Latest news about Bitcoin and all cryptocurrencies. Your daily crypto news habit.

Let’s time travel a bit. Imagine you’re a developer back in the mid-2000s. You’re working on building a web application, and you are solving for the desktop Internet browser because it’s the only platform available. It’s easier to keep your server and client codebase integrated and let the framework abstract away the client-server communication.
Fast forward a few years — browsers have now matured to support HTML5 and JavaScript, permitting richer client-side capabilities. At this point in time, the front-end developer emerged. Although developers began to diverge in their roles and responsibilities to keep up with evolving technological advancements, monolithic frameworks such as PHP, Ruby-on-Rails, and ASP.NET continued to dominate the developer ecosphere thanks to their simplicity, cost-effectiveness, and pervasive legacy use.
However, in many ways, these monolithic architectures have become a massive liability now that applications need to support many forms of devices and 3rd-party API connections. Due to these factors, the dependency on monolithic frameworks began to shift in favor of the API-first architecture.
The API-First Approach
To accommodate the emerging trend, a new ‘API-first’ approach was adopted: instead of monolithic, single-tier applications, back-end developers could now build a robust API that a variety of rich native or 3rd party client applications can connect to. Due to its simplicity and elegance, REST became the de facto standard for API implementations in the majority of today’s modern web and mobile applications. Meanwhile, developers began strongly gravitating towards either back-end or front-end with expanding divergence of career paths and technology stacks.
However, REST is not perfect, especially when it comes to complex data-driven applications. It skews the balance of power towards the back-end, leaving front-end developers with a set of rigid, opaque endpoints and at the mercy of their back-end counterparts to implement all data sources required in the client app in a timely manner. Issues like over/under-fetching of data and lack of strong typing make the experience with REST suboptimal for many front-end and mobile development projects.
To address these issues, a new standard called GraphQL was developed by Facebook in 2012 and released to the public in 2015. GraphQL enables a query language for APIs. It has been increasingly adopted by many prominent development teams in companies such as AirBnB, Stripe, GitHub, Pinterest, Shopify, and Intuit.
The GraphQL Takeover
Unlike REST, every GraphQL API provides a schema containing information of input and output types, their fields, and relationships between objects. This allows an API to express rich, connected domain models and define flexible queries and mutations (manipulations on data) that are independent of client-side presentation. GraphQL also requires client-side developers to explicitly define the data to be returned, including querying related objects in the same request, eliminating data over- and under-fetching as well as reducing the number of API calls.
GraphQL Vs. REST
Let’s compare GraphQL and REST using a simple example: building an online blog. When rendering an individual blog article screen we need to show the post’s content, author’s avatar and name, list of comments, and name and avatar of each comment author.
With REST we’d have to program the following API calls:
- GET /articles/:id to get post’s content
- GET /users/:id to get the author’s avatar URL and name
- GET /articles/:id/comments to get the list of comments — hopefully, backend developers incorporated comment author name and avatar. Otherwise, we’ll have to do (4)
- GET /users/:id for each comment to get comment author’s avatar URL and name
Note that the under-fetching (when a single request doesn’t give us all data we need) and over-fetching (e.g. /users/:id call returns more info than we need to display), as well as increased complexity of front-end code, are required to orchestrate a series of dependent API calls.
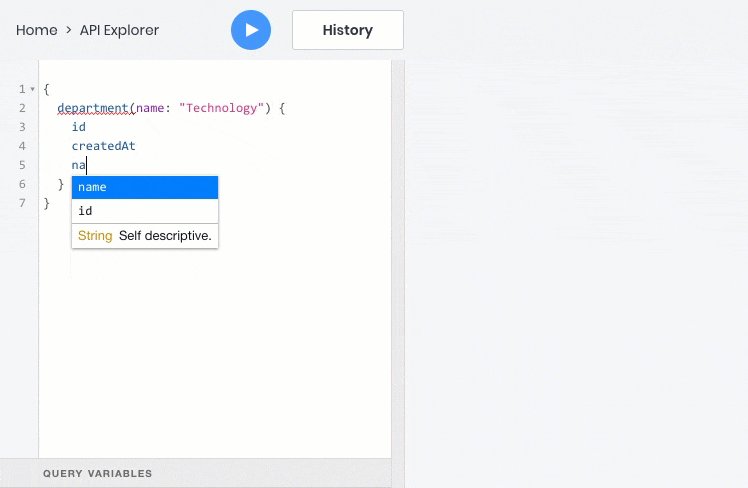
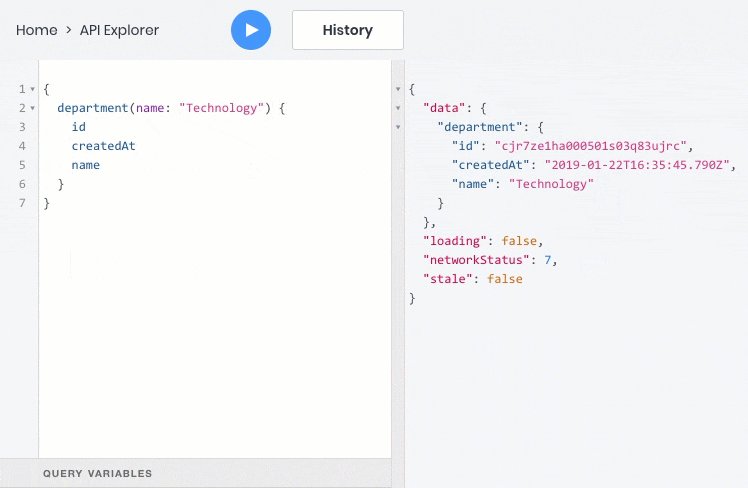
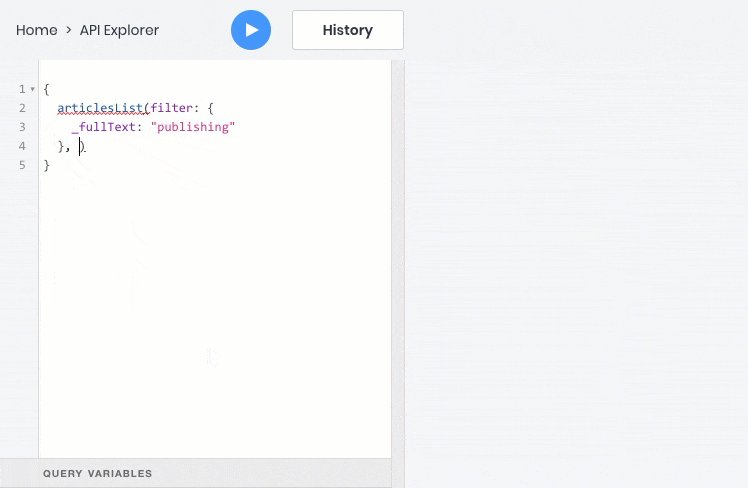
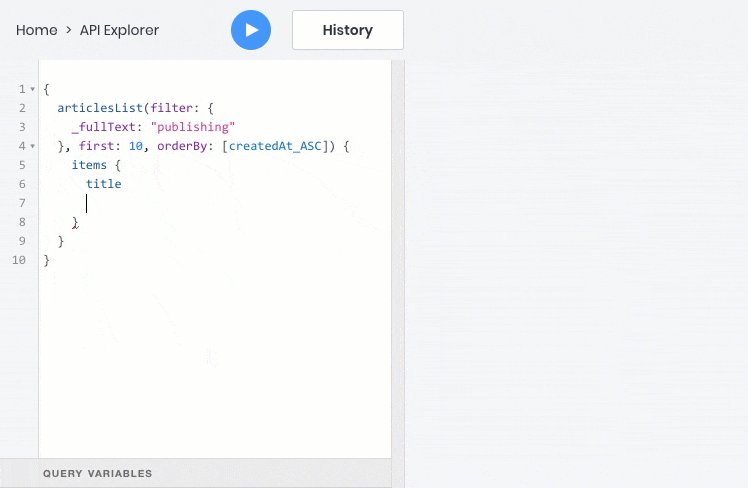
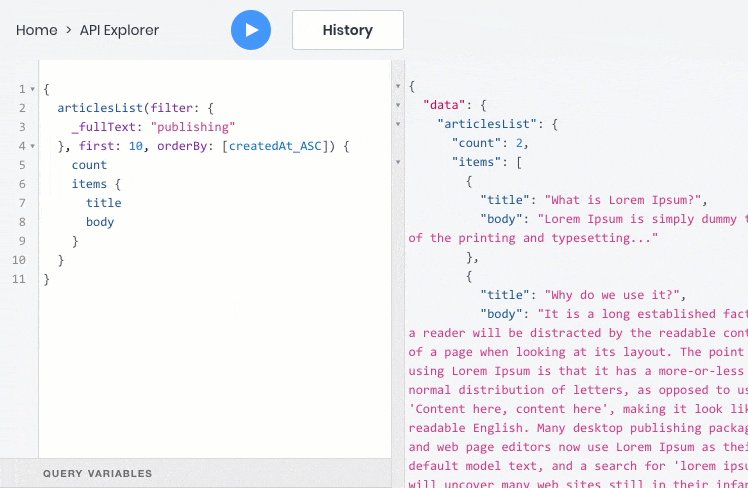
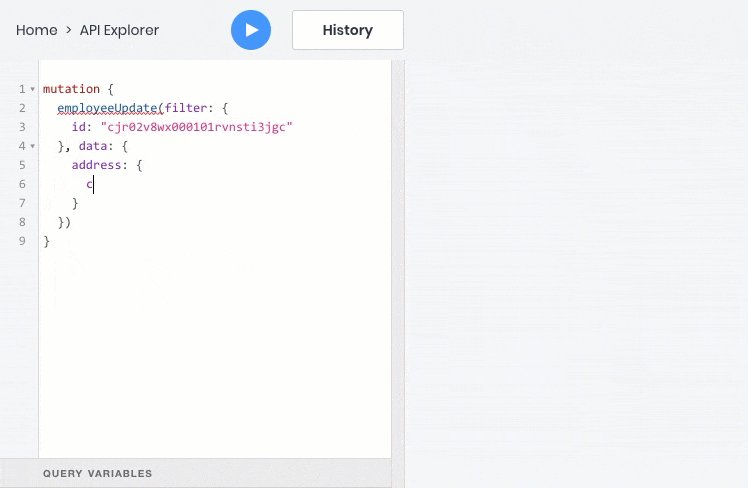
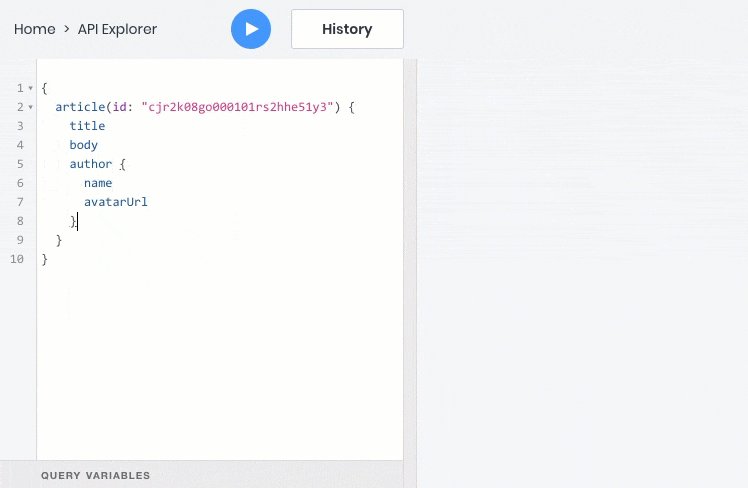
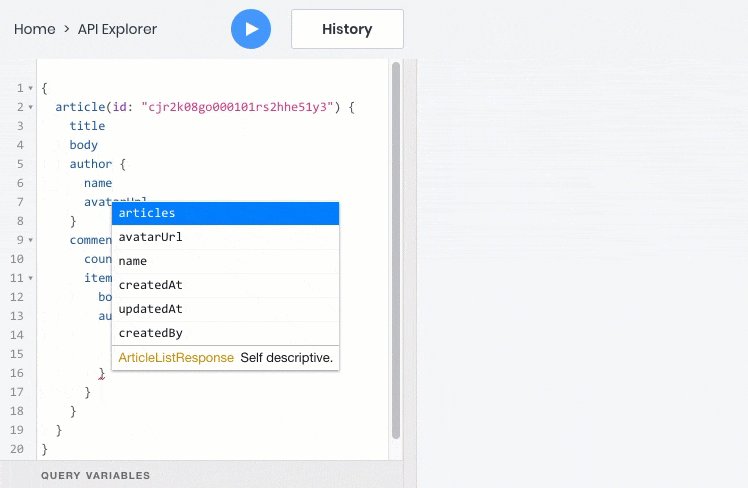
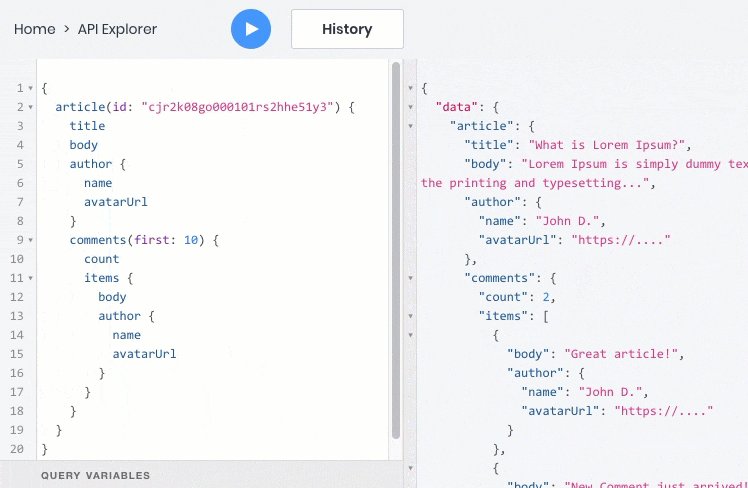
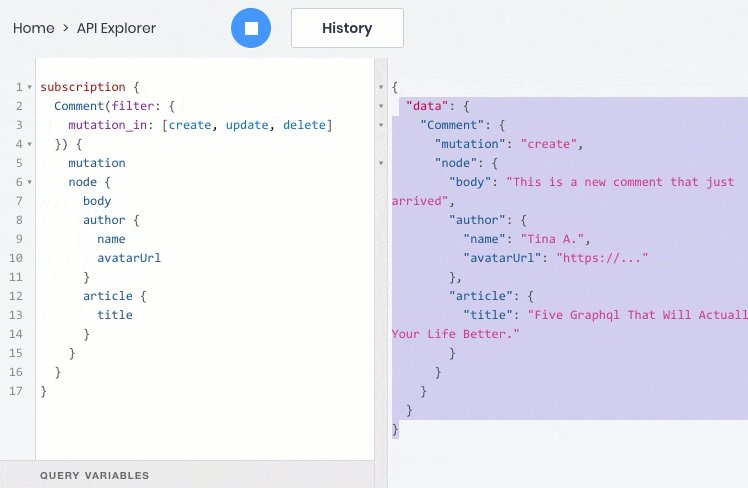
With GraphQL, all information can be received in a single request given that the API developers expressed relationships between posts, users, and comments in the GraphQL API schema. In addition, only requested fields are included in the response, reducing its size. Below is an example of a GraphQL query that gives us all information in a single request:
 GraphQL API allows you to get all data in a single request
GraphQL API allows you to get all data in a single request
Achieving this with REST would require back-end developers to implement a custom API endpoint that returns this information. However, it would have to be done for every similar case and the API requires an update every time a front-end developer needs more fields.
This example illustrates how GraphQL changes the balance of power in favor of front-end developers, giving them the flexibility to query the data they need while allowing back-end developers to implement the API in a way that is representative of the business domain as a whole and not particular client-side views.
Together with a vibrant ecosystem of libraries and tools, this elevates the front-end developer experience to the next level — making GraphQL the preferred way to access and manipulate data across a growing number of development teams. This also streamlines the software development team’s process, significantly reducing the number of inefficient hand-offs between developers, likely resulting in lower development team staffing and costs.
Using GraphQL with 8base
One of the cons of the GraphQL API is that unlike REST, it is not that easy to implement. Exposing business data in a way that is convenient to use in a variety of client applications requires extensive back-end development. Implementing CRUD operations, relationships, filters, sorting, and pagination for each data type is tedious. Data permissions and the ability to attach files to data objects are also necessary, but not easy to build.
8base’s GraphQL API solves this problem automatically by giving front-end and mobile developers tools to configure a powerful GraphQL backend that makes building applications infinitely faster. For each table defined in your workspace, 8base automatically generates the following GraphQL operations:
- Get a single object by id or any unique field
- Get a list of objects based on filters, sorting, pagination and full-text search criteria
- Create, update, delete an object
- Subscribe to real-time data events
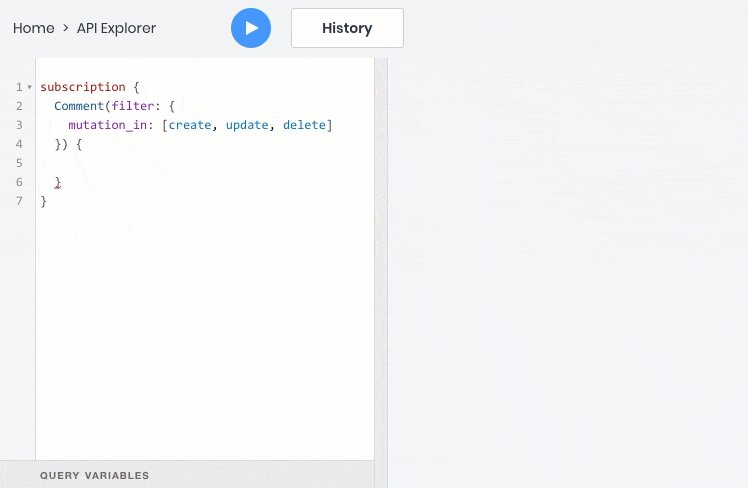
 Subscribe to server-side data events via WebSockets
Subscribe to server-side data events via WebSockets
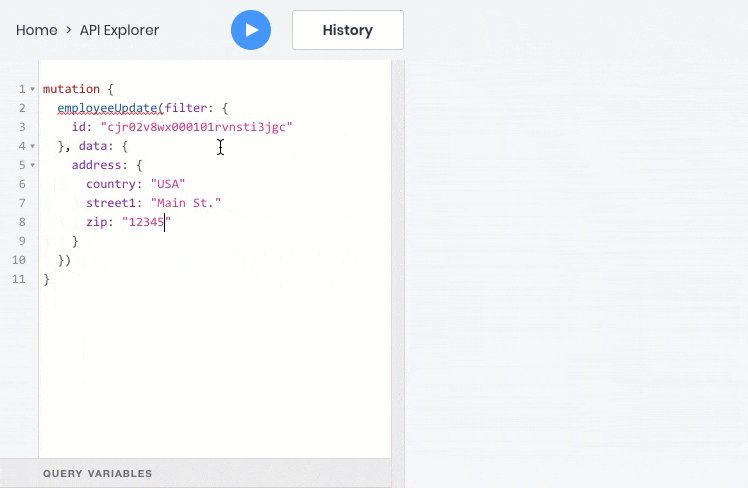
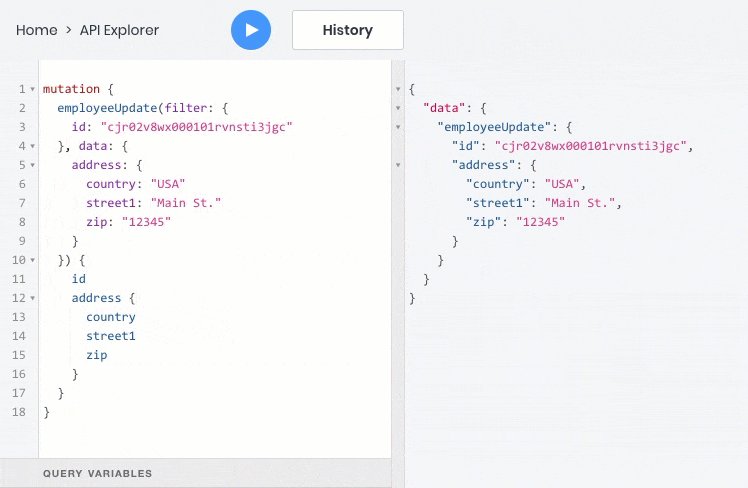
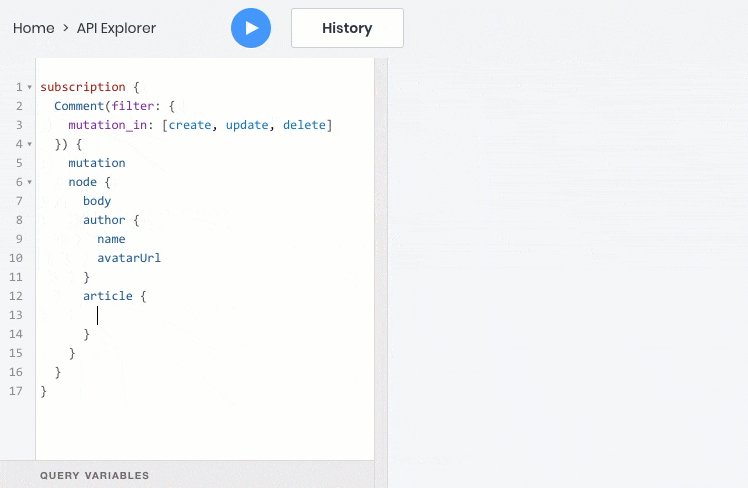
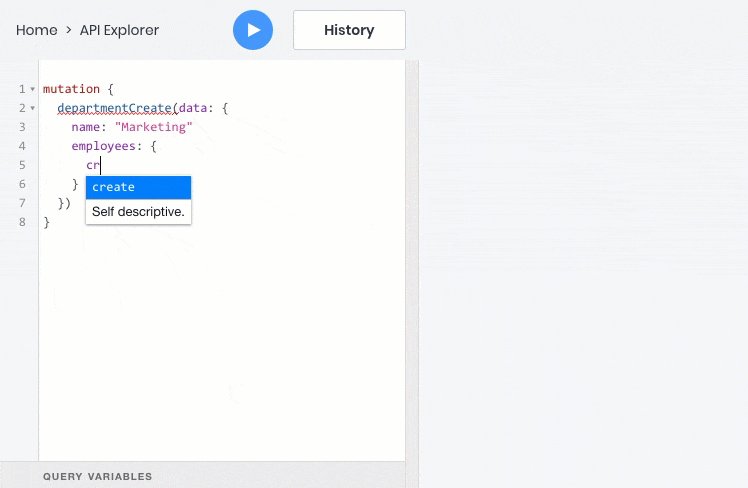
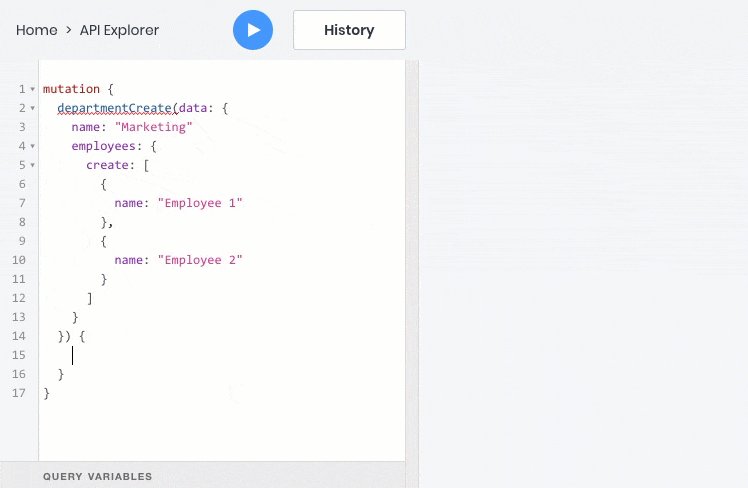
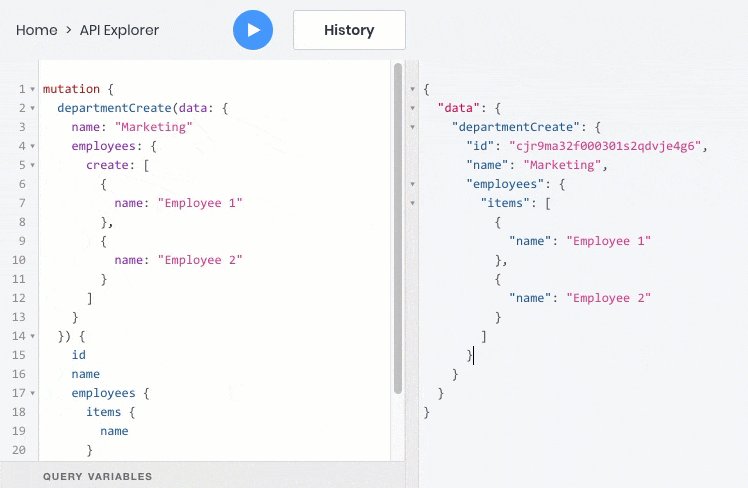
All of these operations work really well with object relationships allowing developers to query, create and update child objects along with their parents:
 Create child objects together with parent
Create child objects together with parent
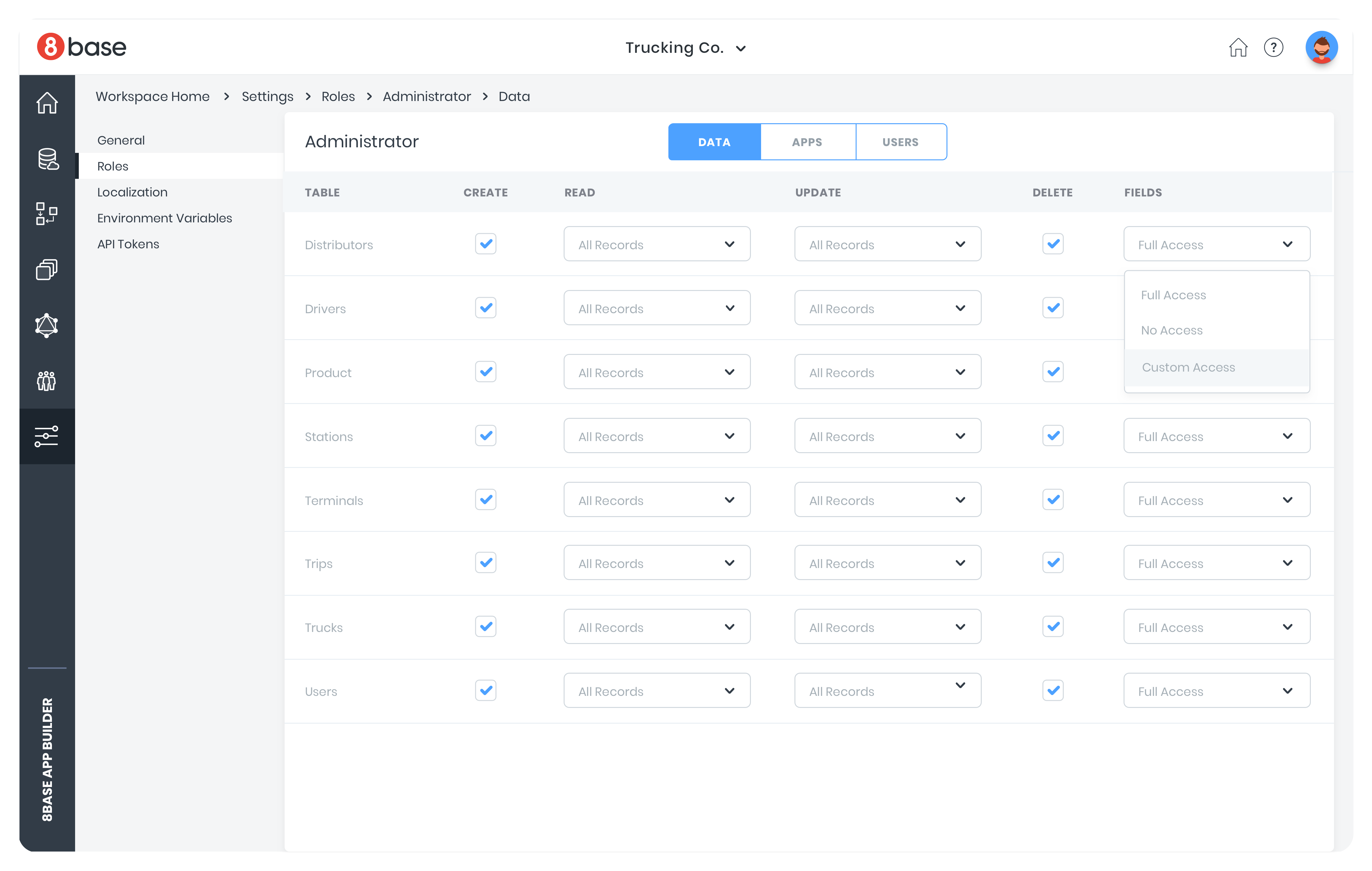
Access to each data table and field can be controlled via role-based security:
 8base Role-Based SecurityWhat About Files?
8base Role-Based SecurityWhat About Files?
Neither GraphQL or REST offer any help when it comes to working with files. Modern apps require developers to store and share files in a permissioned manner as well as linking files to data objects. Amongst other tasks, resizing images, generating thumbnails, and serving them through a Content Distribution Network (CDN) also encounter difficulties.
8base GraphQL API provides native file-management capability that makes it easy to work with files of any type. 8base Data Builder allows users the ability to define a File type field on any table to be able to store and work with files just like regular data. Through a native Filestack integration, 8base offers a variety of tools for working with files and documents: robust client-side file picker, fast content ingestion, image operations, thumbnail generation, in-document search, optical character recognition (OCR), facial recognition and more.
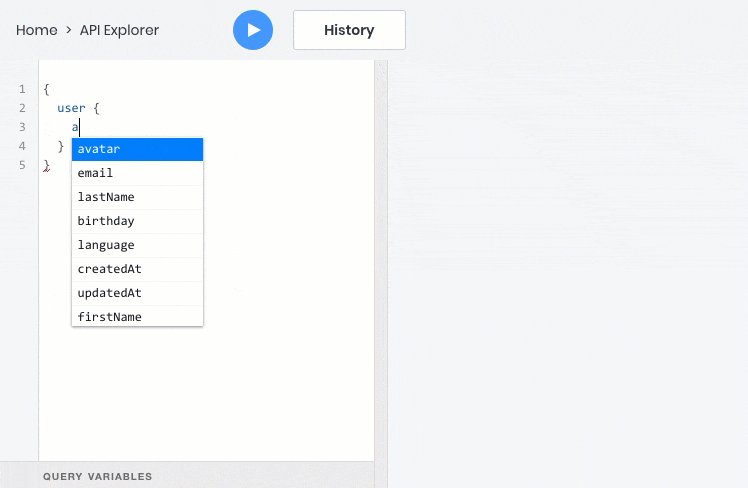
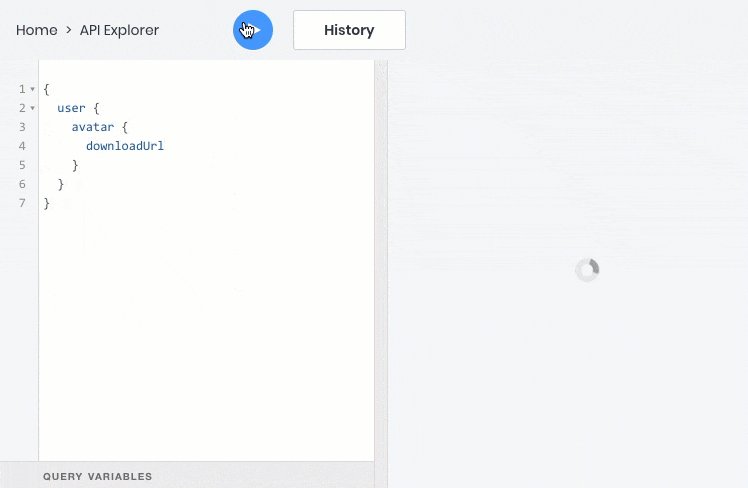
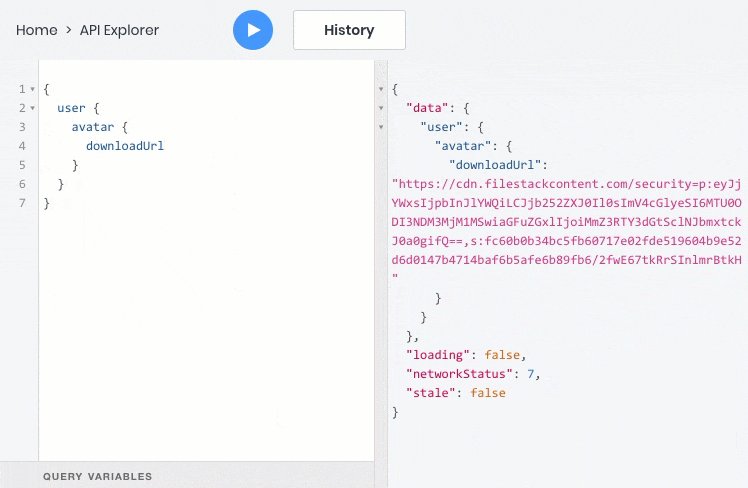
Here’s how you’d query a user avatar information using 8base GraphQL API:
8base gives front-end developers the power to build and run modern web and mobile applications without being dependent on large cross-functional teams of backend developers and DevOps staff. But don’t take our word for it, try it yourself by completing the Quickstart Guide to launch a demo React app in under 10 minutes.
To get started with 8base or simply learn more information, visit www.8base.com, docs.8base.com, follow us on Twitter at @8baseinc, or email us directly at info@8base.com.
Originally published at blog.8base.com on January 24, 2019.
Whether You Love or Hate Facebook, GraphQL is Awesome was originally published in Hacker Noon on Medium, where people are continuing the conversation by highlighting and responding to this story.
Disclaimer
The views and opinions expressed in this article are solely those of the authors and do not reflect the views of Bitcoin Insider. Every investment and trading move involves risk - this is especially true for cryptocurrencies given their volatility. We strongly advise our readers to conduct their own research when making a decision.