Latest news about Bitcoin and all cryptocurrencies. Your daily crypto news habit.
Reactjs is a nice framework for frontend and Django REST framework (DRF) is another great framework for API development. I wonder how to serve React and Django projects in the same server and same port! Finally, I’ve reached a solution and today I’ll discuss it.
In this article, we’ll create an API using Django REST Framework and a React project (frontend) which will consume the API. The idea is very simple, React will fetch some book names from the backend (Django) and render them.
Backend (Django) project
I’m using Django 2 for this project. At first, create a Django project named book.Install django-rest-framework using pip install django-rest-framework and add rest_framework to INSTALLED_APPS list in settings.py .Create two apps named api and core using python manage.py startapp apiand python manage.py startapp core , then add the app names to INSTALLED_APPS list in settings.py .
This is our INSTALLED_APPS list in settings.py :
Edit /api/views.py and add the following codes :
Configure the url in book/urls.py (url configuration can be done in more elegant approach but I’m skipping it for brevity) :
Start the server using python manage.py runserver , (it will run the server at default port 8000).
Test our API
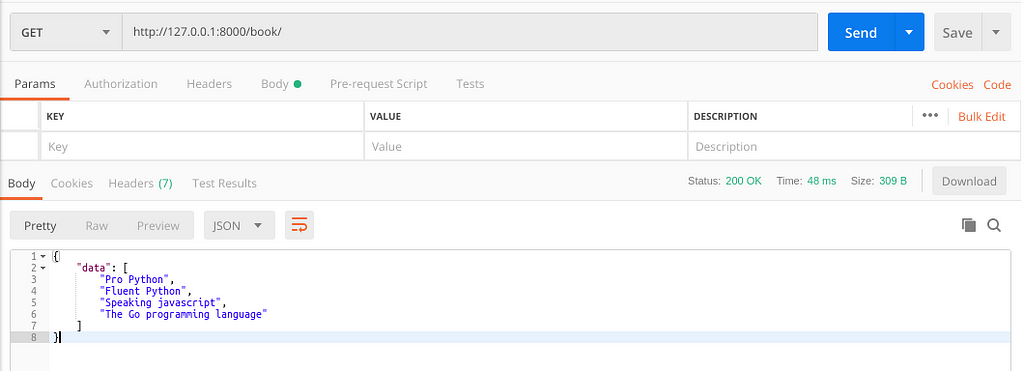
Postman is a great tool for testing APIs. Open Postman and navigate to “http://127.0.0.1:8000/book/” :
Our API is working fine! Now we’ll develop the frontend using React.
Frontend (React) Project
We’ll use create-react-app package to create React project. At first, install “create-react-app” package using npm install create-react-app .
Now create the react app named “book-frontend” create-react-app book-frontend inside the project directory (book).
Change the current directory to “book-frontend” and run npm start .
It will run our frontend server at default port 3000.
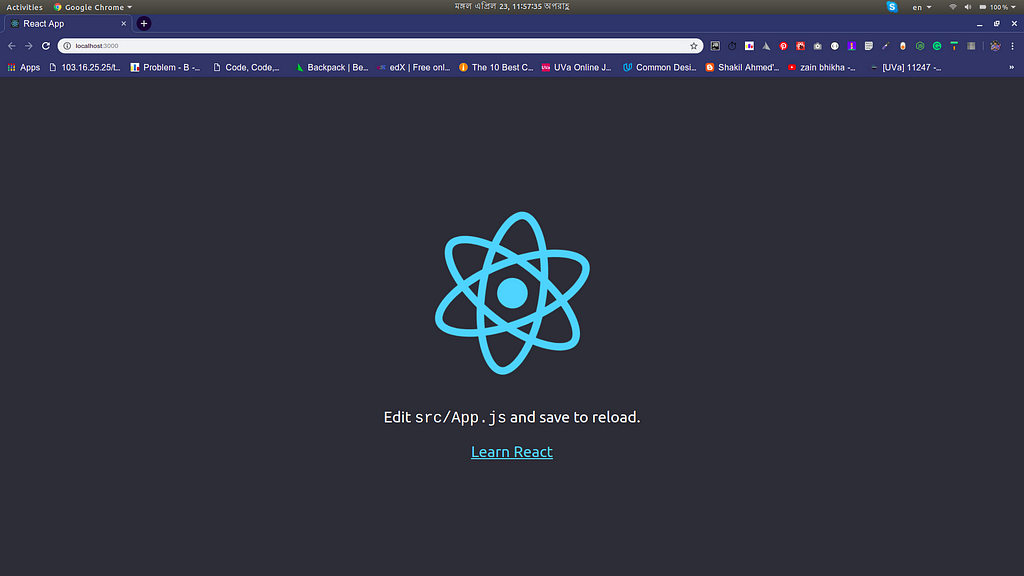
Navigate to localhost:3000 in your favorite browser (I’m using google chrome) :
We’ll use two more packages in the frontend. Let’s install them first: axios : npm install axios react-router-dom : npm install react-router-dom
Create a folder named Component inside src folder, then inside Component folder create a folder named Book. Inside book create a javascript file name index.js (That means: /src/Component/Book/index.js). Put the following code into index.js (this code will fetch data from backend and render them to frontend).
Our index.js :
And modify App.js like this :
All the features of our million dollar book app are complete now!Navigate to localhost:3000 to see the output :
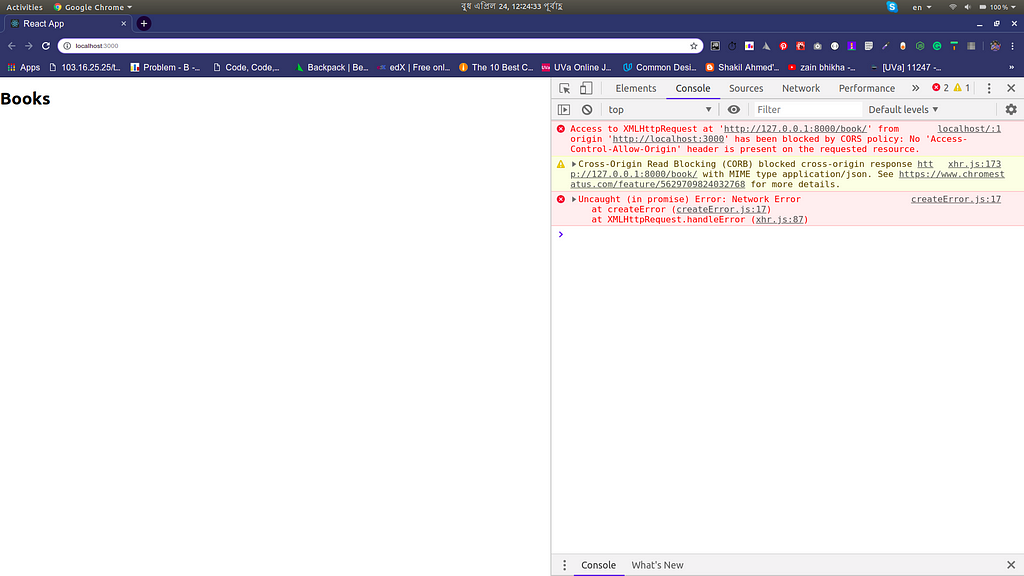
OPS! Nothing is showing without the word “books”, right?
Open the console of your browser :
We have to solve the CORS issue.We can solve this issue using django-cors-headers library.
My settings.py solving CORS issue :
Now, navigate to localhost:3000 and see our desired output!
Serving React and Django together
This is the key point of this article, we’ll serve these two apps together in the same server.
Create the “build” version of our frontend app
Navigate to the book-frontend directory and run npm run build . This will create a build directory.
Then go to setting.pyand add the following lines :
Goto cors/view.py now, we will serve our frontend view from here. Update it like :
Update /book/urls.py :
Now close all the previous servers (if they’re active until now). Run the Django server using python manage.py runserver. Go to your browser and navigate to http://127.0.0.1:8000/ and BOOM! We’re serving our Django and React app in the same server!
You can also read :
- Understanding Python decorators
- Functions as first class object in Python
- Playing with inheritance in Python
- Closure in Python and Javascript
- Developing our first PWA using React
- React navigation cheatsheet
- Min priority_queue in C++
- Naming your variables
- Serving React and Koa together
Serving React and Django together was originally published in Hacker Noon on Medium, where people are continuing the conversation by highlighting and responding to this story.
Disclaimer
The views and opinions expressed in this article are solely those of the authors and do not reflect the views of Bitcoin Insider. Every investment and trading move involves risk - this is especially true for cryptocurrencies given their volatility. We strongly advise our readers to conduct their own research when making a decision.