Latest news about Bitcoin and all cryptocurrencies. Your daily crypto news habit.

In this article, we will see how environment.ts file works. We will create our custom config files and inject them into our application based on the mode (development or production ). It would be somewhat the same as our environment files.
So let’s start with the basic template.
Now let’s start by adding a config file in our project which exports an object and let’s name that as ConfigurationObject. to keep things simple I have attached only two properties to it. One property is the URL, and the other is the mode.
export const ConfigurationObject :any={ url:'http://localhost:9001', isProduction:false}Let’s create one type also which has the same definition as our Configuration object. So now our code will look something like:
// this is our type export interface Configuration{ url:string, isProduction:boolean}// and this is our config fileimport {Configuration} from '../Models/Configuration'export const ConfigurationObject :Configuration ={ url:'http://localhost:9001', isProduction:false}In my last article, I have explained in detail how angular dependency injection works and how you can inject your services manually. If you want to read about it, you can read it here.
I hope you have read the above article and now you know how we inject anything in angular dependency injection. So let’s take that concept and implement it in our scenario.
We need two things to register our configuration object in angular dependency injection they are
- ) InjectionToken
- ) Factory
So let’s create them. We will start by creating injection token first.
import { Component,InjectionToken } from '@angular/core';export const configInjectionTokken = new InjectionToken<any>('CONFIG_TOKEN');The other will be a factory which will be a function returning the object.
export const configurationFactory=()=>{ return ConfigurationObject;}Let’s use this factory and token in the providers array at our component level so n our appcomponent e will make these changes.
@Component({ selector: 'my-app', templateUrl: './app.component.html', styleUrls: [ './app.component.css' ], providers:[{ provide:configInjectionTokken, useFactory:configurationFactory }]})
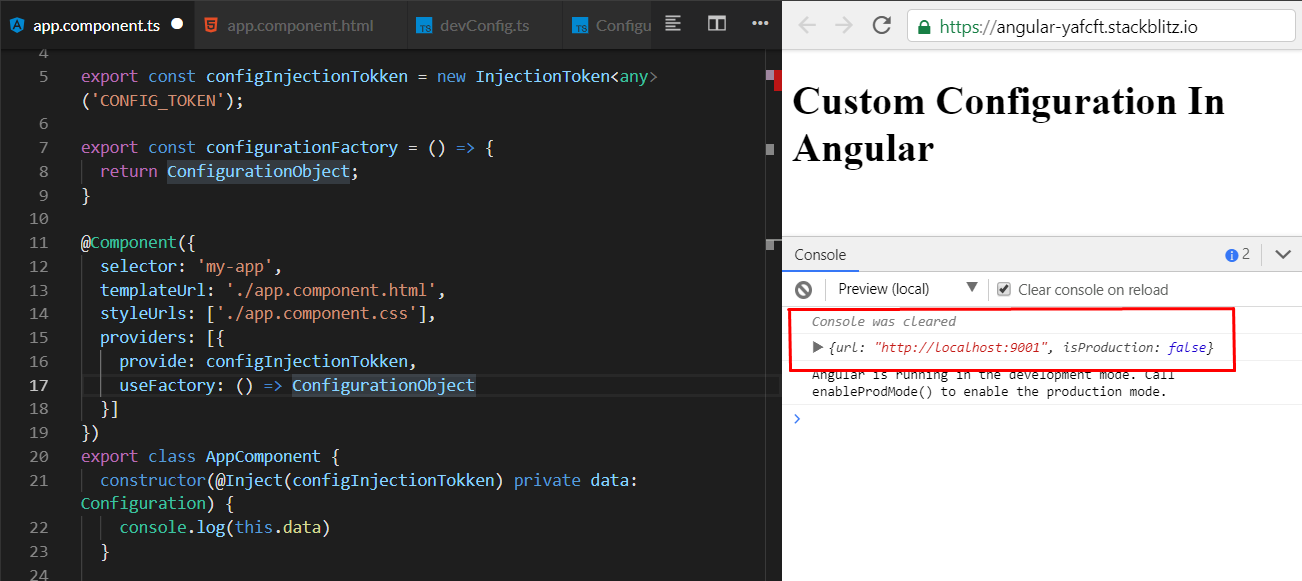
Now let’s ask for this object from the angular framework in-app component with injection token,
@Component({ selector: 'my-app', templateUrl: './app.component.html', styleUrls: [ './app.component.css' ], providers:[{ provide:configInjectionTokken, useFactory:configurationFactory }]})export class AppComponent { name = 'Angular';constructor(@Inject(configInjectionTokken) private data:Configuration){ console.log(this.data) }}
and finally, we will have the result as follow.
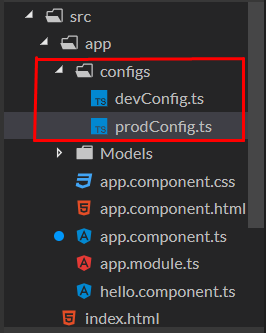
let’s add one more file and have in this kind of structure
We have two different data files based on the environment.
One is for development, and one is for production.
The surprising thing is that if we use separate files based on the mode, we don’t have to make any changes in our code.
We have to make a small change in our angular.json file.
It has a property named configurations, and under that production and under that file replacement it’s an array of objects which has two properties.
So as the name suggests our code will look like this
"configurations": { "production": { "fileReplacements": [ { "replace": "src/app/configs/devConfig.ts", "with": "src/app/configs/prodConfig.ts" }], }, // other properties will come here}So now you will have different values based on your environment
Thanks for taking the time to read this let me know if it is helpful
How environment file works in angular in detail was originally published in Hacker Noon on Medium, where people are continuing the conversation by highlighting and responding to this story.
Disclaimer
The views and opinions expressed in this article are solely those of the authors and do not reflect the views of Bitcoin Insider. Every investment and trading move involves risk - this is especially true for cryptocurrencies given their volatility. We strongly advise our readers to conduct their own research when making a decision.