Latest news about Bitcoin and all cryptocurrencies. Your daily crypto news habit.

Introduction of UICollectionView
UICollectionView is a part of UIKit Framework which enables you to add list view in your iOS App. This is highly flexible to meet your custom requirements. You can show list in any fashion i.e. Horizontal columns, Vertical rows, and grid etc.
In this tutorial, we are going to see how we can add a list to ViewController programmatically (We will not use storyboards).
Project setup
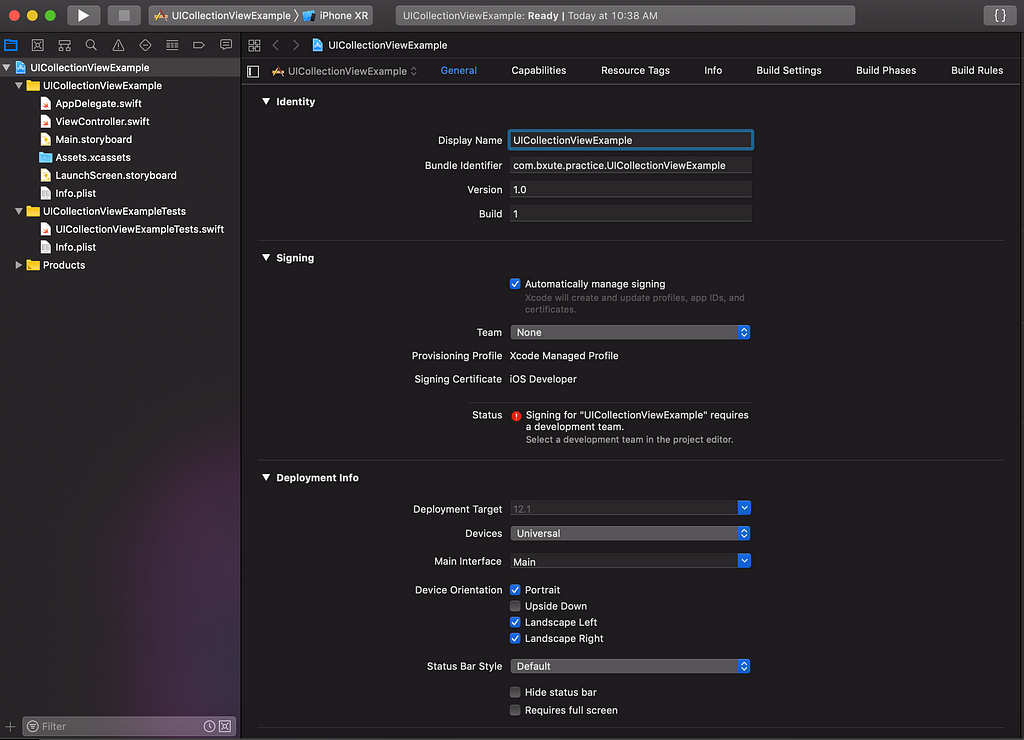
Create a new XCode Project. XCode prepares the project and opens the General Tab
Since we are not going to use Storyboards , we need to do some basic operations.
- Delete Main.storyboard (from project folder)
- Delete LaunchScreen.storyboard (from project folder)
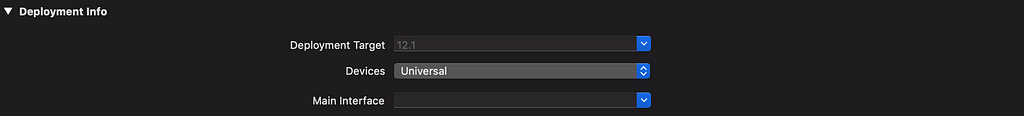
- Clear Main Interface field in Deployment Info section of General tab
If we run the app now, you will get a completely black screen. By default, There is no window in your application. Hence we need to prepare one.
Open your AppDelegate.swift file and navigate to the didFinishLaunchingWithOptions method and add the following code.
Now go to your ViewController and add some background color to ViewController. This will help you identify the right view controller launched.
Run it, and…. we get this
 ViewController with red background
ViewController with red background
Now that we are at our ViewController, we can add UICollectionView to it.
Adding UICollectionView to ViewController (Programmatically)
Add a field in your ViewController and assign it a closure. After this, we need to add it as a subview of our ViewController`s view. Like,
Every view in iOS needs a position on the screen. So it needs a frame or Constraints to place itself.
Now add a helper method that applies constraints to it.
and Call this method in viewDidLoad() after addition of collectionView.
The above method applies constraints on collectionView to take up full screen. This view will be sticking to all the edges of ViewController
To confirm this, we are going to add some background color to our collectionView. Add this line in viewDidLoad() method before adding subview.
collectionView.backgroundColor = UIColor.blue
Run the app and you will get a completely blue(or whatever color you have assigned to it) screen. This shows that your collectionView has inflated fully.
Now we can change its background color to white.
Let`s get some basics before jumping into code.
A CollectionView requires a layout object and a data source to render its content properly.
Layout object provides the layout information of each cell in the list. To be more specific, it provides the frame of each cell in collectionView. The frame is of type CGRect. Hence each cell has x-origin, y-origin, height and width.
We have passed this layout object at the time of CollectionView initialization.
let layout = UICollectionViewFlowLayout()
let cv = UICollectionView(frame: .zero, collectionViewLayout: layout)
Data source is responsible for data supply to it e.g. number of Items in the collection view, cells etc.
Add DataSouce to UICollectionView
Follow the steps:
- Add collectionView.dataSource = self at the bottom of viewDidLoad()
- Make your ViewController confirm to UICollectionViewDataSource and UICollectionViewDelegateFlowLayout protocol
- After adding protocols, your Xcode will throw an error and force you to add some method stubs. So expand the error and click the fix button. It will add the 2 stubs ( numberOfItemsInSection and cellForItemAt) to your Controller file.
4. Return some count of cells from numberOfItemsInSection method
5. Register a dummy cell in viewDidLoad() . Each cell in collectionView is a child of UICollectionViewCell . CollectionView requires the cell registration with an identifier.
6. Return a cell from cellForItemAt method. In the previous step, we registered a cell. Now you need to dequeue the cell using the same identifier and return it. (There is no background color of the cell by default, so we need to set one to see it on screen).
Your controller file should look something like
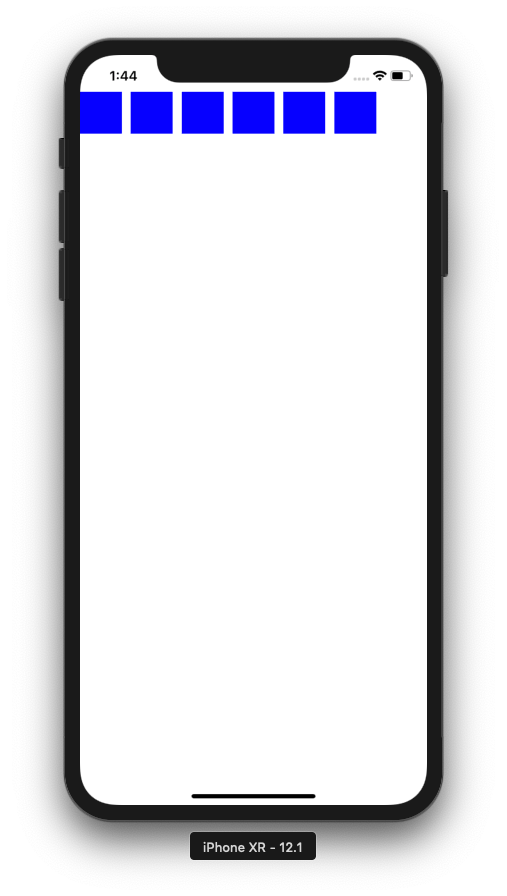
Now run the application, and you will get 6 blue square blocks.
Behind the scenes: Since we know that the layout object provides the layout attributes such as the size of cell and position using the frame. By default, UICollectionViewFlowLayout provides the cell with a dimension of 50x50 and hence you are getting small squared cells.
Now that we want to change the size of the cell, we can do this using sizeForItemAt method of UICollectionViewDelegateFlowLayout . Add the following method to your controller
In addition to that, you need to conform to UICollectionViewDelegate and set the controller as a delegate to collection view like collectionView.delegate = self in viewDidLoad()
Run the app, you will see a list
Now the cells are enlarged. We can change the colors of the cell to look more vibrant.
Let`s add an array of colors and apply the color according to the item`s indexPath.
Now you will get and it looks better now.
Finally, we have a working collection view with colored cells.
You can get the complete source code at https://github.com/bxute/UICollectionViewExample
What`s Next?
Till now we have learned how to add collection view and dummy cells/items to it. You must be wondering about some texts, images or other components in the item of the cell.
Here comes the Customization of UICollectionViewCell . In the next blog, we will learn how to prepare a custom cell with and display some real data on the list.
How to create a list in iOS App? was originally published in Hacker Noon on Medium, where people are continuing the conversation by highlighting and responding to this story.
Disclaimer
The views and opinions expressed in this article are solely those of the authors and do not reflect the views of Bitcoin Insider. Every investment and trading move involves risk - this is especially true for cryptocurrencies given their volatility. We strongly advise our readers to conduct their own research when making a decision.