Latest news about Bitcoin and all cryptocurrencies. Your daily crypto news habit.

On November 28, 2018, Magento introduced the most awaited release of Magento 2.3.
Magento 2.3 has introduced a ton of new features along with a lot of smaller optimizations.
But the most awaited feature is Magento PWA Studio. It is a suite of tools that empower developers to develop progressive web applications.
Magento PWA Studio also uses GraphQL which is one of the new feature introduced in Magento 2.3
What are Progressive Web Applications (PWA)?
Progressive Web Applications (PWA) are the future of web app development. PWA with Android Instant Apps is the next advancement in web industry after responsive web design.
Progressive Web Apps uses progressive enhancements that offers features similar to a native mobile application.
Progressive Web Apps and Android Instant Apps combined together lets you create beautiful apps with material design and animations without the need of installing them on any device.
Have you ever encountered a popup while browsing a website on mobile device saying “ADD TO HOME SCREEN”? When you click on the button, the application installs itself in the background. Now that application shows in your app drawer and offers the experience of a native mobile application.
The app was downloaded from a web application without seeing the face of Play Store or App Store. Isn’t it great!!!
These PWA apps offer offline access to the content without the need of an internet connection.
A Progressive Web App (PWA) is a web app that uses modern web capabilities to deliver an app-like experience to users. It is –
- Progressive — because it lazy-loads itself.
- Web — because it’s written in the languages of the Web — HTML, CSS, and, JavaScript.
- An app — because it installs and runs code on the mobile device.
Features of PWA
PWA has numerous features that differentiate them from the traditional web and native applications –
- Fully Responsive & Cross-Browser Compatibility
PWA’s are built using progressive enhancement principles which is a web design strategy to provide the basic functionality and content to everyone irrespective of the browser. So PWA’s work with all the available browsers and are fully responsive which offers the same experience to a tablet or a mobile user.
- Fast & Secure
PWA uses many optimization techniques to offer a blazing fast app experience and is completely secure as the apps are served through HTTPS, so no unauthorized user can access the app.
- Works Offline
PWA sites cache content to ensure that some content can be served when a user is offline.
- Push Notifications
PWA’s offers support for push notifications which helps in keeping the end user engaged and motivated to open and use the app more often.
- Easy Installation
PWA’s are applications but are not distributed through app stores. The apps can be shared via a URL and can be easily installed by just visiting a site and adding it to the home screen.
Advantages of using PWA
For Website Owners
- Cost Efficient
Progressive Web App uses the web stack for the development. It results in less time and efforts which results in cost efficiency. Moreover, the same application can work on iOS, Android devices so you don’t need to build an app for multiple platforms.
- Time-Saving
Progressive Web App helps in saving your precious time as you don’t need to have a separate app for Android and iOS. One app can be used on both the platforms which result in faster time to market.
For End-Users
- Low Data Usage
In many developing countries, mobile data is still an expensive commodity. PWA solves the data usage issue as it uses only a fraction of data compared to a native mobile app.
- Easy Updates
PWA offers up-to-date experience to users without the need of any installation. It also addresses the problem of software fragmentation as you don’t need to maintain an older version of the application.
- Fast loading
Loading time of a Progressive Web Application is 2–3x faster as compared to a responsive website or an m.dot web stores. It results in smooth performance on a mobile device.
What is the Magento PWA Studio?
Magento is becoming a Progressive Web Application platform. That means they made a suite of tools for building online stores as Progressive Web Applications.
These tools help developers learn PWA techniques, build lightning-fast PWA front-ends, and create PWA components and extensions for reuse or sale on the Magento Marketplace.
Taken together, they are tentatively calling this suite of tools the Magento PWA Studio. In other words, we can say –
Magento PWA Studio is used to develop online Magento stores as Progressive Web Apps. It is a set of tools used for the development of React-powered Magento 2 templates.
The Magento PWA Studio provides the following tools –
- pwa-buildpack — PWA Buildpack is a build and development tool and library for Magento Progressive Web Apps. Use the PWA Buildpack project to set up and configure your local environment for PWA development.
- peregrine — The Peregrine project is a collection of UI components for Magento PWA projects. Use, extend, or remix these components to create a unique Magento PWA storefront.
- Venia storefront /PWA Storefront — As we know that when Magento 2 comes it brings a new default theme under the name “Luma”. Luma is a very clean, easy on the eyes and elegant theme that has adopted better usability practices. Luma was just a proof by Magento that how the theme is built on the basis of their blank theme. In the same manner, Magento PWA Studio introduces Venia storefront as a proof-of-concept PWA built using PWA Studio. In its current state, the storefront contains examples for product details and category pages. Venia is a PWA storefront that runs on top of an existing Magento 2 backend.
For More information refer — https://magento-research.github.io/pwa-studio/venia-pwa-concept/
PWA Studio Libraries
- Webpack
It is a module bundler and optimizer for JavaScript applications. Webpack’s primary function is to create one or more bundles from the dependencies in our project modules.
- React
It is a JavaScript library for building user interfaces.
- Redux
React is a JavaScript library used for managing state in a web application.
- GraphQL
GraphQL is a query language for APIs. It is one of the modern technique to build and query API. In simple words, GraphQL is a syntax that addresses how to ask for data from a server and helps in loading data to a client.
GraphQL Offers –
- It gives a chance to the client to determine precisely what information it needs.
- It makes easier to collect information from numerous sources.
- It uses a type system to describe data.
Magento 2.3 executes GraphQL as an elective API endpoint in addition to REST API and SOAP API.
GraphQL opens up data retrieval possibilities for PWAs by allowing to request precise information that you require. It means that you can get a smaller amount of data more efficiently with the lesser number of API requests.
It allows Magento PWA to be quick even on slow mobile network connections.
Setting Up A PWA Website With Magento PWA Studio
Note: Before installing Venia theme please make sure that the version of Node.jsis greater than or equal to 8.0.0, and the version of NPM is greater than or equal to 5.0.0. The latest LTS versions of both are recommended.
Step 1 — Fresh Install Magento 2.3
I hope you are already aware of Magento 2 installation. But still, if you are new please refer to the following link for Magento 2 installation –
https://devdocs.magento.com/guides/v2.3/install-gde/install-quick-ref.html
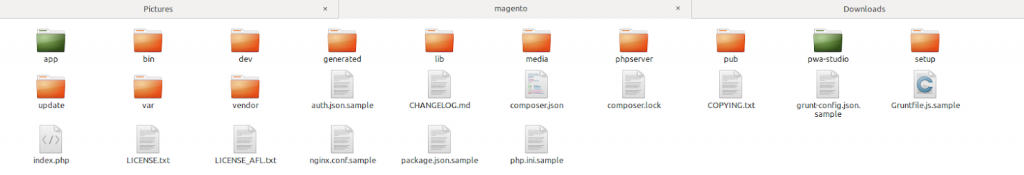
You can also download the Magento 2.3 from here and just extract it to your localhost directory. After that just hit the Magento directory on your browser and complete the Magento setup.
Step 2 — PWA Base Theme Installation
Create base PWA theme which will be the parent theme for PWA Venia theme from here
- After downloading the theme, copy all the files and folders inside theme-frontend-pwa-master & paste it in app/design/frontend/Magento/pwa/
- Now from Magento root directory execute the command to upgrade the schema — php bin/magento setup:upgrade
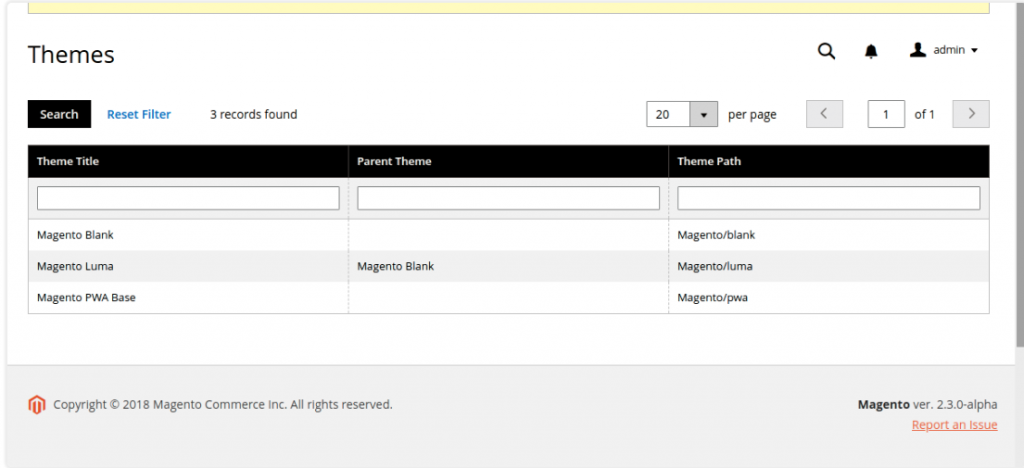
Now navigate to Magento Admin → Content → Design and here you can see PWA theme (as shown below)
Step 3 — Venia Theme Installation
- Clone repository or Download PWA studio project from https://github.com/magento-research/pwa-studio/tree/master in your Magento root directory.
- Symlink creation — Now create the symlink of PWA module and theme into your Magento 2 installation by executing the following commands –
ln -s /var/www/html/magento/pwa-studio/packages/pwa-module app/code/Magento/
ln -s /var/www/html/magento/pwa-studio/packages/venia-concept app/design/frontend/Magento/venia
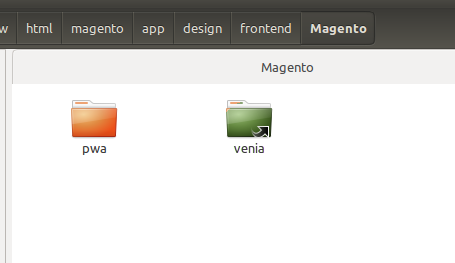
- The newly created symlinks look like –
- Now from Magento root directory execute the command to upgrade the schema — php bin/magento setup:upgrade
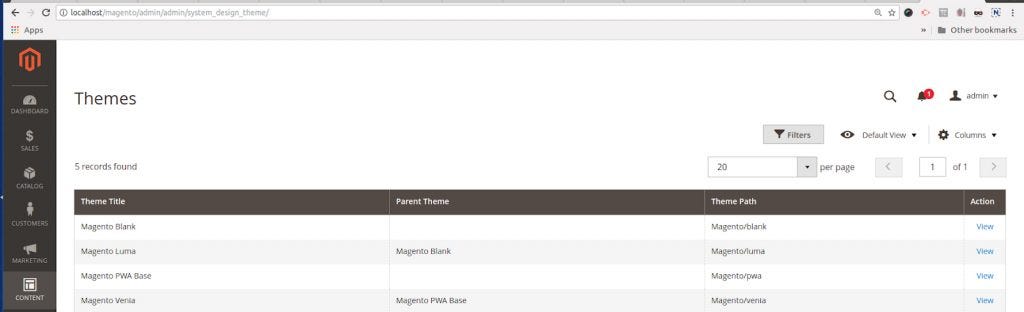
- Navigate to Magento Admin → Content → Design
- Apply the theme & go to the frontend.
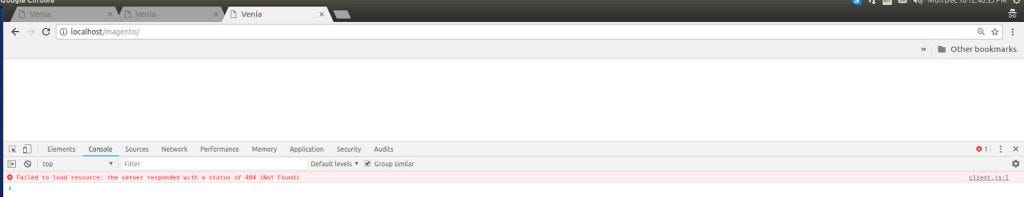
Step 4 — Client.js not found
Now you will see that client.js is not loading
- Navigate to your PWA Studio project’s Venia-concept directory, copy .env.dist into a new .env file and update the variables with the URL to your Magento development store cp .env.dist .env
- Now go to Magento root dir, execute the command and then go to the PWA Studio directory –
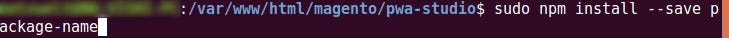
- You may face some problems while npm install because some of the packages are not installed so for that use –
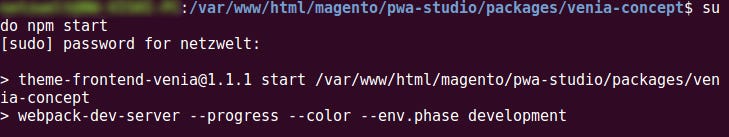
- When your command executed properly then go to Magento_root_dir/pwa-studio/packages/venia-concept and execute the following command:
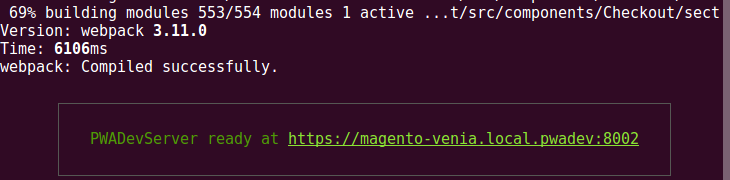
- You can see the following
- Now hit that URL and you get your Venia theme –
A quick glance of PWA Magento Storefront
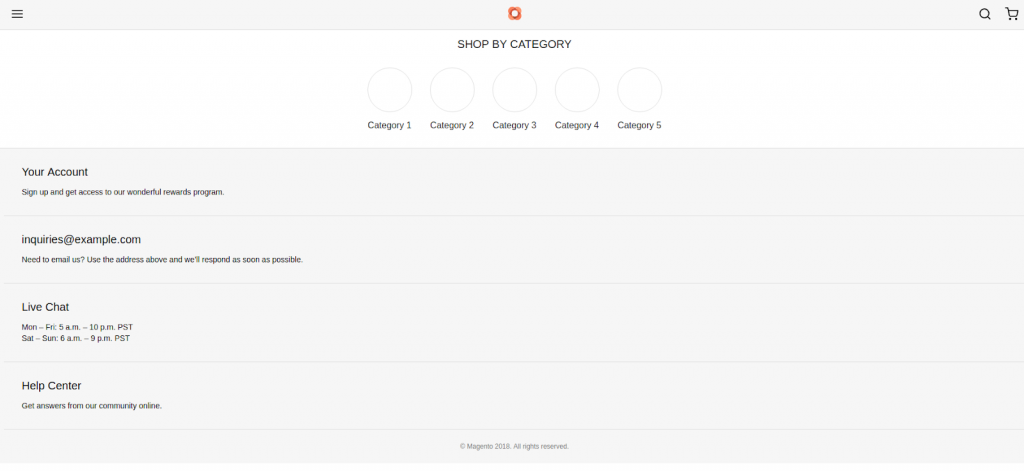
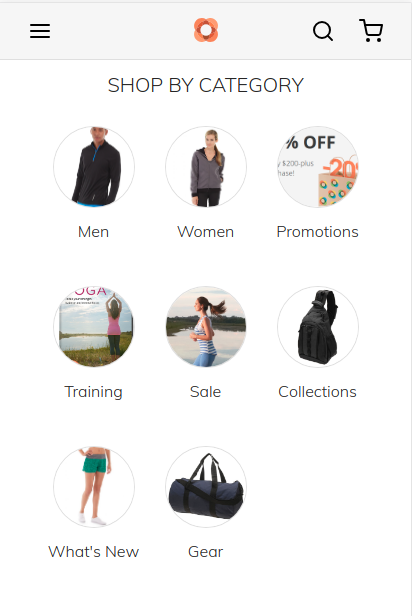
- Homepage
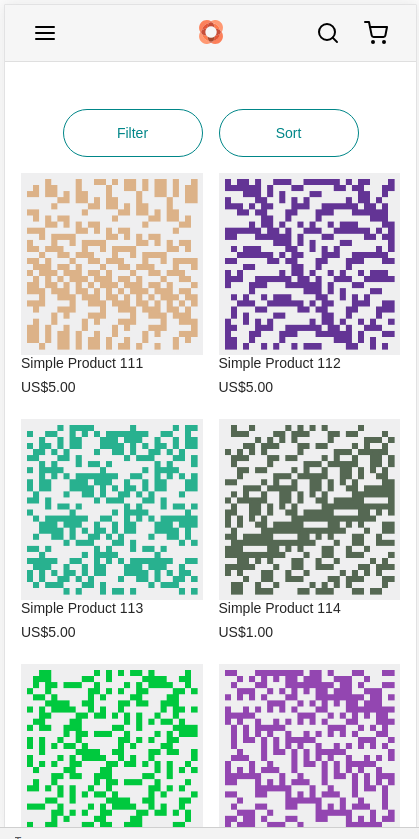
- Category Page/Listing Page
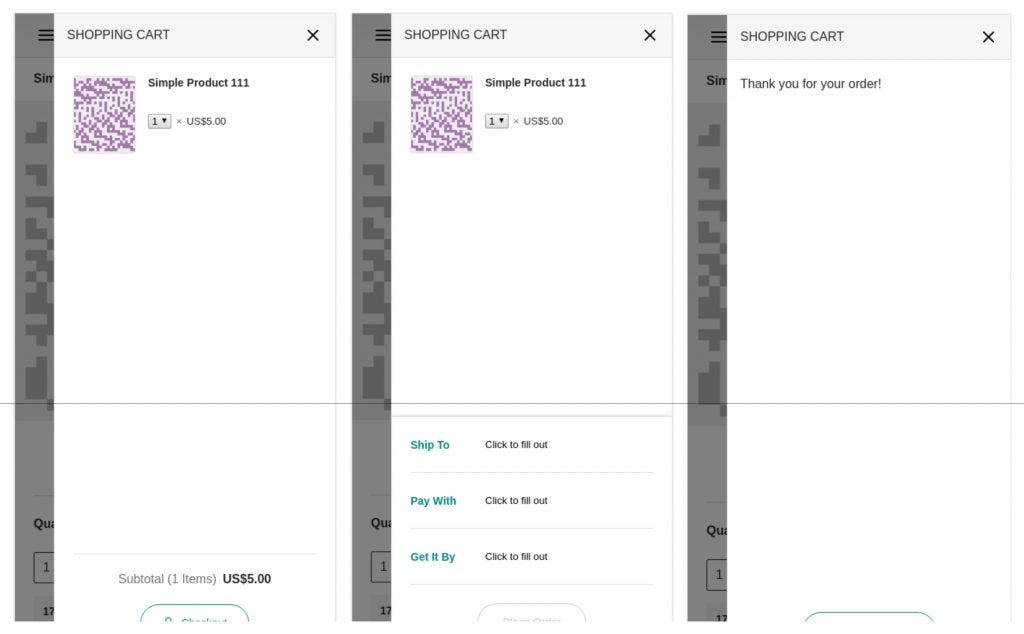
- Product Detail Page
Conclusion
Magento PWA Studio has given developers a very useful toolkit which they can use to create beautiful PWA themes.
If you are looking for a progressive solution that offers better workflow, then Magento PWA Studio is the best solution.
Have any additional questions in your mind? Request a callback from our industry experts.
For a live demo please refer to our Proof Of Concept (POC).
Getting started with Magento PWA Studio with POC was originally published in Hacker Noon on Medium, where people are continuing the conversation by highlighting and responding to this story.
Disclaimer
The views and opinions expressed in this article are solely those of the authors and do not reflect the views of Bitcoin Insider. Every investment and trading move involves risk - this is especially true for cryptocurrencies given their volatility. We strongly advise our readers to conduct their own research when making a decision.