Latest news about Bitcoin and all cryptocurrencies. Your daily crypto news habit.

You don’t need to know how to code or be a web designer to establish your online presence.
In this article, I’ll present you with three options to create your own website from scratch:
1. Create your website with an online publisher
2. Create your website with a CMS
3. Develop your own website
We will focus a bit more on the first two options. If you were expecting to find an HTML tutorial in this article, I’m sorry to disappoint you.
1. Create your website with an online publisher (Web 2.0)
Let’s start with the simplest solution: online website publishers. Simply put, this is an all-inclusive package: the design, site design tool, hosting, domain name, e-mail addresses, and technical support are usually included in the package. the service. All complicated technical aspects are supported by the publisher.
But do not believe that this kind of solution is only interesting for beginners. It just depends on the project. Why make it complicated when it can be simple? Virtually all online website publishers offer a free basic version that allows you to test the product and decide if the paid version is worth it.
Rates generally start at around 10$ / month. But all essential functions are included. If you do not absolutely need an email account associated with your website domain, you can even get away with it for a little less.
Advantages:
- Very easy to use
- Support included
- No software to install
- No technical knowledge needed
Disadvantages:
- Not always possible to add functions (depends on the site editor)
- Overall less flexibility, because you depend on a supplier
- Not suitable for very complex projects that require a database
The best known are Wix, Jimdo and Weebly. You will find other website publishers online in our more complete list.
Create your website with a CMS
CMS or Content Management System (CMS) is more complex. In principle, they work as an online publisher, but in fact, they are much more complicated to use.
With an online publisher, you can not only easily insert content, such as text and images, but also design the entire site. A traditional CMS is much more limited in this respect and the appearance of the site depends primarily on the predefined model you choose.
The most known CMS is WordPress. The principle: you install a theme and play with the options to adapt the design. If something does not completely meet your expectations, you will have to do development (you or a professional).
Hosting, domain name, email, installation, and support depend primarily on your budget and skills. If you do everything solo, you can create a site for a relatively low price.
A major advantage, especially at WordPress: the thousands of plug-ins available. These extensions provide the site with features that are not offered by default. For example, the WooCommerce plug-in allows you to add a complete online store to your site. As WordPress is designed by default for only one language, installing a plug-in like WPML will allow publishing a translated version of the site. Yoast’s SEO plug-in is also very popular. It makes it possible to configure all the parameters in order to optimize the site for the search engines.
Advantages:
- Free choice of the host
- Great for multilingual sites
- Virtually no technical limitations imposed by the service
- Ability to add plug-ins to enrich the site
Disadvantages:
- No global assistance
- The freedom of creation depends on the theme used
- Paid plug-ins can drive up costs
- Much more complicated than an online website publisher
Joomla! and Drupal are other examples of CMS. But these two systems are even more complicated to handle than WordPress, so we will not discuss them in more detail here.
Develop your own site

If you need absolute freedom of design, you will need to get your hands dirty. Of course, this is a long-term job, which is often overwhelming (and frustrating) for beginners.
Learning on sites like Codecademy and W3Schools is a good start. Their tutorials are accessible for beginners and gradually familiarize you with the subject. But the path is long.
You cannot globally define a budget because it depends on your project. It costs a lot more to call on someone to develop your website. The 10$ per month of an online website publisher (with a domain name and e-mail addresses included) are cheaper than the hourly rate of any web designer or agency.
The popular editors are Atom, Coda 2 (for Mac only) and Brackets. They all allow developing in HTML, CSS, JavaScript, PHP, etc.
Advantages:
- No technical limitations
- Very advantageous price of hosting (Best Hosting Offer and Review)
- No technical limitations imposed by the service
Disadvantages:
- No technical support
- Steep learning curve
- Difficult budget to calculate
Choosing the right option for you
Which path you follow to create your own site will now depend on several factors: technical difficulty, time and cost.
Before you decide, think about the needs and requirements of your project. Do you need a traditional website with some information about your business, or is it a platform for users to communicate with each other? With an online website editor, you will have no problem to create a standard site. On the other hand, you will not be able to overcome a more complex project, such as a social network.
Despite the general assertion that WordPress is a breeze, I often recommend that you first try an online website publisher. Often, this type of solution is sufficient for a corporate site or a classic portfolio. Obviously, neither will allow you to create the new eBay or the new Facebook. From a purely technical point of view, you would need a solution developed on purpose.
What is your calendar? Is the project urgent or not? Do you want to code or learn to code? If so, you can develop everything from scratch. But if you are not stuck on the subject, you will not have the time or worse, you will lose the desire to carry out your project.
And as often, it is of course also a question of money. Online website publishers start at 10$+ per month only, domain name included. Everything is understood and you can design your site yourself. This is even already possible in the free version.
Domain name: how does it work?
The domain name is the Internet address at which your site will be accessible.
A domain of this type normally costs between 8 and 15$+ depending on the extension. For example, the .in or .info extension is a bit cheaper than .com. You can buy a domain name from various providers.
If you use a website editor, you can also buy your domain name directly from him. You will then have only one contact, which will simplify the administration of your site. If you use WordPress or develop your site yourself, you also need server space (Hosting). Unless you use an online publisher, in which case hosting is included.
You can also use this domain name for your e-mail address (info@your-company.com, for example). In any case, it will be more professional than a Hotmail or Gmail address. You can also manage the e-mail address through the online publisher or by the host of your domain name.
Design a website

In the kitchen, the result is better when you follow a recipe. Same thing for the creation of a website. Improvising does not always rhyme successfully. Planning ahead will help you decide which topics and content are most appropriate, and what your site should look like
Developing a mind map would be a good start to thinking about what is needed for your site.
Tips for designing your website:
1. Take a sheet of paper and a pencil. Write down everything that needs to be included on your site. Brainstorming and developing a mind map are great ways to organize your ideas.
2. Take a look at other sites whose design and content you find interesting. Note what you like and what you do not like.
3. When you have an idea of what you want on your site, ask for the advice of people you trust. You will certainly draw some interesting points of reflection.
4. Develop a list (in a spreadsheet, for example) of all the pages that will contain your site. Write down the title, type of content, keywords, purpose, page type, and importance.
5. Bonus: If you want to be well positioned in the search engines, you must choose a keyword per page and add them in the list you created in point 4.
How to realize the design of the site?
Creating a website design is not easy. I would say even more: there are on the Internet more examples of awful designs than beautiful sites. Make sure your site is not at the bottom of the basket.
The Eph leg trousers were perhaps fashionable in the 1970s, but they had become ridiculous in the 1980s and 1990s. The same principle for the design of a site: what was at the top five years ago can get old today. Keep this in mind!
This is not a guide for professional designers, but you will find some tips that, in my opinion, are still relevant:
1. For the background, try using a light color (or white).
2. Choose nice colors that go well together. If you need help, use Adobe Color.
3. Go to a sober and clean design with white spaces between the different elements.
4. Avoid using too many fronts: usually one font for the titles and one for the text. Opt for a consistent style and format. Internet users should not notice any difference between your pages. Do not create a Frankenstein monster!
5. In addition, your website must be perfectly adapted to the mobile view.
6. All images you add must look professional. Do not post a selfie of yourself in the mirror of the bathroom. Smartphones make beautiful pictures today: by preparing well, you can make beautiful portraits.
7. The less there is, the better. If you have doubts, limit yourself to the bare necessities.
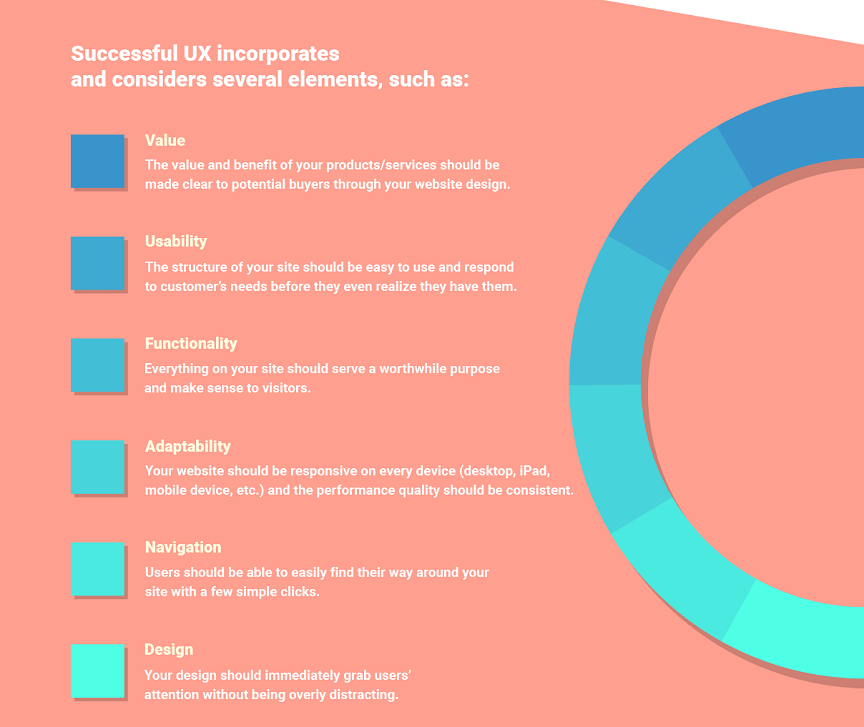
What are the common elements of all good websites?
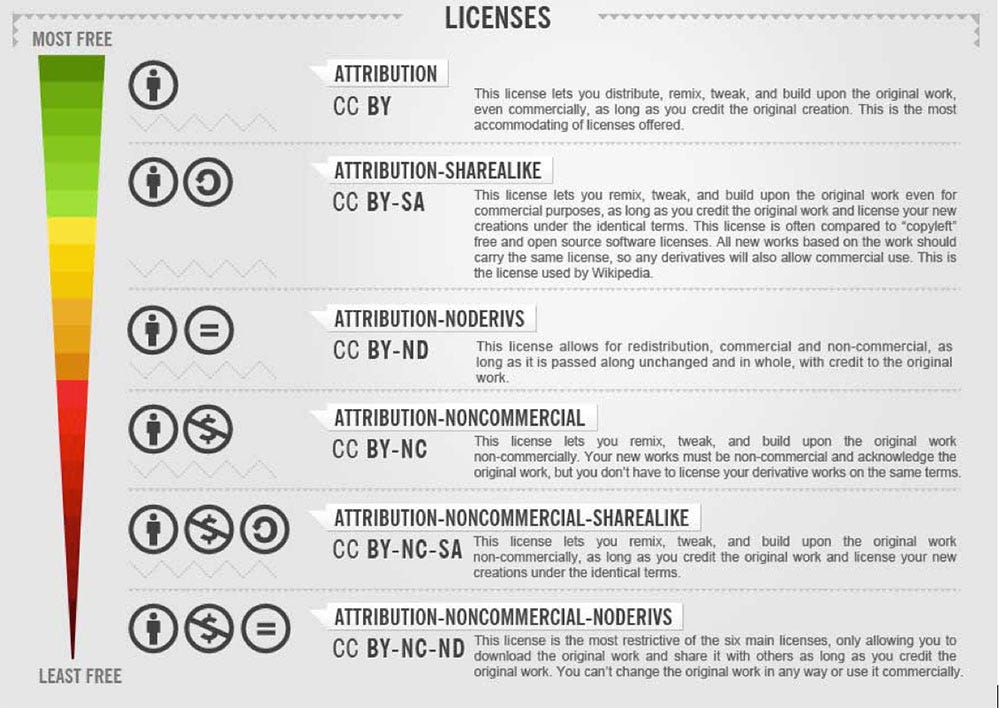
For a website to look professional, the logo and the choice of images are decisive. Today, there are a lot of free stock photos online: absolutely have a look at Creative Commons.
You will also find professional quality photos on many other sites, such as Fotolia and Shutterstock. However, avoid choosing the image banks photos that are really everywhere. Here is a nice collection of links to free image banks.
It is important to know the photo formats that exist: the main formats are .gif (optimal for logos and animations), .jpg (ideal for photos) and .png (larger files, but also suitable for logos as photos). You must also optimize the size and quality of the image for the browser.
Use TinyPNG to compress and optimize your photos for free on the web. This improves the loading time of your site and can have a positive impact on your SEO in the search engines.
It is also helpful to have an image editing software on hand to edit and resize images. Gimp is a professional and free software, but quite complicated to use. Another alternative to Photoshop is Affinity Photo, which costs only a fraction of the price of its competitor and does not require a subscription.
There are other tools that allow you to create graphical resources easily without going through Photoshop or Illustrator.
To give your visitors a professional impression, you should use a contact form rather than a simple e-mail address. It is very easy to create contact forms with Wix, Jimdo and WordPress.
Remember that your site’s navigation menu is very important so that your visitors can move from one page to another. So, make sure that everything is organized with logic. For example, if you want your visitors to send you a message through your contact form, it would be a mistake not to put a link in the menu or footer.
You must imperatively test the contact form before putting your website online!
Steps to create a website
The creation of a website takes place in several stages:
1. Plan your site and organize your ideas in a heuristic map.
2. Decide what content you need for your site.
3. Choose the best online website publisher or the best CMS for your project.
4. Create the content (text, images, etc.) for each page.
5. Integrate content into your site and optimize pages for SEO.
6. Put your site online and promote it.
Your site is online. And now?
If you have already created and published your website, you can start promoting and optimizing it to increase the number of visits and improve the user experience.
- Update your website: web pages are not books. You can refresh them well after uploading. Create new and relevant content when you have the opportunity. It is also important to continually update your site. Take for example the website of a restaurant: when the menu changes, it must be updated as soon as possible on the site.
- SEO: to attract as many visitors as possible to your site, you must optimize the SEO of your site. It is not very complicated, but it is a job that takes time. To generate traffic, you should perform On-Page SEO, OFF-Page SEO and use Google AdWords to bring targeted traffic to your website.
- Traffic Analysis: Your efforts on SEO will be useless if you do not measure the traffic on your site. This is the only way to know if your actions are working. The most popular traffic analytics tool is Google Analytics. And besides, it’s free!
- Once your website is online, you should, of course, register on the Google Search Console to submit your site to Google. At a minimum, send the URL (address) of your website to Google so that it can be indexed.
- Email Marketing: Another common strategy, especially for businesses, is to regularly send e-mails to visitors to keep in touch. This approach is especially useful for e-commerce sites, small businesses, and bloggers. E-mail marketing is a science in its own right. You can read this guide to find appropriate emailing software.
- Social networks: Finally, most websites also have profiles on social networks (such as Facebook, Instagram, Twitter, and LinkedIn), to communicate with their visitors (current and potential) of the site. This works particularly well for graphic arts professionals or craftsmen (illustrators, photographers, jewelers, etc.). You can also learn social media marketing via various online courses, training on Udemy, Youtube, Simplilearn, etc.
I hope this little guide has shown you how to create a website from A to Z. Got any questions? Let me know in the comments!
First time creating your own website? Here’s your step-by-step guide was originally published in Hacker Noon on Medium, where people are continuing the conversation by highlighting and responding to this story.
Disclaimer
The views and opinions expressed in this article are solely those of the authors and do not reflect the views of Bitcoin Insider. Every investment and trading move involves risk - this is especially true for cryptocurrencies given their volatility. We strongly advise our readers to conduct their own research when making a decision.