Latest news about Bitcoin and all cryptocurrencies. Your daily crypto news habit.
Firebase Auth using Facebook Log-In in Expo, React Native
If you are building a pure Expo app, without ejecting it, and are trying to integrate with Firebase Authentication using Facebook Log-In, you are at the right place. In this tutorial, I will be guiding you step by step to set up Firebase Authentication using Facebook OAuth Provider in a Expo project.
Motivation
You do not want to eject your Expo app, but you want to embrace the simplicity of Firebase Authentication using Facebook as OAuth provider.
Limitations
In order to use Firebase Auth without ejecting Expo, the only option, which is also the recommended way is to use the Firebase JavaScript/Web SDK.
Using Firebase JavaScript SDK on React Native means we lose the ability to use the pre-built UI and some other features.
Let’s Get Started!
Step 1: Configure Firebase Project and Facebook App
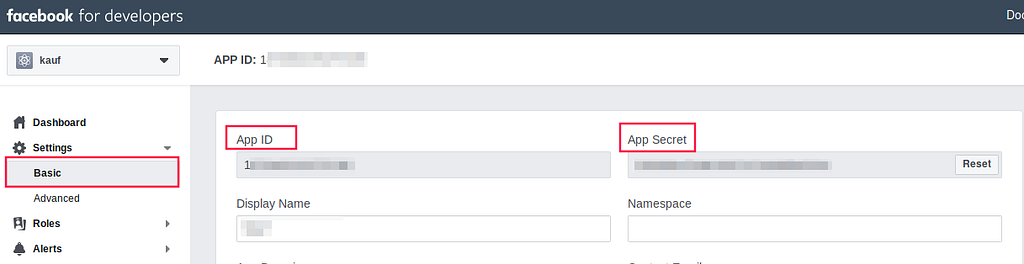
- Create a Facebook app, if you haven’t already.
- Get the App ID and App Secret of your Facebook App.
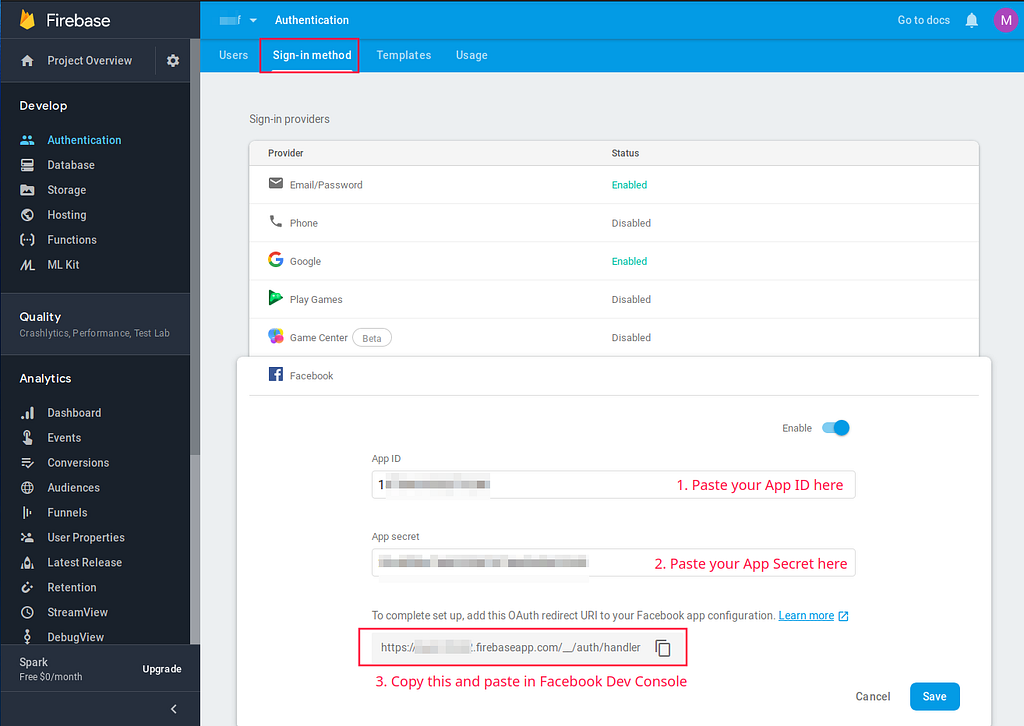
3. Paste them into your Firebase Console
 Paste your Facebook App ID and App Secret into your Firebase Console
Paste your Facebook App ID and App Secret into your Firebase Console
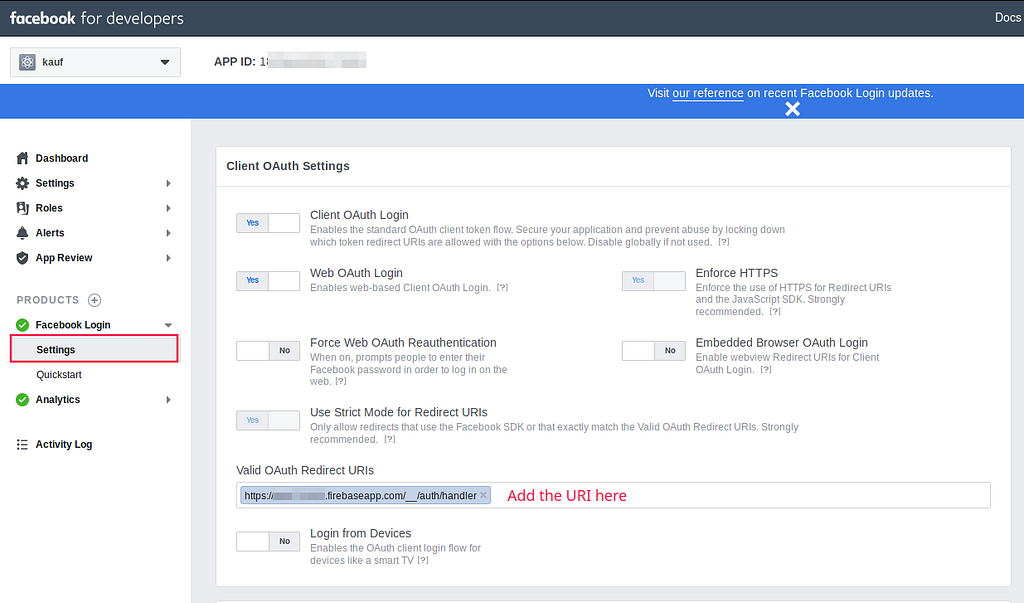
4. Copy the OAuth redirect URI of your Firebase project and paste it to your Facebook Dev Console.
 Paste your Firebase OAuth redirect URI into your Facebook Dev ConsoleStep 2: Set up Bundle ID for Facebook App
Paste your Firebase OAuth redirect URI into your Facebook Dev ConsoleStep 2: Set up Bundle ID for Facebook App
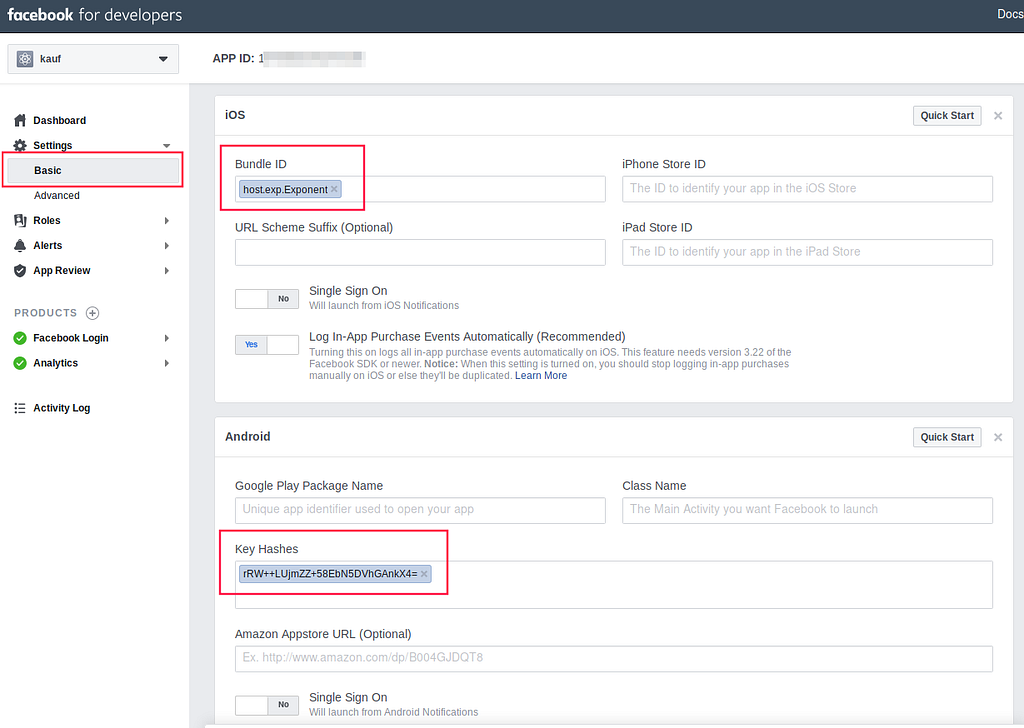
Add the following into your Facebook Dev Console:
- iOS Bundle ID: host.exp.Exponent
- Android Key Hashes: rRW++LUjmZZ+58EbN5DVhGAnkX4=
 Configure iOS Bundle ID and Android Key Hashes
Configure iOS Bundle ID and Android Key Hashes
Up to now, your Facebook app and Firebase project are ready. We can proceed to consume Firebase Auth.
Step 3: Installing and Initializing Firebase in Expo
First of all, install firebase :
npm install --save firebase
To initialize Firebase in Expo, I define my Firebase project attributes and Facebook App ID as an extra in app.json manifest file:
Since Firebase App can only be initialized once, I create a new modulefirebase.js in my Expo project with:
Other parts of our project should no longer import firebase from the default firebase package but to import from /utils/firebase.
Step 4: Setting Up Your Code Flow of log in with Facebook
Flow of log in with Facebook
The logic of logging in with Facebook should be:
- User triggers log in
- Expo opens up the Facebook App or a pop-up Web View
- User authorizes your App
- Redirect and return Facebook credentials to your App
- Sign in Firebase with Facebook credentials
- Done! Your user is now logged in with Facebook.
The code should be:
Voila!
Here we have our Firebase Auth set up to handle Facebook login in an Expo app.
About Token Refresh
There are 3 types of token involved in our scenario:
- ID Token -> User’s Firebase auth token
- Refresh Token -> User’s Firebase refresh token
- Facebook Short-Lived Access Token -> This is only used once to identify user’s Firebase UID when user log in.
If you are using Firebase Firestore or Realtime Database, you don’t have to bother about refreshing token as they will be taken care of as a prerequisite of maintaining database connection.
If, however, you are using only Firebase Auth, you will need to refresh the token every hour. To refresh user’s auth token, simply run:
firebase.auth().currentUser.getIdToken(true);
Your claps will definitely drive me further.Feel free to give me some claps. 👏 👏 👏
Firebase Auth using Facebook Log-In on Expo, React Native was originally published in Hacker Noon on Medium, where people are continuing the conversation by highlighting and responding to this story.
Disclaimer
The views and opinions expressed in this article are solely those of the authors and do not reflect the views of Bitcoin Insider. Every investment and trading move involves risk - this is especially true for cryptocurrencies given their volatility. We strongly advise our readers to conduct their own research when making a decision.