Latest news about Bitcoin and all cryptocurrencies. Your daily crypto news habit.

This is an interesting programming challenge that reddit user i7_leaf claims to have received as an interview question.
Preface ⭐
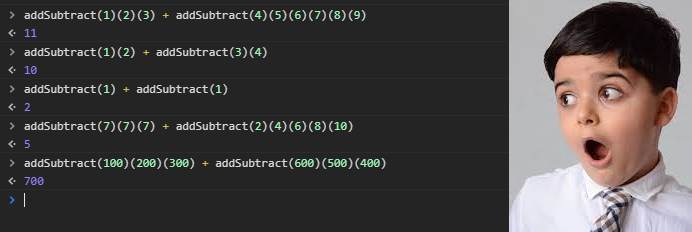
There is one key difference between the original question and what I will cover in this article. The interview question asked the candidate to write a function that executes as follows:
It is worth noting that this curried function does not end in any sort of delimiter, e.g. a terminating method .execute() or empty parameter (). What makes this challenge both difficult and interesting is the lack of signal that “this is the last digit in the sequence.”
I agree with the majority of comments in the discussion thread that the interviewer did not mean to ask this question per se. As postulated, this function cannot exist. It is impossible for addSubtract(1)(2)(3) to both be a primitive (the number 0 in the first example) and a function (that accepts 4 as a parameter in the second example).
That said, this is conceptually possible with a very slight tweak. While the following two statements cannot both be true, the third statement can.
I believe the interviewer was actually testing the candidate’s ability to write a curried function that alternates add and subtract operations, but innocently did not realize the two function examples were mutually exclusive. The scenario in the third statement is such an obscure functionality of JavaScript that I do not support its use as an interview question. It’s a “think outside the box” solution, but not a practical one.
How does it work? 🤔
Any object can be type cast to a string or number using built-in methods.
The use of + in the third example attempts to type cast both sides of the argument to a Number type. If there is no way to type cast to a Number type, it will attempt to typecast to a String type (the same way 'Hello ' + 123 === 'Hello 123'). It is because of our ability to explicitly define how to type cast an object that we are able to solve the problem of addSubtract(1)(2)(3) + addSubtract(1)(2)(3)(4)(5)(6), and it is because of JavaScript lack of type casting when calling the object by itself that it cannot know that addSubtract(1)(2)(3) is the primitive 0. It is, in fact, not the primitive number 0. It is a function, which is why we can both treat it as an object able to be type cast and call it as a function:
When treating an object (or function) as a number, the valueOf method of that object will be called, the return value of which is what is used for the numerical operation. When treating an object as a string, the toString method of that object will be called.
Let’s curry 🍛
That’s really all the introduction you need to solve this problem, so I’ll provide the solution.
I defined the reducer function outside of the main function for readability. You may prefer including it in the function for better encapsulation.
The reducer merely alternates addition and subtraction. Given a running total and a new number, if it’s an even index, add; if it’s an odd index, subtract.
The recursive function f is used to curry parameters. Every function call to f just returns f, allowing you to call it ad nauseum, each time adding the new parameter to the array of numbers that we will add/subtract.
The function f has a valueOf property. When we type cast f to a number, this property will get called. Starting with the first provided number (x), this valueOf property reducers the remaining numbers using the aforementioned alternating operations.
The first call to addSubtract then returns the recursive function f after having created it.
Limitations 🙅
In typical interview fashion, this solution is not perfect. If an interviewer were to grill you about limitations, this has weird behaviors when caching the return value of any of the function calls. Each function call beyond the first call to addSubtract will be using the same array of nums. This may cause unintended behavior.
The nums array is stored inside addTo1. The first call adds 2 to the value. The second call subtracts 2 from the value. This can be resolved by returning a new instance of an array for each function call. The original interview question did not stipulate this as a requirement, so I opted to provide the solution with less code complexity.
Conclusion 🔚
I loved the obscurity of this problem, and users seemed to enjoy my solution. I decided I would share out of love for JavaScript language. If you are an interviewer, do not ask this question during interviews. Make sure your curried examples have the same number of parameters or a terminating method. As a JavaScript expert, I do not believe this is a good interview question for JavaScript comprehension. This knowledge makes for a good puzzle, but not for a better developer. If you are an interviewee, do not expect this during an interview. Ask the interviewer for clarification on the different parameter lengths. It was probably a mistake on their part. (If it wasn’t, at least now you know how to solve it!)
If you have any questions or relevant insight, please leave a comment. It’s quick, it’s easy, and it’s free!
To read more of my columns or contact me, you can find me on LinkedIn and Twitter, or check out my portfolio on CharlesStover.com.
Variable Length Currying in JavaScript was originally published in Hacker Noon on Medium, where people are continuing the conversation by highlighting and responding to this story.
Disclaimer
The views and opinions expressed in this article are solely those of the authors and do not reflect the views of Bitcoin Insider. Every investment and trading move involves risk - this is especially true for cryptocurrencies given their volatility. We strongly advise our readers to conduct their own research when making a decision.