Latest news about Bitcoin and all cryptocurrencies. Your daily crypto news habit.

In this tutorial, I’m going to show you how to create a minimalistic but awesome single page app blog using Vue, Vuex, Vuetify, Cosmic JS and deploy it to Netlify. Let’s get started.
TL;DR
Features
- Netlify hosting (plus CDN, Prerendering, Minification, etc..)
- Moderated commenting system (Un-moderated by default)
- Social share buttons
- SEO Meta tags with Vue-Meta
- Integrated content management system via Cosmic JS
Needed improvements
- Static page content connected to Cosmic JS
- Post categories feature
- Gravatar comment integration
- Back/Forward buttons to trigger post view
Prerequisites
You will be required to have Node JS and npm before starting. Make sure you already have them installed. If not you can find them here: https://nodejs.org
Also in order to deploy it you can use Netlify account or Cosmic JS hosting.
Project Structure
Important things to note:~/public/_redirectsThis file is important since it points all your traffic to the index.html file in order for vue-router to handle the requests. To learn more about Netlify redirects visit their docs. You don’t need this file if you’re deploying via Cosmic JS.
~/public/favicon.icoIf you want to customize your favicon you can change this file located within the public directory.
Fork and Clone
First we’ll be forking the Cosmicify repository on github. Afterwards open up command line or terminal and clone it to your project folder on your local machine with this command:
git clone https://github.com//cosmicify.git
Use BitBucket or Gitlab instead?
If you prefer to use a different git provider you can just clone the cosmicify repository and upload it to your desired remote.
Install
In your command line cd into the project root directory that you just cloned and run npm install to download and install all the required dependencies.
Integrate Cosmic JS
In your Cosmic JS account create a new bucket and call it whatever you want.
Download this bucket.json file. And in Settings -> Import / Export Data, select and upload the downloaded file. This will import all the Object Types and placeholder data.
Bucket Structure
Settings
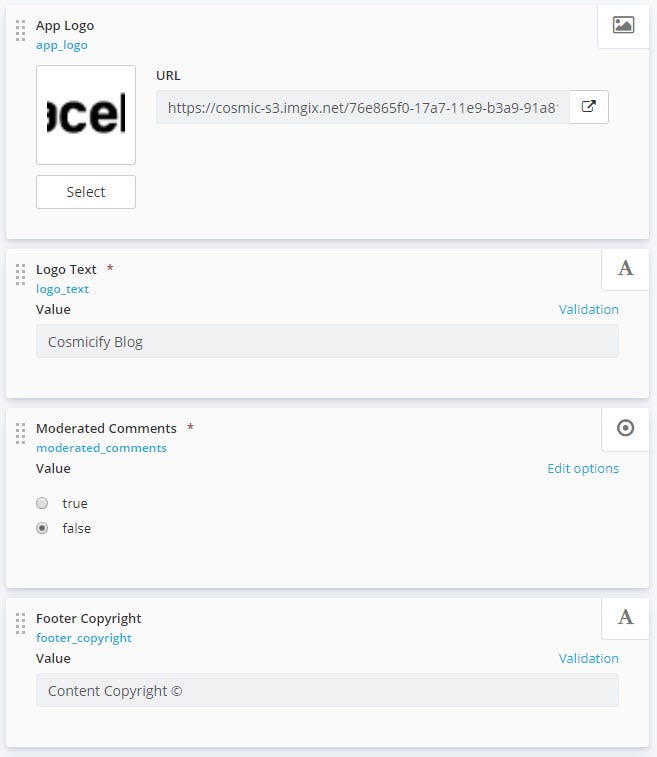
There are a couple settings Objects to allow you to change how your blog acts. The global Object has most of the overall options such as choosing whether your comments require you to approve and publish them. Your blog’s logo in the navbar, or the “Read More” button text.. Meanwhile the Social profiles Object is to set the social network icons in the footer.
These Objects will be all your blog posts/articles.
Profiles
These Objects are for the author that will be posting on the blog. You can change your name, bio and profile picture.
Comments
The Comments Objects are exactly that; Comments, typically created via the site’s new comment form. They collect Name, Email, and the Comment.
Deployment with Netlify
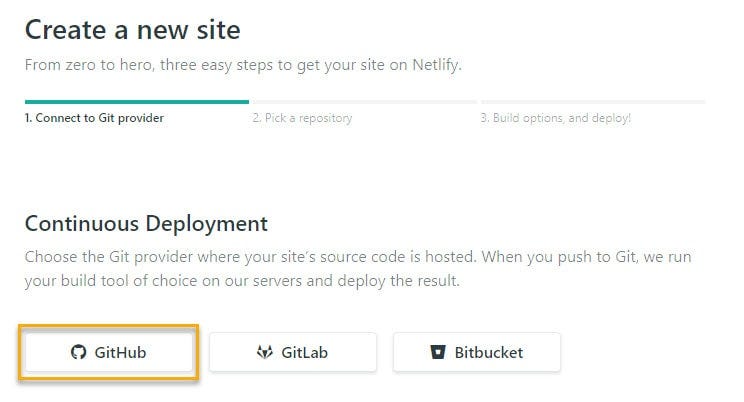
Go to your Netlify dashboard and click “New site from Git”. Choose your git provider (I use github). After you authenticate you can see your list of repositories. Select the one you created for this project you created earlier.
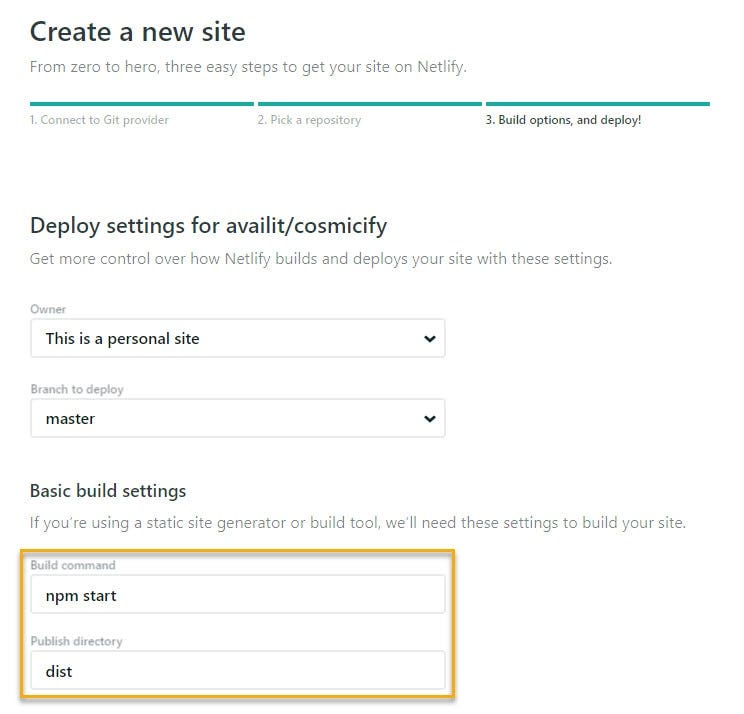
Next it will make you choose a branch, then set some config options for it to run properly.
Set the deploy directory to dist and set the deploy command to npm start
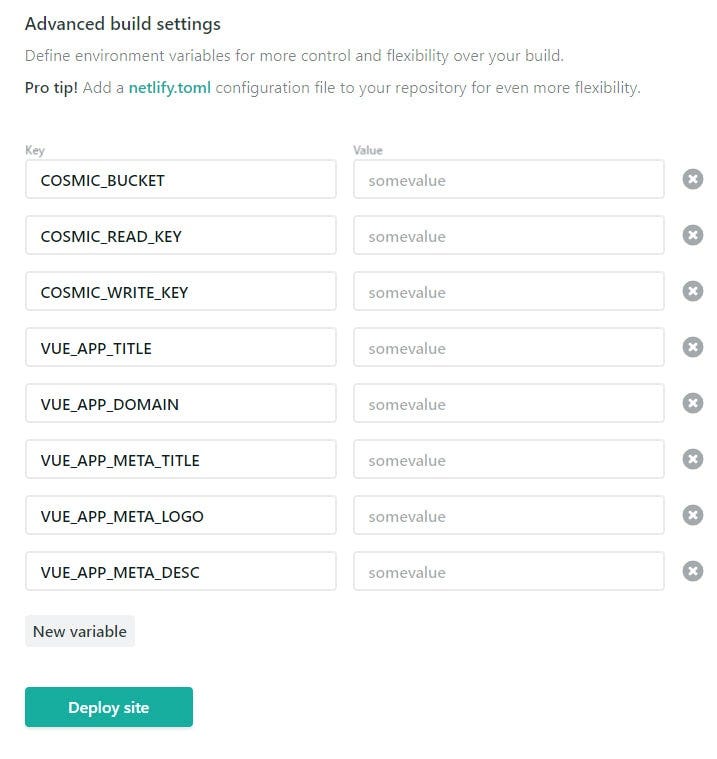
Next you’ll click ‘Show advanced’ in order to set some environment variables.
Using the list below enter the key and values for your app. You need to enter your Bucket slug in the COSMIC_BUCKET variable. The variables with META in the name are used for the SEO tags on the site. The VUE_APP_DOMAIN is required for the article share links to work properly. For the commenting system to work you need your COSMIC_READ_KEY and COSMIC_WRITE_KEY.
Required environment variables for the project:
VUE_APP_TITLECOSMIC_BUCKETCOSMIC_READ_KEYCOSMIC_WRITE_KEYVUE_APP_DOMAINVUE_APP_META_TITLEVUE_APP_META_LOGOVUE_APP_META_DESC
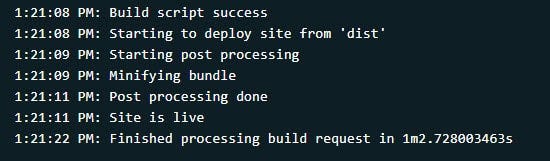
Once everything looks correct you can click “Deploy site” and it will install and build the app in a couple minutes then publish it live on the internet!
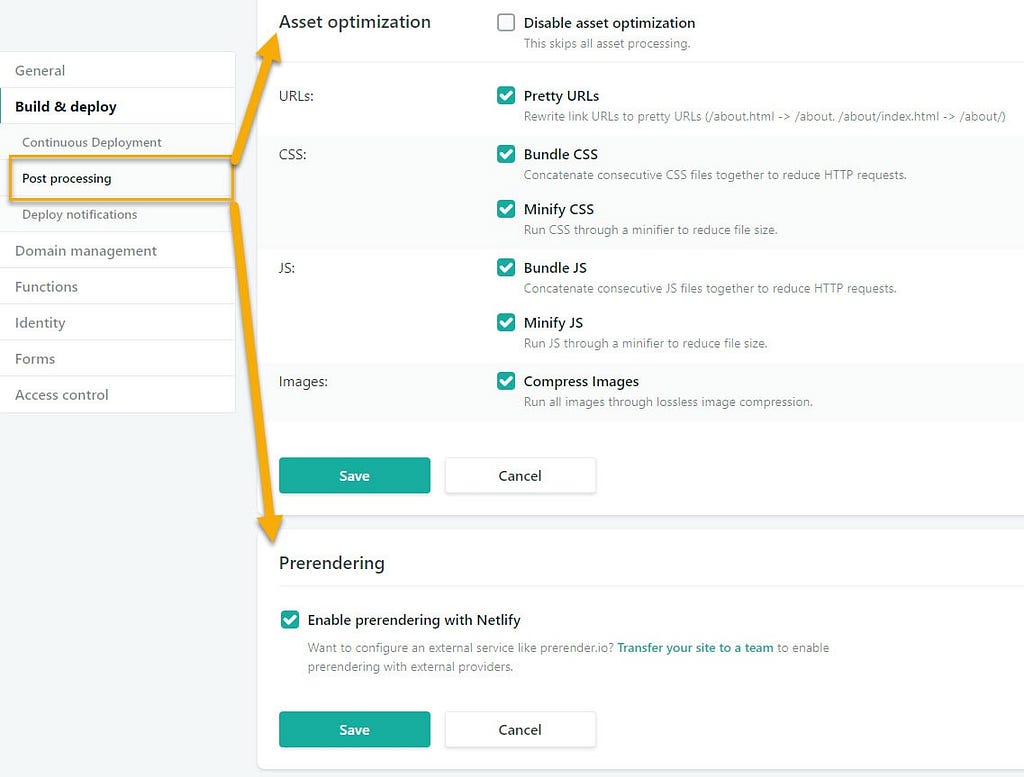
Netlify Post Processing
Netlify offers post processing that runs after your site builds. This is optional but I highly recommend enabling post processing because it enhances your site’s performance and prerendering in order for Googlebot to crawl your blog content.
Conclusion
I built this app for fun and decided to share it with everyone. It is open source under MIT license so feel free to hack it, modify it, or break it for all I care. Build using Vue, Vuex, and Cosmic JS. Oh, and don’t forget Vuetify, the amazing material component library by John Leider and over 200+ open source contributors.
If you have trouble or it’s not working for you let me know in the comments and I’ll do my best to help! Or reach out via twitter @Aaron_Vail
How to deploy a blog using Cosmic JS + Vuetify to Netlify was originally published in Hacker Noon on Medium, where people are continuing the conversation by highlighting and responding to this story.
Disclaimer
The views and opinions expressed in this article are solely those of the authors and do not reflect the views of Bitcoin Insider. Every investment and trading move involves risk - this is especially true for cryptocurrencies given their volatility. We strongly advise our readers to conduct their own research when making a decision.