Latest news about Bitcoin and all cryptocurrencies. Your daily crypto news habit.

Animation in ReactJs app is a popular topic and there are many ways to create different types of animations.Many developers create animation exclusively using css and adding classes to HTML tags. This is a great way and you should use it. If you want to create complex animations you can pay attention to GreenSock. GreenSock is the most powerful animation platform. There are also a lot of libraries, components for creating animation in React. Let’s talk about them 😎
- CSS method
- React-transition-group — It is an add-on component for a simple implementation of basic CSS animations and transitions.
- react-animations — React-animations implements all animations from animate.css. Simple to use!
- React Reveal — This is an animation framework for React.
- TweenOne — library that ant.design uses for animation
…………………….…👇To view the repo, click here. 👈 ………………………👆
Of course the open source has much more animation libraries and components. I would like to explore it. But this article will not contain the libraries. You will also receive a bonus at the end of the article in the form of libraries which deserve your attention.
👨💻 Let’s get started.
1. CSS method
This method is one of the best for a simple animation. When you use it instead of importing javascript libraries, your bundle remains small. And browser spends fewer resources. These two points also largely impact app productivity. If you have a simple animation and worry about the size of your bundle pay attention to this method.
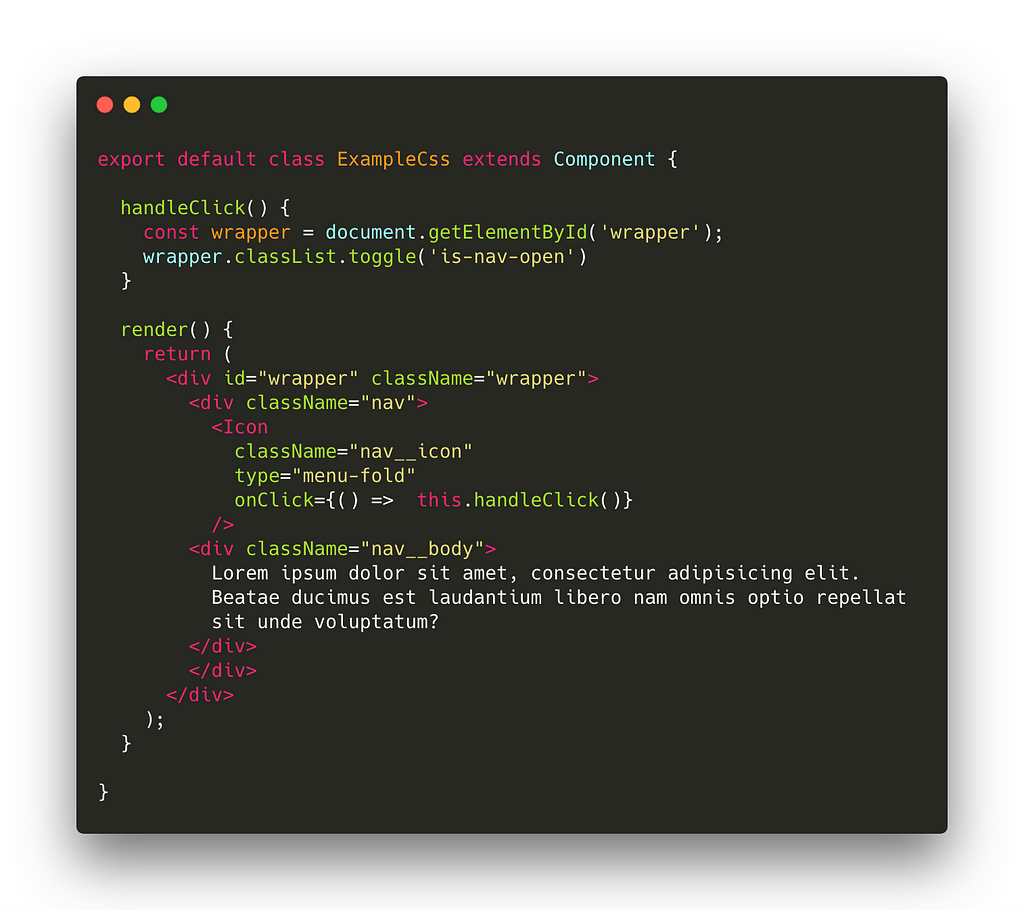
I would like to show you how to do the animation using css. Let’s look at the hamburger menu example:👇
This menu is easy-to-use with css property and trigger className="is-nav-open" for html tag. There are a lot of ways of implementing this example. One of them is to create a wrapper above navigation and to trigger changes in margin. The navigation has constant width equal 250px. And the wrapper with margin-left or translateX property with the same width. When we need to show the navigation we have to add className="is-nav-open" for the wrapper and move the wrapper on margin-left/translateX: 0;
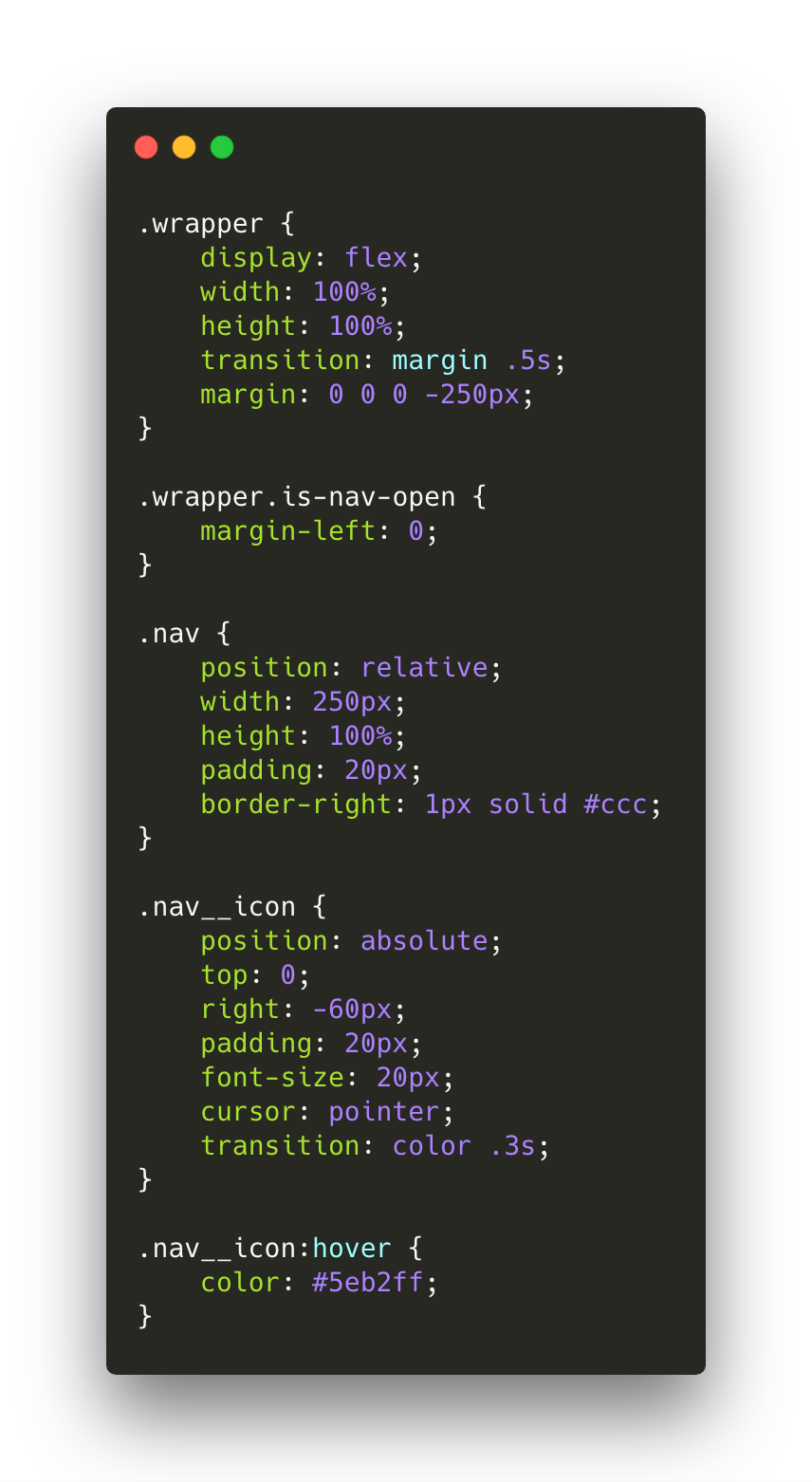
And css styles:
Believe me, it’s necessary to use this method in most situations. We are better off writing several css lines and triggering the className than importing big libraries and implementing it in your projects. The users will be grateful to you that your browser reproduces app quickly.
But sometimes, you have to use other methods. What other ways exist?Let’s have a look at next method.
2. ReactTransitionGroup
This add-on component has been developed by guys from ReactJs community. ReactTransitionGroup is easy to implement basic CSS animations and transitions.
Developers describe this library as:
“A set of components for managing component states (including mounting and unmounting) over time, specifically designed with animation in mind.”
Anyway, three things you need to know about it add-on component:
- React Transition Group changes the classes when component lifecycle changes. In turn, animated style should be described in CSS classes.
- ReactTransitionGroup has small size. It should be installed in package for React application and won’t significantly increase your bundle. But you can use CDN.
- ReactTransitionGroup has 3 components (Transition, CSSTransition and TransitionGroup). In order to get animation you need to wrap component in them.
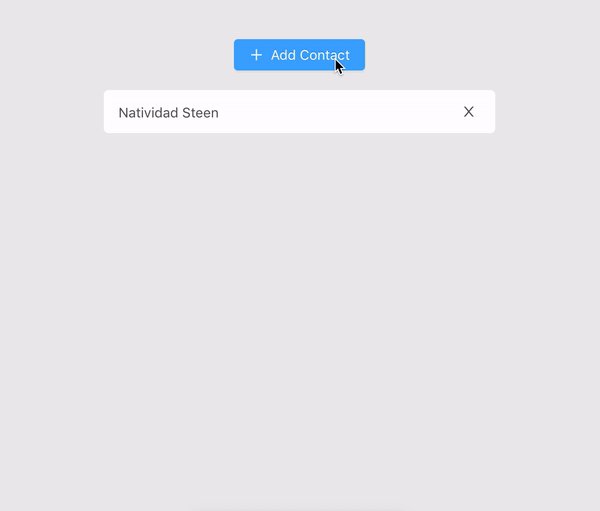
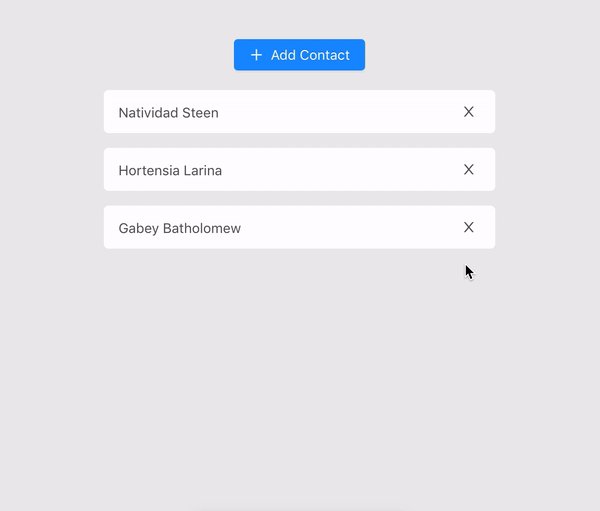
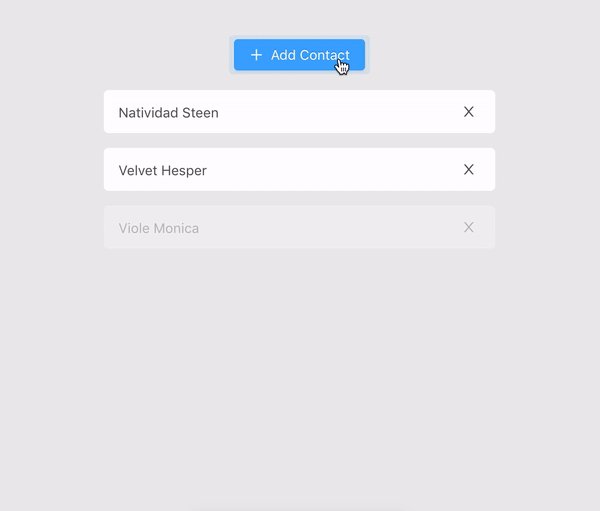
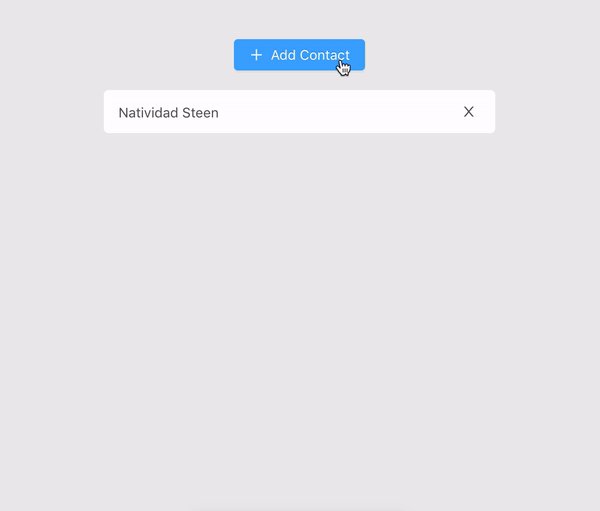
Let’s take a look how to make a similar animation 👀👇
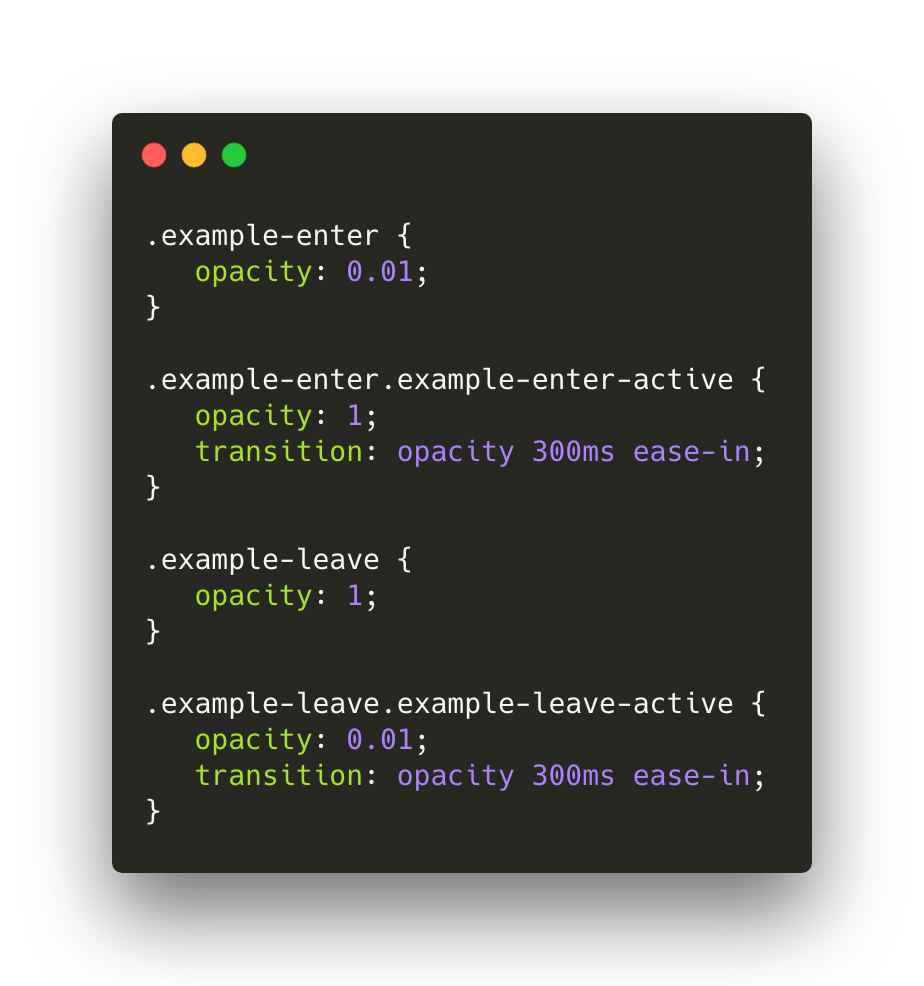
First you need to import CSSTransitionGroup from react-transition-group. After that you have to wrap the list in it and set transitionName props. Whenever the child in CSSTransitionGroup is added or deleted it will get the animation styles.
If you set transitionName="example" props, the classes in the style sheets should start with an example name.
You can see the basic usage ReactTransitionGroup version. 👀
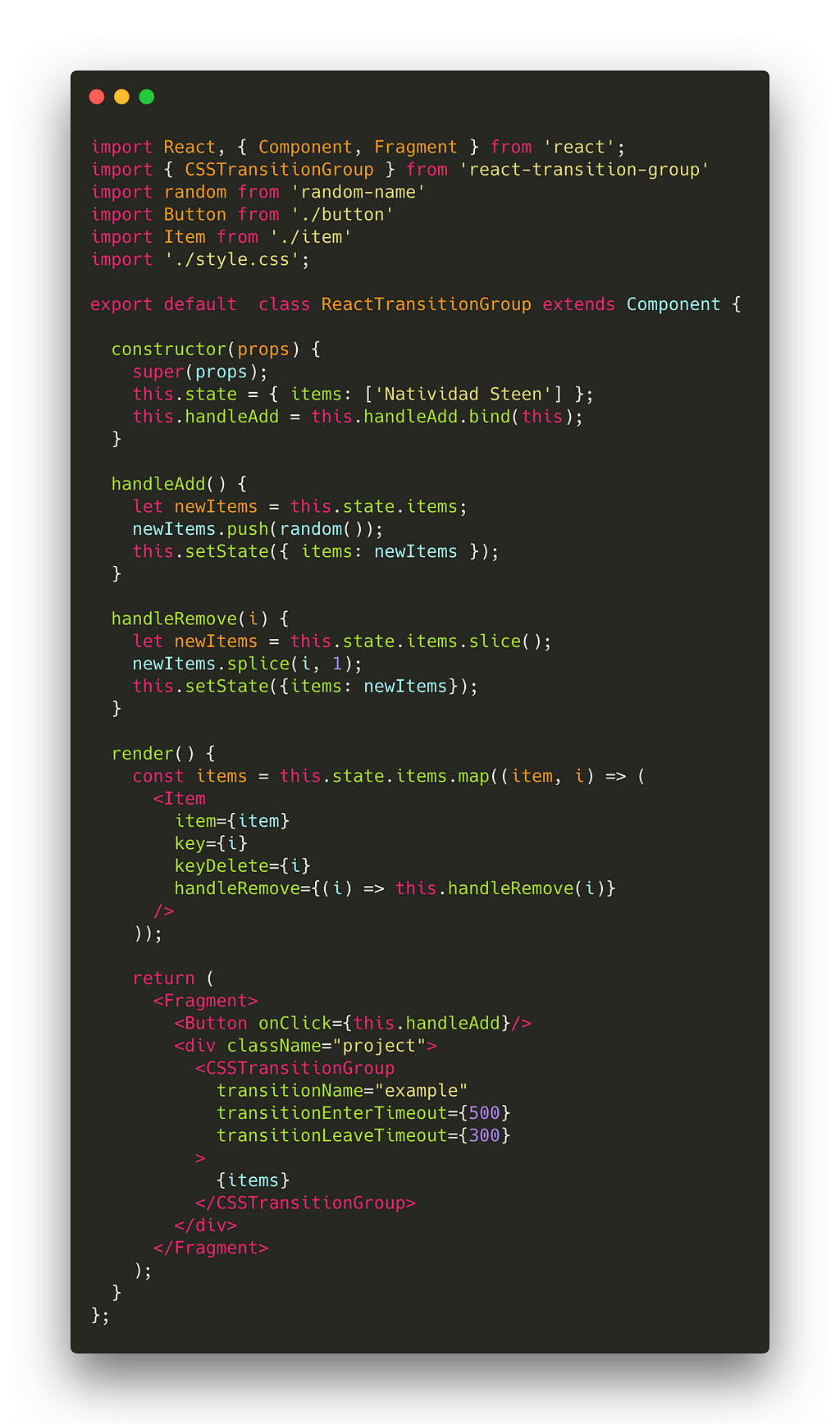
And this is everything you need. Of Course you need to add some logic.We should describe two methods to the realization of our example contact list:
handleAdd — adding new contacts, it gets a random name and push it to array state.items. (it uses random-name package for random name)
handleRemove — removing contact by index in the state.items array.
3️. React-animations
React-animations — the library is built on all animations with animate.css. It is easy to use and has a lot of animation collections. React-animation works with any inline style library that supports the use of objects to define keyframe animations, such as Radium, Aphrodite or styled-components. I prefer to use the styled-components.
You can see some animations on gif: 👀👇
I know what you think 😄
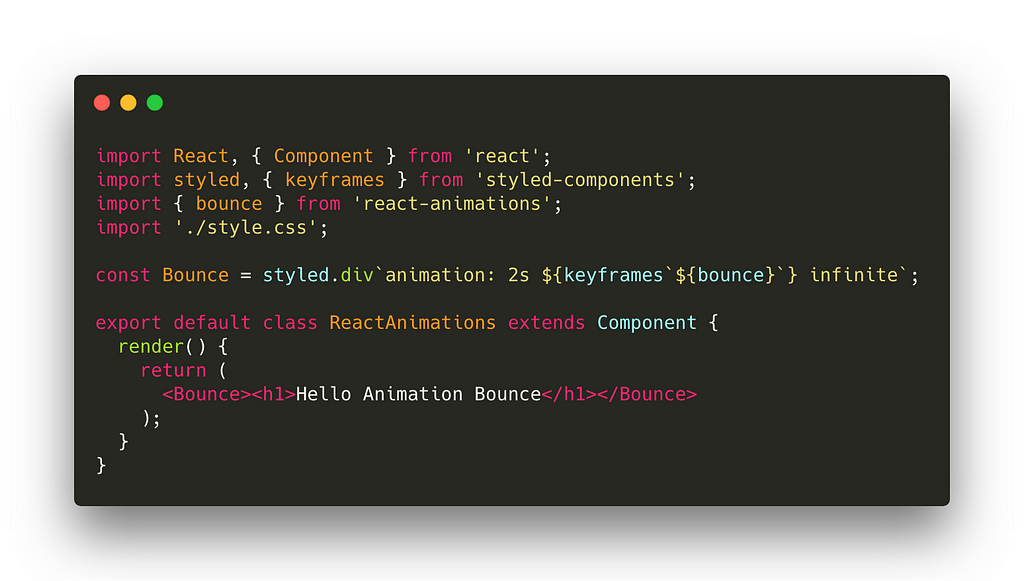
As soon as you’ve seen these animations you’ve realized where you could use them. Let’s take a look at how this works. For example — Bounce animation.
The first thing you need in to import chosen animation from react-animations.
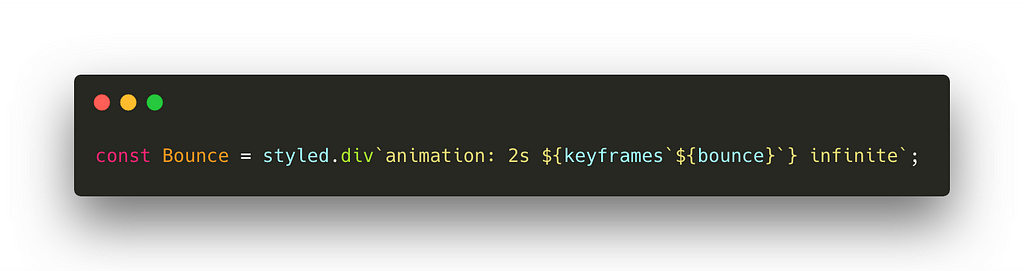
As I mentioned earlier I use the styled-component after creating wrapped component with animation style and basic keyframes.
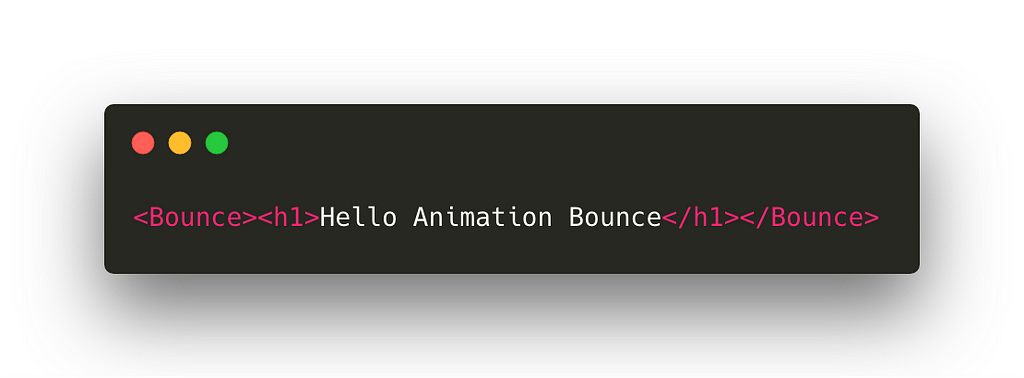
When the component is created you need to wrap up any HTML or the component for animation.
Example:
The animation works. This animation is basic and so easy.
There is some good solution for using this animation on scroll — react-animate-on-scroll.
4️. React-reveal
React Reveal is an animation framework for React. It has basic animations such as fade, flip, zoom, rotate and a lot of more advanced animations. It allows you to control all animations with props, for example: the position, delay, distance, cascade and many others. You can see them here. You can also use the custom css effects. Also it has server side rendering and high order components. If you prefer to use animation on scroll this framework for you. Check out how it works.
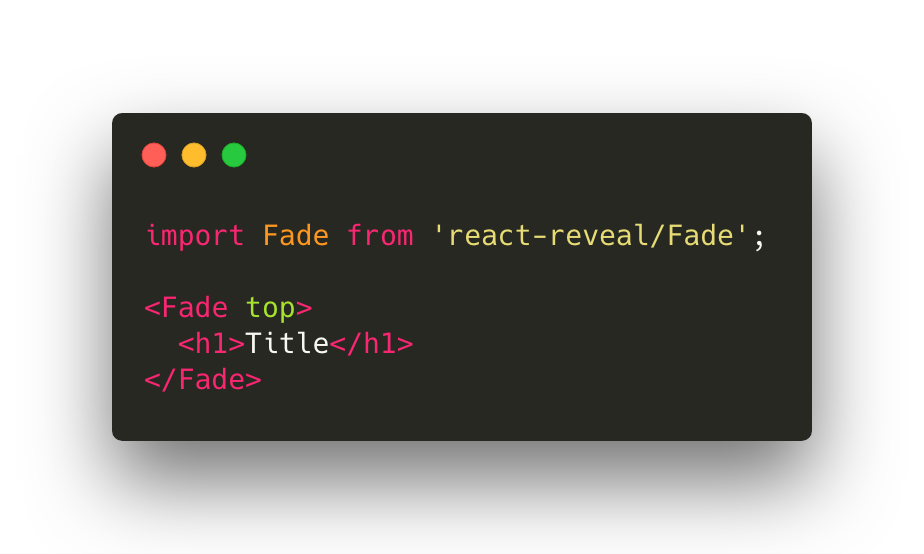
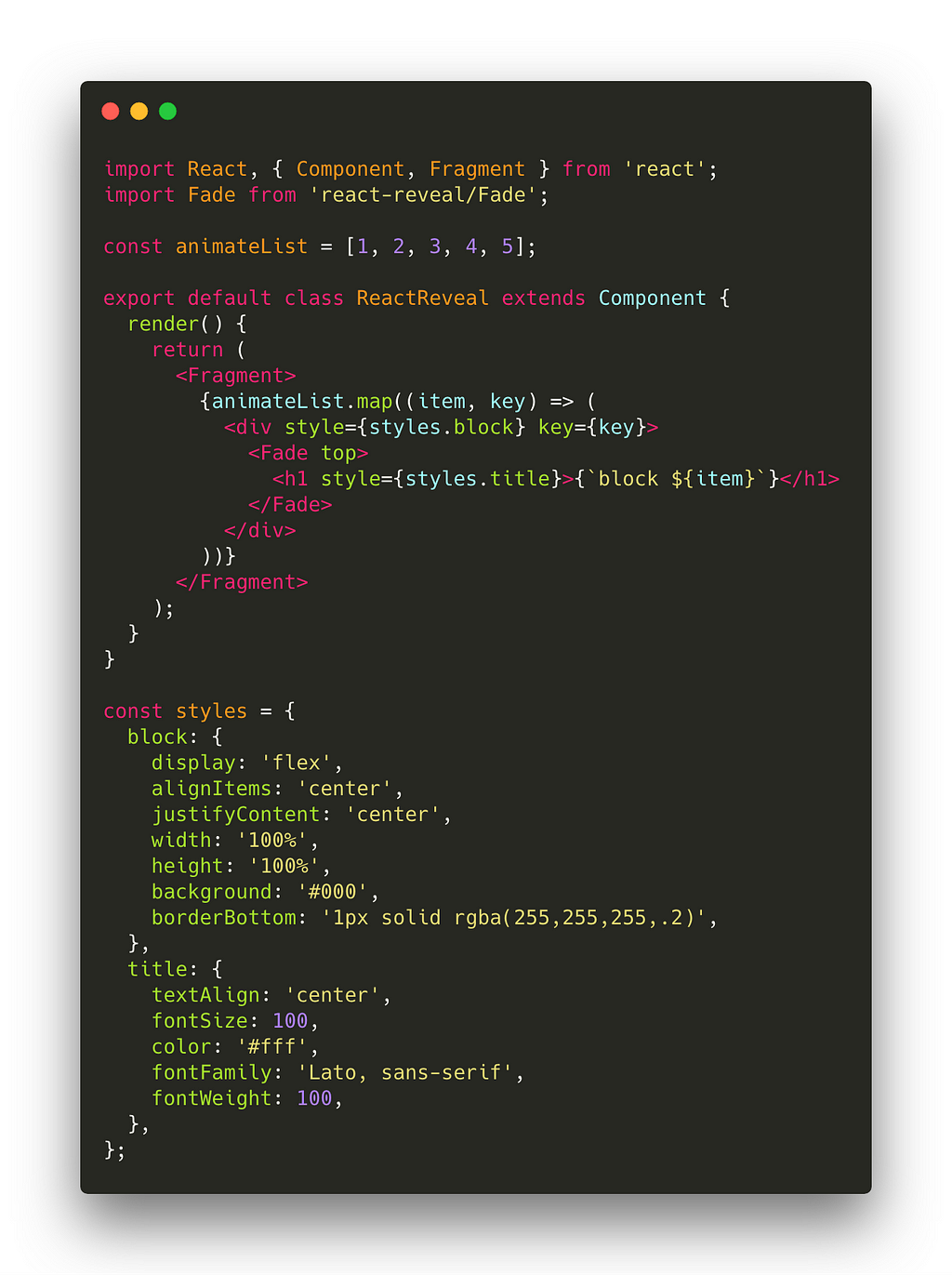
Let’s look at this animation for scroll effects.👀👇
We have 5 blocks, each of which have a full-screen page and a title inside.
We create animateList constant. This array contains 5 elements. After using the array method map you can render each element in Fade components and inserts our items to the title. The Const styles have short css styles for our block and the title. We’ve got 5 blocks with Fade animation from the top.
5️. TweenOne and animation in Ant Design.
Ant Design is a React UI library that is a plethora of easy to use components. It is useful component for building the elegant user interfaces. Ant Design created by Chinese conglomerate Alibaba and it has used by a lot of well known names: Alibaba (of course), Tencent, Baidu, and many others.
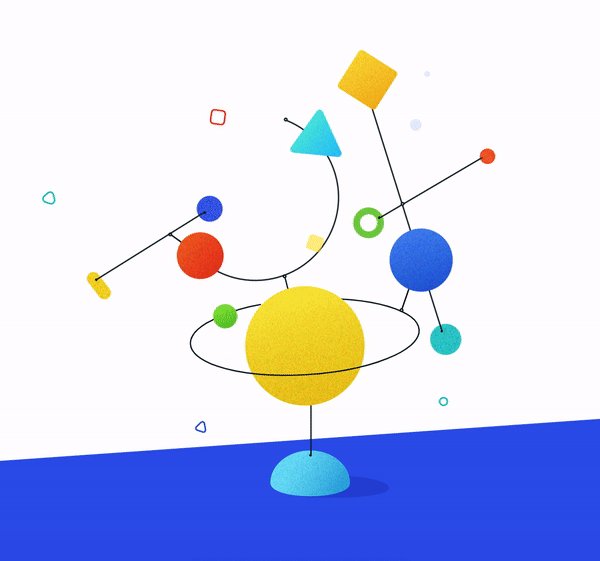
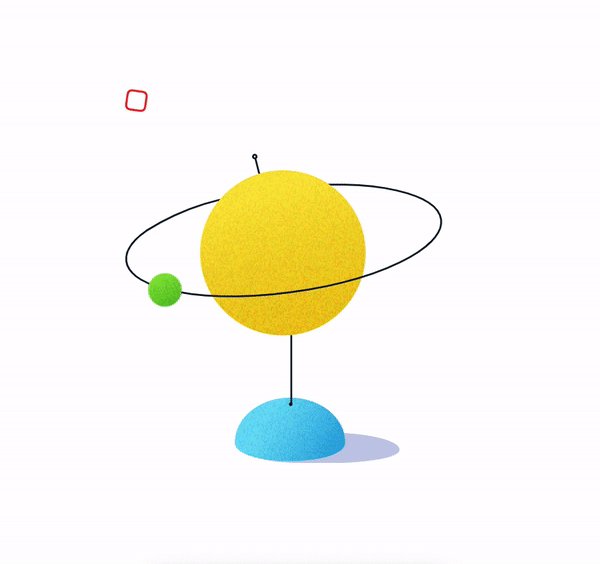
You’ve probably heard about Ant design so let’s consider its animation on their landing page.👇
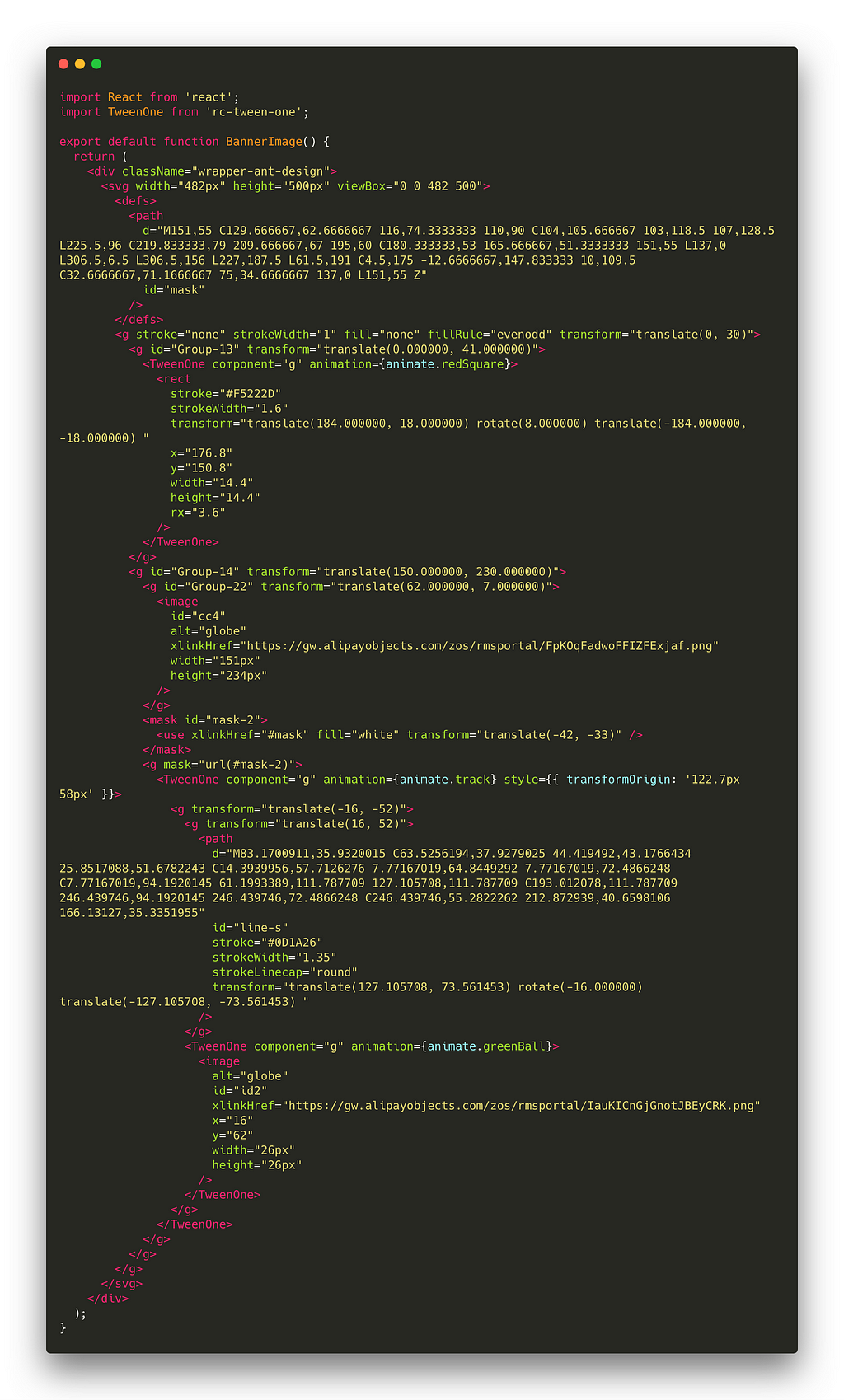
As you can see there are a lot of animated elements. I’d like to show you a short version, because all elements have a similar animation. I chose the globe with a green ball and one element, for example a red square, on the background. Our animation would look like this.
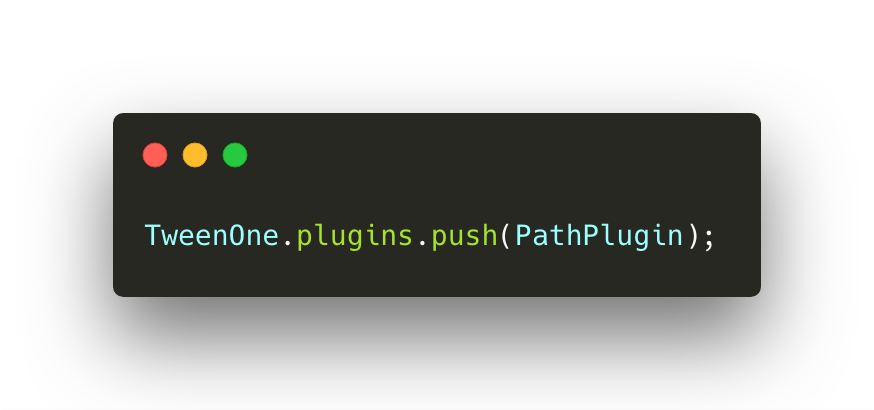
I’ve used the TweenOne component in this animation but it needs the PathPlugin for using the path in animation. It will work when you push the PathPlugin to TweenOne.plugins.
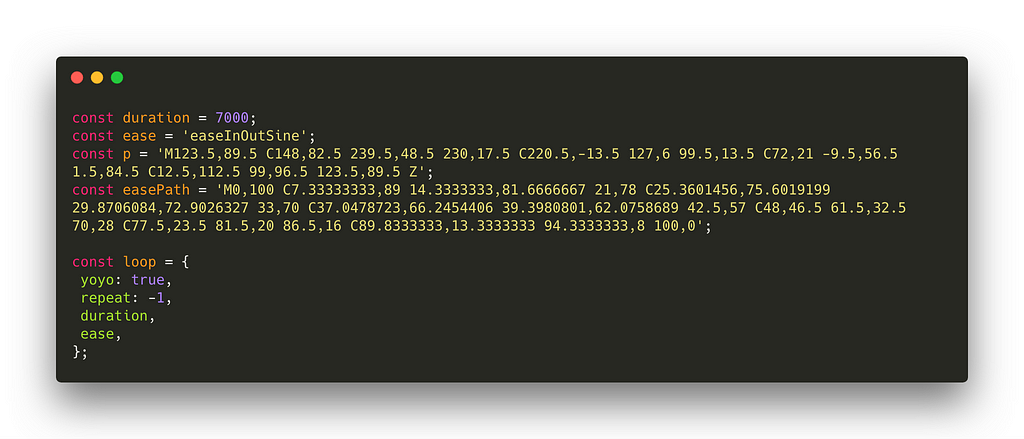
The next step let’s describe the Basic animation parameters:
- duration - time animation in ms,
- ease — animation ease,
- yoyo —alternating forward and backward with each repetition.
- repeat — repeat animation. You have to use -1 for an indefinite process.
- p — the path coordinates for animation
- easePath — the ease path coordinates for animation
You don’t need to worry about last two parameters are more specific for this svg.
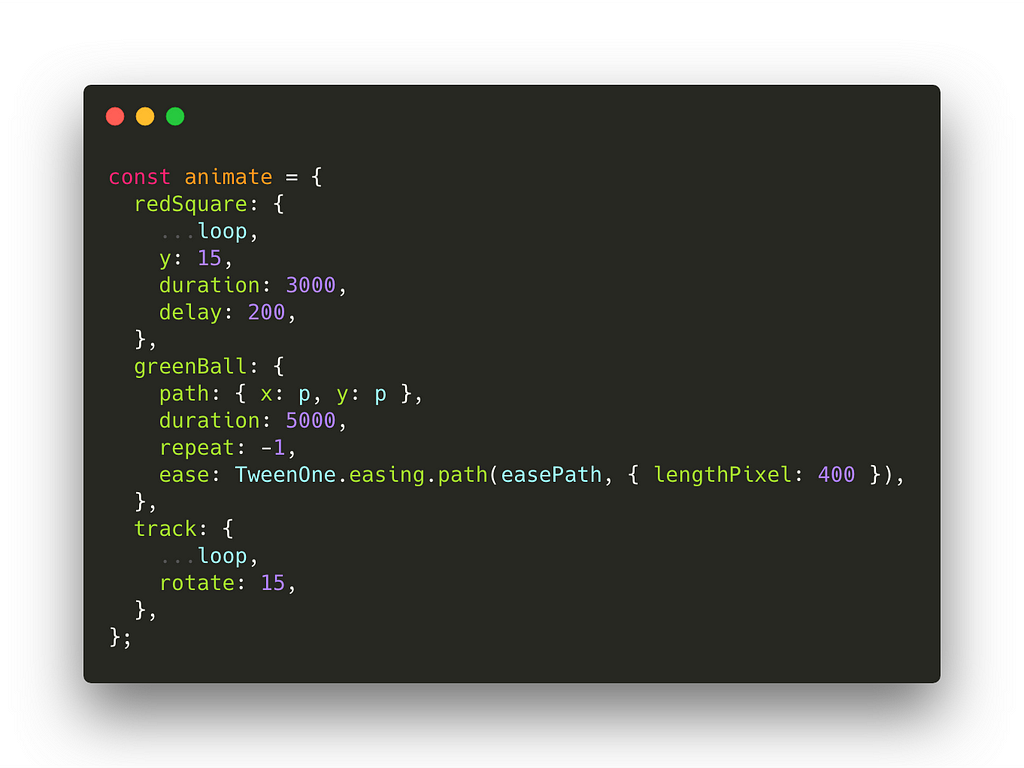
Next we’ll create an animation object. This object has 3 types of animation:
- redSquare — it has loop params, which we described below, and Y coordinate, duration, and delay.
- greenBall — it has the path with object params x, y is value p. Duration, repeat and ease — TweenOne.easing.path — function with two params:
- path — the easePath coordinate.
- lengthPixel — the divided curve into 400 sections.
- track — an oval with the axis that has the loop styles and the rotate param.
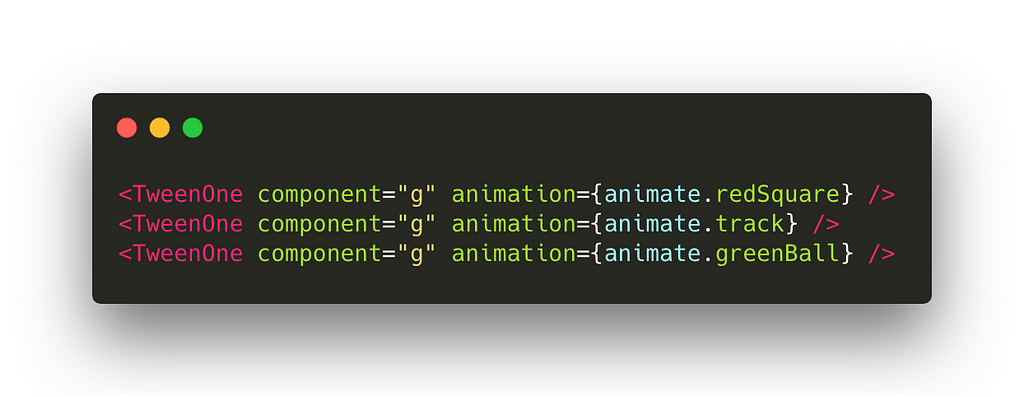
You don’t need to worry about this code. You have to pay attention to TweenOne component. Let us remind briefly, these components will be imported from rc-tween-one. It’s used as basic components with base props and animation props. It is our animation! Every TweenOne has it’s own animation rules as redSquare, track, greenBall.
😄 It looks scaring. But in fact, you need to pay attention to these lines.
As you noticed, creating the animation with this method is a simple way. All you need is to describe the animation rules and to transfer them to TweenOne component.
🏁 Conclusion
There are a lot of ways using animation. All of them require different approaches. Today we have reviewed some decisions that you can use in your projects. Choose the method which suits you 👨💻
🙂 Your site before reading this article:
🤪 Your site after reading this article:
😄 So use animations wisely!
Thank you for reading 🖐
Below you can see the bonus with a list of popular libraries for animation.
ReactJs libraries:
- react-motion — A spring that solves your animation problems.
- react-spring — A spring physics based React animation library.
- ant-motion — Animate specification and components of Ant Design.
- react-move — Beautiful, data-driven animations for React.
- react-flight — The best way to build animation compositions for React.
- react-flip-move — Effortless animation between DOM changes (eg. list reordering) using the FLIP technique.
- react-burger-menu — An off-canvas sidebar component with a collection of effects and styles using CSS transitions and SVG path animations.
- animated — Declarative Animations Library for React and React Native
- react-tween-state — React animation.
- react-animations — A collection of animations for inline style libraries
Javascript libraries:
- GSAP — Ultra high-performance, professional-grade animation for the modern web
- Anime.js — Anime.js (/ˈæn.ə.meɪ/) is a lightweight JavaScript animation library with a simple, yet powerful API.It works with CSS properties, SVG, DOM attributes and JavaScript Objects.
- Popmotion — Simple animation libraries for delightful user interfaces.
- vivus — JavaScript library to make drawing animation on SVG.
- svg.js — The lightweight library for manipulating and animating SVG.
- velocity — Velocity is an animation engine with the same API as jQuery’s $.animate().
- wow — Reveal Animations When You Scroll. Very Animate.css Friend.
- dynamic.js — Javascript library to create physics-based animations.
- granim.js — Create fluid and interactive gradient animations with this small javascript library.
- kute.js — KUTE.js is a native JavaScript animation engine featuring great code quality, badass performance
- TweenJs — A simple but powerful tweening / animation library for Javascript. Part of the CreateJS suite of libraries.
- moveTo — A lightweight scroll animation javascript library without any dependency
5 Ways to animate a React app in 2019. was originally published in Hacker Noon on Medium, where people are continuing the conversation by highlighting and responding to this story.
Disclaimer
The views and opinions expressed in this article are solely those of the authors and do not reflect the views of Bitcoin Insider. Every investment and trading move involves risk - this is especially true for cryptocurrencies given their volatility. We strongly advise our readers to conduct their own research when making a decision.