Latest news about Bitcoin and all cryptocurrencies. Your daily crypto news habit.
It’s great to see 2018 come to an end, while angular dart is dancing into 2019.
 A little of no red and yes blue.
A little of no red and yes blue.
This is going to be my last piece for the year and it’s all about the angular dart architecture, nothing more or less of it.
Yes, angular dart is a framework for building client apps in HTML and Dart.
Building a client app requires the understanding of the architecture of angular itself, which seems like what you should look into before diving into building itself.
The angular dart architecture comprises 8 building blocks which are:
· Modules
· Components
· Templates
· Metadata
· Data Binding
· Directives
· Services
· Dependency Injection
All of these will be examined in-depth, but the spoiler here is that dependency injection isn’t among the test subjects but I will provide resources for you to understand dependency injection alongside a quick summary of what dependency injections is.
Without further ado, let’s look into these building blocks accordingly.
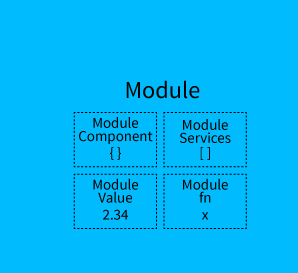
Modules
A module is a set of independent units that can be used to construct a more complex structure — dictionary.
In angular dart, a module is a mechanism to group components, directives and services that can be combined with other modules to create an application.
Understanding modules better; let’s assume the creation of a class with methods created in a class “A” which can be interacted with from other modules that are in another class(class A). Similarly, a module can also export components, services, pipes, etc.
A module in angular dart refers to a dart package or library, e.g. the angular router package. Every angular app has at least one module, also referred to as the root module. In a small app that displays ‘Hello word’, we might have just a module but in a large app with multiple features, there is need for multiple modules.
A root module defines a root component, by default the root component in an angular app is the AppComponent.
Components
A component is simply a part of a whole program — dictionary
Apps are built with multiple features, but we don’t write the logic for all features in the root component, instead we separate each feature into different components which makes our code easy to read, access and to make changes to.
In a component we define its logic within the component class
Angular create, update and destroys component as the user moves through the app.
A component must be in a module(Class) in order for it to be available to other component when exported.
Templates
A template is used to define a component’s view — definition.
Templates are usually written with HTML and styled with CSS which also contains angular elements or attributes.
A template uses HTML elements like <p>, <div>. It also includes template syntax e.g *ngFor, values and the double curly braces({values}) for interpolation to bind expressions to elements.
Metadata
This is a set of data that describes and gives info about other data — definition
Metadata is a way of processing the class of a component called nameComponent e.g AppComponent, HackersComponent.
Metadata in angular is used to process a class, we usually have a component class that is responsible for certain operation, but it is just a class and not yet a component until angular is informed about its existence.
To define a component as a component in an angular app, we make use of metadata on the class. To do this, we use an annotation.
A metadata that allows angular to approve a component class as not just a class but as a component, we declare the @Component annotation
The component annotation accepts parameters, that is the information angular needs to create and present the component class and its view(template).
The following are some of the parameters that a component accepts:
Selector: A CSS selector tells angular to create and insert an instance of the component where it finds the tag in the parent html.
Template URL: This is a relative address of the component’s html template
Directives: A list of directives or components that the template requires
Providers: A list of dependency injection providers for service that the component requires
Metadata is required for an angular app to know what to do.
Data Binding
Data binding is useful for sending data to our app and receiving data from our app template. Sending and receiving data in our app takes different forms as follows:
Sending data from the component to DOM, we use interpolation e.g
Property binding
Passing the value from the component to the specified property which is a simple HTML attribute e.g.
The syntax for property binding is:
[property] = “value”
Event binding
Event binding is used in sending data from the DOM to the component
(event)=”function”
When an event occurs e.g click or change event, it calls the method that handles the event within the component.
Two way data binding
[(ngModel)]=”value”
This allows data to flow both ways from the component to the DOM and from the DOM to the component
Data binding serves as a communication channel between a component, a template and also between parent and child components.
Directives
A directives is a function that executes whenever the angular compiler finds it DOM each directives has a name and some are angular predefined e.g. *ngIf
A directives is a class with @Directive annotation. There are three types of directives:
1. Component Directives: Components are like directives with templates and they use the directive API and gives us a cleaner way to define them.
2. Structural Directives: They are used to alter layout by adding , removing and replacing element in the DOM e.g. *ngFor.
3. Attribute Directives: This alters the appearance and behavior of an existing elements e.g the ngModel directive.
Services
A service is defined for a particular purpose and it does something specific and does it very well, examples of services are:
- Logging Service
- Data Service
- Message Bus
- Tax Calculation
- App Configuration
Sample: The logger service
Try to keep your component class clear from explicit tasks such as fetching data from the server, validating user input or logging to the console, instead your component sole function should be interacting with the view and app logic.
Dependency Injection
Our component require services to function if there is any used within your app. We can inject a service into a component, giving the component access to that service class.
Angular uses dependency injection to provide new components with the service they hold, it also knows which service a component needs by looking into the components constructor.
You can read more on dependency injection from dart docs and one of my articles.
End of our session on angular dart for 2018.
Wish you a happy new year, and a happy new year in advance if you are reading this in 2018.
Angular Dart Architecture was originally published in Hacker Noon on Medium, where people are continuing the conversation by highlighting and responding to this story.
Disclaimer
The views and opinions expressed in this article are solely those of the authors and do not reflect the views of Bitcoin Insider. Every investment and trading move involves risk - this is especially true for cryptocurrencies given their volatility. We strongly advise our readers to conduct their own research when making a decision.