Latest news about Bitcoin and all cryptocurrencies. Your daily crypto news habit.
The Last Toast Library you’ll Ever Need
Introducing Notyf 3.0
In this post, I’ll introduce the new features and highlights that comes in the last version of Notyf.
What The heck is Notyf?
Notyf is a dependency-free, modern and elegant toast library for 2019.
It’s well known that there are dozens, if not hundreds, of JavaScript toast libraries out there. Notyf is yet another one. Nevertheless, I consider most of these libraries to be missing some important points that are needed in today’s frontend development. In this post, I’ll introduce Notyf 3.0 and will show how it stands out of the crowd to make it a good fit for your project today.
Notyf is a dependency-free, modern, elegant toast library for 2019
Plug it anywhere, play it everywhere
It’s no secret that frontend frameworks play a big role in frontend development nowadays. It’s almost pointless to build a UI library which still relies on jQuery or on registering globals in the browser.
Notyf deals with this by exposing 3 types of bundles: ES6, CommonJS and vanilla IIFE. Module bundlers like Webpack will grab the ES6 module and work with it. Also, those of us who still maintain legacy codebases with server-side rendering and <scripts> all over the place, are still able to use Notyf by using the IIFE minified bundle.
Framework-specific recipes are available in the repository. Notyf has been well tested in React, Vue, and Angular. The recipes are written on top of best practices specific for each framework (Context API for React, provide/inject for Vue, injection token for Angular).
Typings everywhere
Version 3.0.0 has been rewritten from scratch in TypeScript. That means you get typings for free, no need to install @types/notyf . It’s also a great win for the project in terms of scalability and maintainability.
Fully E2E tested
Few of the best toast libraries out there do e2e or unit testing. This is one of the winning points of Notyf as it’s tested with what I consider the best end-to-end testing framework as of today, Cypress. This allows Notyf not only to be tested on its public API but also on its actual UI rendering performance.
body[data-twttr-rendered="true"] {background-color: transparent;}.twitter-tweet {margin: auto !important;}
Testing with @Cypress_io is a breeze. It's the definition of "e2e testing that just works and makes sense", like literally. Using it for the next version of Notyf (3.0.0), best decision ever. https://t.co/VriLfQMLep https://t.co/MoRjzs0iHM
A11y matters. Like, a lot.
After analyzing some of the curated notification libraries, I came to realize that very few of them actually care for visually impaired users who rely on screen readers to browse the web. Notyf takes care of this by giving full a11y support which makes toasts to be immediately read by the screen reader. It relies on the announcer technique and the use of some aria properties.
On perf and stuff
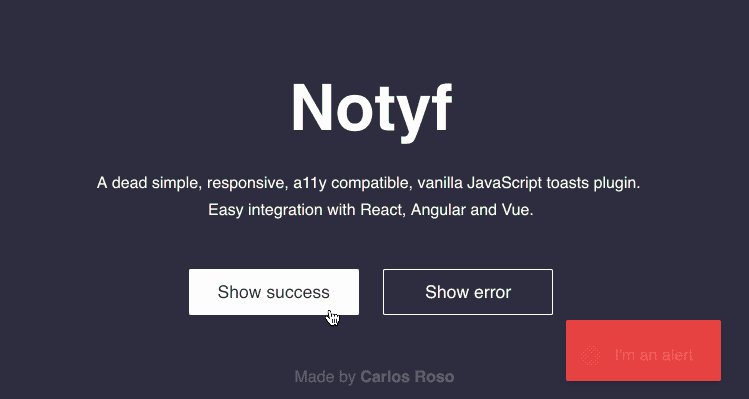
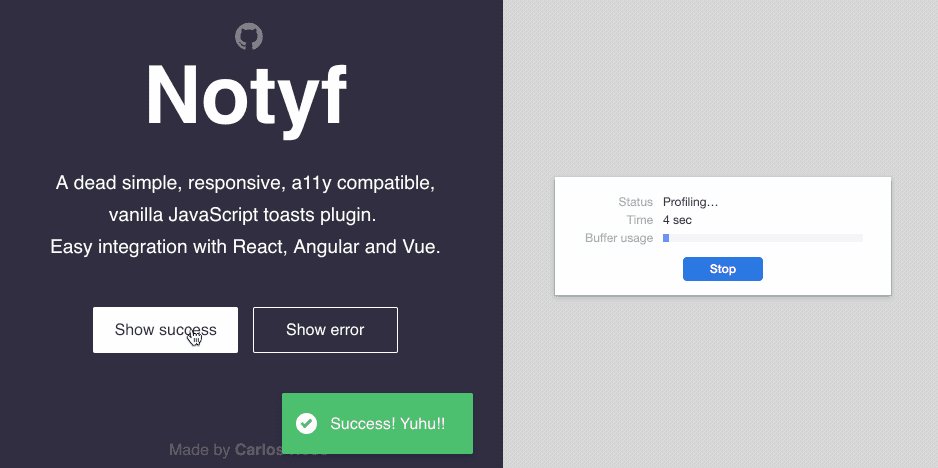
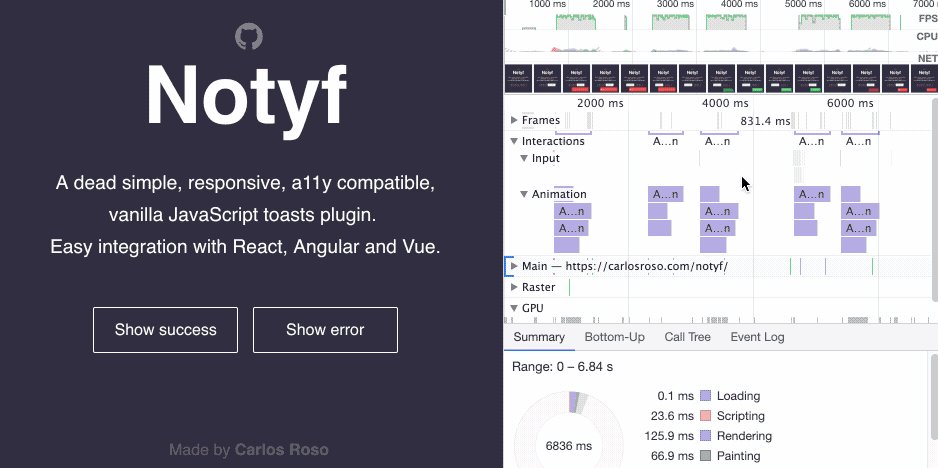
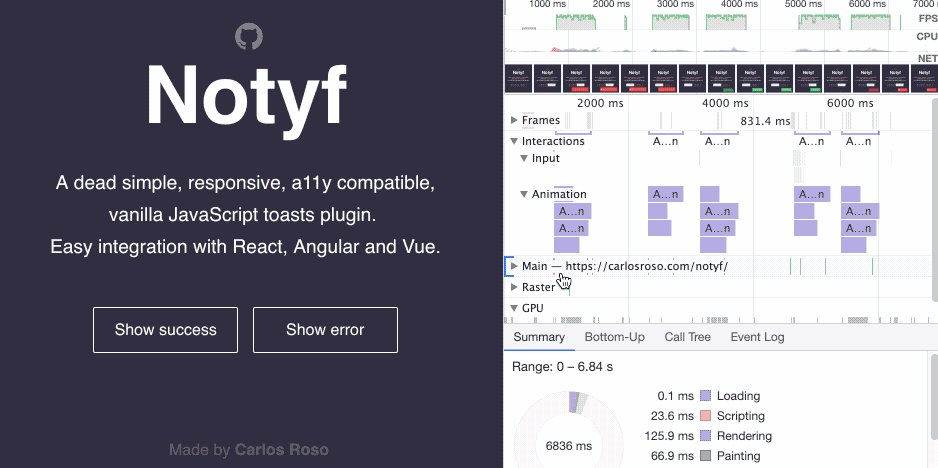
All of the toasts you see on the web normally reveal using the good ol’ fade-in opacity animation. Notyf, on the contrary, reveals itself using a ripple-like effect which (personal opinion) makes it look modern and elegant. It does all this while still achieving top performance by avoiding reflow and animating only transform props. You can see in the performance profiling below how the animations run in 60 fps.
Help wanted
I personally consider this to be a good project to get started into open source, if you still haven’t. The codebase is not daunting and relatively easy to understand. Also, there are still features to be added and some issues to be addressed. I also need help in refining the recipes for React and Vue as I’m not an expert in these frameworks. Head over to the contributing guide and give me a hand to make this the best toast library out there!
Shameless self-promotion
I normally write about web dev or whatever comes to my mind related to software. You might want to read about my experience as a remote worker or on how I deploy my frontend applications in the most overkill way. If you like what you read then I appreciate you subscribing to my content or head over to twitter @caroso1222 and say hi!
The last toast library you’ll ever need was originally published in Hacker Noon on Medium, where people are continuing the conversation by highlighting and responding to this story.
Disclaimer
The views and opinions expressed in this article are solely those of the authors and do not reflect the views of Bitcoin Insider. Every investment and trading move involves risk - this is especially true for cryptocurrencies given their volatility. We strongly advise our readers to conduct their own research when making a decision.