Latest news about Bitcoin and all cryptocurrencies. Your daily crypto news habit.
 https://codepen.io/AmJustSam/full/ModORY/
https://codepen.io/AmJustSam/full/ModORY/
Frosted glass effect has been kicking all over the internet for quite few years now, Mac OS is famous for its frosted glass effect and Windows 10 is also getting frosted glass effect implemented with some other light & depth, motion, material, scale stuff known as Fluent Design System.
When it comes to doing frosted glass effect in CSS, some of us know how to do that, while others are still searching all over the internet,,,
How To do??
“css glossy effect”“transparent blur background css”“frosted glass effect photoshop”“css blur background only”“css glass pane”“css backdrop filter”“css blur overlay”‘css blur background behind div’
Today I’m going to show one of the CSS only method that you can use to do frosted glass effect in CSS.
Let’s Begin,,,
1.Create a HTML markup
To keep it simple, I’m just going to show you how to do a frosted glass effect with an empty div. So, all you need in HTML is an empty div.
<div></div>
2.Remove extra Margin & Padding from all Elements
Now, we need to remove extra margin & padding from our all elements. So, that our background doesn’t have any margin or padding etc.
*{ margin: 0; padding: 0;}3.Add a background image
We need our background to take the full width & height of a page and we don’t want our background to repeat, We also want our background to be fixed. We want our background to be fixed because we don’t want our full background to appear inside a div when we inherit our background later.
body{ background-image: url(http://bit.ly/2gPLxZ4); //add "" if you want background-repeat: no-repeat; background-attachment: fixed; background-size: cover;}4.Now give some styles to Div
Now, we are going to give some width & height to our div with background inherit. We also need position absolute to make sure our overlay doesn’t take up full width & height of our webpage
div{ background: inherit; width: 250px; height: 350px; position: absolute;}5.Example with & without attachment fixed
 with background attachment fixed
with background attachment fixed without background attachment fixed
without background attachment fixed
Now, we know that with background attachment fixed, We only see the area of background image inside our div that’s behind that div and that’s something we want for our frosted glass effect to work.
6.Now we need to create an overlay
We need content: “” to make sure our before pseudo class works. We also inheriting background from its parent and we are using position absolute to align it inside its parent element which is DIV. We are using box shadow to add a white transparent overlay and we are using blur to blur that overlay.
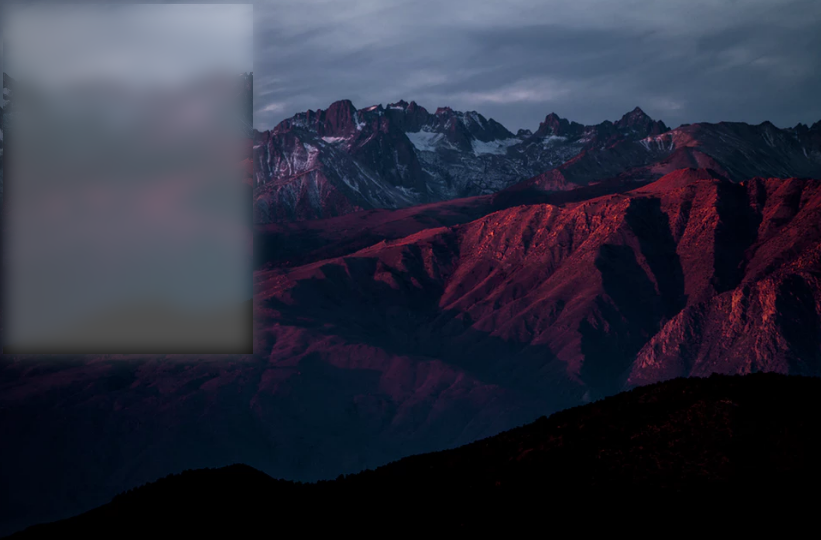
div:before{ content: “ ”; background: inherit; position: absolute; left: 0; right: 0; top: 0; bottom: 0; box-shadow: inset 0 0 0 3000px rgba(255,255,255,0.3); filter: blur(10px);} It looks something like this now
It looks something like this now
Well, it looks something like this now but we are still having few issues around the edges of our div.
7.Fixing unblurred edges of our DIV
Now, We need to fix unblurred edges of our div and for that we need to increase the size of our overlay little bit higher than its parent size and then give it minus(-25) top and left position. We also need to give its parent overflow of hidden to make sure any overlay that goes outside parent DIV doesn’t show up and its hidden.
div{ background: inherit; width: 250px; height: 350px; position: absolute; overflow: hidden; //adding overflow hidden}div:before{ content: ‘’; width: 300px; height: 400px; background: inherit; position: absolute; left: -25px; //giving minus -25px left position right: 0; top: -25px; //giving minus -25px top position bottom: 0; box-shadow: inset 0 0 0 200px rgba(255,255,255,0.3); filter: blur(10px);}Tip: If you want to add content inside this div then I suggest you create another div inside frosted glass effect div and give it a position of absolute and then put whatever content you want to put inside that div, Without position absolute your content will go behind the frosted glass effect div and will not show up on top of it.
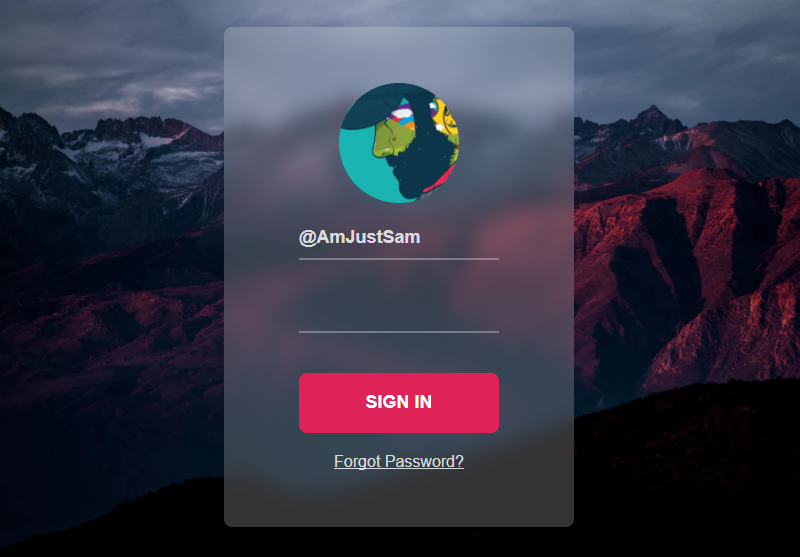
Here we go, Now we have our CSS only frosted glass effect…I hope you enjoyed this article, If you have any questions feel free to comment below and I’ll be more than happy to answer them asap.
If you are looking for the example that is shown above in the cover image of this article then — CLICK HERE
Also, checkout this new article on CSS layout issues. Click Here
#KeepCoding :)
How to do CSS only frosted glass effect? was originally published in Hacker Noon on Medium, where people are continuing the conversation by highlighting and responding to this story.
Disclaimer
The views and opinions expressed in this article are solely those of the authors and do not reflect the views of Bitcoin Insider. Every investment and trading move involves risk - this is especially true for cryptocurrencies given their volatility. We strongly advise our readers to conduct their own research when making a decision.