Latest news about Bitcoin and all cryptocurrencies. Your daily crypto news habit.
Let’s make a cool looking card intro website of our own, using CSS and HTML.
Have you ever thought of making a simple, clean, cool and short website for yourself that summarises your experiences in brief?
Have you ever tried making simple yet impressive website that is stunningly professional looking too?
If yes, you’re at the right page. Here we will make a simple and cool looking website for ourselves that will not take much code too.
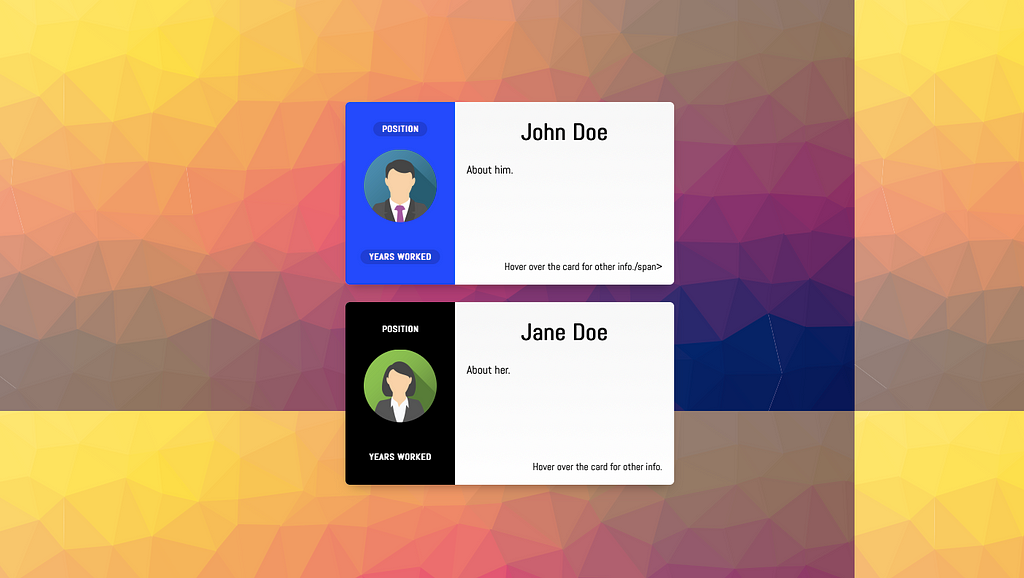
Let’s kick off our inspiration to make the website, by the result itself.
Here is how it looks, when complete.
Don’t want to go to a new link? Well, you might miss something amazing, but still, here is the image.
Looks cool enough? It has animations too, you’d find them when you visit the link itself.
You can add your image, your professional details and this will serve as your animated, creative website of your own, for other people.
Want to build this for yourself? The code is simple and elegant and is not very complex either.
So, let’s dive into some code.
First off, let’s make an HTML file, which holds the information we want to store in a meticulous way.
Open your VSC or Sublime text or any other text editor of your choice. Make a simple html file, index.html and add the following basic code in it.
<html><head> <title>Your Name</title> <link rel="stylesheet" href="index.css" /></head><body>
</body></html>
Now let’s add some working code in it.
Add the following code here to make a simple card in html. You can also edit the details you want to add in the card here.
<div class="center">
<div class="card"> <div class="additional"> <div class="user-card"> <div class="level center"> Position </div> <div class="points center"> Years worked </div> <img src="img_avatar.png" alt="Avatar"> </div> <div class="more-info"> <h1>John Doe</h1> <div class="coords"> <span>Software Engineer</span> <span>Joined: 2007</span> </div> <div class="coords"> <span>Front End Developer</span> <span>Planet Earth</span> </div> <div class="stats"> <div> <div class="title">Awards</div> <div class="value">2019</div> </div> <div> <div class="title">Projects Number</div> <div class="value">2019</div> </div> <div> <div class="title">Years</div> <div class="value">2019</div> </div> </div> </div> </div> <div class="general"> <h1>John Doe</h1> <p>About him.</p> <span class="more">Hover over the card for other info./span> </div> </div>
The above code should be inside the <body> </body> tags, as you might know.
Now let’s design the cards, with animations and colours.
Of course, Welcome CSS into your project 😄.
Make another file with name index.css to add the css code for the index.html file, we made above.
Now, let’s add the CSS code to design the card. It’s simple too. Just add the following code to design your card.
@import url('https://fonts.googleapis.com/css?family=Abel');
html, body { background: grey; font-family: Abel, Arial, Verdana, sans-serif;}.center { position: absolute; top: 50%; left: 50%; -webkit-transform: translate(-50%, -50%);}.card { width: 450px; height: 250px; background-color: blue; background: linear-gradient(#f8f8f8, #fff); box-shadow: 0 8px 16px -8px rgba(0,0,0,0.4); border-radius: 6px; overflow: hidden; position: relative; margin: 1.5rem;}.card h1 { text-align: center;}.card .additional { position: absolute; width: 150px; height: 100%; background: blue; transition: width 0.4s; overflow: hidden; z-index: 2;}.card.black .additional { background: black;}.card:hover .additional { width: 100%; border-radius: 0 5px 5px 0;}.card .additional .user-card { width: 150px; height: 100%; position: relative; float: left;}.card .additional .user-card::after { content: ""; display: block; position: absolute; top: 10%; right: -2px; height: 80%; border-left: 2px solid rgba(0,0,0,0.025);*/}.card .additional .user-card .level,.card .additional .user-card .points { top: 15%; color: #fff; text-transform: uppercase; font-size: 0.75em; font-weight: bold; background: rgba(0,0,0,0.15); padding: 0.125rem 0.75rem; border-radius: 100px; white-space: nowrap;}.card .additional .user-card .points { top: 85%;}.card .additional .user-card svg { top: 50%;}.card .additional .more-info { width: 300px; float: left; position: absolute; left: 150px; height: 100%;}.card .additional .more-info h1 { color: white; margin-bottom: 0;}.card.black .additional .more-info h1 { color: white;}.card .additional .coords { margin: 0 1rem; color: white; font-size: 1rem;}.card.black .additional .coords { color: white;}.card .additional .coords span + span { float: right;}.card .additional .stats { font-size: 2rem; display: flex; position: absolute; bottom: 1rem; left: 1rem; right: 1rem; top: auto; color: white;}.card.black .additional .stats { color: white;}.card .additional .stats > div { flex: 1; text-align: center;}.card .additional .stats i { display: block;}.card .additional .stats div.title { font-size: 0.75rem; font-weight: bold; text-transform: uppercase;}.card .additional .stats div.value { font-size: 1.5rem; font-weight: bold; line-height: 1.5rem;}.card .additional .stats div.value.infinity { font-size: 2.5rem;}.card .general { width: 300px; height: 100%; position: absolute; top: 0; right: 0; z-index: 1; box-sizing: border-box; padding: 1rem; padding-top: 0;}.card .general .more { position: absolute; bottom: 1rem; right: 1rem; font-size: 0.9em;}.card .additional img { position: relative; top: 65px; left: 25px; border-radius: 50%; width: 100px; height: auto;}This will completely design and animate your card, as you wanted in your webpage.
If you’re having some difficulties, here is the full source code on GitHub.
And yes, that’s it!
What are you waiting for? Go and show off !
Read my previous post about making a making an eye tracking and face detection app as a beginner.
How to make a Cool Introduction Website for yourself easily was originally published in Hacker Noon on Medium, where people are continuing the conversation by highlighting and responding to this story.
Disclaimer
The views and opinions expressed in this article are solely those of the authors and do not reflect the views of Bitcoin Insider. Every investment and trading move involves risk - this is especially true for cryptocurrencies given their volatility. We strongly advise our readers to conduct their own research when making a decision.