Latest news about Bitcoin and all cryptocurrencies. Your daily crypto news habit.

This article will brief you about the CSS Box Model.
What is The Box Model?
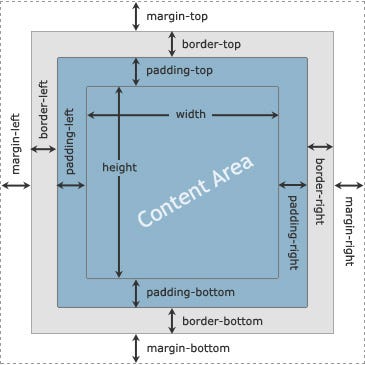
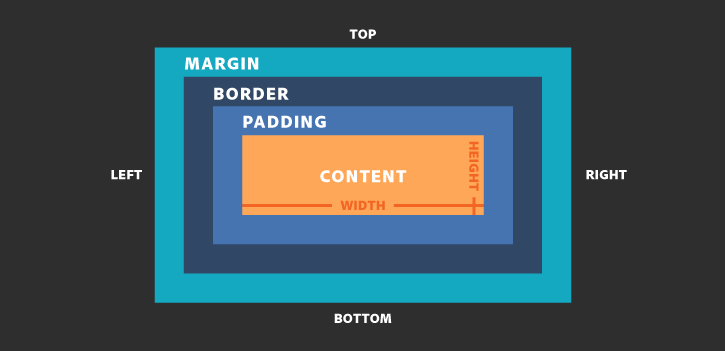
Every element in the HTML document comprised of one or more rectangular boxes. CSS box model describes how these rectangular boxes are laid out on a web page. The Box Model describes how the padding, border, and margin are added to the content to create this rectangle. In other words, we can say that every box has a content area and an optional surrounding margin, padding, and border.
- The innermost rectangle is the content box. The width and height of this depend on the element’s content (text, images, videos and any child elements ).
- Then we have the padding box (defined by the padding property). If there is no padding width defined, the padding edge is equal to the content edge.
- Next, the border box (defined by the border property). If there is no border width defined, the border edge is equal to the padding edge.
- The outermost rectangle is the margin box. If there is no margin width defined, the margin edge is equal to the border edge.
Example —
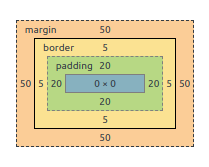
div{ border: 5px solid; margin: 50px; padding: 20px;}This CSS styles all div elements to have a top, right, bottom and left border of 5px in width and a top, right, bottom and left margin of 50px; and a top, right, bottom, and left padding of 20px. Ignoring content, our generated box will look like this:
 What is the height and width of the above element box?
What is the height and width of the above element box?
If your answer is Zero then you are wrong because the height and width are 150px by150px.The space that an element’s box take is calculated like this:
Total Width = width + padding-left + padding-right + border-left + border-right + margin-left + margin-right
eg — total width = 0px + 20px + 20px + 5px + 5px + 50px + 50px = 150px
Total Height = height + padding-top + padding-bottom + border-top + border-bottom + margin-top + margin-bottom
eg — total height = 0px + 20px + 20px + 5px + 5px + 50px + 50px = 150px
box-sizing
The box-sizing property defines how to calculate the total width and height of an element. We can adjust box-sizing property using these two values :
box-sizing: content-box;
By default in the Box Model, the width and height you assign to an element is applied only to the element’s content box. The width and height for an element will not represent its actual width or height on screen as soon as you start adding padding and border styles to the element.eg — If you set an element’s width to 100 pixels, then the element’s content box will be 100 pixels wide, and on adding padding 20px will increase the actual width of the element to 100px + 20px +20px = 140px.
box-sizing: border-box;
It tells the browser to account for any border and padding in the values you specify for an element's width and height. In other words, When you set box-sizing: border-box; on an element, the padding and border of that element no longer increase its width.eg — If you set an element’s width to 100 pixels, that 100 pixels will include any border or padding you added, and the content box will shrink to absorb that extra width.
I hope this article is useful to you. Thanks for reading & Keep Coding !!
The Box Model was originally published in Hacker Noon on Medium, where people are continuing the conversation by highlighting and responding to this story.
Disclaimer
The views and opinions expressed in this article are solely those of the authors and do not reflect the views of Bitcoin Insider. Every investment and trading move involves risk - this is especially true for cryptocurrencies given their volatility. We strongly advise our readers to conduct their own research when making a decision.