Latest news about Bitcoin and all cryptocurrencies. Your daily crypto news habit.
Card UI design helps to enhance interface and user experience. The 15 best card UI design practices for brand new web/app design inspiration in 2018.
As one of the big UI design trends of 2018, card UI design, has gained mainstream status in modern interface design and has been deeply embedded in the UI design of various industries and fields. Lots of web and mobile apps have used card based UI design, especially with the popularity of Material Design.
As an information container, cards hold all elements such as text, rich media, buttons, etc. Based on this contents, it can adapt its size to that of different devices and screens, balancing user interface and user experience.
Compared to traditional UI design, a simple but intuitive advantage of card UI is that it provides a more personalized user experience, making the entire interface more clear, balanced, aesthetically pleasing, simple and stylish with good usability.
Intelligent devices and apps make our life simple and logical. Card based UI design and interaction patterns also have assimilated into our daily life. Therefore, designers need to take users’ habits into consideration when facing different devices. In short, responsive design should be implemented in order to assure a perfect interface on any device.
Related: 12 Best Responsive Web Design Tutorial to Get You Started
In this article, I will explain what card UI design means within the context of Web UI design and mobile app UI design. Also, I will share some great card UI based designs for your inspiration. If you are interested in making your own card based UI design, you can download and prototype with Mockplus for free.
Related: 10 Best APP UI Design for Your Inspiration in 2017
What is a Card UI Design?
A card is a small rectangular module with images and text. It is an entry point for users to learn more details. To balance the aesthetics and usability of the interface, card UI design is basically a default choice. Because cards are easy to use, they can also display content that contains different elements.
What Are the Advantages of Card UI Design?
Google calls it the inside out, which is essentially a better collection of information. So what are the advantages of card UI design?
(1) Increase Space Utilization
When using a traditional list, one needs to keep scrolling down vertically to get more content and the content displayed is limited. With the card layout, even in a vertical content stream, it is also possible to display more content by sliding horizontally.
(2) Improve Operability
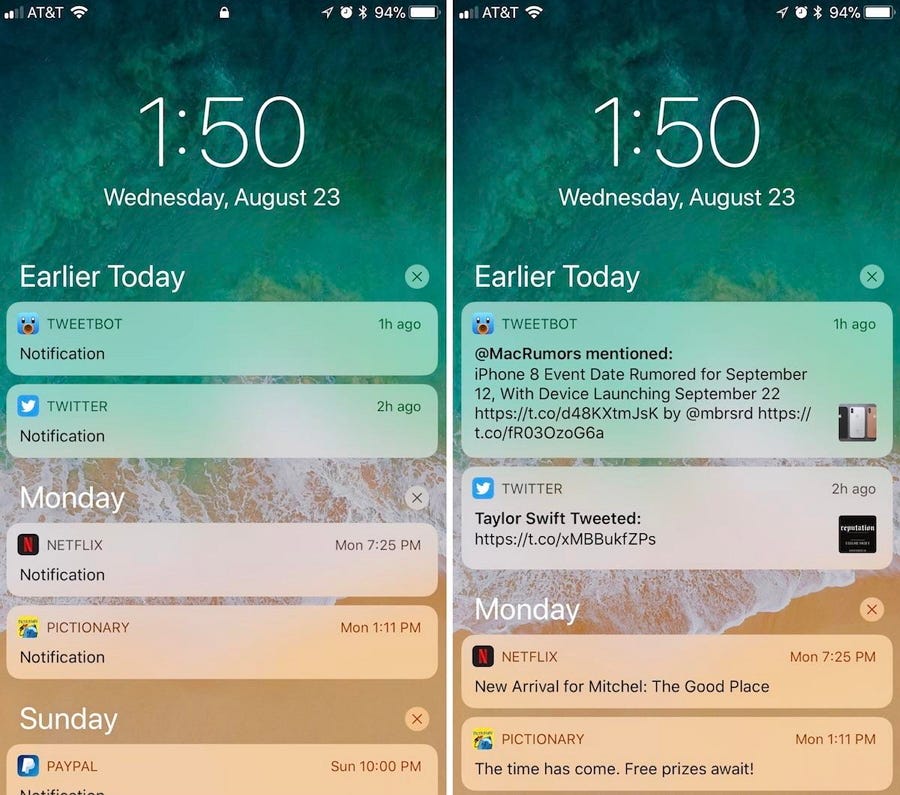
A card is a material element that can be covered, stacked, moved, and swiped. That could help to expand the visual depth and operability of the content.
For example, the “Reminder” on iPhone is a card stacking design. Users can quickly find the target memo according to the title, and simultaneously click to open or delete the card content.
(3) Conducive to Information Integration
In card design, a card is a logical information module. Users will not be confused even if they browse quickly. The blocky card makes the page tidier and more pleasing to the eye. With the ability of various cards to be different sizes on the same page, that’s easy to distinguish the hierarchy of information.
(4)Provide Personalized User Experience
Comparing with the traditional UI design, a simple but intuitive advantage of card UI is that it provides the more. Which makes the entire interface clear, balanced, aesthetic, simple and stylish with good usability.
Excellent Card UI Design Examples for Inspiration
Real Card UI Design Practices for Website
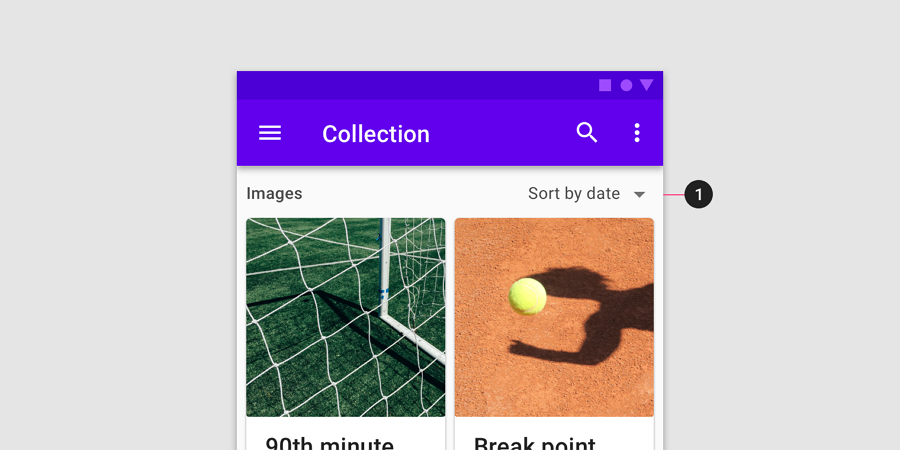
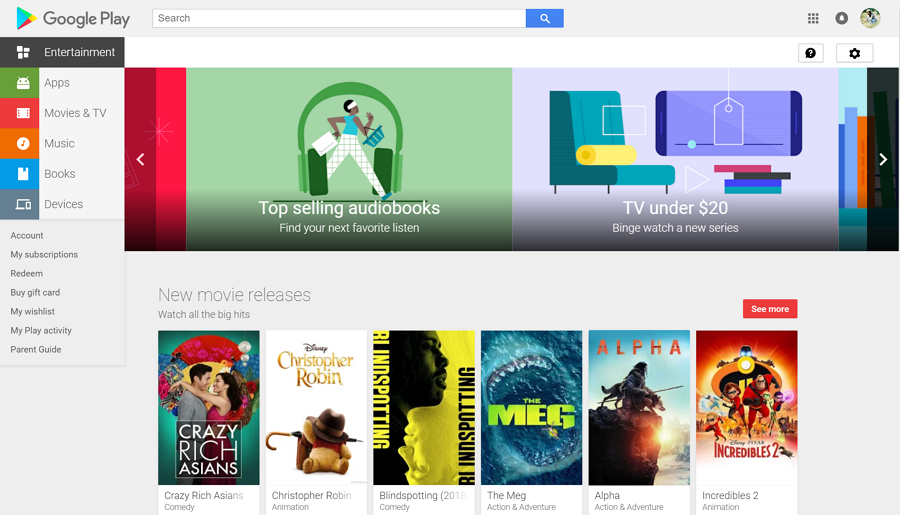
1. Google Play — Material Design Cards
As a product of Google, Google Play is a great example of Material Design. Whatever the color and website theme, all of them follow Google’s design. You can see card design everywhere on the entire site, not only the homepage but also the app details page.
The modular display makes the entire website interface look neat, spacious and well organized. The implemented gestures within the card collection, including swipe, pick up and move, and scrolling gives users a quick response and enhances users’ operability.
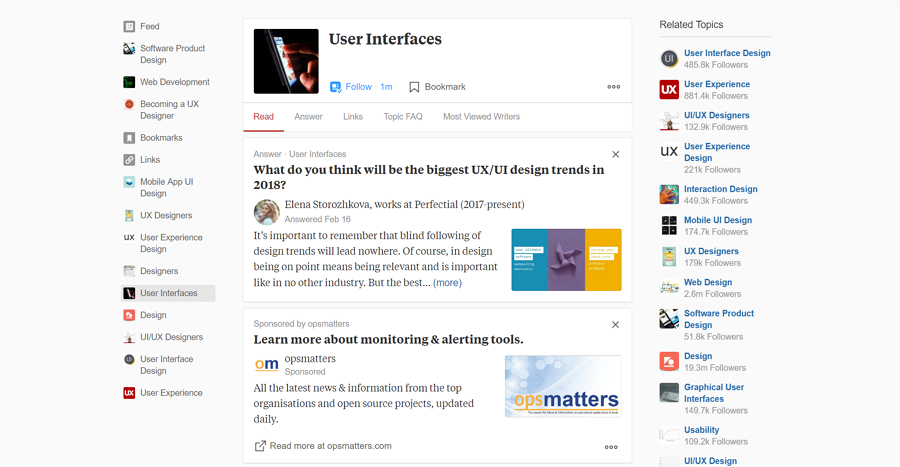
2. Quora
As a content website, what Quora should first consider is the flow of information. Namely, how to display the content of the webpage within its limited layout and balance the website design and user experience. The solution is cards! In terms of user’s reading habits, users prefer to read blocky and smooth content. Cards assemble information into little blocks, making it more suitable for reading.
Because cards extract and optimize the content into meaningful blocks, different types of content can be combined on cards as an organic, coherent aggregate. When compared to facing a longer article, short content lets users feel more at ease. This encourages readers to continue reading.
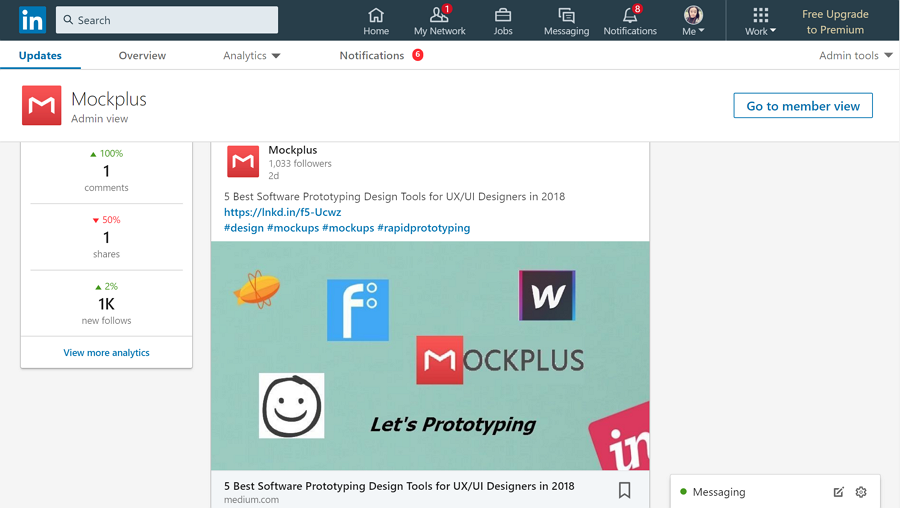
3. Linkedin
According to Fitz’s law: the larger the click targets, the faster the user’s operation. LinkedIn’s format, uses text, pictures, and links. When all of the above elements are selected within the same card, the large image appears at the center of the card and becomes the largest clickable area on the entire card (the entry point for the detailed content page). As the mouse moves in and interacts with the web page, the user gets a “clickable” feedback.
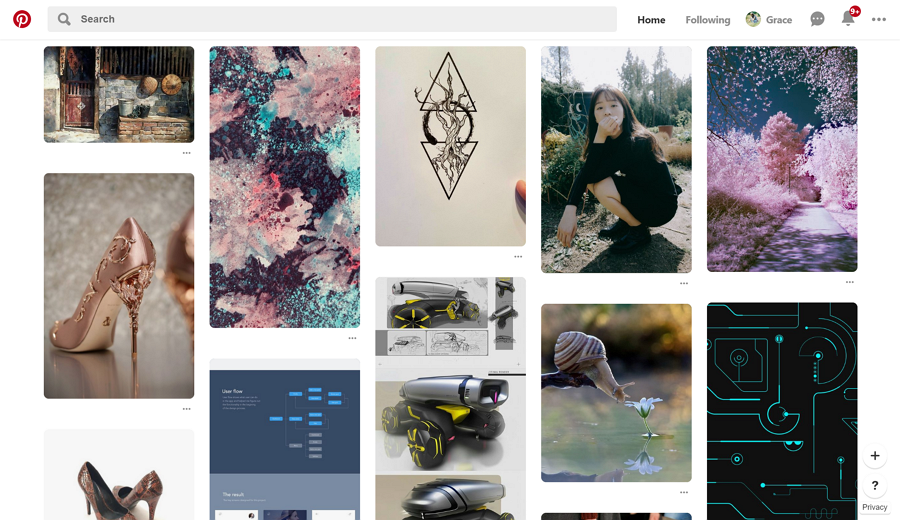
4. Pinterest
As a pioneer in card design, Pinterest’s waterfall page design provides users with a smooth and seamless experience. In addition, reducing the number of clicks. greatly helps retain users. The combination of card design and waterfall flow, that calls stream card.
Similar to LinkedIn’s clickable rich media, each image of the Pinterest image stream is also clickable. Material Design gives cards a subtle shade, especially when interacting with the mouse. Shadow and depth enhance visibility and gives the elements the perception of “clickability.”
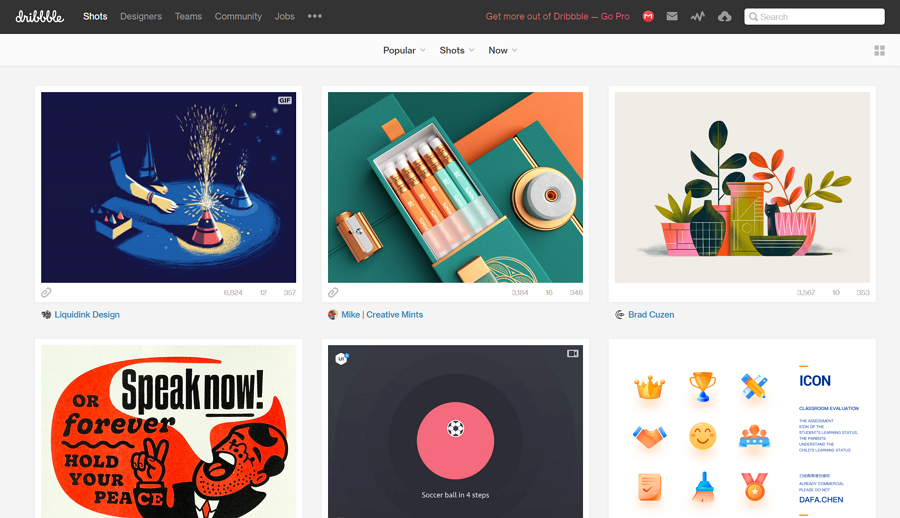
5. Dribbble
When it comes to card UI design, Dribbble is perhaps the best example around. There are many designers on Dribbble uploading numerous creative designs every day. To show each ingenious piece, Dribbble uses a visual feast of cards for users’ pleasure.
It has been shown that images can attract users’ attention quickly. This makes card-based design’s visual approach all the more relevant and a natural choice for Dribbble.
Real Card UI Design Practices for Mobile Apps
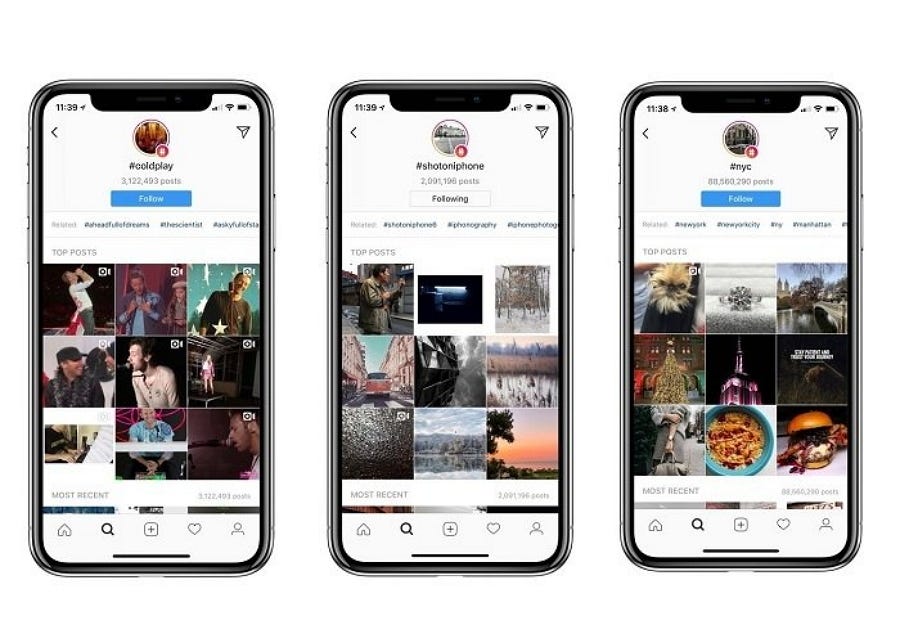
6. Instagram
The card container is most prominent in mobile app UI design. Instagram is a picture-based mobile app. All images are published in a square, which standardizes the width of the image in the feed stream. In addition to the pictures, the cards also carry other elements such as text and functional information. All the elements on the screen form a complete functional module for this app.
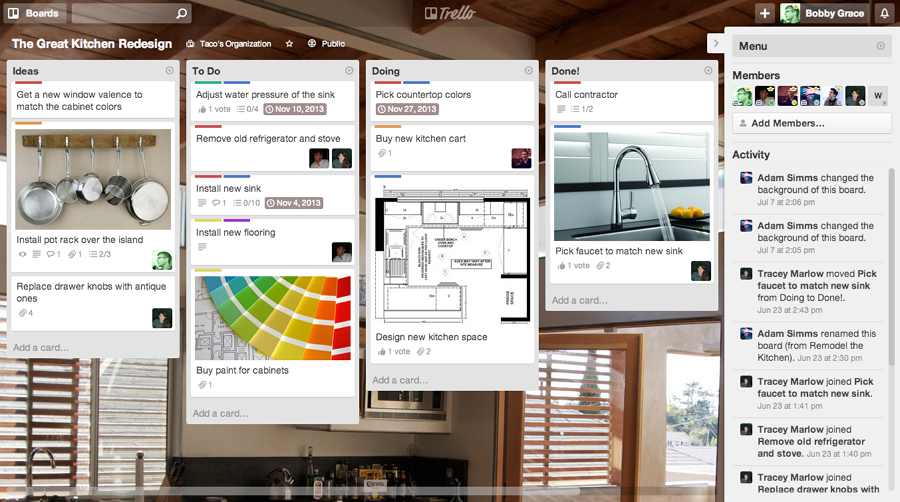
7. Trello
The card UI design for this mobile app, helps users to better categorize lists. Trello’s success stems from card design. This is also the biggest difference between Trello and traditional transaction management tools. Card-based task lists can be used flexibly to optimize how they work, helping users manage tasks and work.
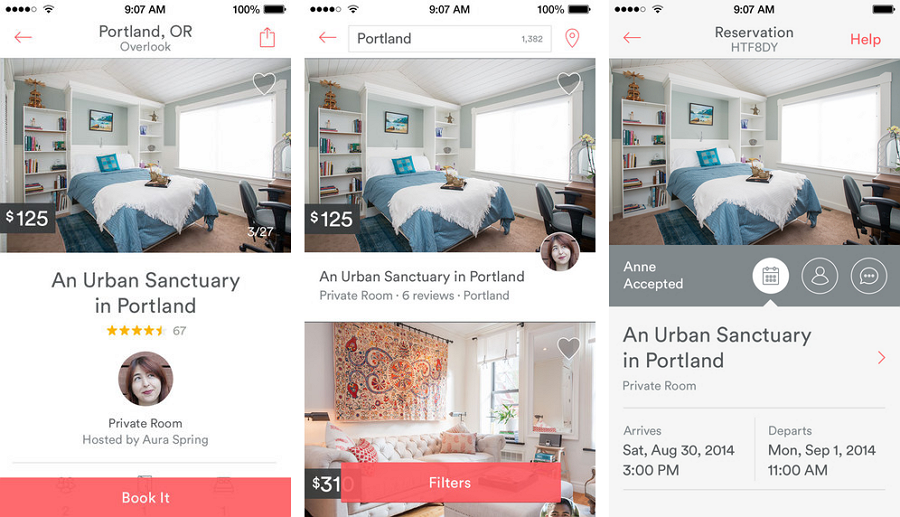
8. Airbnb
As a rental software, Airbnb focuses on visual design to attract users. The simplicity of the card design is sufficient to improve the user experience and helps distinguish each piece of contents. Moreover, based on card UI design, Airbnb also uses frameless design. This, combined with unified and repeated information elements standardizes the content, enhancing the cohesiveness of the overall design.
Excellent Card UI Designs on Dribbble
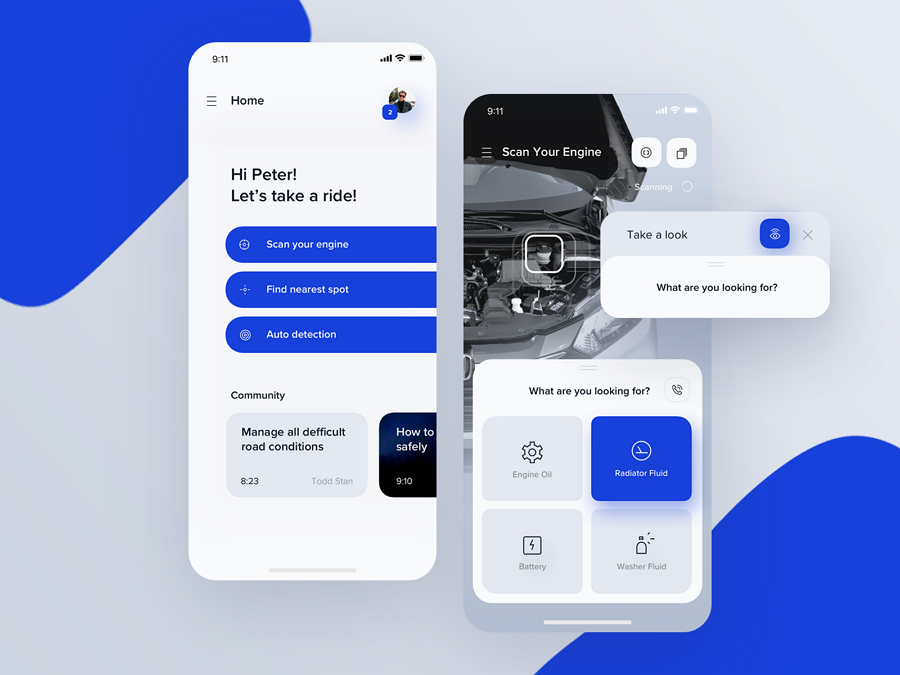
9. AR Car Mechanic Ap
Designer: Maciej Dyjak
URL:https://dribbble.com/shots/5306051-AR-Car-Mechanic...
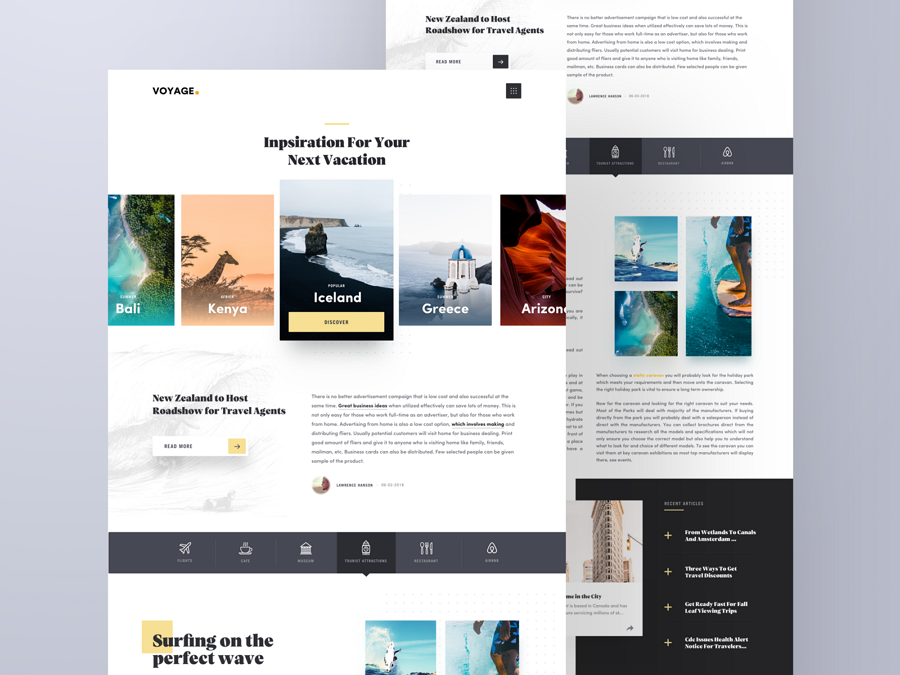
10. Travel Article Page
Designer:Faria
URL:https://dribbble.com/shots/5278735-Travel-Article-...
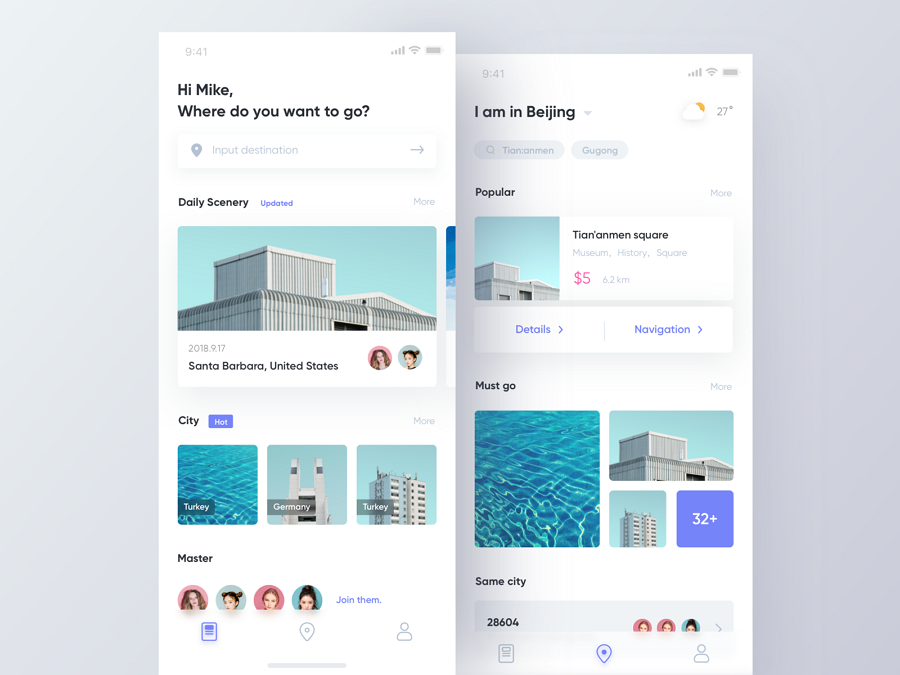
11. Travel App
Designer: Hippie Mao
URL:https://dribbble.com/shots/5270259-Travel-App
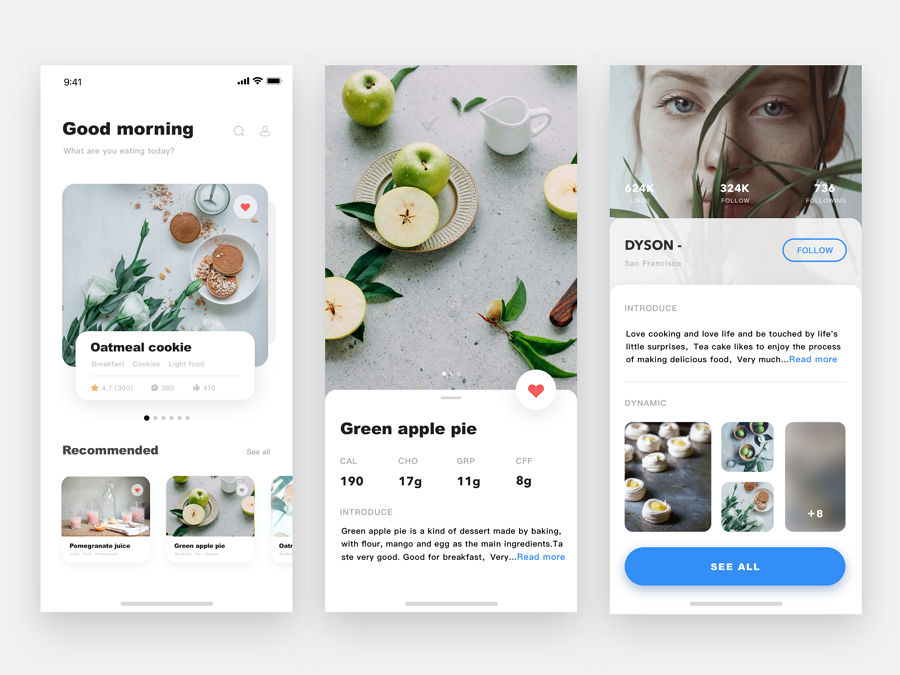
12. Cate APP
Designer: Liu GouDan
URL:https://dribbble.com/shots/5020742-Cate-APP
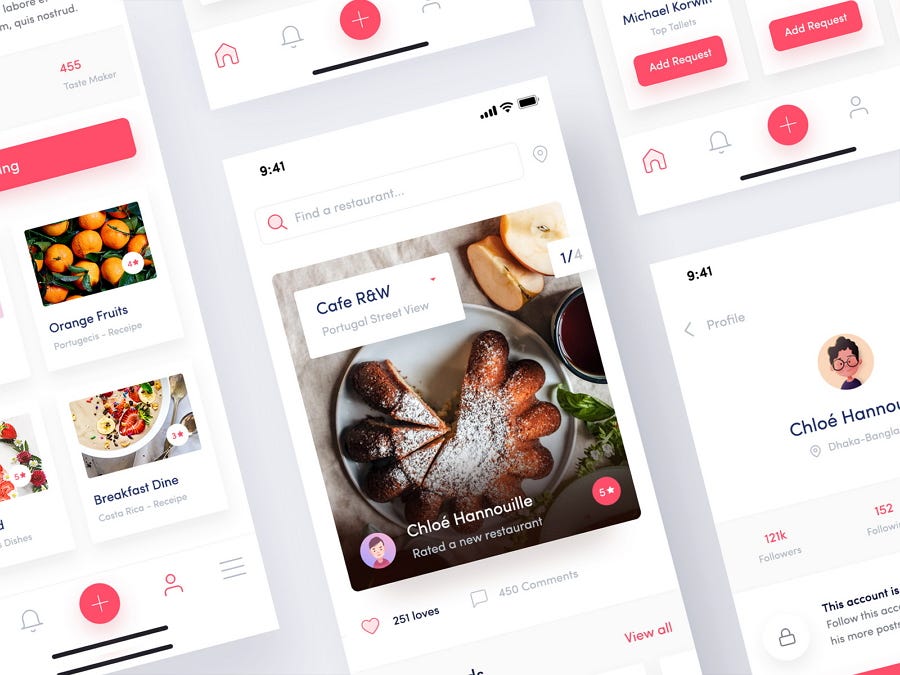
13. Resto Friends App Exploration
Designer: Masudur Rahman
URL:https://dribbble.com/shots/5093616-Resto-Friends-A...
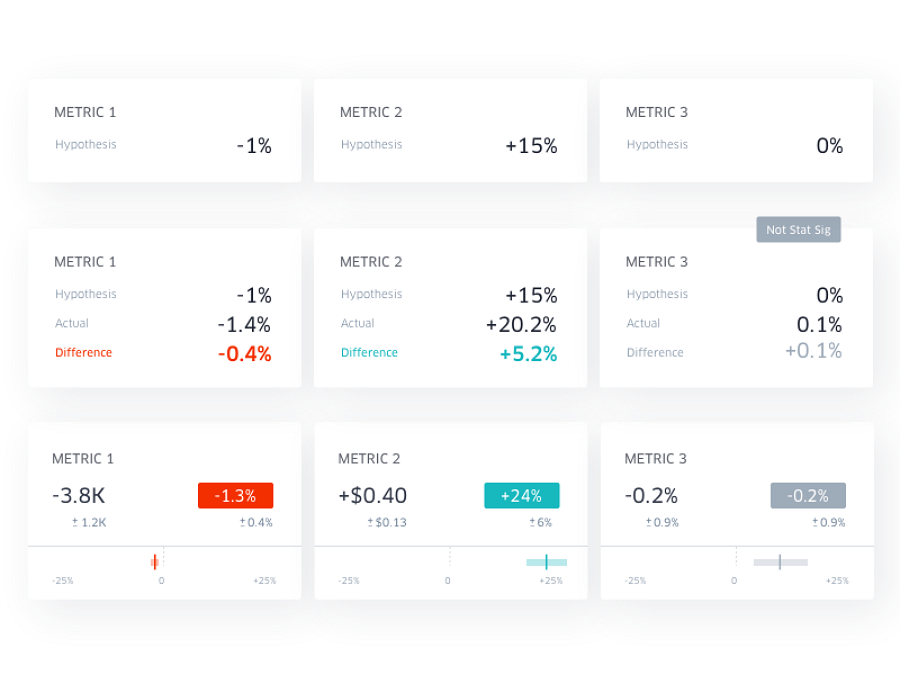
14. Experimentation Analysis: Performance Summary
Designer: Uber Design
URL:https://dribbble.com/shots/4965024-Experimentation...
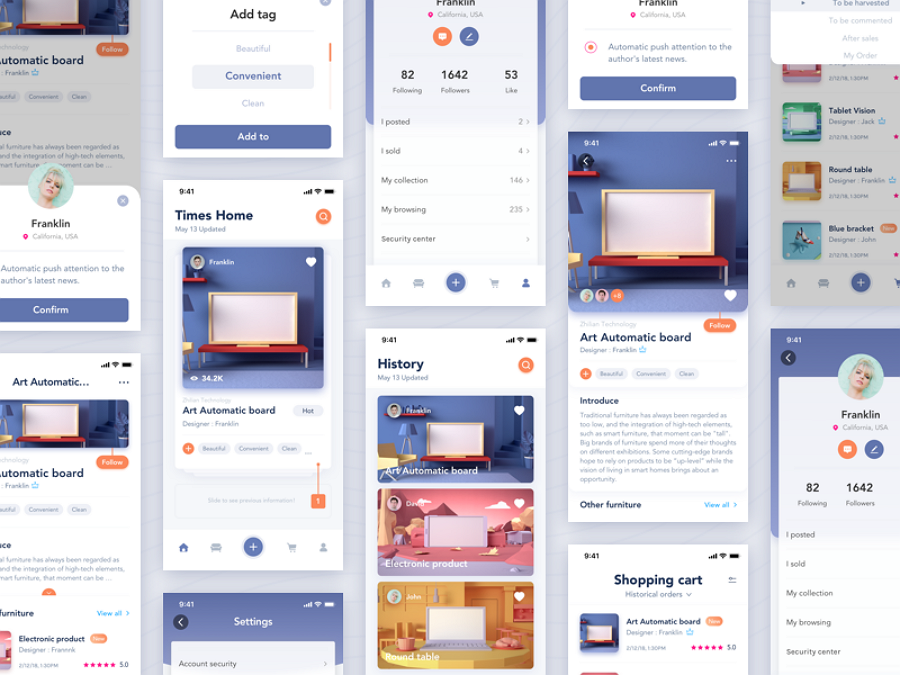
15. Customized Furniture Shopping App
Designer: Jack W.
URL:https://dribbble.com/shots/4611632-Customized-Furn...
Conclusion
The card is a creative drawing board for UI designers. It’s not just a materialized card UI control, it’s an important layout element for creating quality content and providing a great user experience. The above 15 examples demonstrate the best practices for implementing design cards. If you want to get more card UI design inspiration, search Dribbble for further examples and resources.
More on UI design:
10 Latest Mobile App Interface Designs for Your Inspiration
Top 10 Practical Android App UI Design Examples for Inspiration
10 Best APP UI Design for Your Inspiration in 2017
Best 15 Examples of Popular Card UI Design for Inspiration in 2018 was originally published in Hacker Noon on Medium, where people are continuing the conversation by highlighting and responding to this story.
Disclaimer
The views and opinions expressed in this article are solely those of the authors and do not reflect the views of Bitcoin Insider. Every investment and trading move involves risk - this is especially true for cryptocurrencies given their volatility. We strongly advise our readers to conduct their own research when making a decision.