Latest news about Bitcoin and all cryptocurrencies. Your daily crypto news habit.

When Create React App first launched in July of 2016, it was considered the best way for beginners to get started with React.
In those days, beginners were encouraged to build a React app with Webpack from scratch, or download one of many boilerplates on the internet. The arrival of Create React App felt like a breath of fresh air.
Years later, we have stalled in our progress of making things simpler and easier to use. Our never-ending desire to optimize and add features has made Create React App awkward to use and intimidating to most beginners (and some experienced users alike).
The bloated file structure
Ejecting out of Create React App has always been an extremely jarring experience.
If you ever dared to run npm run eject, you are probably familiar with the wall of configuration and numerous files that may seem impossibly daunting for beginners everywhere.
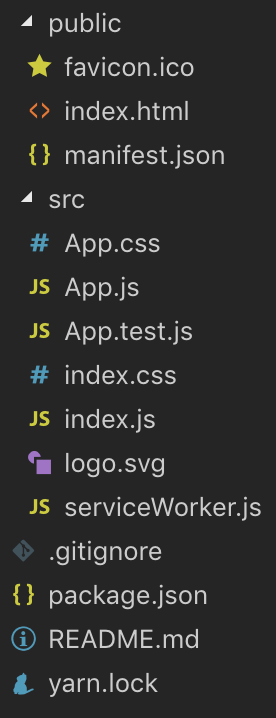
But let’s say that we never eject, the following is what you get out of the box:
 I get dizzy just looking at this.
I get dizzy just looking at this.
Immediately, you are greeted with two separate folders: public and src.
In the public folder, you see favicon.ico and manifest.json in addition to our index.html.
In the src folder, you have two CSS files, four Javascript files, and a logo.svg thrown in just for fun.
At this point, you can already imagine what most beginners might be thinking:
“I thought I was here to learn React and quickly start making components?”
Of course, these files are all very important for the seasoned web developer working on a production application.
Testing is the backbone of any reliable web application, and service workers are absolutely essential when creating a progressive web-app.
But what are the most common use-cases of Create React App? How often do developers start brand new projects that need this level of configurability and optimization?
Not very often.
The vast majority of the time, we are creating proof-of-concepts, tutorials, example apps, and barebones bug reproduction apps.
I’m not saying Create React App has no purpose, but it is awfully bloated for many of the use-cases that people regularly use it for. We can’t keep seeing Create React App as a one-size-fits-all approach.
A beginner’s perspective
Let’s think about this from a beginner’s perspective. And let’s assume that we somehow had the insight to ignore the public folder, and focus on src.
Maybe from this point-of-view, we can start to see why Create React App might not always be the best default option.
CSS files
First, you are greeted with two CSS files and your first question might be: “Where should my styles go?”.
After a few moments, you might think that index.css is where you put global styles and App.css is where you put your component-specific styles. However, this is not actually true since App.css is not automatically component-scoped. If you include it, the styles will apply to the whole app.
Why can’t the project just start with one CSS file? Or if we are just making an example app or bug reproduction app, maybe we don’t need a CSS file at all.
Javascript files
We can probably figure out that index.js is the entry point of our app and App.js is our top-level component. That part isn’t hard, but what’s with these other two files?
App.test.js sure sounds like a test, but wait, I haven’t even learned React yet! Does React come with a testing framework? Is it using Jest or Mocha? Do I always need to test to use React?
Oh and that’s not all. What’s this serviceWorker.js? A quick google search of “service workers” tells me that it has something to do with offline functions and progressive web-apps.
I have barely started making any components, are you telling me that every React app I make should be a progressive web-app?!
Frustration
At this point, I think it’s pretty clear that beginners would have a hell of a time using Create React App for learning purposes.
Is it better than rolling your own Webpack config? Sure, but in 2019, I think we have better options.
A truly minimal solution
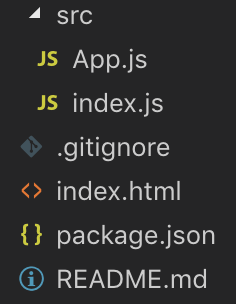
 The file structure of a Nano React App
The file structure of a Nano React App
Sometimes (i.e. oftentimes) you want to jump into React quickly and churn out a few components without all the noise.
This is why Nano React App was created.
This was built on top of Parcel, a web-app bundler (like Webpack) that includes many smart defaults out of the box. It can also be much faster than Webpack if your computer has multiple cores.
And to give you an idea of Parcel’s popularity, at the time of writing: Parcel has 29,753 stars on Github, while Webpack has 46,955 stars. That is to say, this is not an obscure project by any means.
The generated app has so few lines of code that the need for ejecting is no longer necessary. There are only two scripts included, a dev server and a production build script.
Aside from no ejecting:
- No linting
- No testing
- No service workers
Again, let me re-iterate that these are important things for a production app. But for a small tutorial or a simple bug reproduction app, these things will bloat your diffs.
And if you ever decide that you want these things, you can easily integrate them without having to “eject” and radically change the file structure of your project.
Try it out!
To use Nano React App, simply run:
npx nano-react-app my-app
Note: npx is a command bundled with modern versions of node that allow you to run a binary without having to do npm install first.
This will unpack a template app into the directory of your choice (my-app in this case). We support the same Babel transforms you get with Create React App, so feel free to use class properties for your component methods out of the box.
We don’t run npm install for you, so the unpacking of the template project is extremely fast. There is also no package-lock.json or yarn.lock file. This was done on purpose since we don’t want to be opinionated on whether you should use yarn or npm.
Thanks for reading!
Create React App is Way Too Bloated was originally published in Hacker Noon on Medium, where people are continuing the conversation by highlighting and responding to this story.
Disclaimer
The views and opinions expressed in this article are solely those of the authors and do not reflect the views of Bitcoin Insider. Every investment and trading move involves risk - this is especially true for cryptocurrencies given their volatility. We strongly advise our readers to conduct their own research when making a decision.