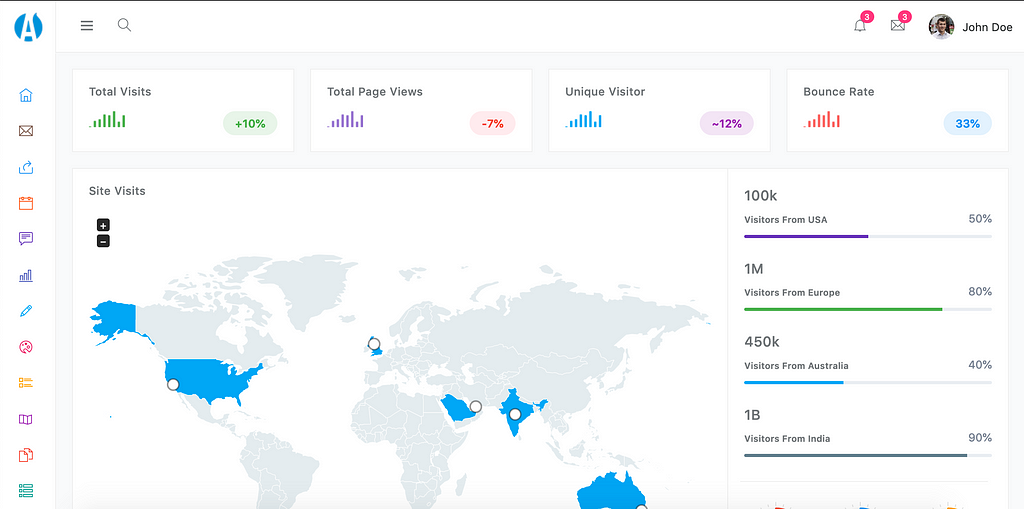
As stated above, stop re-inventing the wheel. Go for something that works decently, out of the box. There are a ton of free solutions. I used Adminator in my projects, but Google might enlighten you further.
It has all you could dream of to mock and build a responsive admin dashboard, like the one your SaaS needs.
 Looks decent — does it’s job. You’re not marrying it. Go for it today!
Looks decent — does it’s job. You’re not marrying it. Go for it today!
When mocking the interface, you may want to push to a remote server so that members of the team discuss it. Adminator uses webpack — you can export the build of your mocked interface, and use an express server plus a heroku deployment to serve the build to the world! Now you’ve got a CI/CD pipeline for your mock!
User management
Problem
What does any of the dancing around user accounts have to do with the core of your startup?!? Here’s a a major fu**up: index.co, made by The Next Web. The reset password does not work, neither do the OAuth integrations. Would have expected better from a product charging 25 USD per month.
The 1st website that had an account feature probably came out 20 years ago. This shouldn’t be that hard, right? Ask Auth0, who has just attained unicorn status offering a solution for that. And it still doesn’t work out of the box.
Solution
I have found Firebase to be of immense help here. It handles everything you would expect of it. Register and sign in with a number of methods(classic email/password, Google/Fb account, etc.). Verify email address feature. Phone number verification. Forgot password.
It even comes with a back-end user management solution, so you can disable or delete accounts. It could also be helpful if you wanted to manually approve users — just store a variable on the user account, and default it to “notApproved”.
Another use case that i have faced is collecting some data from the user before registering. I have solved this by linking to a Typeform survey, and using a webhook when a form gets completed.
Data storage, retrieval and access control
Problem
Asking yourself “Will my storage solution scale?” when you barely got your first 20 customers are words that shouldn’t be uttered. What will kill your SaaS startup is the high cost of customer acquisition and low life-time value or high churn rates. I say OR because one is enough.
Forget ideology, let’s talk practice for a minute. To put this in perspective — what are the biggest nosql deployments that you know of? Fifa has some 250 servers running to persist data in MongoDB clusters(source). That’s ONLY 250 servers. Clusters of about 100 instances are normal among large deployments(source).
I admit —seldom, the questions you have to ask impose a unique kind of storage technology. When your business picks up steam, you could go from 125 db instances, to 48 and finally to only 3 — by playing around and selecting the right tech(see Adobe Behance’s use case source). That’s important, because at scale, the bills pile up quickly. But you’re not there, so you shouldn’t worry.
What you want is a quick way of connecting the data to the UI and controlling access to it.
Solution
Again, i think Firebase is immensely helpful. You don’t get to manage database instances, they’re already there. Also, you don’t need to concern yourself with connecting to the said data from front-end, and security is well taken care of for you. Like MongoDB, it’s document-based. You’ll be able to manipulate the data from javascript, using the firebase library, in just a couple of lines.
Rules for accessing the data are available. Important inflexion points: authenticated vs non-authenticated users and read vs write. You can also group users and revoke access to a certain document in your db. Or, you can explicity allow just one user access to a certain document. Rules to automatically set this up can be written(so you don’t end up manually pairing users to documents).
A chron job can be used to push fresh data to Firebase. Every time a user makes a call to retrieve data, you can count that and charge accordingly.
To sum this up, you want to:
- push your newly acquired data regularly
- store and retrieve data
- display it in the UI
- control who gets to have access to it
- charge based on usage
All this can be done in a couple of days, if you know what you’re doing.
Architecture
Okay, so by now you’ve got a couple of scattered html, css and js files. You’ve got a web app with no live data — this is the blueprint for your dashboard. User management is there. You also have a pipeline to push the data that your users will want to consume. You’ve got the data manipulation right. How to put everything together?
I advise you go for a feature-first React architecture, with Redux for the in-memory data store. Here’s how this would look.
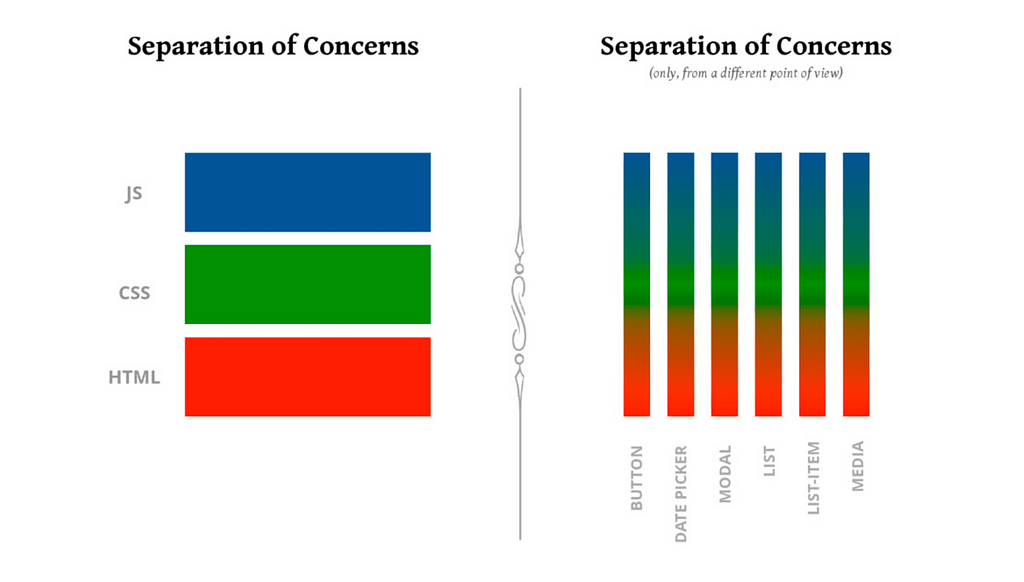
React separates each visual element into it’s own class/file. You want this, because you want to stick with the DRY principle. In adminator, the menu and top bar will be common to all the elements in your page. You’ll want to be able to use those without pasting the code each time.
You’ll want to handle state. I love redux — state changes are only made through pure functions, so everything is nice and predictable. There’s a two-way binding in place between your store and your React components.
Things can go in two directions: either your UI sends a command that changes your data store and Firebase data, or your Firebase data changes, and your store updates, which prompts the UI to update.
Simple and clean, right?
What about the feature-first architecture? Here’s a pretty descriptive picture:
Let’s say you want to display a chart in your React app — the chart has a visual component, and a data component. In a feature-first architecture, the only files you would need to touch would be under the Components/CustomChart folder. This makes development easy and scalable(you can have any number of engineers making changes to your UI). There are numerous other benefits to this, and i advise you to start reading a bit on the topic.
Infrastructure(CI/CD, quick deploys)
Now that you’ve put everything together, it’s time to deploy your solution. You will want to have a staging environment — a place to manually test before it goes out into the real world. And you want a production environment, to which you push after you’ve smoked tested your changes. You can achieve this by creating two separate firebase projects, and switching necessary for each by switching credentials based on a variable.
Also, it would be nice to have a way of automatically pushing changes. You can come up with a script in your npm that builds the solution, navigates to the build folder and does firebase deploy.
Conclusions
Although very high-level, we’ve jumped through all the hoops necessary to launch your awesome SaaS to the world. I challenge you to do this in the next 2 weeks(it is possible).
As always, speed is key — you need to test, improve and operate the funnel, to validate your hypothesis. Is it really the case that you are building a killer product? Is the customer acquisition cost low enough, and the value you are generating for your users, high enough, to have a viable business?
The sooner you know, the better. If you’ve just finished building your core product and want to start exploiting it fast and effective, here’s my dashboard for SaaS product.
How to build your SaaS’s dashboard was originally published in Hacker Noon on Medium, where people are continuing the conversation by highlighting and responding to this story.
Disclaimer
The views and opinions expressed in this article are solely those of the authors and do not reflect the views of Bitcoin Insider. Every investment and trading move involves risk - this is especially true for cryptocurrencies given their volatility. We strongly advise our readers to conduct their own research when making a decision.