Latest news about Bitcoin and all cryptocurrencies. Your daily crypto news habit.
Every programmer you’ll ever meet will have a slightly different opinion about what code editor is the best and what configuration is the most productive. Many of us have spent countless hours trying out different extensions for our code editor of choice, configuring settings, switching back and forth between code editors and trying to get the development environment just right for us.
I’ve been an Atom fan for a couple of years, but I switched to VS Code last year and it felt strangely good. I like the performance better, for one, but I also think that VS Code’s marketplace is just as good as Atom’s marketplace. So here are my top extension picks that might help boost your productivity or just make your VS Code experience a little bit better.
Category: debugging
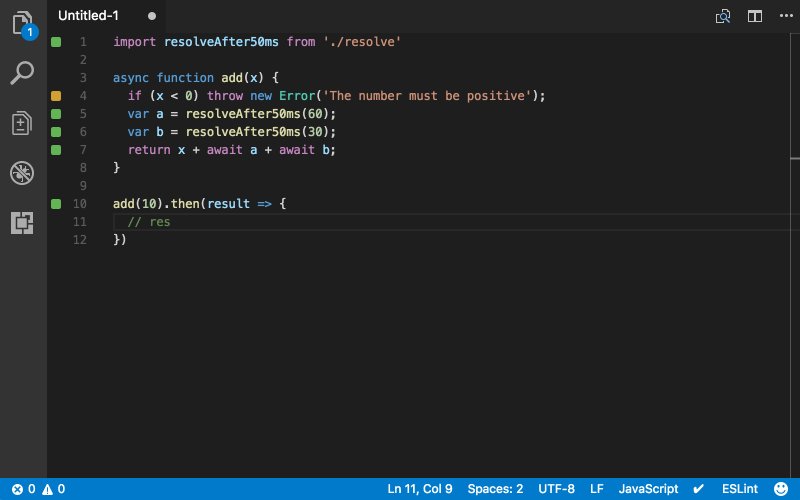
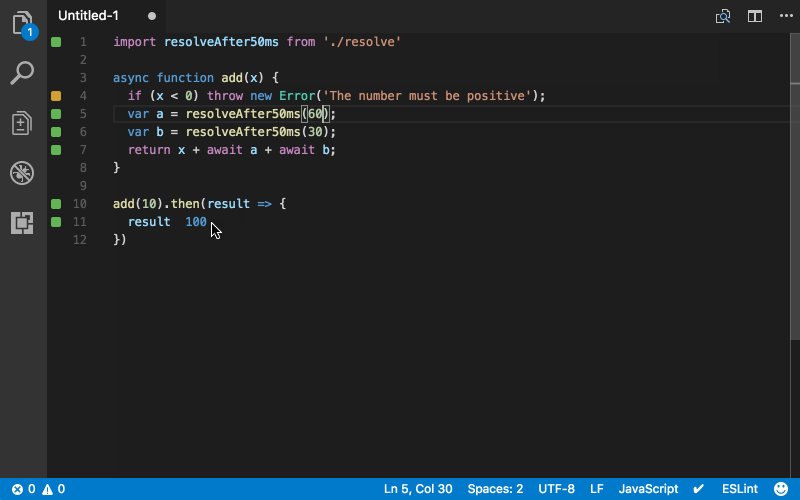
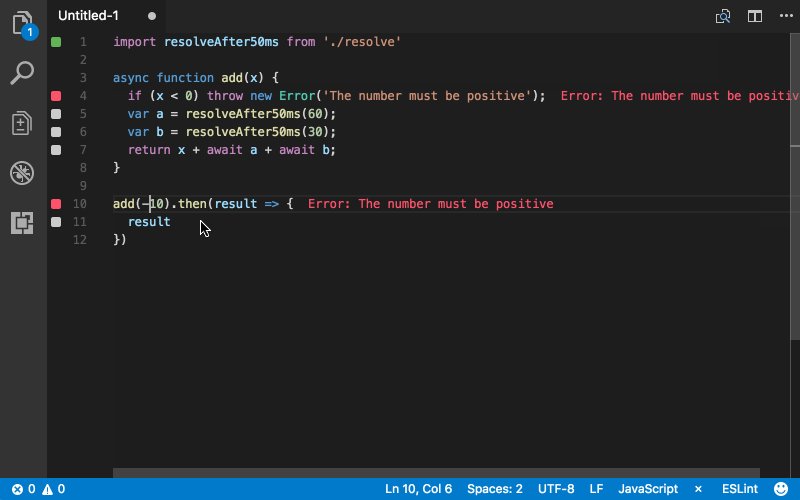
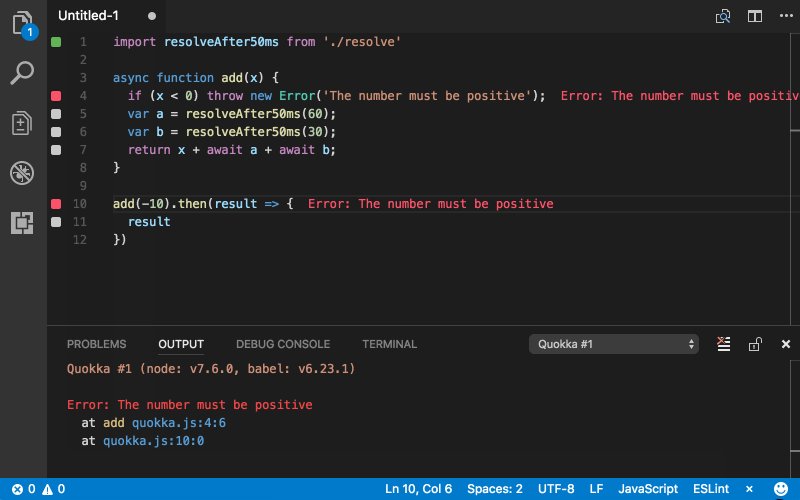
Quokka.js is a playground for JavaScript and TypeScript. It runs your code immediately as you type and displays various execution results in your code editor. While I think Quokka is a really cool tool for debugging, testing and prototyping, it doesn’t seem that essential to me as it can be a distraction from writing proper tests for certain parts of my code, but I still use it from time to time.
Category: font
Fira Code is one of the best programming fonts with ligatures that can help you scan code a lot faster once you get used to it. It takes a couple of steps more than installing an extension to set it up as your editor’s font, but it’s not hard at all. If you want to make your code look a bit better, impress a colleague or just make those comparison operators easier on the eyes, this is definitely worth checking out.
Category: syntax highlighting
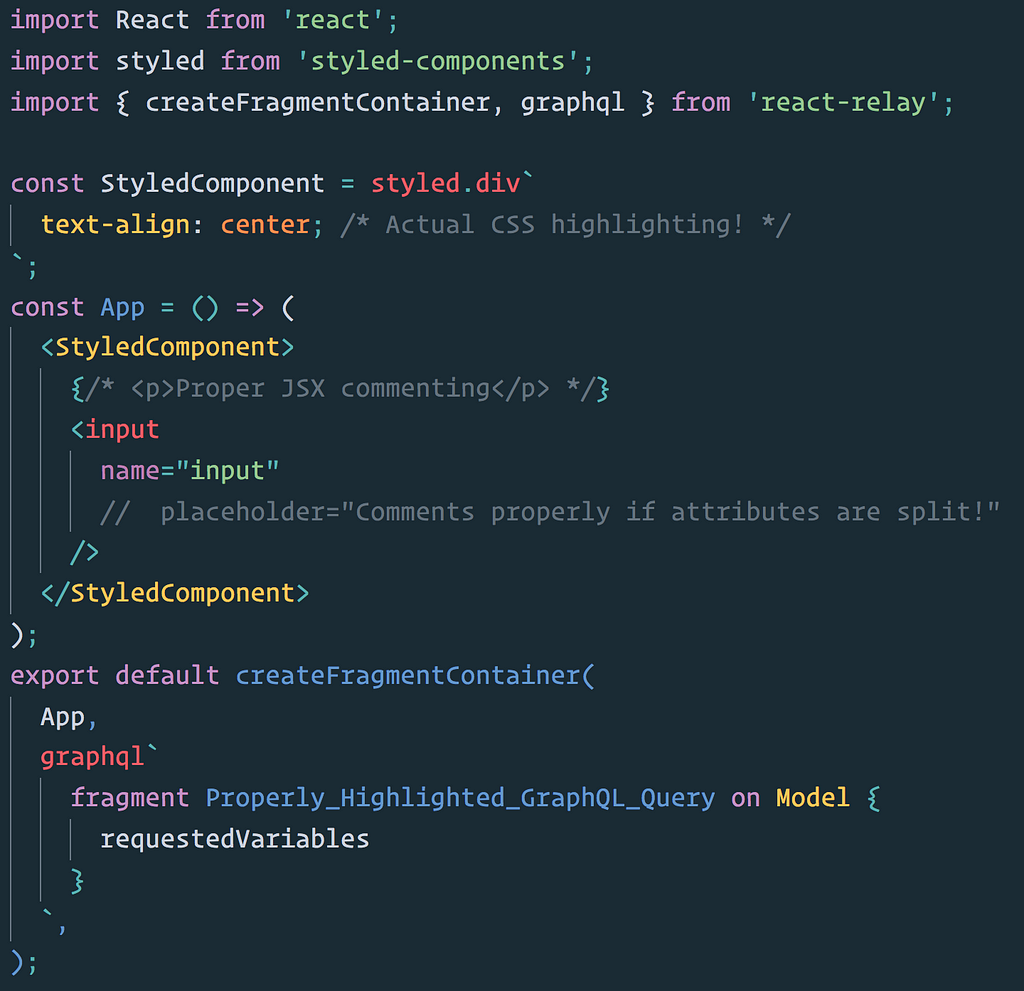
Babel JavaScript feels like something that should have been there in the first place when you install VS Code. It supports ES201x, React and JSX syntax highlighting, which I guess is something most people working with any kind of modern web application would like to have. It might not look like much initially, but it does make a difference in the long run.
Category: testing
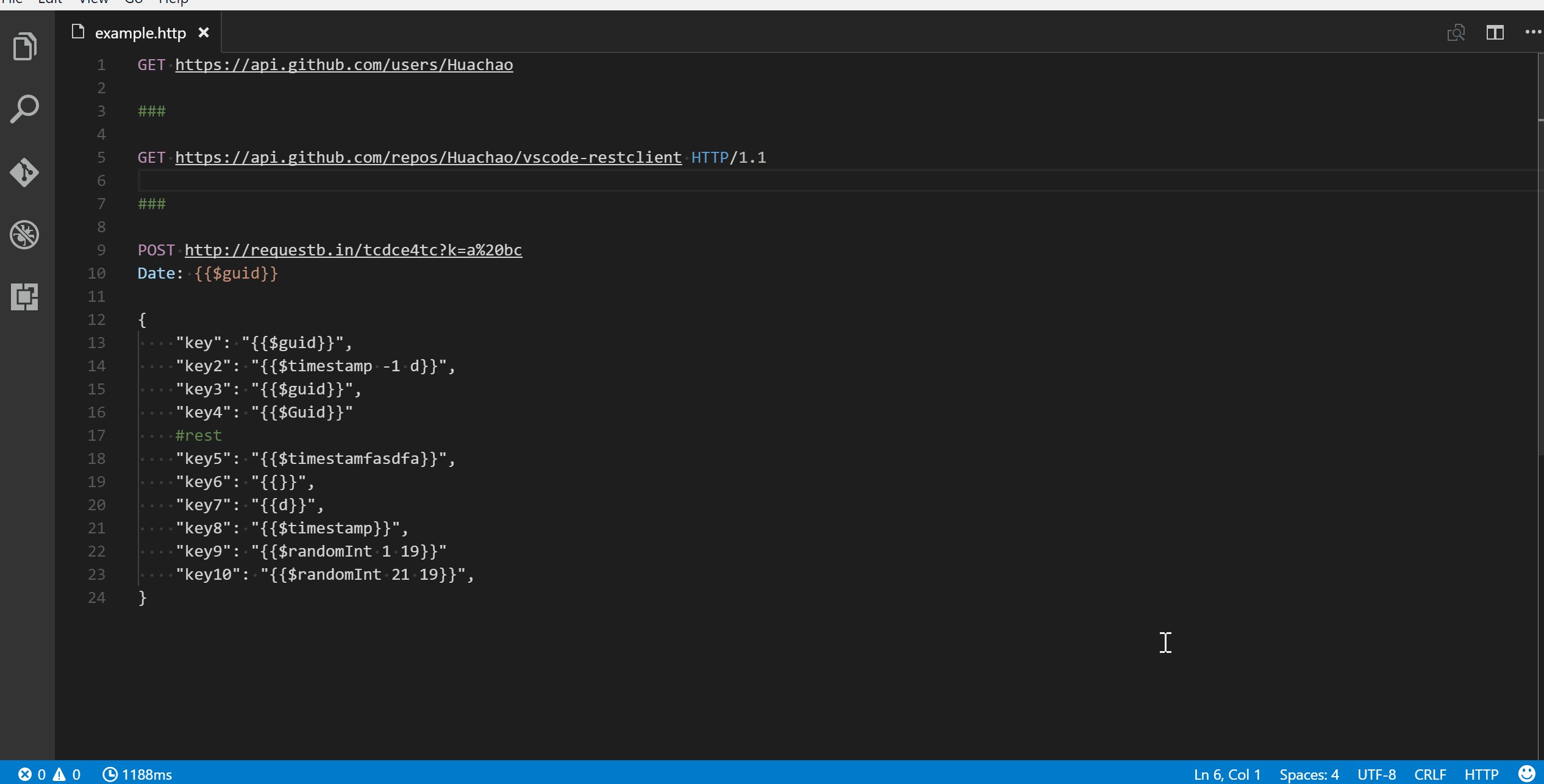
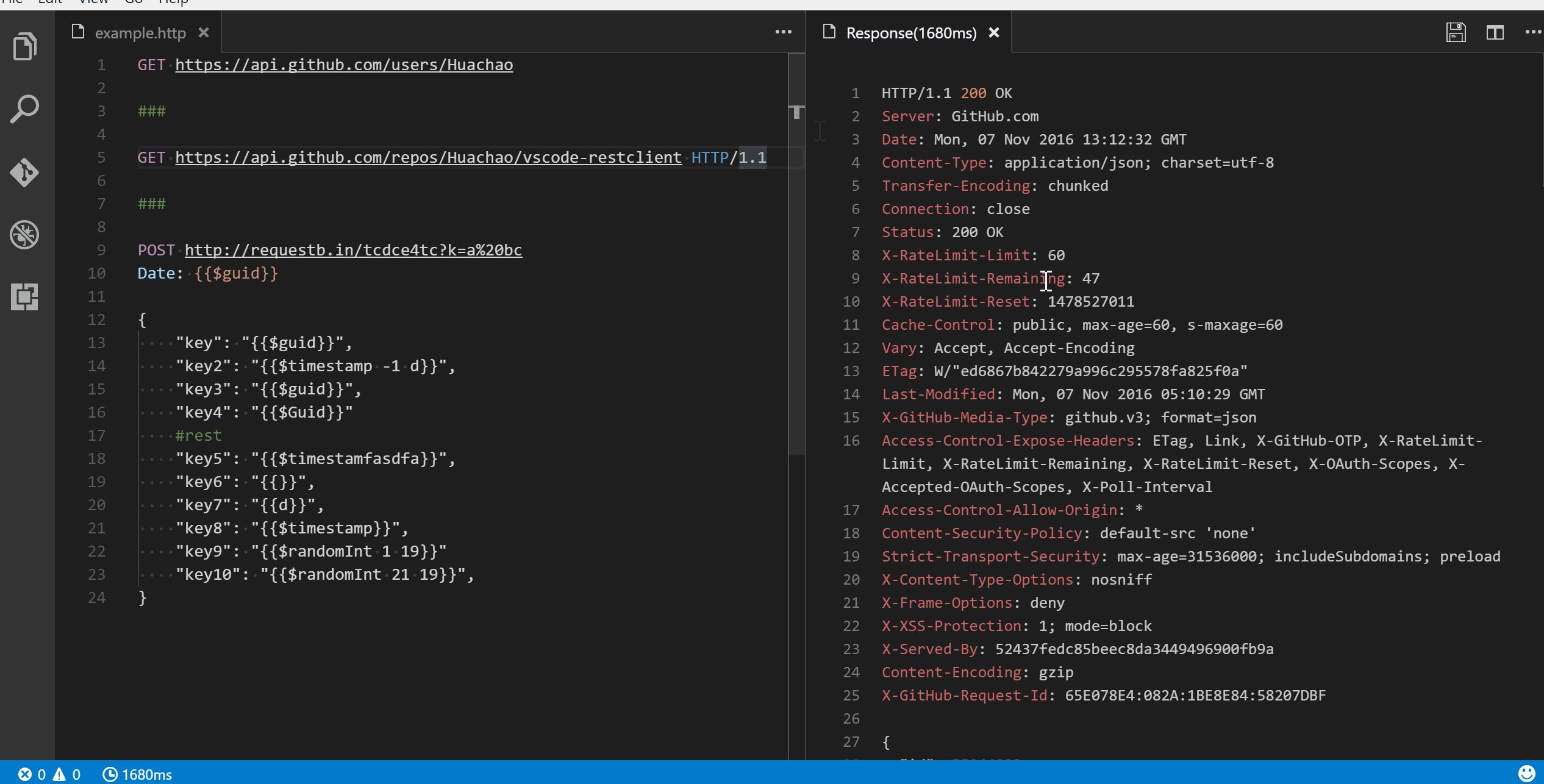
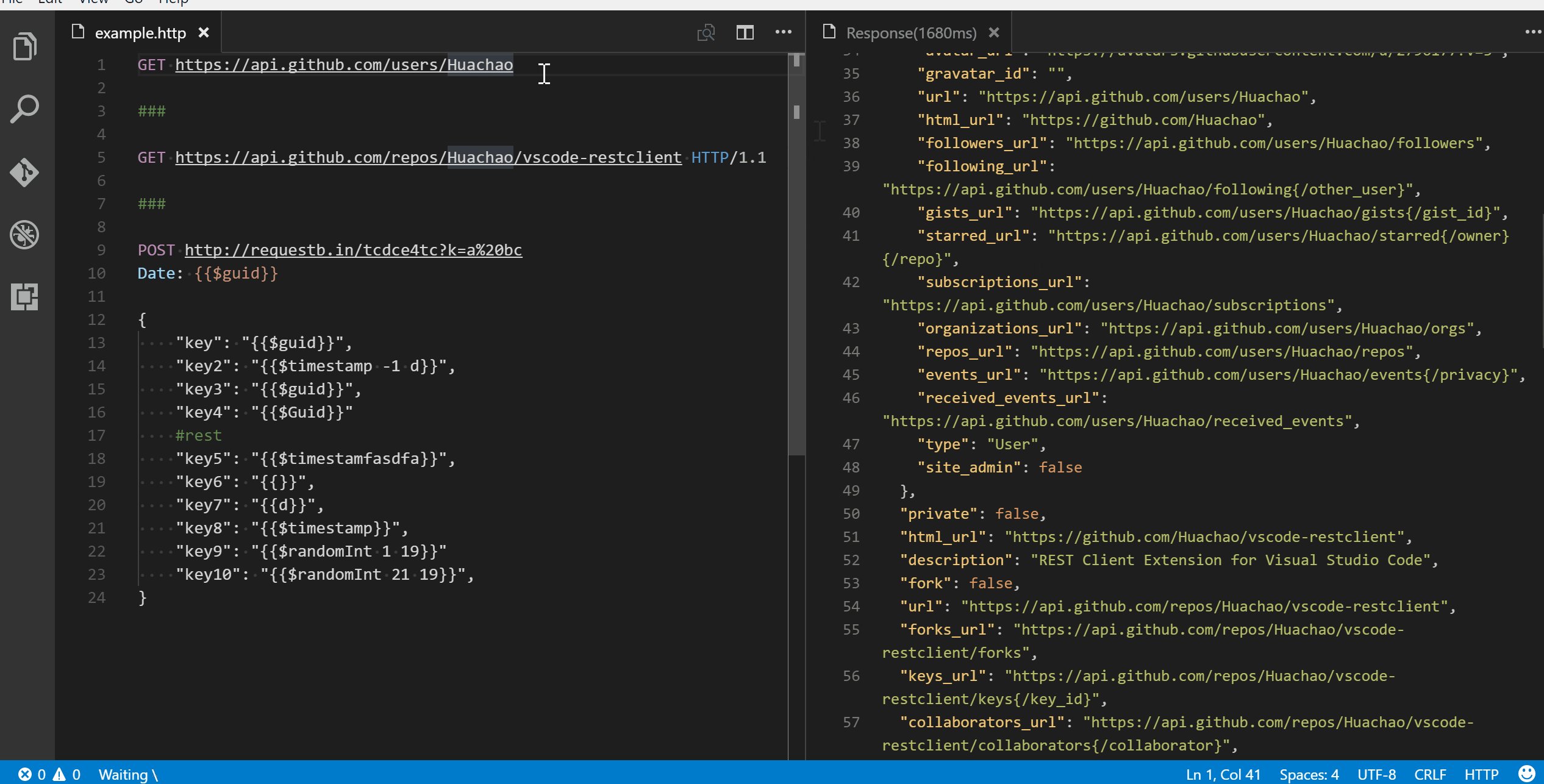
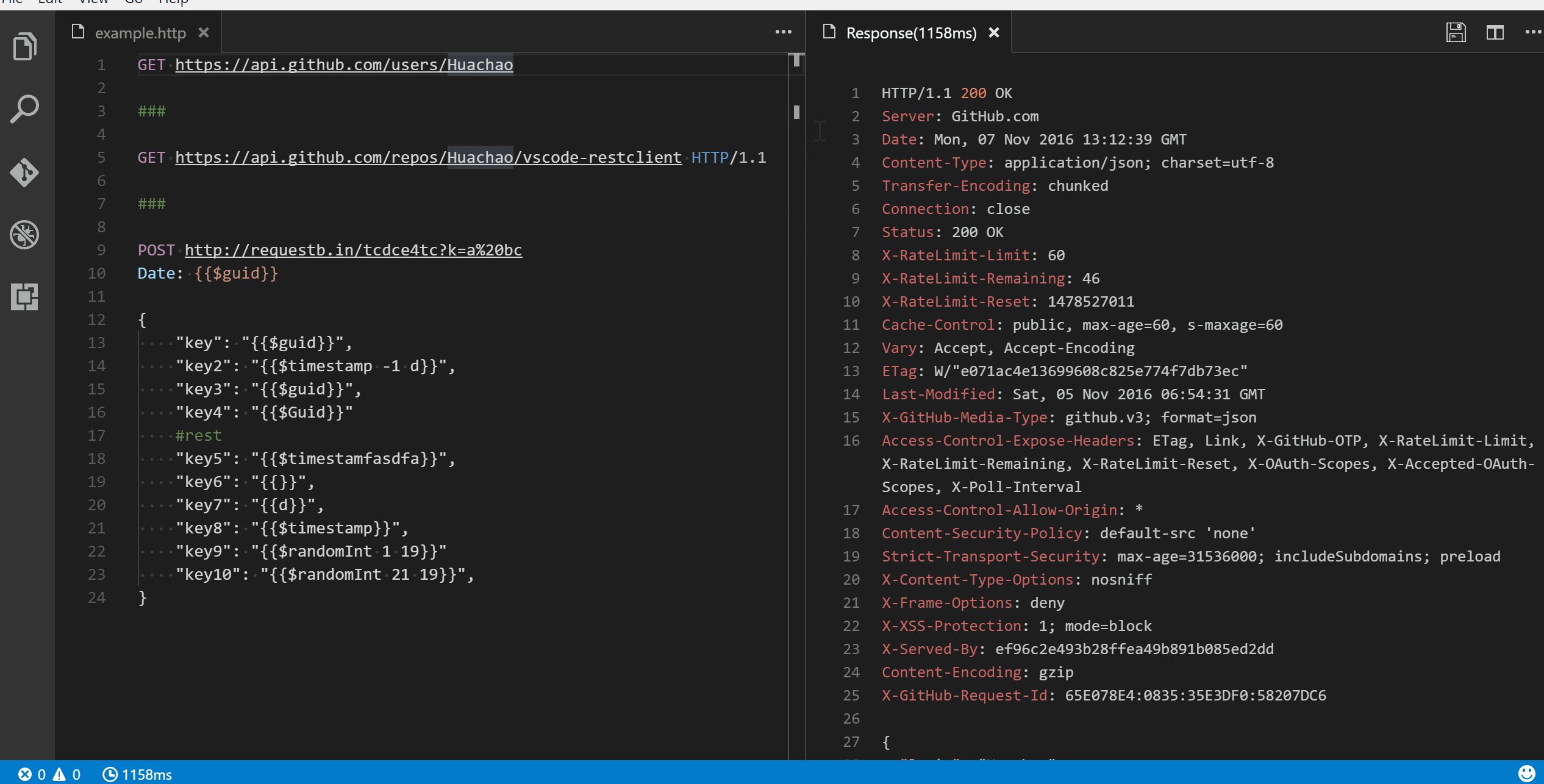
REST client might be one of the best extensions I have used in a while, as it allows you to send HTTP requests and view the responses directly in VS Code. I like Postman to death, but I also prefer keeping as much stuff as possible in one environment, so REST client was the perfect balance between having a functioning tool to test my APIs and not ever having to leave my code editor.
Category: snippets
30 seconds of code is the official extension of the project by the same name, that I happen to maintain. While I’m certain there are many other snippet extensions, this one is a favorite of mine, due to the amount and diversity of snippets in it. Functional, ES6 snippets that are short and to the point — what else would I want from a snippet extension anyways?
Category: debugging
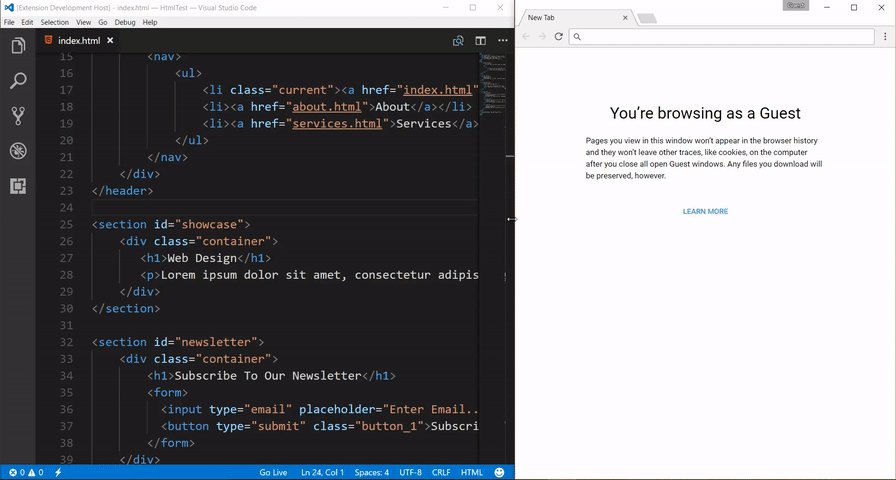
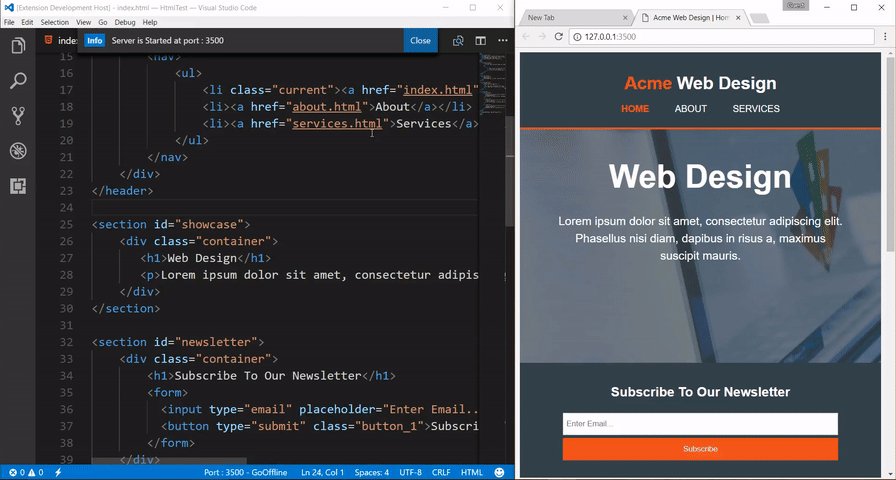
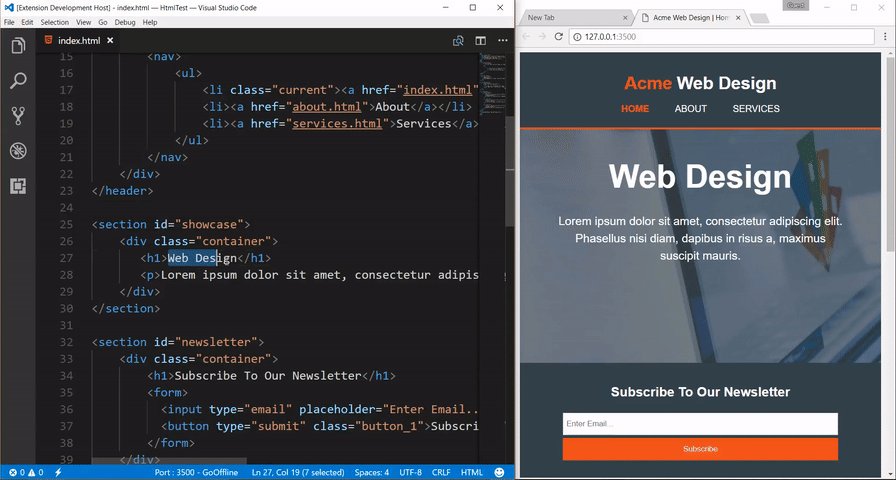
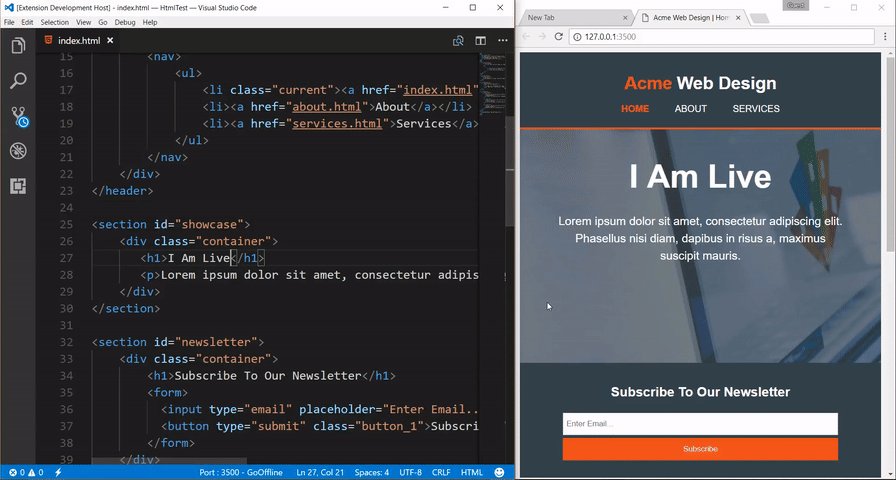
Live Server provides you with an easy way to serve static and dynamic pages from VS Code, while it also supports live reloading. If you are familiar with something like Web Server for Chrome or any of the npm packages that do similar things, you should check this one out.
Category: git
GitLens is one of the most popular VS Code extensions and, in my opinion, one of the most useful. Blame, code authorship, activity heatmaps, recent changes and history are only some of the features it provides. If you are working on any repository with more than one contributor, this is something you should probably have.
Category: theme
One Dark Pro brings Atom’s iconic One Dark theme to VS Code. I personally think this is one of the most polished and less straining themes I’ve used in a while so, naturally, I installed it as soon as I migrated to VS Code from Atom. I know it’s a bit of a personal preference and that VS Code has a handful of decent themes out of the box, but I think you should give it a try.
Category: linter
ESLint turns the most popular JavaScript linter into a VS Code extension. If you are using ESLint in your projects already, grab the extension and let it work its magic. If you aren’t, seriously you should try linting your code — maybe try this extension that does some of the work for you?
Category: formatter
Prettier doesn’t need much of an introduction. It’s an opinionated code formatter turned into an extension for VS Code. If you want to make your code prettier (pun unintended), you should consider installing this handy little extension.
Thank you for reading this story! If you like it, consider giving it a clap or two!
10 Essential VS Code Extensions for JavaScript Developers in 2019 was originally published in Hacker Noon on Medium, where people are continuing the conversation by highlighting and responding to this story.
Disclaimer
The views and opinions expressed in this article are solely those of the authors and do not reflect the views of Bitcoin Insider. Every investment and trading move involves risk - this is especially true for cryptocurrencies given their volatility. We strongly advise our readers to conduct their own research when making a decision.