Latest news about Bitcoin and all cryptocurrencies. Your daily crypto news habit.
 Photo by Benjaminrobyn Jespersen on Unsplash
Photo by Benjaminrobyn Jespersen on Unsplash
About a decade ago when I was freelancing, I could write code however I wanted. I could develop bad habits and give names to functions and classes that only I would understand. Once I started at a company with a dozen other devs, it was clear that having a set of coding standards was critical to the team’s success.
Working in a small team taught me the importance of having guidelines and tools to develop in a quick and efficient manner.
Back in 2012, our frontend team had a shared Visual Studio settings file and a simple JSHint config. We had configured JSHint to only throw an error when building the entire project or running a test. This was not very efficient during development as it would not cause errors or warnings in real time. It was always an afterthought to go back and fix your code… and always replace those double equals with triple equals.
Fast forward today and we have an extensive document outlining best practices, a verbose ESLint config, and great formatting using Prettier.
Let’s go over how we got there.
The groundwork
Our team has many documents that contain guidelines, gotchas, and rules to reference, and these are constantly being updated. A great starting point was to actually show code samples of Javascript controls and HTML templates. We would expand on this by showing examples of API calls, how to prefix classes and subscriptions, and many other conventions we adopted along the way. We even took the time to create a component library which helps with development so much I can’t believe we didn’t do it earlier.
How should you get started?
Start by creating a document full of best practices. For example, how to prefix CSS classes, how to name event handlers and functions, and how to structure React Components. Documenting best practices is great, but how do you enforce them? Preferences like naming conventions and Javascript structures may be difficult to enforce but can be caught during design and code reviews.
For syntax patterns, details like quotes and semi colons, or global formatting, we need to look at tools like ESLint and Prettier.
ESLint
ESLint is a linting tool for Javascript. It helps make your code more consistent and enforces its rules across different editors and developers. It can help prevent future problems by warning of bad coding practices and potential issues.
Our team has added our own rules and expanded on our existing configs. Airbnb provides a solid configuration which many other companies use as a starting point. Along with general Javascript errors we use ESLint to enforce stylistic rules like word wraps, quotes, and redundant semi colons. It has been really helpful as our team is transitioning to React and JSX and we don’t have years of experience with ES6. ESLint has helped us through this process and has warned us of issues that may occur as we learn new technologies. When refactoring or cleaning up code, it usually comes up that a variable has been assigned but was never used, or we forgot to name a function. It’s beneficial to go back and update these things to keep your code readable and maintainable.
If you don’t agree with any of the rules or configuration settings ESLint provides by default, you can always turn them off. When you first enable ESLint it might look like every line of code is underlined in red, but don’t worry, as ESLint will provide you with an answer and it will help you become a better developer.
eslintconfig.json extending airbnb’s
"extends": [ "airbnb-base" "eslint:recommended", "plugin:react/recommended"]
Prettier
Prettier is a formatting tool that works with many languages, not just Javascript. It helps standardize formatting so your entire team can code in a similar style.
Formatting can be tricky because everyone has a different coding style. An obvious benefit is that you don’t need to memorize a specific style — you can develop how you like and have it formatted after. We decided to “test drive” Prettier and allow it to format code with a specific command. Many teams enable it whenever you save a file but we choose to take the on command approach first. One reasoning behind this is to keep code reviews manageable. Usually, we would save the formatting until we are ready to merge our changes and then run Prettier. We understand the value that this tool provides and are deciding to take a step by step approach.
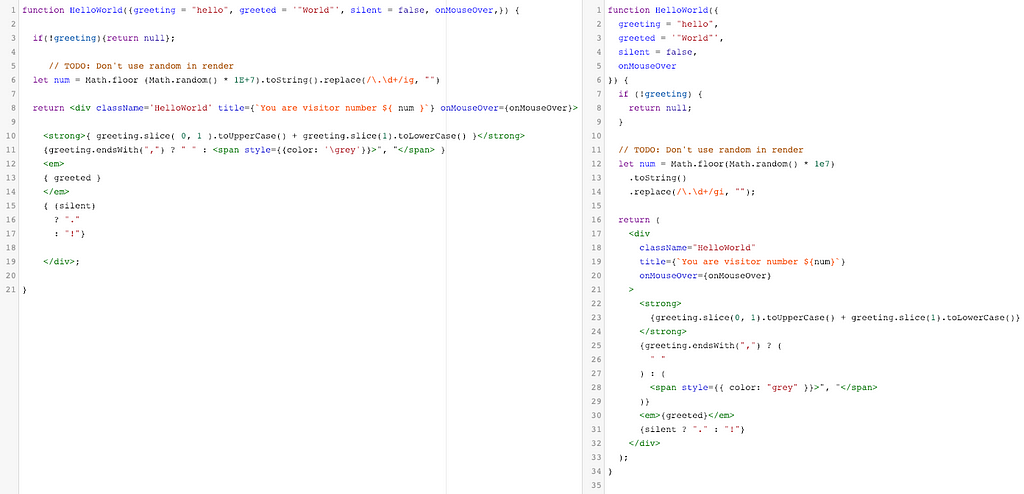
 Example of function after Prettier
Example of function after Prettier
On-boarding
When our team adds a new member we would require them to review general development documents as well as best practice ones. After reviewing them, a new developer could then work on their first task with a basic understanding of our coding standards.
An alternative approach is to have the new member jump off the deep end and start writing code right away. This is great if the exercise is well documented but it’s also important to have one source of truth that can be referenced. Most projects contain legacy code and if a developer uses this as a starting point it’s not very helpful.
Summary
Tools like ESLint and Prettier are important because they provide a set of rules that every developer must follow. Our team uses Git and Bitbucket for version control, and utilizes the pull request feature for code reviews. When reviewing code I don’t want to see extra white spaces, line breaks, and any other distractions, I just want to see the code you added or updated (unless Prettified). Without these rules, developers would dread reviewing their peers’ code and the team’s stress levels would rise.
A developer should be able to read your code and know exactly what is going on without the use of extensive comments.
Could you imaging trying to teach a new developer all of the coding caveats your team has followed over the last decade? This would take months and wouldn’t be fair to a new developer either. The smart way now is to let your editor do the teaching. Tools like ESLint and Prettier have made our team better developers and allow us to work faster.
If you are interesting in learning more about these tools, check out the Syntax podcast where Scott Tolinski and Wes Bos go over them in depth.
https://syntax.fm/show/113/hasty-treat-code-quality-tooling
Write attractive code with ESLint and Prettier was originally published in Hacker Noon on Medium, where people are continuing the conversation by highlighting and responding to this story.
Disclaimer
The views and opinions expressed in this article are solely those of the authors and do not reflect the views of Bitcoin Insider. Every investment and trading move involves risk - this is especially true for cryptocurrencies given their volatility. We strongly advise our readers to conduct their own research when making a decision.