Latest news about Bitcoin and all cryptocurrencies. Your daily crypto news habit.

You’ve probably heard of 0xgame, Cryptokitties, MLB Crypto Baseball, Decentraland, Cryptocorals etc, and wondered how those platforms work ?
Maybe you have a great idea and want to develop your own platform but do not know where to start? Or you’re just curious and want to understand the potential of decentralized application (dapp) on the blockchain?
We’ve been there at cryptocorals.co and frenchbureau.co and I want share with you what we’ve learned and answer some of your questions.
This article is dedicated to developers who have experience in web development and understand how smart contracts basically work.
My primary focus is the architecture needed for an Ethereum Crypto Collectibles Marketplace. My example will be a Pokemon marketplace where you can buy and sell Pokemons from the Ethereum blockchain. The goal is to have a web interface where you can see the different pokemon and buy/sell them.
I won’t be covering the ERC721 non-fungible token standard implementation needed to build a Crypto Collectibles Marketplace in this article but may do so in future publications.
Create, publish and interact with your smart contracts
So what you need to do is to create your smart contracts, in solidity.
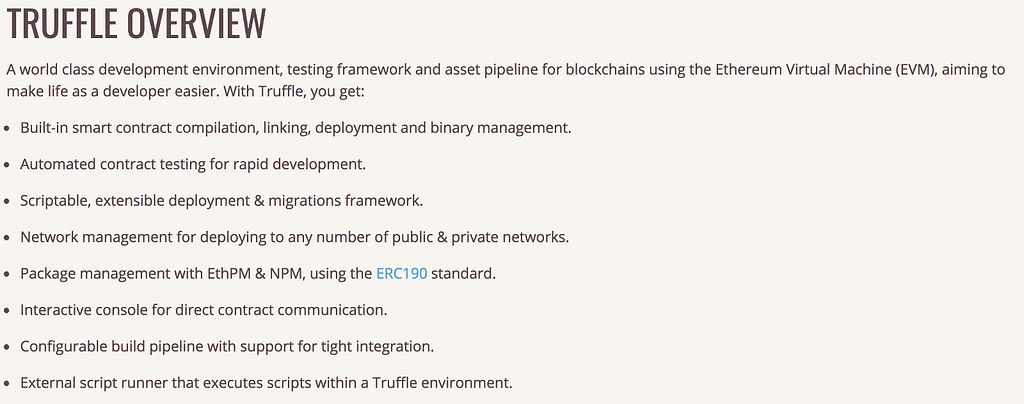
I highly encourage you to use truffle framework.

With truffle, you put all your .sol smart contracts in the /contract folder and use:
- truffle compile to arrange them into a JSON file that contains the contract ABI and a bunch of other data
- truffle migrate to publish your contract into the blockchain.
Here is a very short and dirty non real solidity overview of what your contract might looks like.
Where can I publish my smart contracts on ?
- Ganache: It’s a private blockchain for your local machine, you use it for local development purposes.
- Rinkeby, Ropsten and more are test networks: it’s like your private test environment for your team or a staging environment. You use fake ether so it doesn’t cost you anything.
- Ethereum Mainnet: It’s real ether, real money, it’s production baby !
In the truffle config file truffle-config.js, you can set your different environments.
Then you can do something like truffle migrate —network ropsten to publish your contracts on Ropsten.
How can I interact with my smart contract ?
Before you begin, you’ll need to add the web3.js library to you script. (If you use react, Drizzle is an excellent option).
When you want to talk to the blockchain you need to talk to one node. All the blockchain data is stored in every individual node, so you just need to interact with one. You can use web3.js to talk to a node and do stuff like web3.myPokemonContract.getPokemon(1)
In dev environment you can easily host your blockchain and Ganache and it will provide everything you need to interact with the blockchain.
With Rinkeby, Ropsten or Ethereum it’s a bit different because you’re not part of the blockchain network. If you do not own a node you have 2 options:
- Either you create your own node with geth for instance and connect it to the network of your choice (ropsten, mainnet, …). You’ll then have to install, configure and make it accessible from outside, manage the security stuff and that’s a lot of work, especially if you just want to launch your product as fast as possible.
- Or you can use an Infrastructure-as-a-Service (IaaS) like Infura. They maintain their own nodes and provide you with everything you need, such as an api, to easily interact with the blockchain.
There are many detailed tutorials that’ll help you create a web page that can extensively interact with the blockchain so I won’t cover those details here.
Create your web app !
Keep in mind that you can essentially do two things with a smart contract and the blockchain:
- Read: Get a pokemon by Id, get the number of pokemon you own, etc.
- Write: Create a pokemon → Write the new pokemon into your smart contract, Transfer a pokemon to another address→ Write the new owner on the smart contract, etc.
In this example, we want to call the getPokemon()and the buy()functions.
In our Pokemon marketplace we now have a single page that collects the pokemon XXX information from your smart contract, display the data and allows the end user to buy this pokemon (assuming he is buyable).
The architecture will basically looks like this.
Their are also pros and cons to consider when using a blockchain.
The blockchain is slow
While using a blockchain is simple, there are fundamental challenges to consider. As you already know, the blockchain is frustratingly slow! It can take a few seconds to get Pokemon 001’s information. So if you want to get the first 25th, then from the 25th to 50th, it is challenging to build a nice user experience. And with every refresh of your time is wasted on loading.
Reading the blockchain is free
It is fundamentally free. You can read the blockchain from the javascript thanks to web3.js and call the function getPokemon() but is does not include any additional updates.
Writing, updating your smart contract data has a cost
You will have to pay a gas fee in ether according to the computation needed by your action to update the blockchain.
If you purchase an item, you will also pay the item price in Ether.
To send Ether and to pay the fees, you need to own Ether and therefore have a wallet with Ether.
You don’t have credit card linked to your Ether wallet but you can pay with Metamask!
How can someone pay ether to your smart contract from your website ?
Metamask is a chrome extension that safely manages Ethereum wallets. With web3.js, you can ask Metamask to send 0.0004 ether from your wallet to buy a Pokemon, Metamask will then ask for user approval and complete the transaction.
Metamask can also be used for a one-click, cryptographically-secure login flow (like social login). There is nice tutorial from Toptal about it here.
But do users really need Metamask to pay transaction from your website ?
Yes! But keep in mind Metamask is not a guaranteed system. Your end users we’ll have to get, understand, and trust Metamask as a system; which has created caution amongst crypto enthusiasts who own ethers or bitcoins who have no previous experience with Metamask.
Centralize a decentralize app
Like we’ve just seen, the end users will need Metamask to perform writing actions on the blockchain but reading is free.
So one solution is to centralize a decentralized application (crazy talk, I know) that will read and save your smart contract data into a database. You’ll get the data (slowly) from the blockchain to serve it (quickly) to your users through your scaled API.
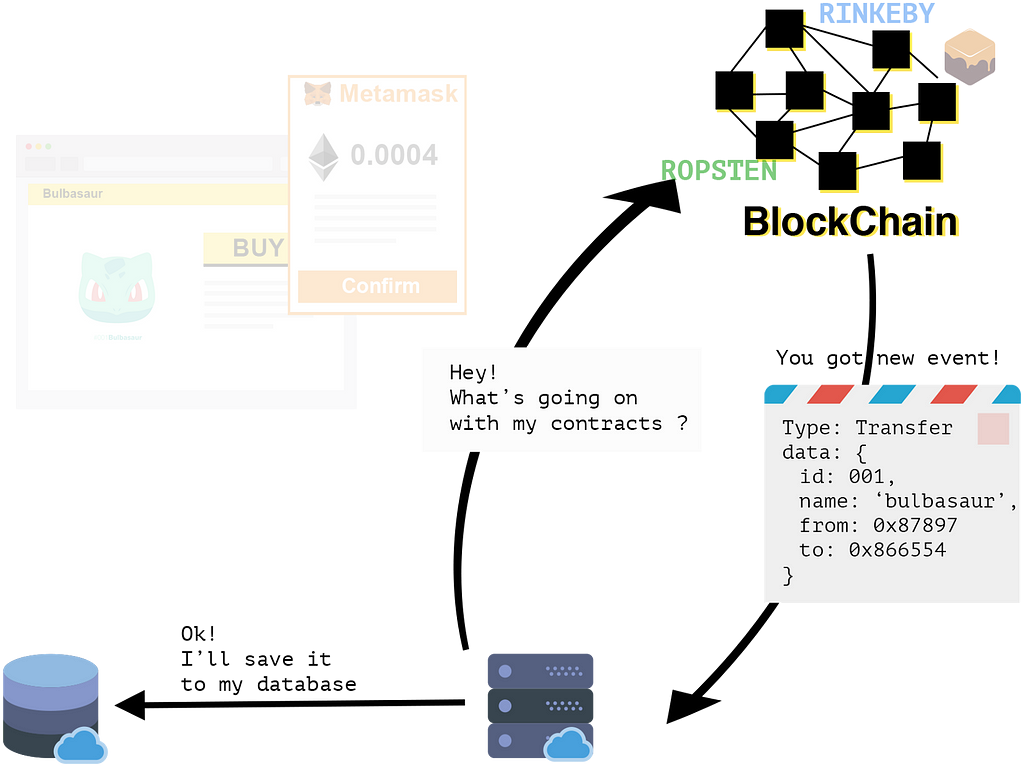
The benefits of using a Smart contracts is that it can emit event, like: emit Pokemon Transfer({ from: 0XO67465, to: 0x43546}) or emit Pokemon Birth({name: Nidoran }).
So when you receive a Birth event (means someone called the createPokemon() function), you can add a new Pokemon to your database to better serve your users.
And when you receive a Transfert event, (means someone called the buy() function) you can update the owner of the given Pokemon in your database. And you can listen to this events with web3.js !
To do that you will need a dedicated server to listen to your smart contract.
It can be a CRON job, hosted on a google cloud function, an AWS lambda or even your own server, coded in Node.js, Go or Python, it’s up to you.
Make sure your transactions are confirmed
When you receive an event, you will get the block number of the transaction.
The block number refers to the block associated with the transactions that have been added to the blockchain. As you know, with blockchain, your transactions can still be reverted so you need to wait at least 12 blocks to ensure that the transaction won’t be reverted. (More info here)
In the meantime you will want to set the transaction as ‘pending’ until you are sure that the transaction is confirmed.
For instance, when a Pokemon is created, you can set it to the database with a pending status so your visitors will be able to see it but not buy it. On when a Pokemon is being added you can display the card with an overlay to tell your users that it’s coming.
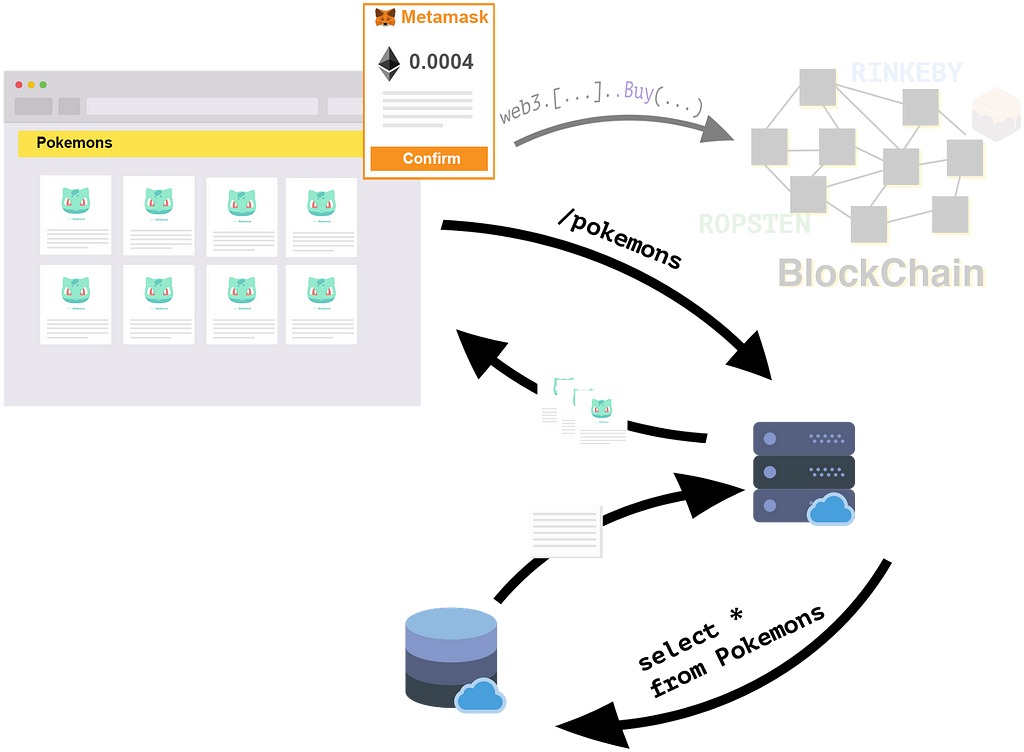
Server architecture
Now that you centralized your application, you can serve your dapp data to your users more quickly with an API. Your database is like a mirror of your smart contract.
Conclusion
If you want to create a crypto collectible market place on Ethereum you need to know that:
The blockchain is slow and you can’t ask your front-end app to fetch and cook the data for every single request. One solution is to create an event processor to listen to your smart contract events and populate data into a database that would be a mirror of the blockchain. You’ll then be able to serve the data through an API.
Metamask is mandatory and it can be scary for your users. Make sure to provide a good user experience and introduce Metamask usages to your users.
Ethereum Crypto Collectibles Marketplace Architecture was originally published in Hacker Noon on Medium, where people are continuing the conversation by highlighting and responding to this story.
Disclaimer
The views and opinions expressed in this article are solely those of the authors and do not reflect the views of Bitcoin Insider. Every investment and trading move involves risk - this is especially true for cryptocurrencies given their volatility. We strongly advise our readers to conduct their own research when making a decision.