Latest news about Bitcoin and all cryptocurrencies. Your daily crypto news habit.

Intro
Doing the same thing continuously is very bored. On this topic, the boring part is manually deploying our Web Application to Firebase Hosting. The steps that we do are :
- Test your react app, yarn test
- Push to git
- Build your react app, yarn build
- Do deployment to firebase hosting,firebase deploy
The above steps is very bored, in this article I try to share my experience to summarize the four jobs above into one. So all we need to do is just push changes to the repository, and everything will be done by CircleCI.
Requirements
Before starting further, you must have the five requirements below :
- React App.
- Firebase Project, go to here.
- Git repository. My repository for this tutorial, here
- Firebase Command Line Tools, go to here.
- CircleCI account, go to here.
Let’s start!
1. Configure Firebase
Create a React project, in this tutorial I will using create-react-app
$ create-react-app learn-cd-react-firebase$ cd learn-cd-react-firebase$ yarn install$ yarn build
We need configure our project to connect with Firebase, do firebase login
$ firebase login? Allow Firebase to collect anonymous CLI usage and error reporting information? No
Visit this URL on any device to log in:https://accounts.google.com/o/oauth2/auth?client_id=563584335869-xxxxxxx
Waiting for authentication...
✔ Success! Logged in as arryanggaputra@gmail.com
Do firebase init , this will setup a new Firebase project in the current directory. This command will create a firebase.jsonconfiguration file in your current directory.
Use spaces to make choice, chooseHosting
You're about to initialize a Firebase project in this directory:
/Users/arryanggaalievpratamaputra/sites/learn-cd-react-firebase
? Which Firebase CLI features do you want to setup for this folder? Press Space to select features, then Enter to confirm your choices. ◯ Database: Deploy Firebase Realtime Database Rules ◯ Firestore: Deploy rules and create indexes for Firestore ◯ Functions: Configure and deploy Cloud Functions❯◉ Hosting: Configure and deploy Firebase Hosting sites ◯ Storage: Deploy Cloud Storage security rules
Choose your Firebase Project
First, let's associate this project directory with a Firebase project. You can create multiple project aliases by running firebase use --add, but for now we'll just set up a default project.
? Select a default Firebase project for this directory: [don't setup a default project] mws-surabaya (mws-surabaya)❯ learn-cd-react-firebase (learn-cd-react-firebase) [create a new project]
Configure public directory, type build ,create-react-app project will generate your build into build folder. Configure as a single-page app, type Yes
=== Hosting Setup
Your public directory is the folder (relative to your project directory) thatwill contain Hosting assets to be uploaded with firebase deploy. If youhave a build process for your assets, use your build's output directory.
? What do you want to use as your public directory? build? Configure as a single-page app (rewrite all urls to /index.html)? Yes? File build/index.html already exists. Overwrite? Noi Skipping write of build/index.html
i Writing configuration info to firebase.json...i Writing project information to .firebaserc...
✔ Firebase initialization complete!
2. Deploy to Firebase Manually
To make sure whether that our Firebase Hosting can be used, we’ll try to do Deployment manually.
We do builds with commandsyarn build
yarn run v1.10.1$ react-scripts buildCreating an optimized production build...Compiled successfully.
File sizes after gzip:
34.71 KB build/static/js/1.fa92c112.chunk.js 763 B build/static/js/runtime~main.229c360f.js 713 B build/static/js/main.b50be446.chunk.js 511 B build/static/css/main.3a30845b.chunk.css
The project was built assuming it is hosted at the server root.You can control this with the homepage field in your package.json.For example, add this to build it for GitHub Pages:
"homepage" : "https://learn-cd-react-firebase.firebaseapp.com",
The build folder is ready to be deployed.You may serve it with a static server:
yarn global add serve serve -s build
Find out more about deployment here:
http://bit.ly/CRA-deploy
✨ Done in 13.14s.
After build success, we do deployment to Firebase with commandsfirebase deploy
=== Deploying to 'learn-cd-react-firebase'...
i deploying hostingi hosting[learn-cd-react-firebase]: beginning deploy...i hosting[learn-cd-react-firebase]: found 15 files in build✔ hosting[learn-cd-react-firebase]: file upload completei hosting[learn-cd-react-firebase]: finalizing version...✔ hosting[learn-cd-react-firebase]: version finalizedi hosting[learn-cd-react-firebase]: releasing new version...✔ hosting[learn-cd-react-firebase]: release complete
✔ Deploy complete!
Project Console: https://console.firebase.google.com/project/learn-cd-react-firebase/overviewHosting URL: https://learn-cd-react-firebase.firebaseapp.com
It’s work 🔥😎 https://learn-cd-react-firebase.firebaseapp.com
3. Configure CircleCI with Our Project
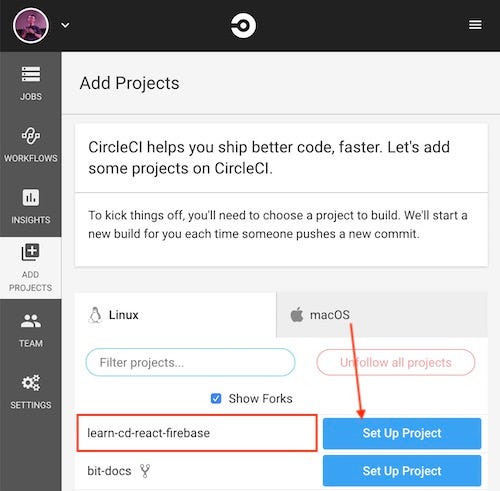
Go to circleci.com, andADD PROJECT
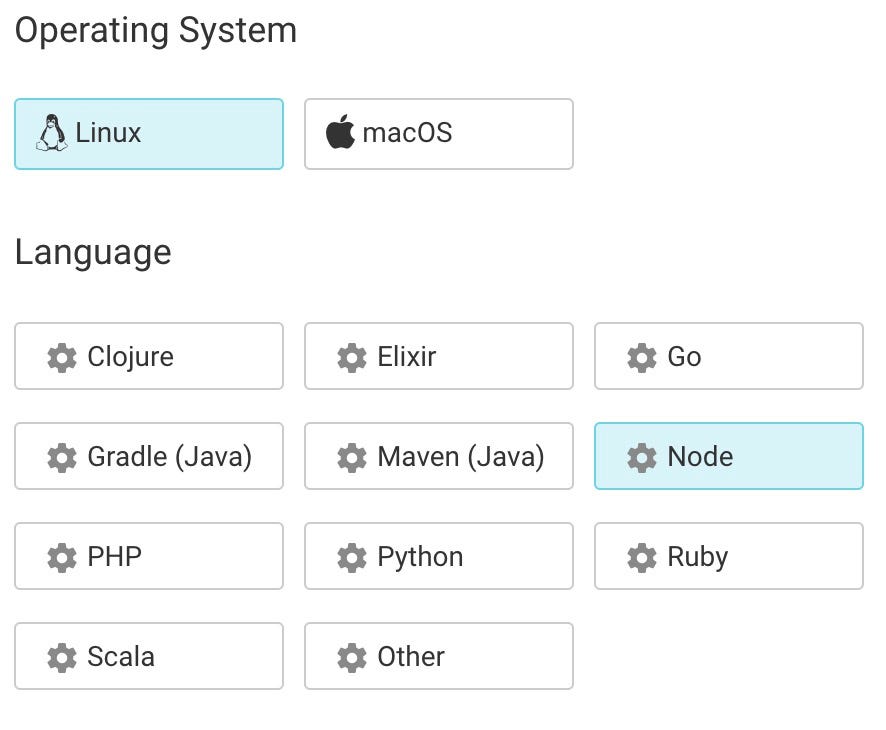
Choose Linux as operating system, and Node as our language.
Back to our project, and create CircleCI configuration
- Create a folder named .circleci
- Add a fileconfig.yml (so that the filepath be in .circleci/config.yml).
- Populate the config.yml with the contents of the sample config.yml
- Copy this sample to our repository
version: 2jobs: build: docker: - image: 'circleci/node:8' working_directory: ~/repo steps: - checkout - restore_cache: keys: - 'v1-dependencies-{{ checksum "package.json" }}' - v1-dependencies- - run: 'yarn install' - save_cache: paths: - node_modules key: 'v1-dependencies-{{ checksum "package.json" }}' - run: 'yarn test'Push this change up to GitHub, and Start building! You need to press blue button labeled as Start building!
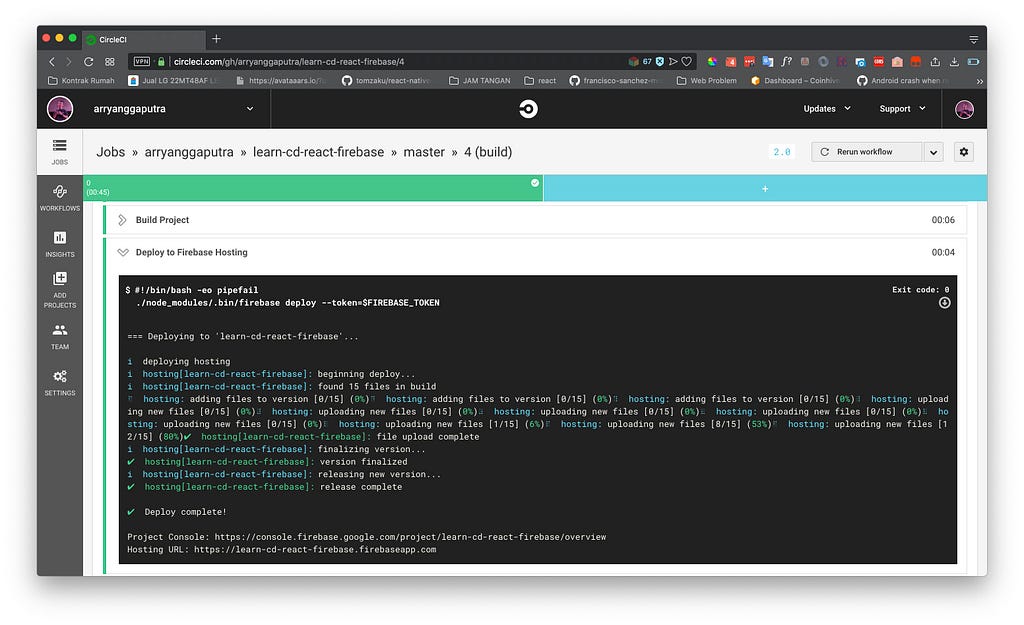
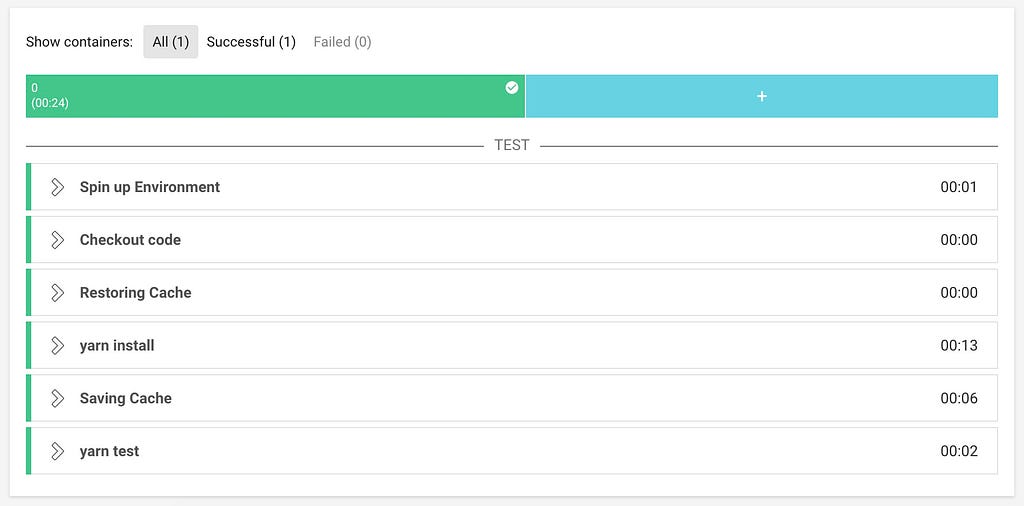
 If building success, you will see this4. Deploy to Firebase Hosting from CircleCI
If building success, you will see this4. Deploy to Firebase Hosting from CircleCI
This step will allow us to deploy our project automatically to Firebase Hosting. Generate a Firebase CI token.
$ firebase login:ci
Visit this URL on any device to log in:https://accounts.google.com/o/oauth2/auth?client_id=563584335869-fgrhgmd
Waiting for authentication...
✔ Success! Use this token to login on a CI server:
1/qV80aq1eE06WJkIkwEmkkoU12iIKq2DYOV2gNiTmg
Example: firebase deploy --token "$FIREBASE_TOKEN"
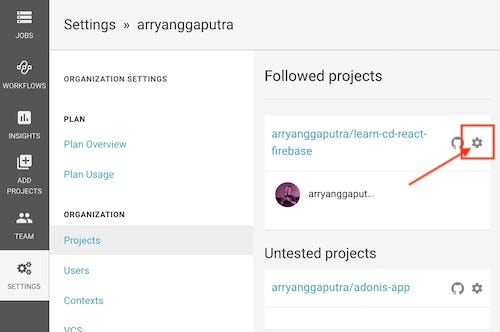
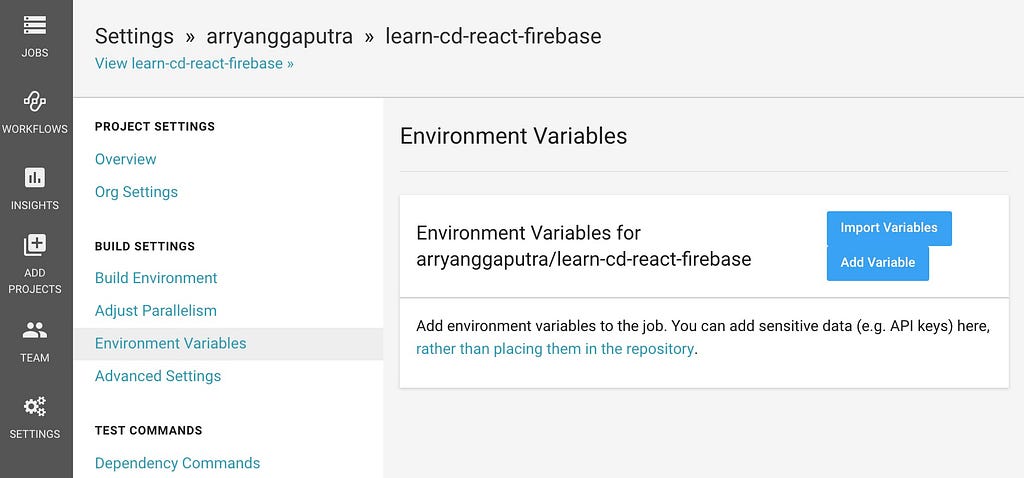
Go to project setting
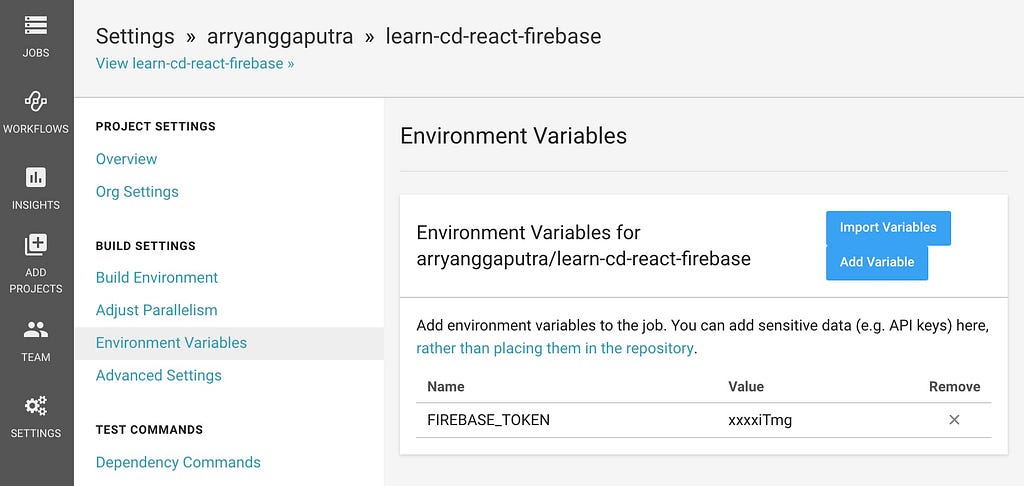
Go to environtment variables
 Environtment Variables menu at CricleCI
Environtment Variables menu at CricleCI
Add variable FIREBASE_TOKEN , fill with the token value that we have got before.
Open .circleci/config.yml . Add this line to the bottom of config.yml
- run: name: 'Build Project' command: 'yarn build'- run: name: 'Deploy to Firebase Hosting' command: './node_modules/.bin/firebase deploy --token=$FIREBASE_TOKEN'
- Add firebase tools as dev dependency yarn add firebase-tools --dev
- Push changes to github.
- Everytime you push change at github, CircleCI will do deployment
- And success
We have now setup a continuous deployment to automatically deploy your project to Firebase Hosting.
If you are stuck at any point in the sections above or if I have made a mistake somewhere or missed an essential point, do let me know in the comments.
If this was useful, please click the clap 👏 button down below a few times to show your support! ⬇⬇⬇ 🙏🏼
My Other Posts
https://medium.com/@arryanggaputra
ReactJS Continuous Deployment to Firebase Hosting using Circle CI was originally published in Hacker Noon on Medium, where people are continuing the conversation by highlighting and responding to this story.
Disclaimer
The views and opinions expressed in this article are solely those of the authors and do not reflect the views of Bitcoin Insider. Every investment and trading move involves risk - this is especially true for cryptocurrencies given their volatility. We strongly advise our readers to conduct their own research when making a decision.