Latest news about Bitcoin and all cryptocurrencies. Your daily crypto news habit.
 Image credit
Image credit
For the past couple of months, I’ve had chance to research and practice what Flutter is capable of. I’ve read many articles about it, as well as got my hands dirty and built couple of small apps using Flutter. In this article, I want to give you a glimpse of what Flutter is with a list of questions & answers, hoping that you already have at least some of these questions in your mind, and I can answer them.
1. What is Flutter?
Flutter is a open-source cross-platform mobile app development framework which, as Google defines it, “allows you to build beautiful native apps on iOS and Android from a single codebase”. First alpha version was released on May 2017; and after 1.5 years, Flutter got its first stable 1.0 release on December 4th, 2018.
In addition to support for Android and iOS platforms, Flutter will be the main framework for developing applications for Google’s upcoming operating system, Fuchsia. It is currently under development and will possibly and gradually replace Android.
2. What is Dart? And why?
Dart is the object-oriented, garbage-collected programming language that you use to develop Flutter apps. It was also created by Google, but is open-source, so it has community inside and outside Google.
Other than its Google origins, Dart was chosen as the language of Flutter for the following reason: It’s one of very few languages that can be compiled both AOT (ahead-of-time) and JIT (just-in-time).
- JIT compilation is used during app development process since it enables hot reloads (about which I will talk more in next questions) and fast development cycles by compiling code at runtime on the fly.
- AOT compilation is used when you are done with development and ready for release. Code is then compiled AOT to native code, enabling fast startup and performant execution of the app.
Personally, what I’ve experienced about Dart is that it takes only couple of days to get used to it if you are a developer who is already familiar with Java or similar languages. So, if you are an Android developer for instance, the learning curve for this language should be very low for you.
With its clean but flexible syntax, Dart can be identified as a language that includes only the most wanted features of any high level programming language exists.
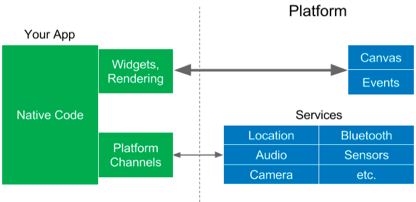
3. How is Flutter native? Interaction of a Flutter app with the platform — Image credit
Interaction of a Flutter app with the platform — Image credit
Flutter uses a graphics engine called Skia to perform all UI rendering on the application side. It means that it doesn’t depend on OEM widgets provided by the platform. It just needs platform’s canvas to draw its own renderings. This ensures predictability and developer’s full control over the widgets and layout.
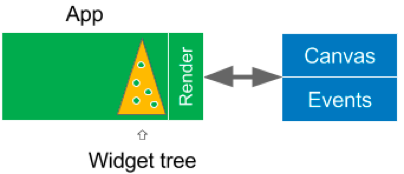
 Flutter’s internal widget tree — Image credit
Flutter’s internal widget tree — Image credit
In addition to that, Flutter keeps its structure as a tree of widgets. By the way, almost everything in Flutter is a widget, which enables you to build your app in the structure of widgets inside widgets. This internal tree stucture allows Skia to render only the widgets that need to be updated, and retrieve unchanged or even moved widgets from cache.
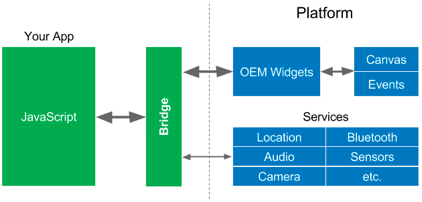
4. What is different from React Native? Interaction of a React Native app with the platform — Image credit
Interaction of a React Native app with the platform — Image credit
React Native utilizes a JavaScript bridge to convert its widgets to OEM widgets. And since it does this conversion (compare & update cycle) constantly, it creates a bottleneck and causes a drop in performance as a result.
While still using the advantages of reactive views, on the contrary, Flutter does not use such bridge to convert its own widgets to OEM widgets as shown in the answer of previous question. Besides fast & smooth UI performance and predictability, as a further advantage of this, what you see on an Android KitKat device will be the same as what you get on Android Pie. This compatibility is obvious because Flutter doesn’t use OEM widgets and isn’t affected by UI/UX changes between different Android version.
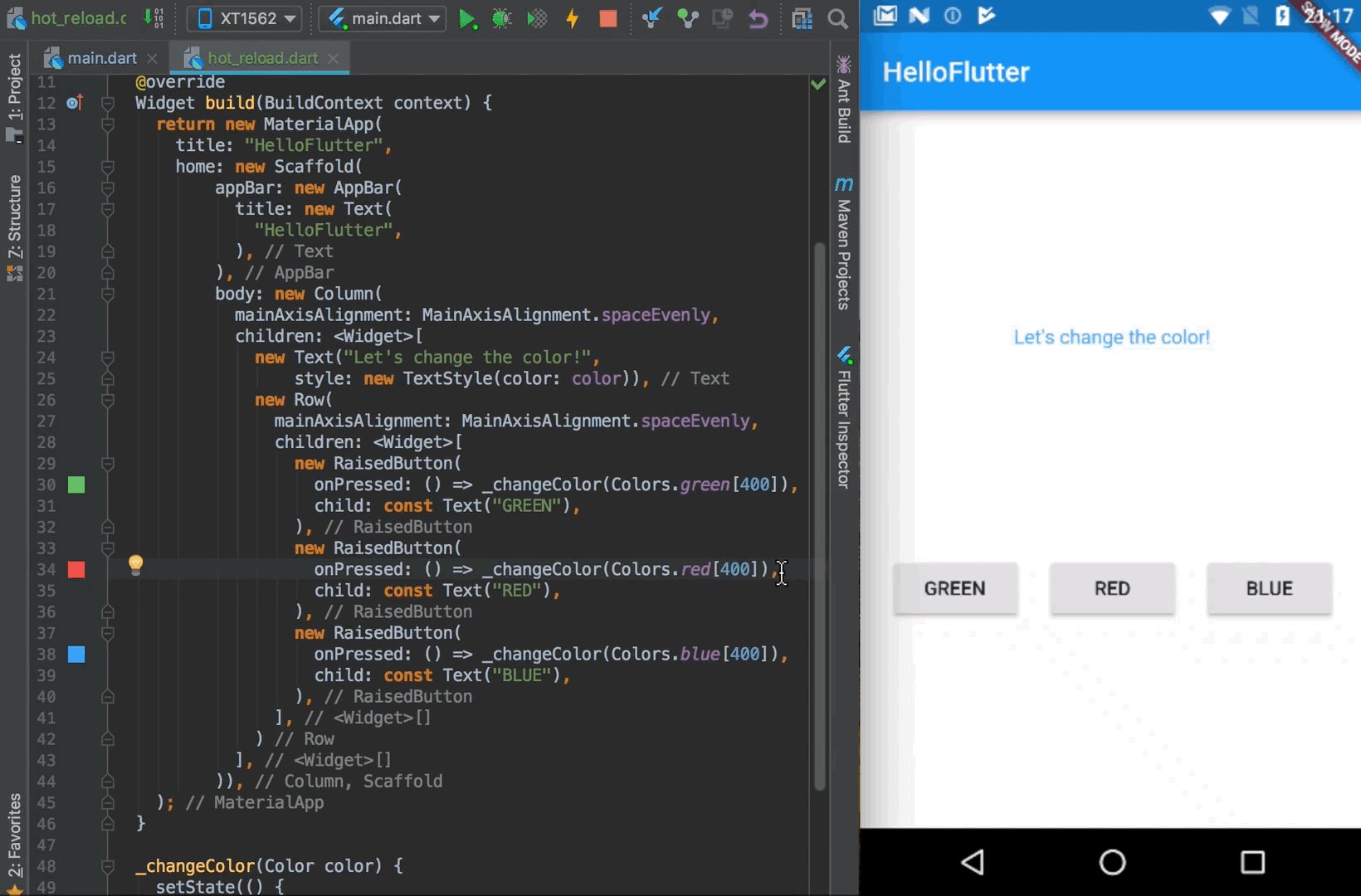
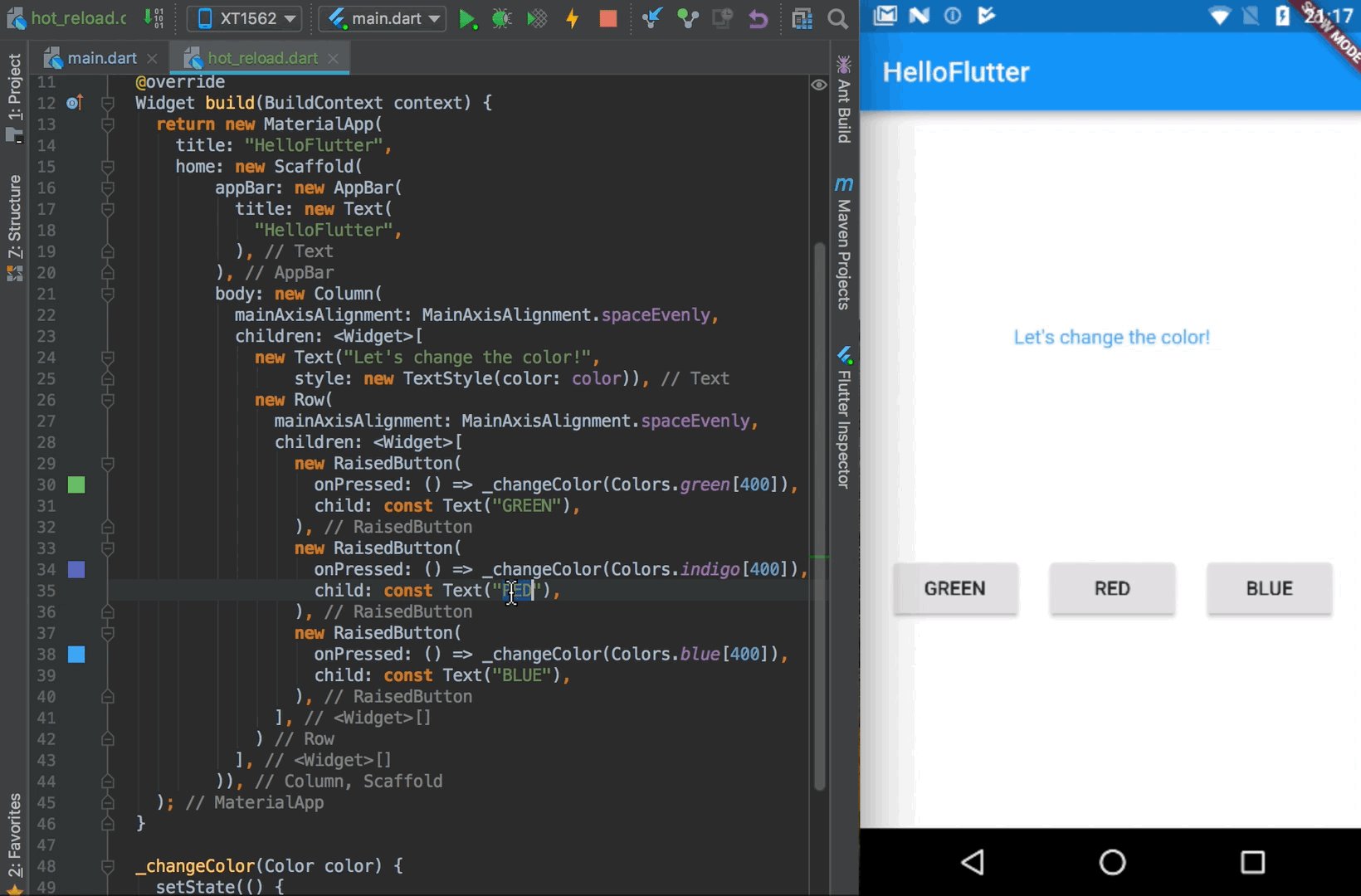
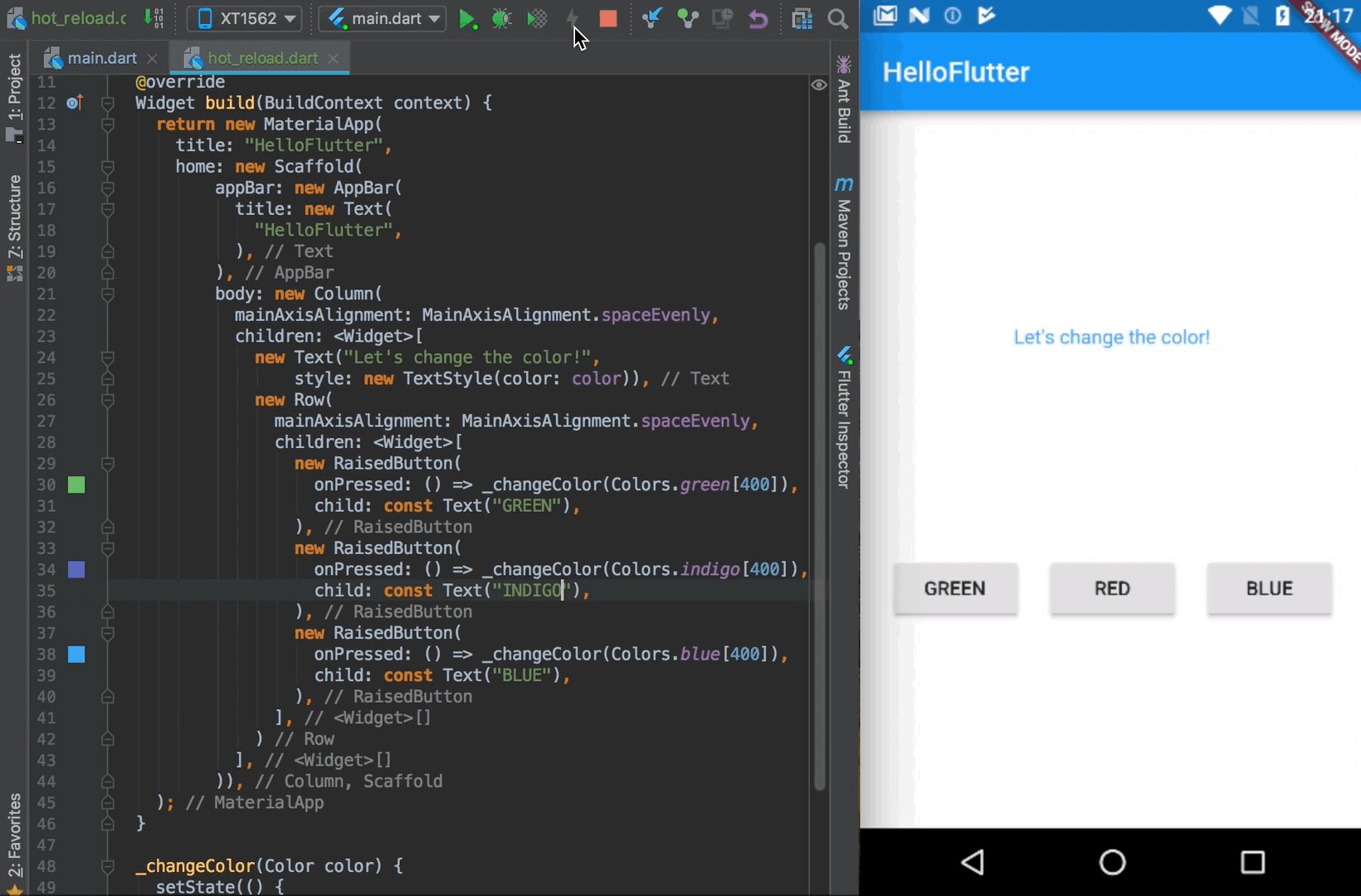
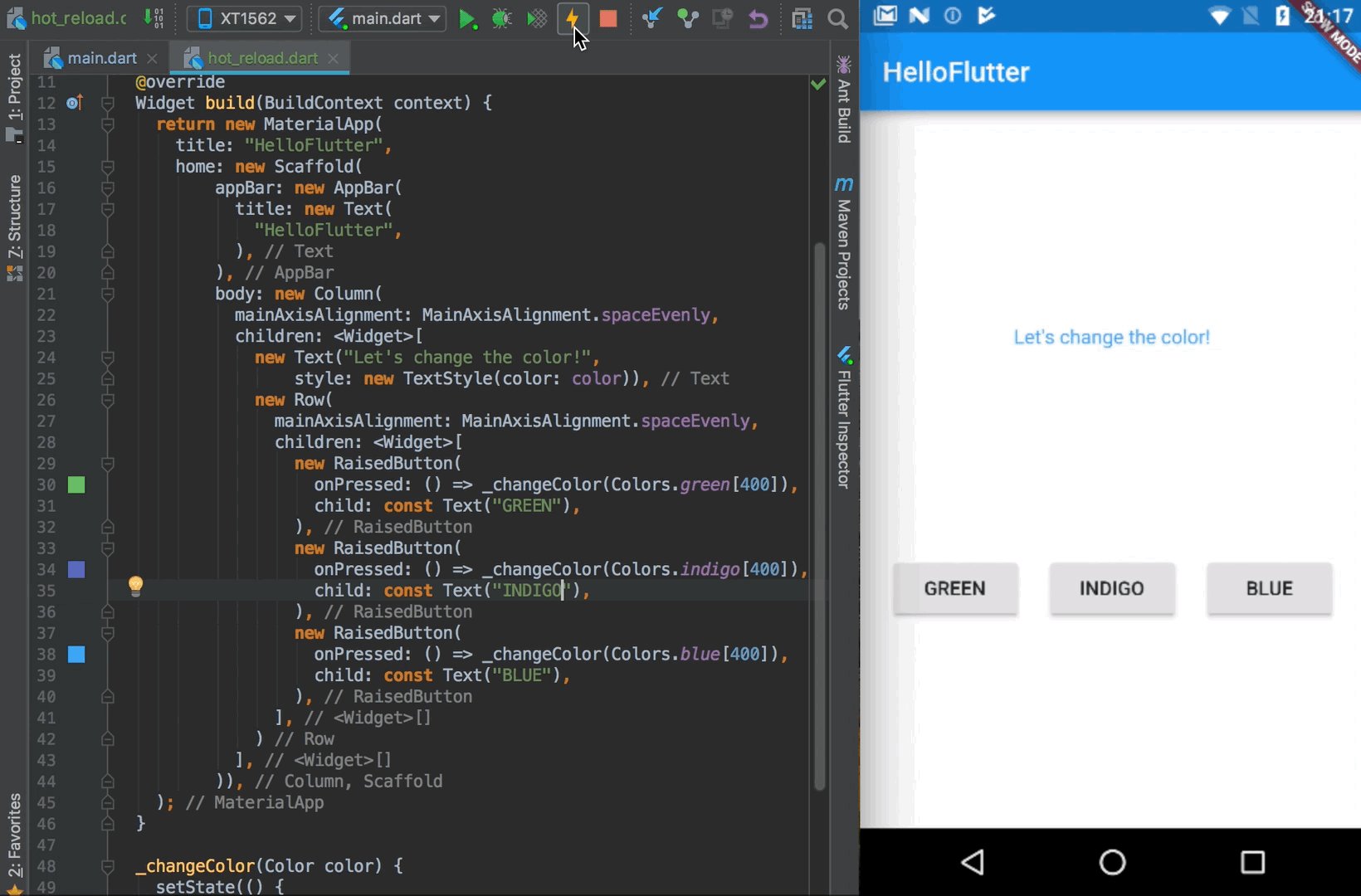
5. No layout preview… is this a problem? Flutter’s hot reload — Image credit
Flutter’s hot reload — Image credit
Not at all!.. Flutter has a feature called “hot reload” which enables you to hot-swap code changes while app is running. It takes subsecond to see the effects of your changes on screen. It’s definitely fast, but also smart since it preserves app’s runtime state between hot reloads. As a result, you get something better and more useful than layout previews.
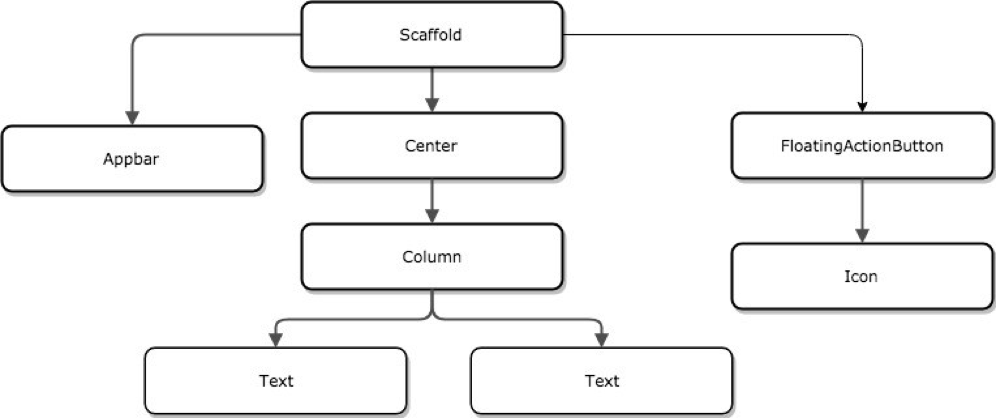
6. What are Flutter widgets? Widget tree of a simple Flutter app — Image credit
Widget tree of a simple Flutter app — Image credit
A Flutter app is considered as a tree of widgets. In the widget tree given above, every node you see is a widget. Even to center a widget on screen, you wrap your widget with Center, which is also a widget itself. So, you build your entire UI by composing smaller widgets to create more complex widgets, even pages, and even hierarchy of pages. This is called “composition over inheritance” principle in object-oriented programming. On the contrary, in Android development for instance, you create your custom views by extending a View type of class.
There are two types of widgets in Flutter:
- StatelessWidget — immutable, meaning that its properties cannot change and should be final.
- StatefulWidget — maintains state that might change during lifetime of the widget. To change the state of a StatefulWidget, setState() should be called. Widget is then redrawn.
7. How various are the widgets supported for both platforms?
The widget set provided by Flutter is extensive, especially for Material components. Based on my hands-on experince, using complex components such as drawers, bottom navigation bars, or tab bars is much easier in Flutter compared to Android development. While you are wandering around the widgets of Flutter, you can encounter very interesting ones such as UserAccountsDrawerHeader. Yes, even this comes as a ready-to-use UI component with Flutter.
For Cupertino (iOS-style) widgets, I can’t say the same extensiveness applies to them. There are enough of them to cover most of the iOS widgets, but not as detailed as Material components. It’s actually not surprising when you consider that Flutter is a Google product. However, I cannot say that this is a serious issue because the widget set is so customizable that you can get whatever look you want by playing with parameters of widgets and placing almost any one of them inside any other.
8. Are there any Flutter apps on app stores?
According to latest numbers that were shared on December 2018 during the Flutter Live event, there are more than 3,000 Flutter apps on Google Play Store with more than 200m users.
The following video is about Alibaba’s 50m+ user Xianyu app that used Flutter to implement some of pages that particularly require high performance in UI:
If you are looking for a more complete application of Flutter, check out the following video which is about the Android and iOS apps (developed using Flutter) of the Broadway musical, Hamilton:
9. So… why flutter?
I, personally, see a lot value in gaining experince in Flutter. It will definitely worth it at some point, especially when Fuchsia starts to emerge. I don’t think it will turn into a some kind of garbage framework that Google would cast aside. However, let’s be more objective and list all points which make Flutter worth consideration as you next mobile app development framework:
- Modern API — designed to solve common needs of today’s app development world and to be customizable
- Performs its own rendering (using Skia) and uses its own widgets — leads to predictability in UI, meaning same UI shared by all versions of Android & iOS
- UIs running at 60 fps — outperforms any other cross-platform framework
- Compiles AOT to native code — fast & smooth app startup and execution
- Code reuse across Android and iOS in high percentages (most of the time higher than 90%)
- Full compilation of a Flutter app takes 25 sec for a project that is built in ~2 min for Android
- Incremental compilation takes subsecond thanks to hot reload feature
- 2x resource bandwidth — one team that works on a single codebase instead of separate teams for Android and iOS
- Open source and backed by Google
10. Is Flutter limited to mobile world only?
No, it is not!.. Althought it’s not an officially supported Google product, you can build desktop apps using Flutter. To see how to achieve that, you can take a glance at the following GitHub repo: Desktop Embedding for Flutter
Furthermore, during the Flutter Live event last December (4th, 2018), it was announced that Flutter will have an officially supported version or a complementary framework for web development, which is called “Hummingbird”.
If you are puzzled about how all these different environment supports are possible, the simple answer is that Flutter is not much dependant on the platform’s resources and what the platform is capable of. It just needs a canvas provided by the platform and does all UI creation and rendering using its own capabilities. That’s what makes Flutter so powerful and portable.
That’s all for this article… I hope I could build up an initial picture of what Flutter is and what it is capable of. If you are already a mobile app developer or want to get into this area but looking for a cross-platform solution, I strongly suggest you to get your hands dirty and start building small applications to try Flutter on your own. You definitely won’t regret it.
Resources:
- Flutter Official Website
- Why Flutter Uses Dart, article by Wm Leler
- What’s Revolutionary about Flutter, article by Wm Leler
- Flutter — 5 reasons why you may love it, article by Paulina Szklarska
- What the F**tter!? Understanding Flutter as an Android Developer, article by Harshit Dwivedi
- Why we chose Flutter and how it’s changed our company for the better, article by Matthew Smith
- Pitching Flutter to your company or client, article by Wm Leler
- The Magic of Flutter, presentation by Tim Messerschmidt
- Announcing Flutter 1.0 (Flutter Live, Keynote Part 1), video by Google Developers
Google’s Flutter in 10 Questions & Answers was originally published in Hacker Noon on Medium, where people are continuing the conversation by highlighting and responding to this story.
Disclaimer
The views and opinions expressed in this article are solely those of the authors and do not reflect the views of Bitcoin Insider. Every investment and trading move involves risk - this is especially true for cryptocurrencies given their volatility. We strongly advise our readers to conduct their own research when making a decision.