Latest news about Bitcoin and all cryptocurrencies. Your daily crypto news habit.

Today, I’m going to tell you about a real-time errors tracking in React application. The frontend app usually doesn’t use error tracking. Some companies often postpone error tracking, coming back to it after documentation, tests, and other things. However, if you can change your product for the better, Just do it!
📄 Plan:
- Why do you need Sentry?
- Sign In and create a project
- Integrate Sentry in app
- First error tracking
- Use Sentry with API Endpoint
1. Why do you need Sentry?
I assume you are interested in real litem error tracking in production
Do you think that’s not enough? 😄
Okay, let’s look at the details.
The main reasons for developers:
- Getting rid of risks to deploy code with bugs
- Helping QA with testing code
- Getting a quick notification about troubles
- Allowing a fast turnaround with bug fixes
- Receiving a convenient display errors in admin panel
- Sorting the errors by user / browser segments
The main reasons for CEO / Lead Project
- Saving money
- Getting user’s feedback
- Understanding what is wrong with your project in real time
- Understanding the number of issues people are having with your app
- Finding where your developers have messed up 😄
I think developers would be interested in this article primarily. You also can use this list of reasons to convince the superiors to integrate Sentry.
💡 Be careful with the last item in list for business. 😄
Are you interested already?
Sentry is Open-source error tracking that helps developers to monitor, fix crashes in real time. Don’t forget about boosting the efficiency, improving user experience. Sentry has support for JavaScript, Node, Python, PHP, Ruby, Java and other programming languages.
2. Sign in and Create a project
- Open your Sentry Account. You might need to sign in. Go here
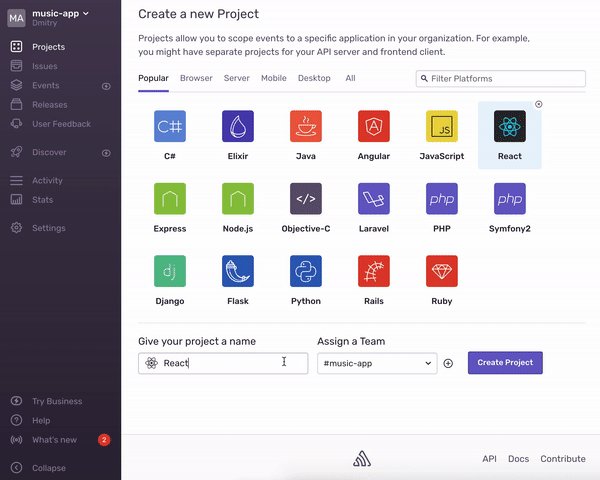
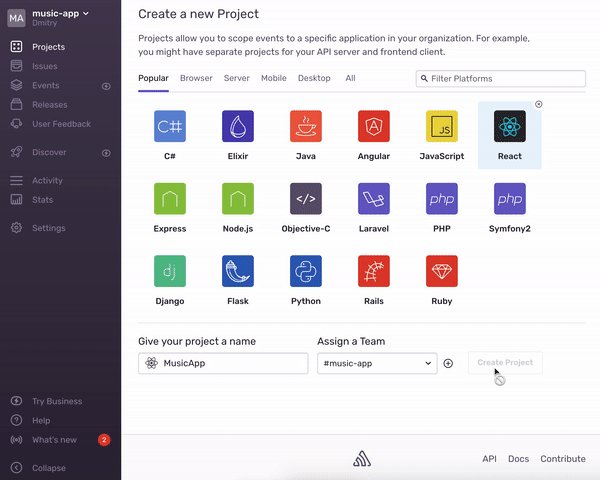
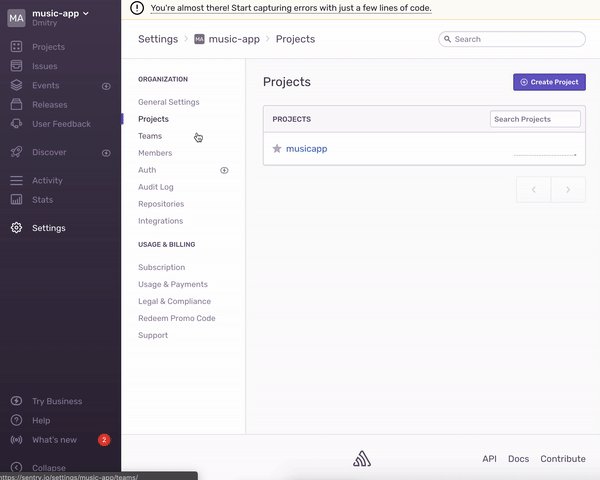
- Next step create a project
- Choose your language from the list(We’re going to pick React. Click “Create Project”)
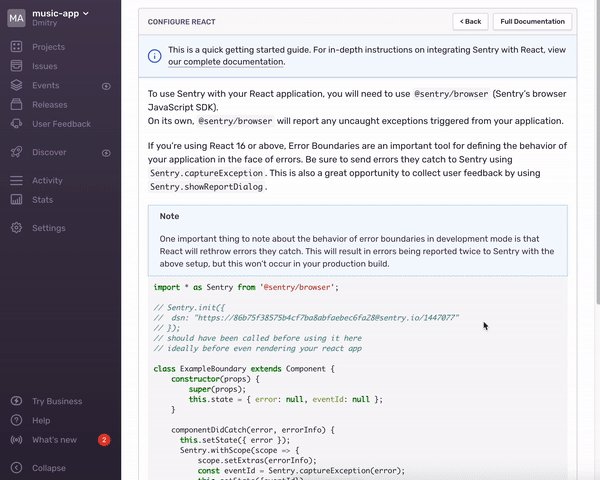
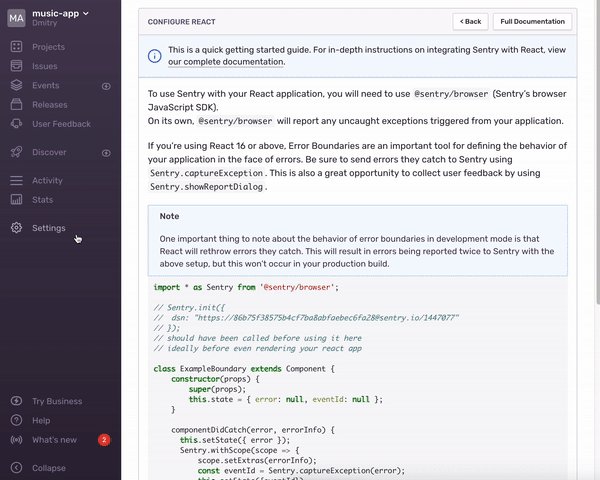
Configure your application. The base example How to integrate Sentry in a container, you can see below:
Sentry has a useful wizard that helps you understand what you should do next. You can follow these steps. I want to show you how to create the first error handler. Well done, we’ve created a project! Go to the next step.
3. Sentry integration
First of all, we should install npm package in your project.
npm i @sentry/browser
Initialize Sentry in your container:
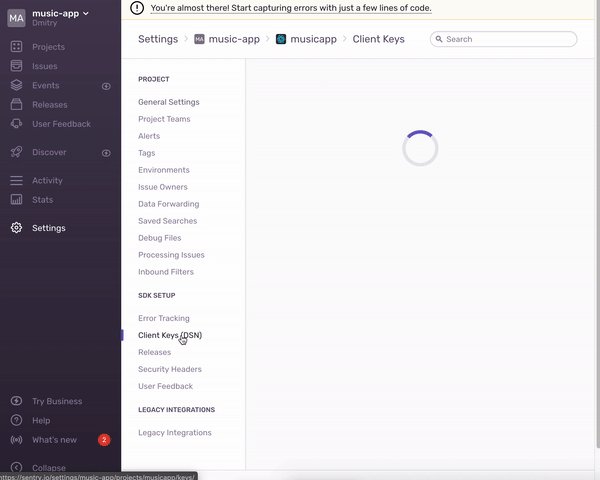
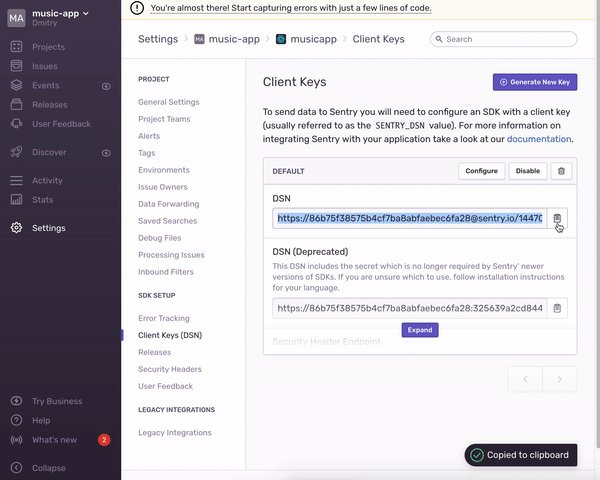
Sentry.init({ // dsn: #dsnUrl,});DSN property has in Projects -> Settings -> Client Keys. Or you can find Client Keys in search input.
4. First error tracking
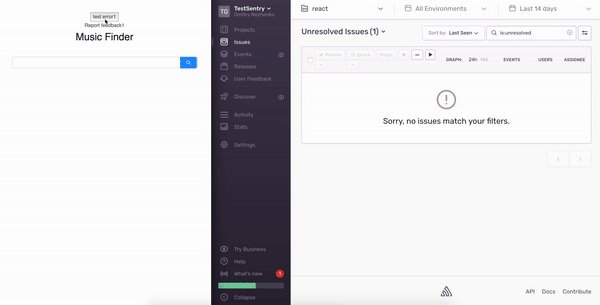
I used a simple music app with API Deezer in a hurry, just for example. You can see it here. We need to create an error. One way is to refer to a property of ‘undefined’
We should create a button that calls console.log with user.email. After this action, we have to get an error message: “Uncaught TypeError (Cannot read property ‘email’ of undefined)” due to the lack of user object. You also can use javascript throw exception.
The entire container looks like this:
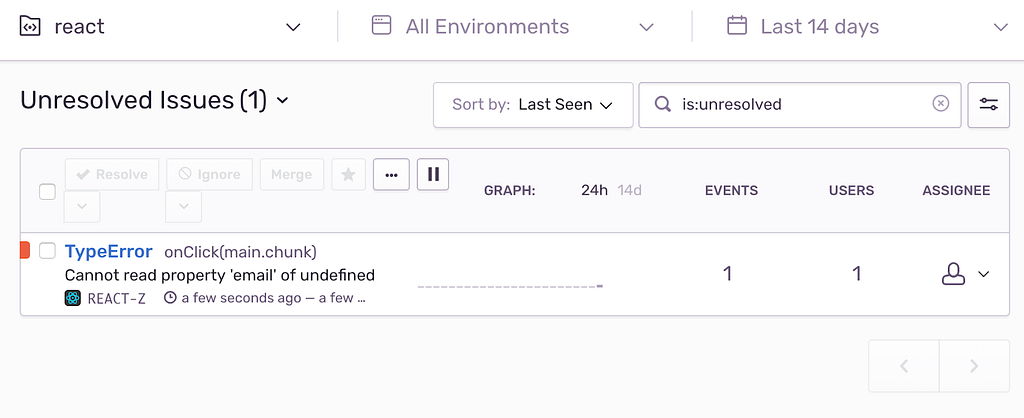
After integrating this button, you should test it in a browser.
We have our first issue 😄
Whoo-hoo! 🎉 🎉 🎉
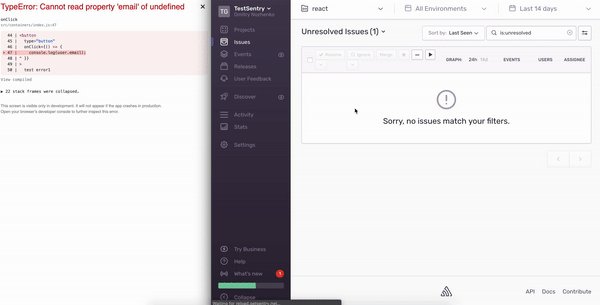
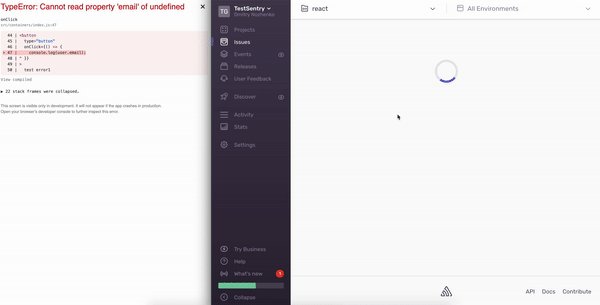
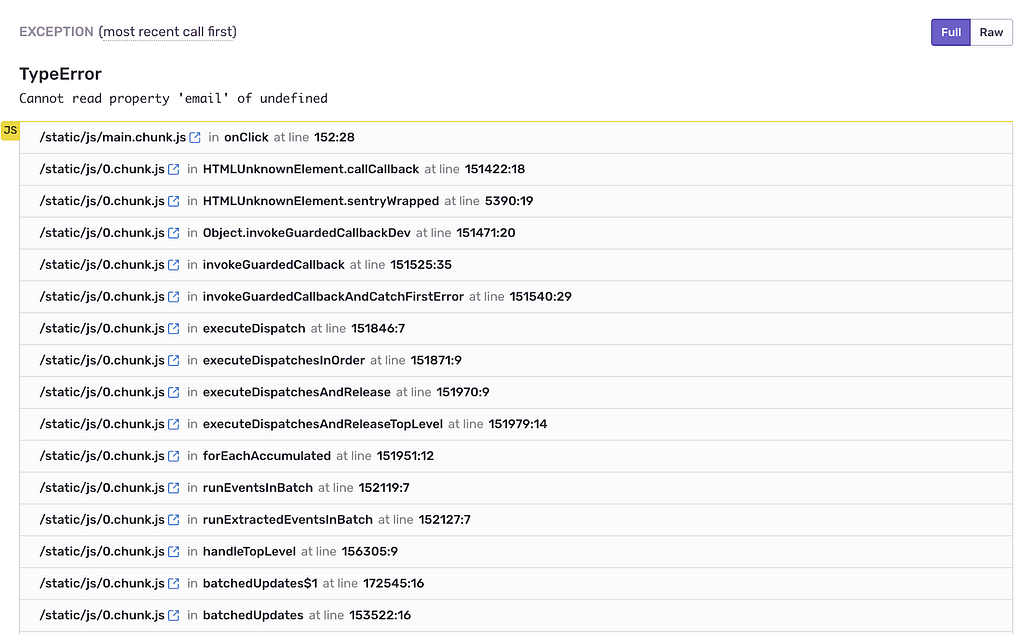
If you click title error, you’ll see a stack trace.
The Messages look bad. Of course, we have seen error messages, not understanding where this code is. It’s about a source map by default in ReactJS because they aren’t configured.
I would like to provide instructions for source map configuration as well, but it would make this article much longer than I originally intended.
You could explore this topic here. If you are interested in this article, click more claps and I’ll post second part about the integration of source map. So, click more likes and follow me in order not to miss the second part. 👏❤️
5. Use Sentry with API Endpoint
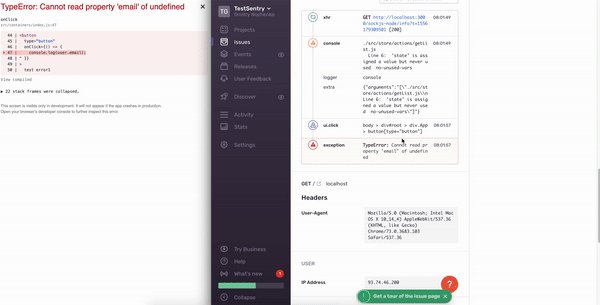
Okay. We covered javascript exception in previous points. However, what are we going to do with XHR errors?Sentry also has custom error handling. I used it for tracking api errors.
Sentry.captureException(err)
You can customize error name, level, add data, unique user data with your app, email, etc.
I’d like to use a common function for api catch.
Import this function to api call.
Let’s check the methods out:
- setLevel allows to insert level error in sentry dashboard. It has properties — (‘fatal’, ‘error’, ‘warning’, ‘log’, ‘info, ‘debug’, ‘critical’).
- setUser helps to save any user data (id, email, payment plan and etc).
- setExtra allows to set any data that you need, for example, the store.
If you want to get user feedbacks about error, you should use function showReportDialog.
Sentry.showReportDialog();
Conclusion:
Today we’ve described at one of the ways to integrate sentry in react app.
Your Expectations after integrating sentry.
In reality
Of course, it is a joke =)I hope your projects will be clear without any errors.
Good luck with your project.
👇 You also should read next article: 👇
❤️ Thanks for Reading
Have fun, keep learning, and always keep coding. Follow me on Medium & Linkedin.
👏 Like, Share, Leave your comment
If you have any questions or feedback, let me know in the comments below 👇
Tracking Errors In React App With Sentry was originally published in Hacker Noon on Medium, where people are continuing the conversation by highlighting and responding to this story.
Disclaimer
The views and opinions expressed in this article are solely those of the authors and do not reflect the views of Bitcoin Insider. Every investment and trading move involves risk - this is especially true for cryptocurrencies given their volatility. We strongly advise our readers to conduct their own research when making a decision.