Latest news about Bitcoin and all cryptocurrencies. Your daily crypto news habit.
Forward Fax to Email with SendGrid and Node.js
It’s 2019 and you need to receive a fax. What do you do? You could buy a fax machine, hook it up to a phone line and hand out your number. But it’s 2019 not 1979, we’re living in the future, so let’s grab Node.js, pick a couple of APIs and turn that fax into an email instead.
You’re going to need a Twilio account, a SendGrid account and this noise to remind you what you’re missing out on as you build your very own fax-to-email converter.
Receiving a fax
Rather than bulky machinery we’re going to use a Twilio number to receive our incoming faxes. You’re going to need a Twilio number that supports fax to build this app, so log in to your Twilio account. You can buy a new number or you may already have one, just look for this icon to show that it can receive fax:
When you have a number ready to go we’re going to need to set up to receive some web hooks. You might think fax would work the same as messaging, but it’s more like voice calls. We need to respond to two incoming webhooks. For the first one we have two choices: to receive or reject the fax. We can do this with the <Receive> or <Reject> fax TwiML verbs.
Rejecting an incoming fax hangs up the connection and we’re done. Opting to receive an incoming fax means Twilio will answer the incoming call and receive the fax on your behalf. To do this, we need to set a second webhook URL as the action attribute of the <Receive> element that will be requested when the fax has been fully received.
This second webhook is where we’re going to do all the work of downloading the fax as a PDF and sending it as an email. We’ll build this as a Twilio Function using Node.js (though you can do this in any language and host the application yourself).
Downloading the fax
Config
We’re going to use the request npm module to both download the fax PDF file, like my teammate Sam did with media in MMS messages, and also to send it on to the SendGrid API. Open up the Twilio console's Runtime dependencies section and add request version 2.88.0.
While you’re in the config section, create an API key in your SendGrid account (make sure it has permission to send emails) and save it as an environment variable called SENDGRID_API_KEY.
We need two more bits of config before we build our Function. You need an email address to send the fax to, and one to send from too. Add TO_EMAIL_ADDRESS and FROM_EMAIL_ADDRESS to the environment variables.
Make sure you save the config before you move on to the next part.
Writing the Function
Create a new Function and choose the blank template. We’ll start the code off by requiring request and creating the handler function.
const request = require('request');exports.handler = function(context, event, callback) {}The webhook request sends us a URL which describes the location of the PDF file containing the fax. The URL is in the parameter MediaUrl.
We’re going to download that PDF with request. To send it on to the SendGrid API, we're going to need it as a Buffer and we can do that with request by setting the encoding to null.
Add the following to your Function:
exports.handler = function(context, event, callback) { const faxUrl = event.MediaUrl; request.get({ uri: faxUrl, encoding: null }, (error, response, body) => { // body is the PDF file as a Buffer object });}Now we need to build up the request we want to send to the SendGrid API. I explored this before when I built a Function to forward SMS messages as emails. Add the following code within the callback:
request.get({ uri: faxUrl, encoding: null }, (error, response, body) => { const email = { personalizations: [{ to: [{ email: context.TO_EMAIL_ADDRESS }] }], from: { email: context.FROM_EMAIL_ADDRESS }, subject: `New fax from ${event.From}`, content: [ { type: 'text/plain', value: 'Your fax is attached.' } ], attachments: [] }; // more to come }We add to and from email addresses using the environment variables we saved earlier. The subject says that there is a new fax from the number that sent it and the content is a simple message that says there is a fax attachment. Finally we add an array of attachments.
If the fax was downloaded successfully, we’ll add it as an attachment to the email. To do so, we provide it as an object with three keys:
- content: a base64 encoded string from the Buffer of the PDF we downloaded
- filename: created from the fax's Sid identifier
- type: the MIME type of the file which we can get straight from the headers in the response from downloading the fax
request.get({ uri: faxUrl, encoding: null }, (error, response, body) => { const email = { ... }; if (!error && response.statusCode === 200) { email.attachments.push({ content: body.toString('base64'), filename: `${event.FaxSid}.pdf`, type: response.headers['content-type'] }); } // more to come }If there was an error downloading the fax, we skip adding the attachment but we will go on to send the email anyway as a notification.
Now we’ve built up the email, we need to send it to the SendGrid API. We’ll send as JSON, packaging the email object we've created here as the body and adding the API token we created earlier as authorization.
If the response is a success with a 202 status code then we can send an empty TwiML <Response> to Twilio to let it know everything was fine. If there was an error then we pass the error or the body as the first argument to the callback so that our Function logs it as an error.
request.get({ uri: faxUrl, encoding: null }, (error, response, body) => { const email = { ... }; if (!error && response.statusCode == 200) { // add attachment } request.post( { uri: 'https://api.sendgrid.com/v3/mail/send', body: email, auth: { bearer: context.SENDGRID_API_KEY }, json: true }, (error, response, body) => { if (error) { return callback(error); } else { if (response.statusCode === 202) { return callback(null, new Twilio.twiml.VoiceResponse()); } else { return callback(body); } } } ); }That’s all we need to forward the fax on. The full code is below:
const request = require('request');exports.handler = function(context, event, callback) { const faxUrl = event.MediaUrl; request.get({ uri: faxUrl, encoding: null }, (error, response, body) => { const email = { personalizations: [{ to: [{ email: context.TO_EMAIL_ADDRESS }] }], from: { email: context.FROM_EMAIL_ADDRESS }, subject: `New fax from ${event.From}`, content: [ { type: 'text/plain', value: 'Your fax is attached.' } ], attachments: [] }; if (!error && response.statusCode === 200) { email.attachments.push({ content: body.toString('base64'), filename: `${event.FaxSid}.pdf`, type: response.headers['content-type'] }); } request.post( { uri: 'https://api.sendgrid.com/v3/mail/send', body: email, auth: { bearer: context.SENDGRID_API_KEY }, json: true }, (error, response, body) => { if (error) { return callback(error); } else { if (response.statusCode === 202) { return callback(null, new Twilio.twiml.VoiceResponse()); } else { return callback(body); } } } ); });}Give the Function a path and save it.
Putting it all together
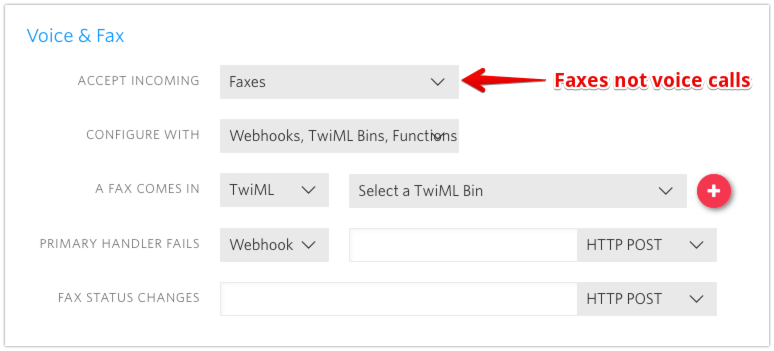
Head back to edit your fax capable number. In the “Voice & Fax” section make sure you are set to accept incoming faxes.
For “A fax comes in” select TwiML and then click the red button to create a new TwiML Bin to receive the incoming fax call. Enter the following TwiML, replacing the action URL with your Function URL:
<?xml version="1.0" encoding="UTF-8"?><Response> <Receive action="FUNCTION_URL" /></Response>
Save the number config and you’re ready to receive your faxes as emails.
Testing it out
As we already established, it’s 2019 and we don’t have a fax machine to test this with. Now, you can either head down to your local library or print shop and ask to borrow theirs, or pop open the Twilio API explorer and send yourself a fax via the API (you can use your existing fax number as both the To and From number here). When sending a fax you need to have a PDF hosted somewhere that Twilio can reach it. If you don't have one, feel free to use our test PDF file here.
Don’t forget to play the authentic sounds of a fax machine as you send it off into the world.
Wait a couple of minutes (faxes take time!) and then check your email.
You should have received your new fax.
Time to celebrate!
No fax machines were harmed in the writing of this post
With the power of a Twilio number, JavaScript, a Twilio Function, a TwiML Bin and the SendGrid API we can now receive faxes direct to our email inbox.
We’ve seen how to use request to download files and then post them directly to the SendGrid API. You could use the same technique to forward incoming MMS messages to your email too.
Did you ever imagine that JavaScript and emails would solve fax? Got any other ideas for the future of classic tech? Drop me a message in the comments below or on Twitter with your other retro-futuristic inventions. Long live faxes in 2019!
Fax icon in the header is courtesy of Emojione version 2.
Originally published at www.twilio.com.
Forward fax to email with SendGrid and Node.js was originally published in Hacker Noon on Medium, where people are continuing the conversation by highlighting and responding to this story.
Disclaimer
The views and opinions expressed in this article are solely those of the authors and do not reflect the views of Bitcoin Insider. Every investment and trading move involves risk - this is especially true for cryptocurrencies given their volatility. We strongly advise our readers to conduct their own research when making a decision.