Latest news about Bitcoin and all cryptocurrencies. Your daily crypto news habit.

This a step by step tutorial, teaching you how to leverage git to deploy your website to your remote server. It will guide you through each and every step. Familiarity with Git and the Linux Shell are a plus, but not mandatory.
THE WORK
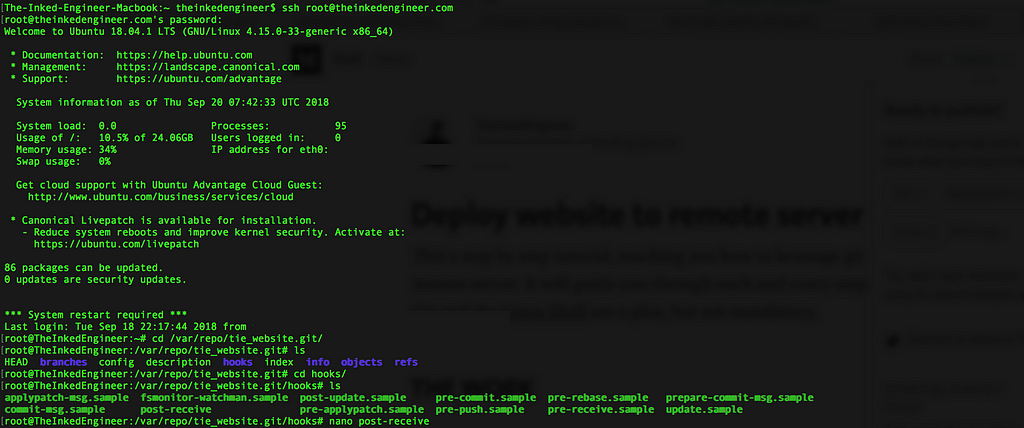
1. Login to server
Open your terminal and login to your server using the following command:
ssh your_user@server_ip_address
- replace server_ip_address with the actual IP address of your server.
- replace your_user with the actual username. By default, the username is the same as the host machine, unless you specify a different agent.
Insert your password, and voilà… you are now logged to your server.
2. Installing GIT
To install git on your server, copy the following commands one at a time into the terminal and hit Return. If prompted, insert your password.
sudo apt-get updatesudo apt-get install git
3. Create a folder for your code to go into
The source code to your website needs to be put somewhere. By convention, code goes inside the /var/www directory. Navigate there using:
cd /var/www
Now, create a new folder to put the source code. For this tutorial, it will be called website_folder.
mkdir website_folder
Now, the full path to where you will put your source code is /var/www/website_folder/. It is important to remember this path because you will need it when setting up your git repository.
4. Initialise a git repository on your server
The git repository needs a folder to host it. A good practice is to call that folder website_name.git. Inside of /var, create a folder called repo, which will contain your git repositories. One of which will be website.git. To do so, run the following command:
mkdir -p /var/repo/website.git
Now, navigate to /var/repo/website.git and initialize your git repository:
cd /var/repo/website.git/git init --bare
Voilà… now you have a bare repository for sharing.
5. Create Hook
A Hook is a program you can place in a hooks directory to trigger actions at certain points in git’s execution.
Git has several hooks that it can call after different stages automatically. You will use the post-receive hook which is called after your repository has received pushed code.
After initialising your git repository, new folders should appear inside /var/repo/website.git/. Navigate to hooks and create a new bash called post-receive using your preferred text editor.
cd hooksnano post-receive
Inside of the newly created file, you need to tell git where to put the files pushed. To do so, paste the following code:
#!/bin/sh
git --work-tree=path_to_website_folder --git-dir=path_to_git_directory checkout -f name_of_branch
- replace path_to_website_folder with the correct path /var/www/website_folder which we created in point 3.
- replace path_to_git_directory with the path to the bare git repository, which in this case is /var/repo/website.git.
- name_of_branch is an optional parameter. If not specified, it defaults to master.
You can follow that script with any other commands of your choice, like restarting the server for instance.
Quit the editor using ctrl+x, and make sure to save the file as post-receive.
6. Make the script executable
In order for the operating system to execute the script, the latter needs to have executable permissions. To do so run the following command:
chmod +x post-receive
The work on your server is done. You can now logout by simply running logout and hitting Return
7. Push local code to the server
From your terminal, navigate to your local folder, and if it is not already a working git repository, initialise it as one. Then in order to configure git to push code to the remote server, you need to point it to its address.
git init
git remote add name_of_repository ssh://your_user@server_ip_address/path_to_git_directory
- name_of_repository can be any name you want. It is the name of the remote repository.
- replace server_ip_address with the actual IP address of your server.
- replace your_user with the actual username. By default, the username is root.
- replace path_to_git_directory with the path to the bare git repository, which in this case is var/repo/website.git/.
Now, to push code to your remote server just run from inside your local git repository the following command:
git push name_of_repository name_of_branch
Enter your password, and now your code is live and should be found inside of /var/www/website_folder
How to Deploy a Website to a Remote Server Using GIT was originally published in Hacker Noon on Medium, where people are continuing the conversation by highlighting and responding to this story.
Disclaimer
The views and opinions expressed in this article are solely those of the authors and do not reflect the views of Bitcoin Insider. Every investment and trading move involves risk - this is especially true for cryptocurrencies given their volatility. We strongly advise our readers to conduct their own research when making a decision.