Latest news about Bitcoin and all cryptocurrencies. Your daily crypto news habit.
React Native provides an opportunity to build cross-platform apps for both IOS and Android. This creates a thought that you can build one app that will work on both platforms, so you can cut the costs twice. However, there is a lot of misconception around this framework and the first thing you should know — it’s not a perfect choice for all of the apps. Let’s dive into the topic and understand what are strong and weak sides of React Native and is it worth using.
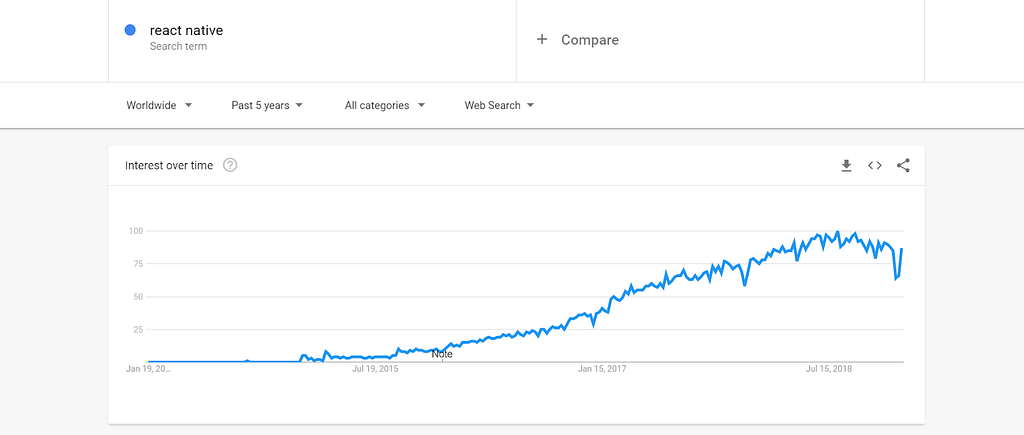
Interest in React Native is Increasing
React Native was developed in 2015 by Facebook and since that time the interest in this framework was rapidly growing:
And it’s not a surprise, because when businesses think about building an application they immediately end up on React Native because of its attractive features.
Pros of React Native
React Native was created to give companies an opportunity to build products faster, scale easier and reduce the costs of the development. That was achieved for some types of apps due to these features:
- Faster development process. This is a superpower of React Native. “Hot reloading” feature enables developers to see changes made in code within seconds not minutes as when using native technologies.
- Cross-platform code sharing. Up to 80% of a codebase can be shared across platforms, depending on the complexity of the app. But keep in mind that React Native uses native components of the platform, the more of these components are used, the less code can be shared.
- Reducing deployment time with the help of tools like code push, that enables pushing changes directly to users’ interfaces.
- Better than hybrid apps. There are hybrid technologies like Cordova, Ionic, etc., but React Native framework is not like that. It works on so-called WebView which is a range of web components put inside mobile apps. This solution does not allow to use native UI as well as some of a mobile device functionalities available via API. Instead, developers can use quite a few APIs and native interface components.
Cons of React Native in comparison to native technologies
Regardless of all the advantages, React Native has few weaknesses that can be very painful during the development:
- There is native code anyway. Despite the continuous development of React Native, it does not have ready-to-use components that provide access to Android or iOS APIs. To use some functions like camera or accelerometer you have to use native components, so there will be a separate code for Android and IOS. Yes, you can use third-party libraries, but they don’t cover every native function yet. In addition, so-called “bridges” have to be developed to link JavaScript components with native ones, which seriously increases software development time. All of this leads to hiring 3 developers instead of 2 and increasing development time and costs instead of reducing.
- Performance. Using the aforesaid third-party libraries and bridges reduces a mobile app performance. In addition, smartphone memory and processor use native components, which also affects performance.
- Longer debugging. There also are issues from the side of development. As mentioned by developers, React Native increases speed of development, but as well increases the duration of the debugging process, especially on Android.
- Not open-sourced. React Native was developed by Facebook and is owned by it. This fact creates some risks. Facebook can stop the support and development of React Native, and nobody can do nothing about it. Moreover, they can refuse you using their framework on your project for some reasons.In the case of open-source, technology is developed by the community and is not controlled by one hand.
When to use React Native
In a short-term game
React Native gained its popularity thanks to development speed and shared code for both Android and IOS platforms. A lot of companies have leveraged it in small apps, like the ones for promotional campaigns. There is no complex code or features and the application will not live for long, so there is no need to worry about future support and scale.
Convert a website into an app
React Native works on JavaScript and websites use the same technology. That’s why, if you need to create a simple application that will show the data from your website (like blog or statistics), you can easily use React Native. Hiring React.js developer will reduce costs and time of the development.
When not to use React Native
On a single-platform app
React Native was developed to optimize cross-platform development. If you want to develop a single-platform application, it’s better to use native code like Java or Swift.
On long-term projects
If you plan to develop a strong, complex and long-term product, React Native will be a risky choice. You can learn from the experience of Airbnb and not repeat their mistakes.Developing native applications will give you confidence in tomorrow and prevent from losing money on rebuilding the whole product from scratch.
When planning complex features
If you are going to use such features as:
- QR codes scanning
- OCR (Optical Character Recognition) to read information from images and use it later
- AR (augmented reality) or VR (virtual reality)
- Voice assistants
Only native apps can support these features. Moreover, if in future some new cool feature will be released, you will need to wait until it will be supported by React Native.
Wrapping up
So, does React Native really reduces costs? It depends on the project type and size. As mentioned before, React Native can be really useful in the case of small and simple apps.
But if you want to develop some complex project like ecommerce app or documents scanner, you better think twice.
Is React Native Worth Using? was originally published in Hacker Noon on Medium, where people are continuing the conversation by highlighting and responding to this story.
Disclaimer
The views and opinions expressed in this article are solely those of the authors and do not reflect the views of Bitcoin Insider. Every investment and trading move involves risk - this is especially true for cryptocurrencies given their volatility. We strongly advise our readers to conduct their own research when making a decision.