Latest news about Bitcoin and all cryptocurrencies. Your daily crypto news habit.
The standard way of editing posts and pages on WordPress haven’t seen substantial changes for years. You have to know HTML, be able to work with shortcodes and employ all sorts of widgets to get your WordPress posts and pages looking the way you want.
At the same time, other content creation tools, such as Medium and Ghost, serve a content creation experience that’s quite intuitive and refreshing. Many want a similar kind of a writer-friendly, WYSIWYG experience on WordPress, and for a good reason. Fortunately, the best minds of WordPress community joined their forces in a mutual effort to create a new-gen WordPress editor, called Gutenberg.
In this article, we’ll try to figure out what Gutenberg WordPress Plugin brings you right now, and what the future of this ambitious and far-reaching project is. Are you with us on this? Then, let’s get started!
Table of Contents
- Guttenberg Common Facts
- Working With Gutenberg
- Other Valuable Gutenberg Features
- Compatibility Concerns
- Pros and Cons of Gutenberg
- Gutenberg and WordPress Themes
- Wrapping Up
Guttenberg Common Facts
What are the most important things that you should know about Gutenberg editor? We’ve wrapped our heads around this editor and bring you the basic facts you should know. Read on to learn all the crucial things about Gutenberg.
What’s Gutenberg?
Gutenberg is the modern editor that’s meant to revolutionize the way content is created on WordPress. The editor’s name sends us back to the 15th century when Johannes Gutenberg was the first to introduce printing to Europe with his groundbreaking printing press. The Gutenberg WordPress editor is meant to impact the world of WordPress as strongly as Gutenberg’s endeavor changed the world’s history for better.
You may be wondering, why there’s that much hype around Gutenberg on the web. As a matter of fact, Gutenberg is meant to replace the default Tiny MCE content editor in the WordPress 5.0, the release of which is scheduled for 2018. Currently, Gutenberg is not the part of WordPress core and its use is optional.
Being in a testing stage, Gutenberg is not ready to underpin the content creation process on production sites. Nevertheless, the plugin already delivers a breathtaking content creation experience, underpinned by its new-gen distraction-free UI.
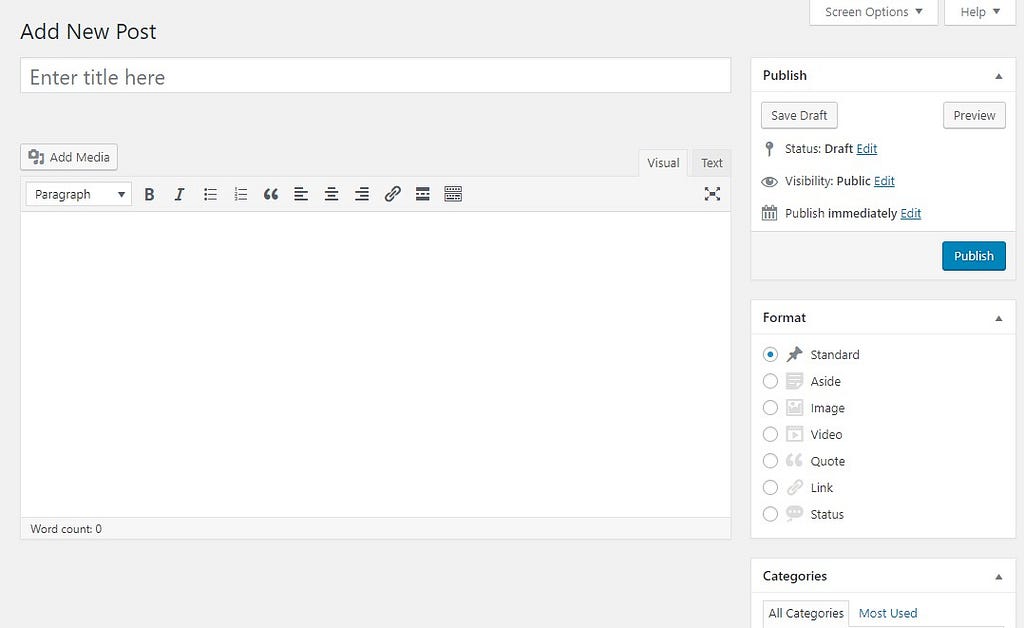
The difference between the old and the new-gen editor is quite prominent. Just compare their interfaces. The Tiny MCE editor’s interface:
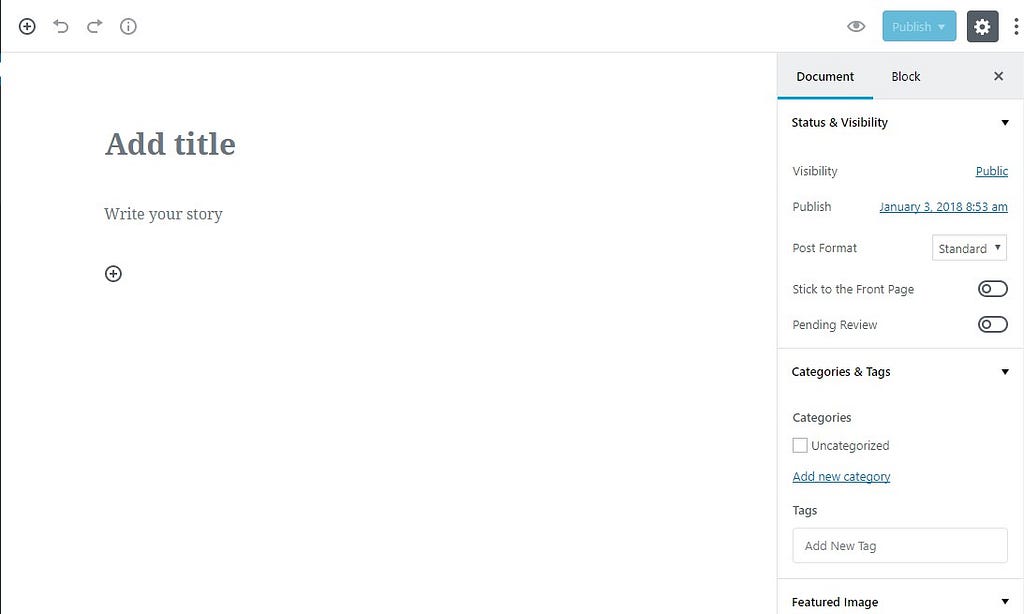
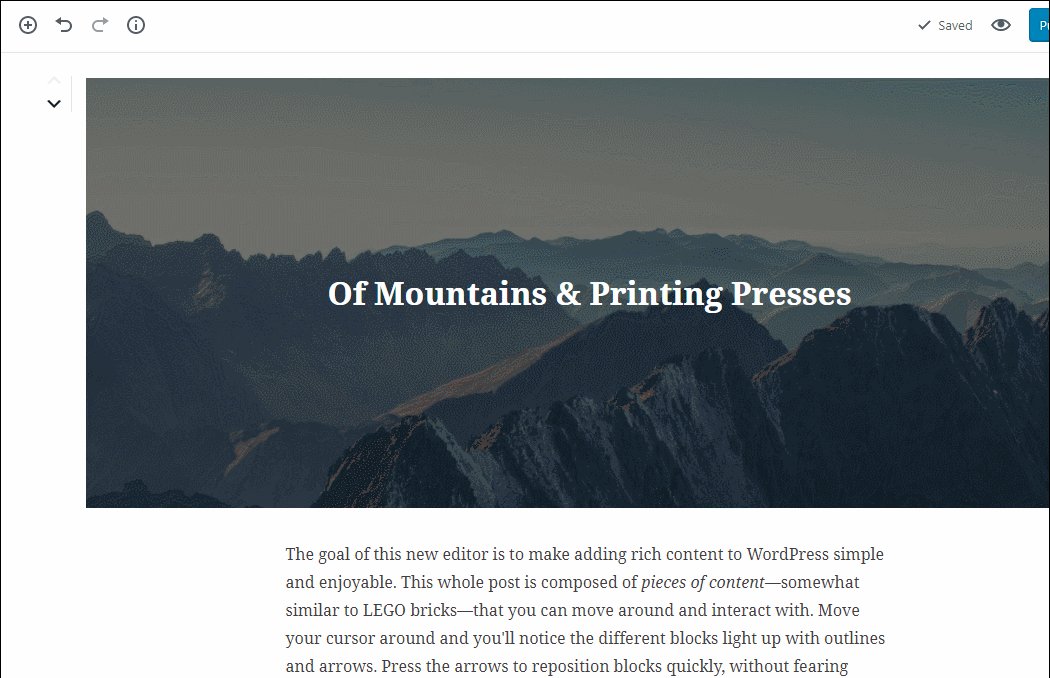
Gutenberg editor Interface:
Who’s Behind Gutenberg?
The Gutenberg initiative is led by Matthew Mullenweg, one of the co-creators of WordPress. The founder wants to get as much as 100,000 active plugin installs and plenty of feedback before Gutenberg merges with the WordPress core. At the same time, he’s inspired by the potential that Gutenberg can possibly deliver once integrated into the WordPress core.
In his article ‘We Called it Gutenberg for a Reason’, Mullenweg calls Gutenberg editor the ‘WordPress’ next big thing’ and predicts that this editor will move every part of WordPress ecosystem forward. He envisions that thanks to Gutenberg:
- Plugin developers will tap into more complete and trouble-free plugin integration, using Gutenberg blocks as their failure-free point of entry.
- WordPress themes’ creators won’t have to develop their custom WYSIWYG editors and staff their themes with a number of premium plugins.
- Code developers will be able to work in modern environment and stop worrying about decades-long backward compatibility.
- Users will be able to build websites that they see in their imagination. Moreover, mastering the concept of ‘blocks’, users will immediately grasp the essence of 90%+ WordPress plugins.
So, as Matt Mullenweg sees it, Gutenberg editor will benefit all the folks of WordPress world. It’ll make it simpler for many to use WordPress and develop for it. What’s more, the WordPress team behind Gutenberg has far-reaching Gutenberg development plans, with integration to the WordPress core bring just the first stage. Let’s figure out, what the milestones of Gutenberg editor evolution are in the next part of this article.
Three Stages of Gutenberg Evolution
It’ll take a lot of effort to turn Gutenberg into a one-stop WordPress site building tool. Gutenberg implementation can be roughly divided into the following 3 main stages:
- Stage 1 aims at incorporation of Gutenberg into WordPress 5.0. Before this is possible, developers are deftly working on creating an incompatible post editing experience and flawless implementation of ‘block’ concept. All the major issues with backwards compatibility should be also addressed before Gutenberg becomes a part of the Core.
- Stage 2 will take place once Gutenberg becomes the default WordPress editor. During this stage, the team will work on further improvement of post and page editing experience that Gutenberg provides. Moreover, they’ll incorporate the concept of page templates.
- During the Stage 3, Gutenberg is expected to transform into one-size-fits-all solution. It’ll cover all the aspects of website customization from the most basic to the most complex ones.
As you can understand, Gutenberg WordPress editor is somewhere in the middle of Stage 1. However, the pace of development Gutenberg has enjoyed in 2017 is truly inspiring. It took just 6 month for the plugin to make it from version 0.1.0 to v 2.2.0. What’s more, every new release of Gutenberg brings up bug fixes and implementation of the much-needed editor functionality, such as block nesting and column blocks (v 2.2.0).
When?
Since Gutenberg is meant to become a new-gen substitute of the default Tiny MCE WordPress editor, all the WordPress users (29.9% of all the website owners according to w3techs) are the future users of Gutenberg. So, the question when Guttenberg is shipped to the wider audience is quite logical. In fact, Matt Mullenweg estimates that it’s going to be into around April 2018 when Gutenberg is ready to embrace the wider global audience.
In the next couple of month, Gutenberg is supposed to get some new enhancements, bug fixes and security updates. Moreover, the editor also needs some good official documentation, which’s not there yet.
If you want to learn more about when Gutenberg will supposedly be ready for use on production websites, check out the Mullenweg’s ‘State of the Word’ address.
Working With Gutenberg
Gutenberg 101: The Blocks
As we’ve mentioned earlier, Gutenberg plugin relies on blocks when powering the content structure of your website. In Tiny MCE, you had just a single content editing field. In Gutenberg editor, this field falls apart into the needed number of content blocks.
The blocks can contain any kind of website content and hold the content rendered by the compatible third-party plugins. Some refer to these universal blocks as ‘Gutenblocks’. Anyway, this is just the fancy name. It hints that the blocks created within the Gutenberg editor are unique in a number ways.
So, what can constitute a Gutenberg block? Pretty any piece of content can make it to a block. Within Gutenberg, you can create blocks with:
- Text.
- Images.
- Tables.
- Buttons (e.g. ‘Read more’).
- Embedded video content.
- Widgets.
What’s more, the developers of a number of third-party plugins will get a chance to introduce the custom blocks that take advantage of the plugins’ functionality within Gutenberg.
What’s the major draw of the ‘Gutenblock’ concept? You can just forget such notions as shortcodes, widgets, and custom ways to add content to your WordPress website. Once Gutenberg hits the Stage 1 completion, it will deliver a uniform content creation experience, in which the content of all types will be added and manipulated with the help of blocks.
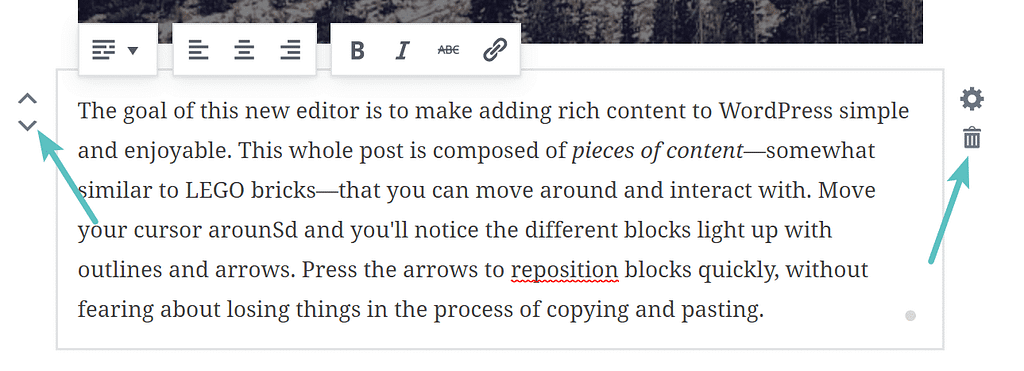
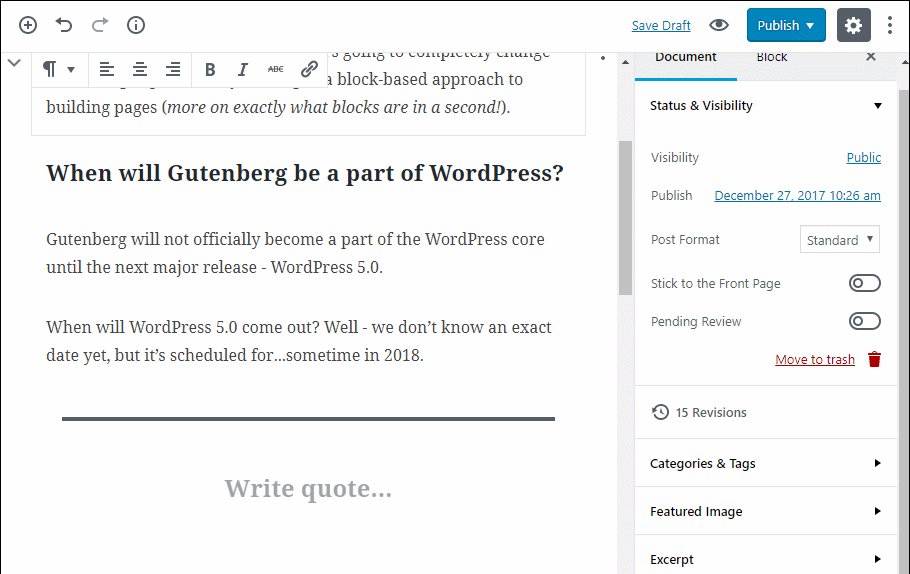
How will the end user benefit from block structure? The blocks are in as they’re so simple to manipulate. Gutenberg adds the two arrows that let you move a chosen block up/down in just one click:
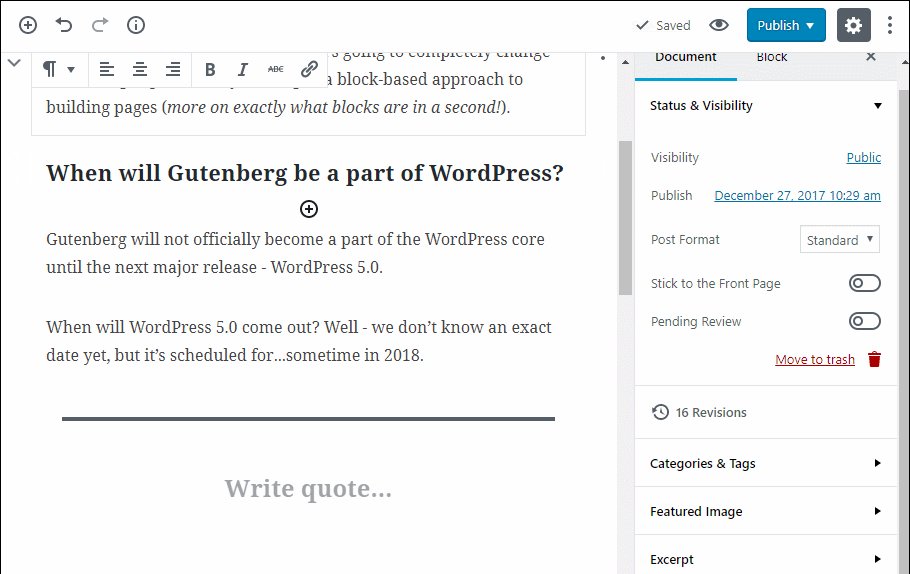
What’s more, the controls on the right provide you a one-click access to block settings and a shortcut for instantaneous block removal:
Will website guests see the blocks? Being the governing building chunks of the post/page within the editor, blocks are absent from the page/post browser output. Similarly, the blocks do not get the direct representation within the content’s HTML version. It’s only the Gutenberg editor that can discern and manipulate the blocks in a proper manner.
All in all, Gutenberg editor provides a comprehensive editing experience thanks to the overarching blocks structure. In fact, the experience is akin to the one that’s provided by Medium platform. It’s likely to be celebrated by users once they get used to it.
Getting to Know the Gutenberg Interface
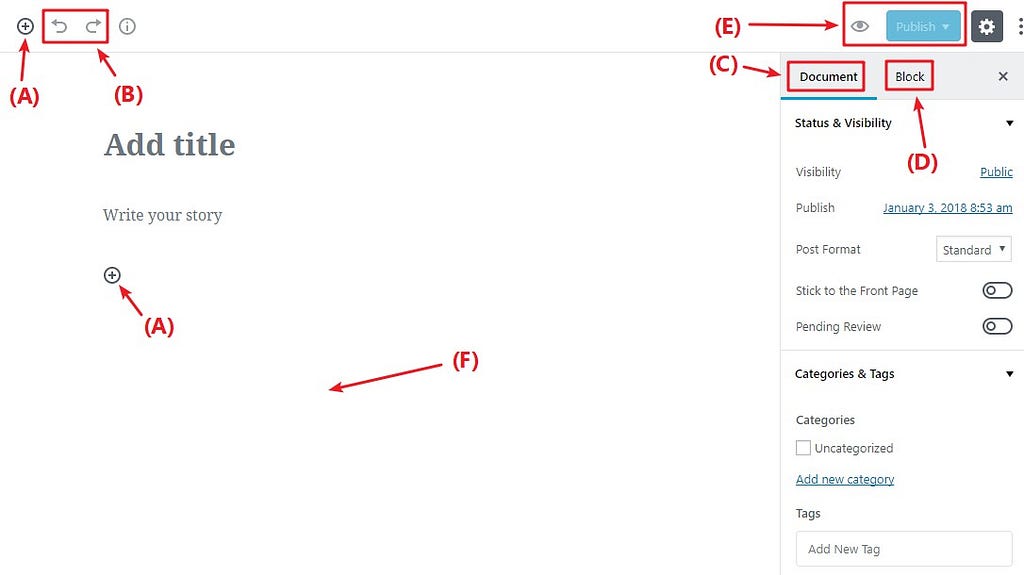
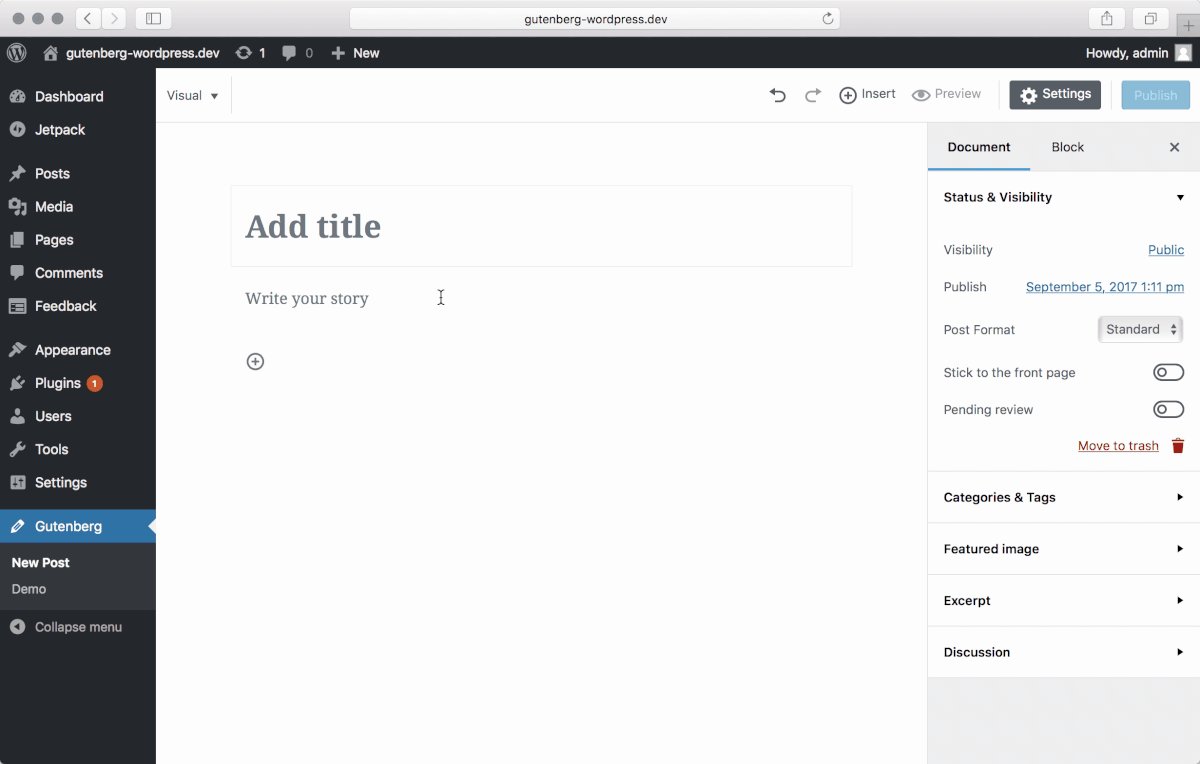
First of all, let us briefly walk you through the Gutenberg interface:
- (A) stands for the ‘New block’ shortcut;
- (B) represents the ubiquitous Undo/Redo buttons;
- (С) is the ‘Document’ tab. It mirrors the current right sidebar of the Tiny MCE editor. Here you can manage content status, visibility, categories, tags, featured image, etc.;
- (D) opens a ‘Settings’ panel of the chosen block;
- (E) brings you an article preview link and ‘Publish/Update’ button above the ‘Document’/’Block’ panels;
- (F) is the negative space that you’ll populate with the blocks. You may notice that you get more of it than within Tiny MCE. Such an abundance of white space provides for modern, improved writer experience;
Creating a Sample Post
First things first, let’s create a sample basic post with Gutenberg. We’ll have the basic text post, jazzed up using an image, a pull quote and a YouTube video. To create such a post the Gutenberg way, do the following:
- Type in the entire textual content within the editor. Alternatively, create the text in any text editor and copy-paste it in the Gtenberg’s field.
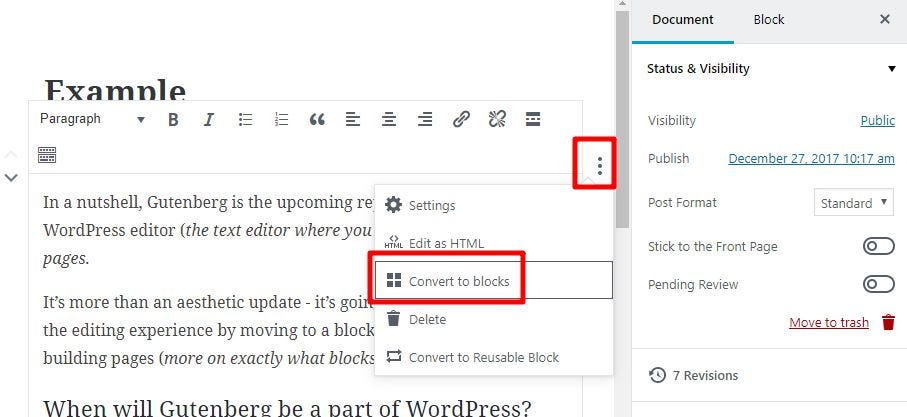
What you’ve got to do next is to hover the text and click the vertical three dots that appear on the right. Click the ‘Convert to blocks’ item within the displayed dropdown.
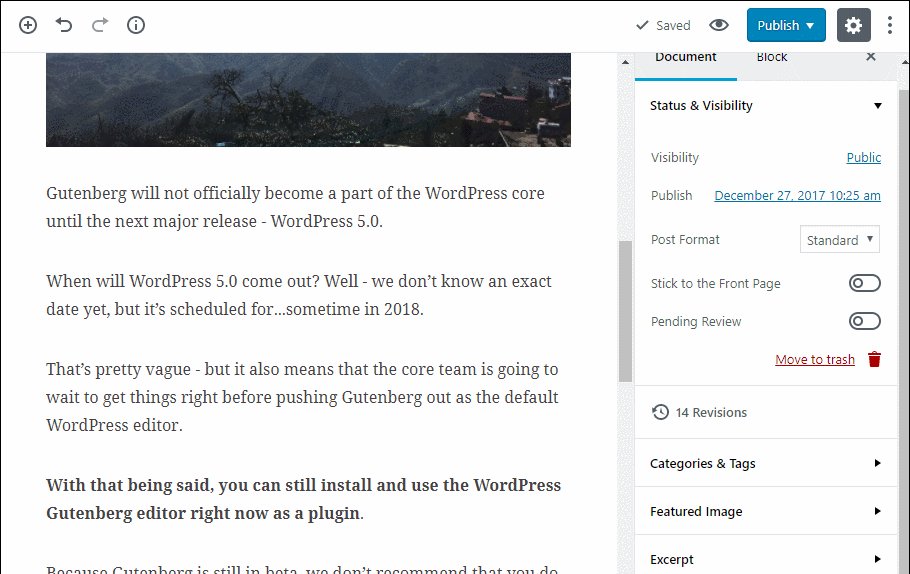
As a result, you textual content is neatly chunked into a number of text blocks that you can further set up to your needs.
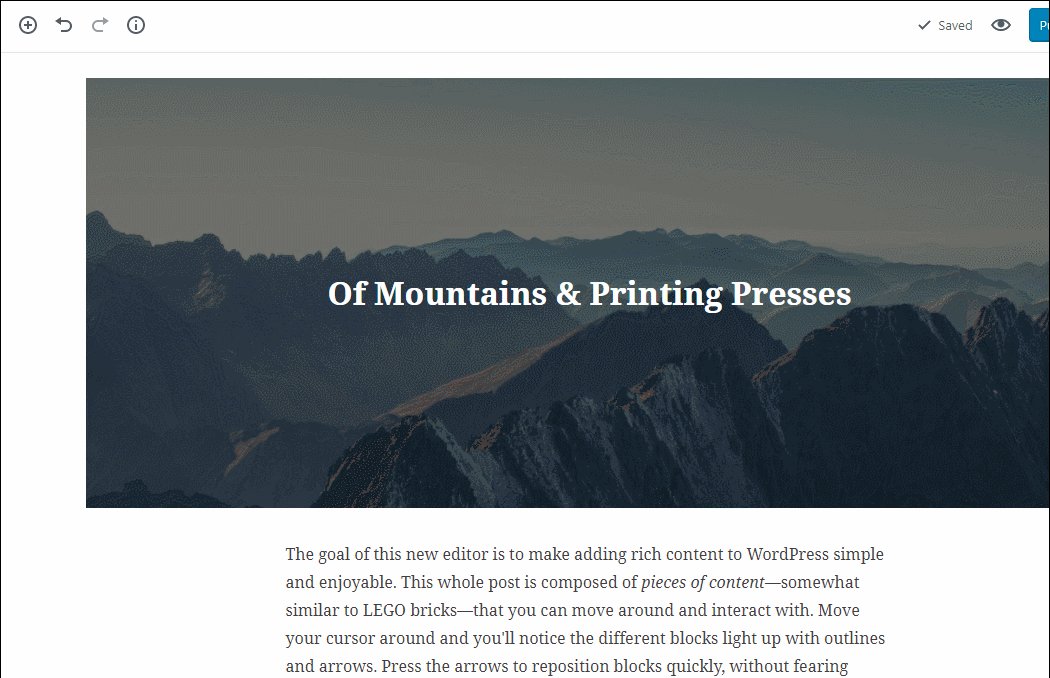
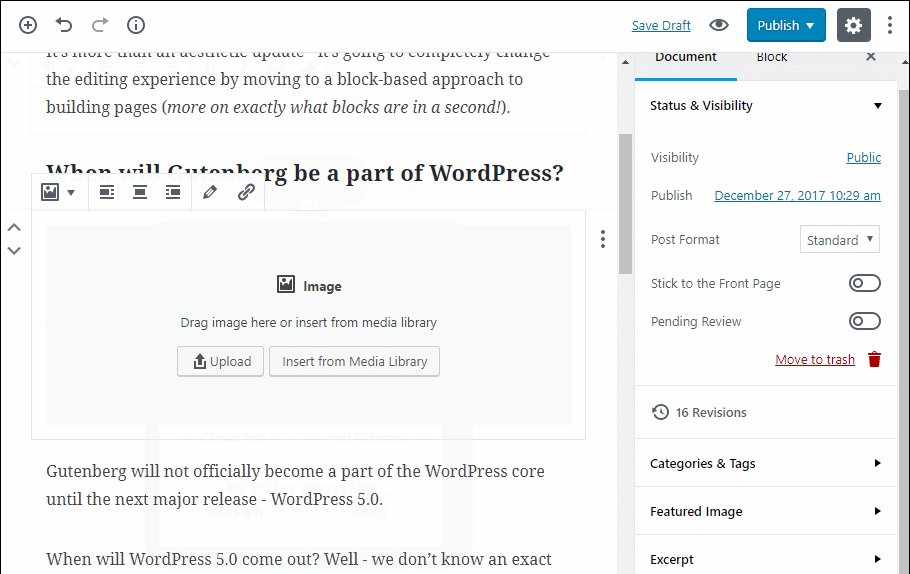
2. Now, you have to create a non-textual block for the image. Press on the ‘Plus’ button where the image belongs and choose ‘Image’ among the blocks offered. What’s left to do is to upload the image or use one of the images uploaded to the Media Library. You can drag-n-drop the image to the post right from the folder on your PC that stores it. Uploading in bulks is also allowed.
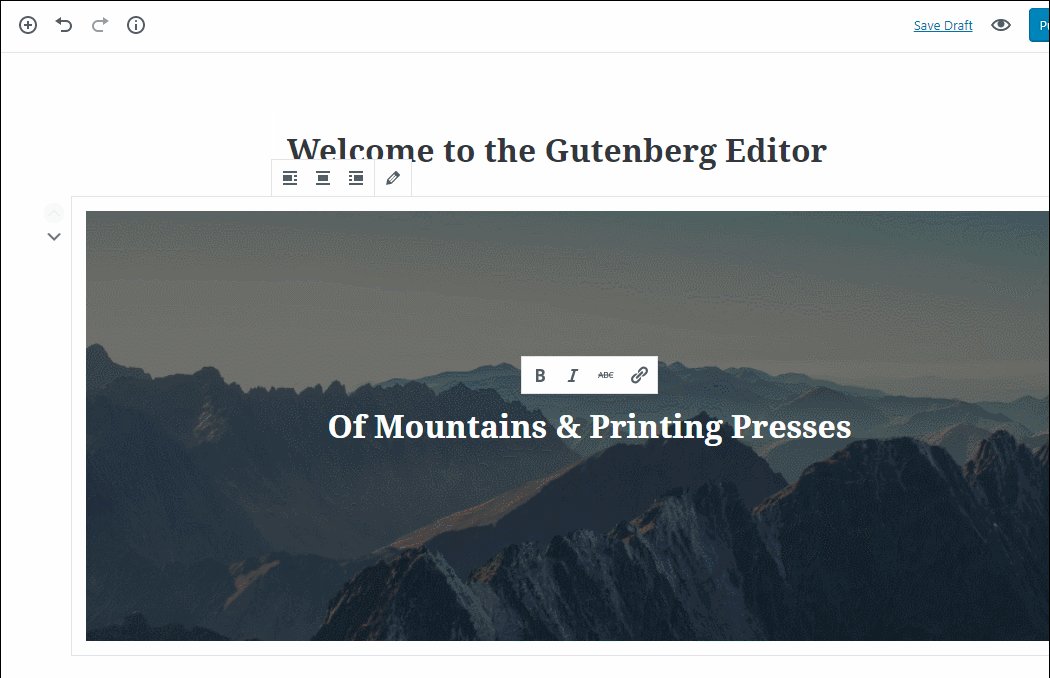
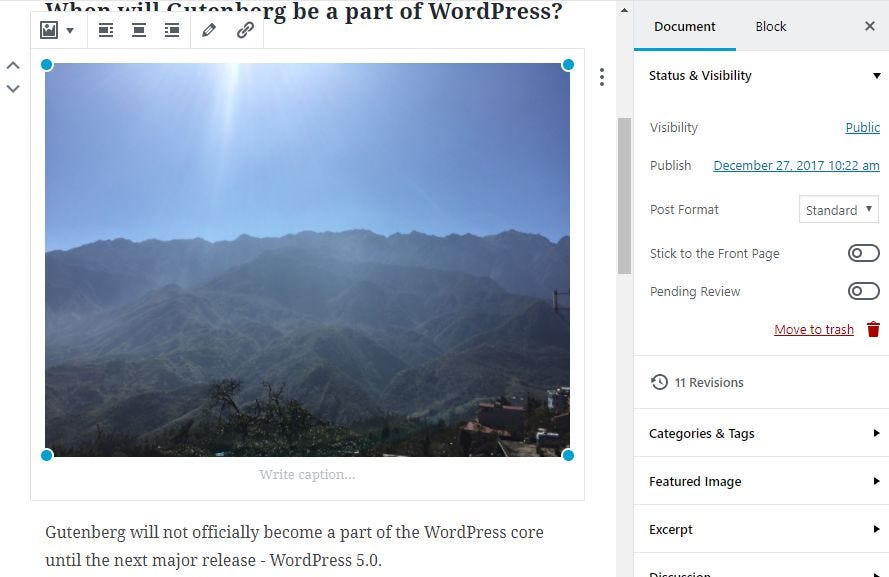
After doing this, you’ll see the image displayed within the editor’s layout.
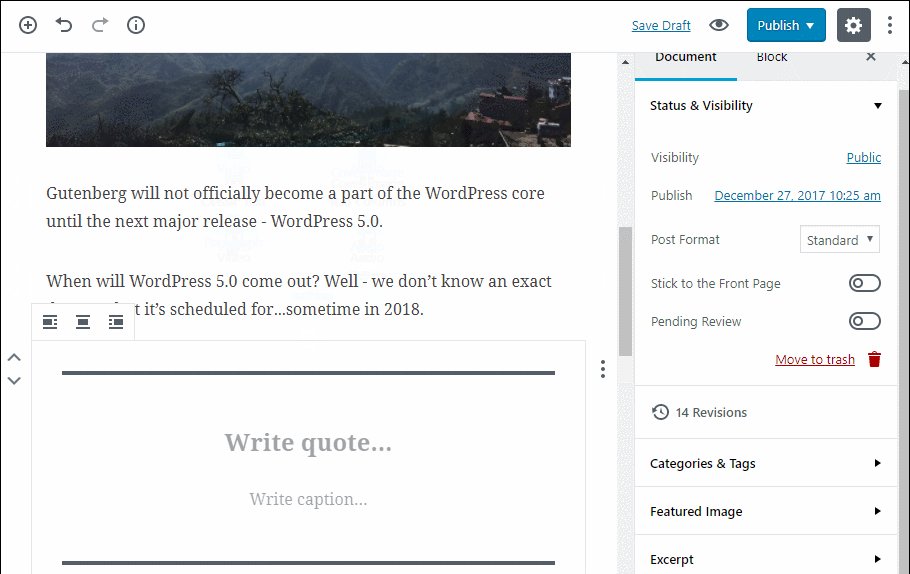
3. Then, it’s the pullquote’s turn. You have to add a new block and find the ‘Pullquote’ block under ‘Blocks’. Alternatively, type ‘pullquote’ within the ‘Search’ field and click the block found.
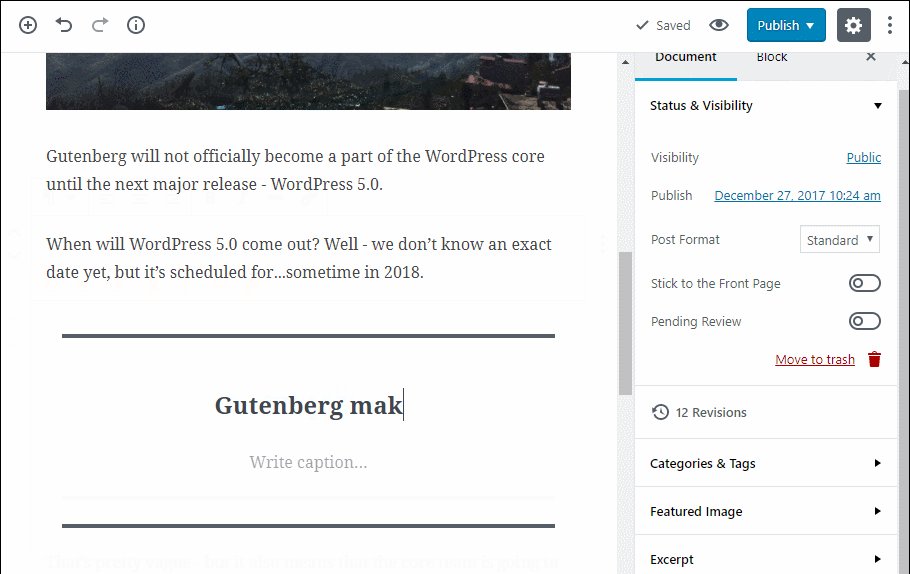
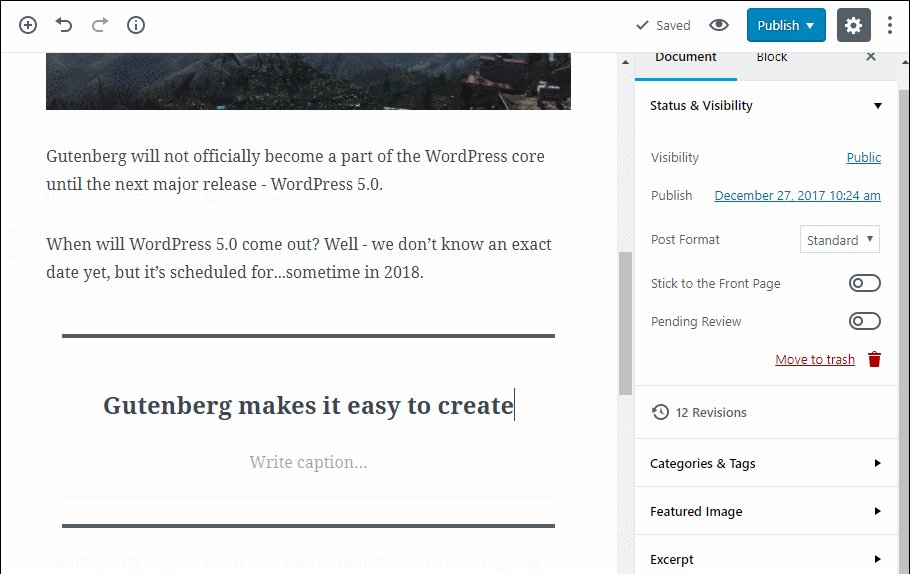
When you’re done, click the new pullquote block and type in the text.
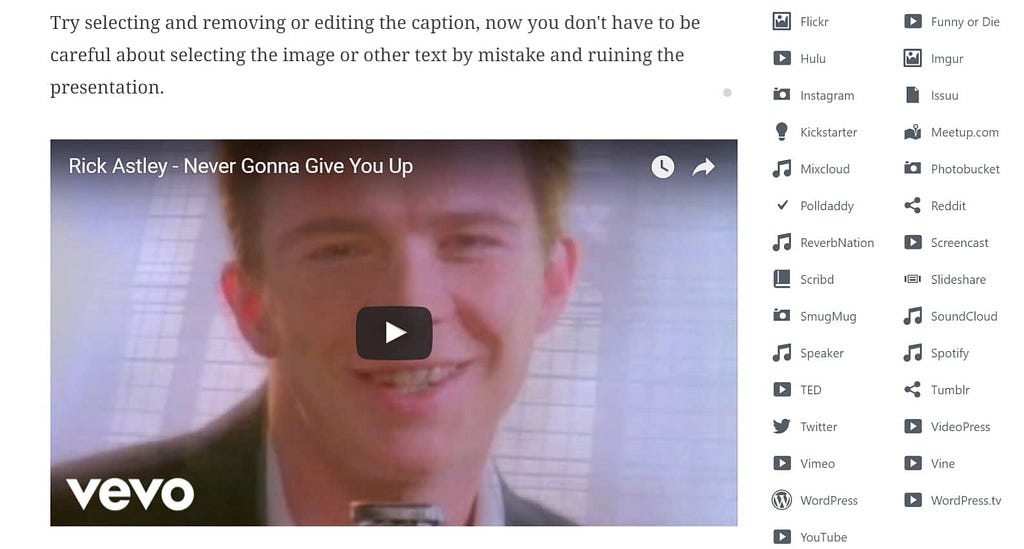
4. Last but not least, you’ve got to embed a YouTube video. Again, start with creating a new block. This time, navigate to the ‘Embeds’ tab. Next, click on ‘YouTube’. As a result, you’ll see a new block asking for a YouTube URL. Enter the URL, click ‘Embed’ and you’ll see the video preview displayed within the Gutenberg interface.
5. Once you press the ‘Publish’ button on the right, your sample Gutenberg post is available on the site’s frontend. See a similar sample Gutenberg post here.
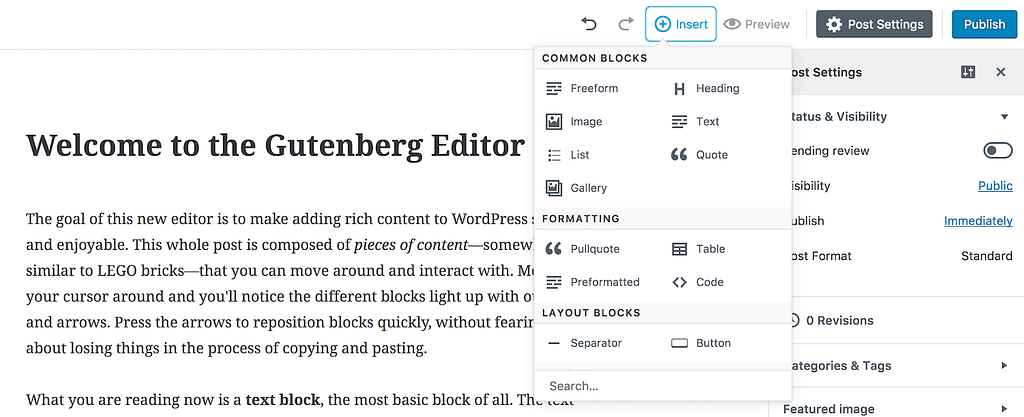
What Are the Blocks You Can Use?
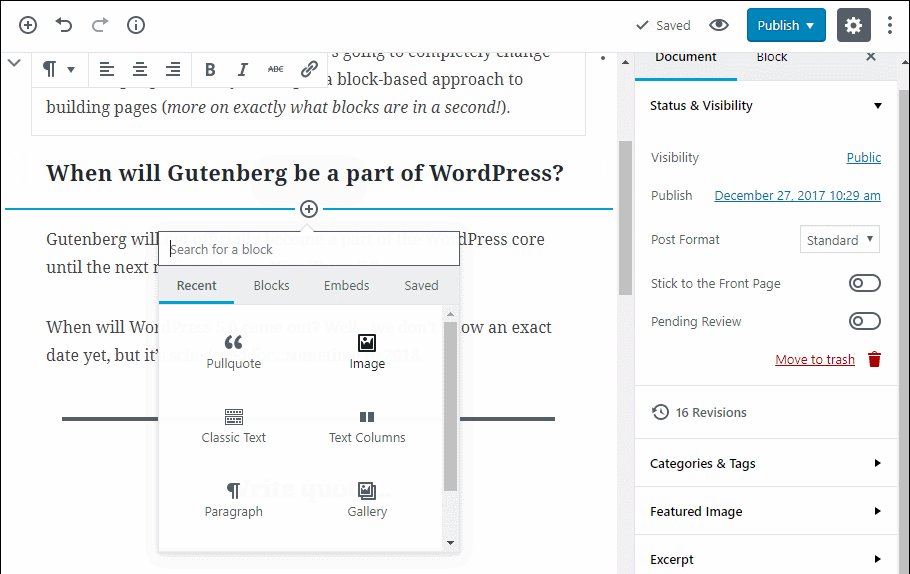
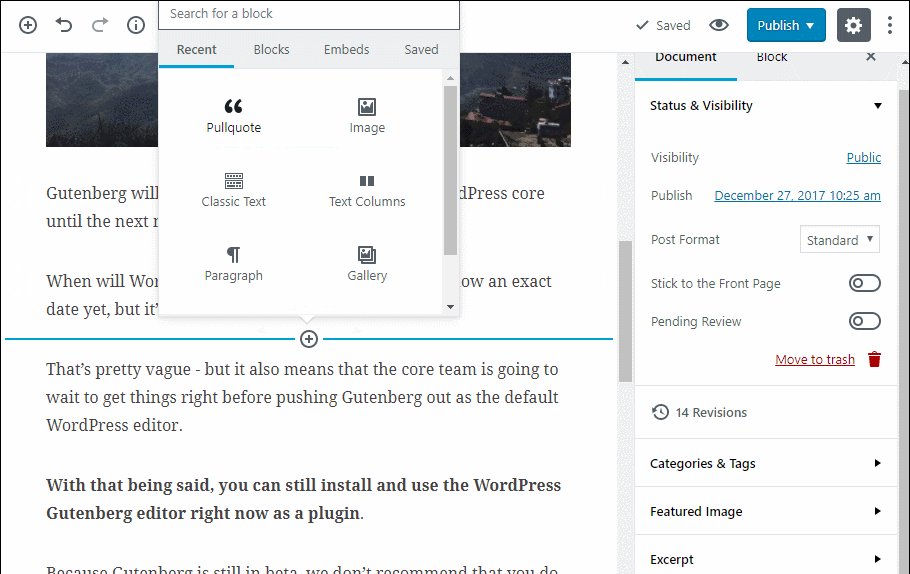
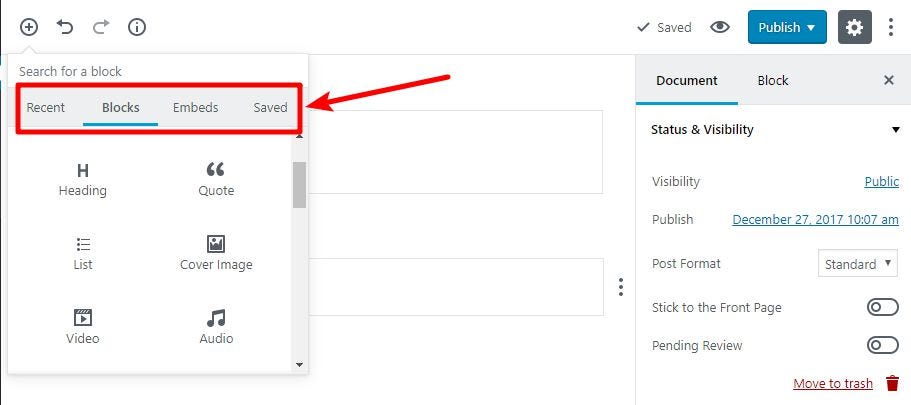
Let’s see what’s the magic happening once you press the ‘+’ shortcut. You have a wide array of block types to add within the ‘New block’ window.
Firstly, you’ll see the four tabs under which you can find the block type you need:
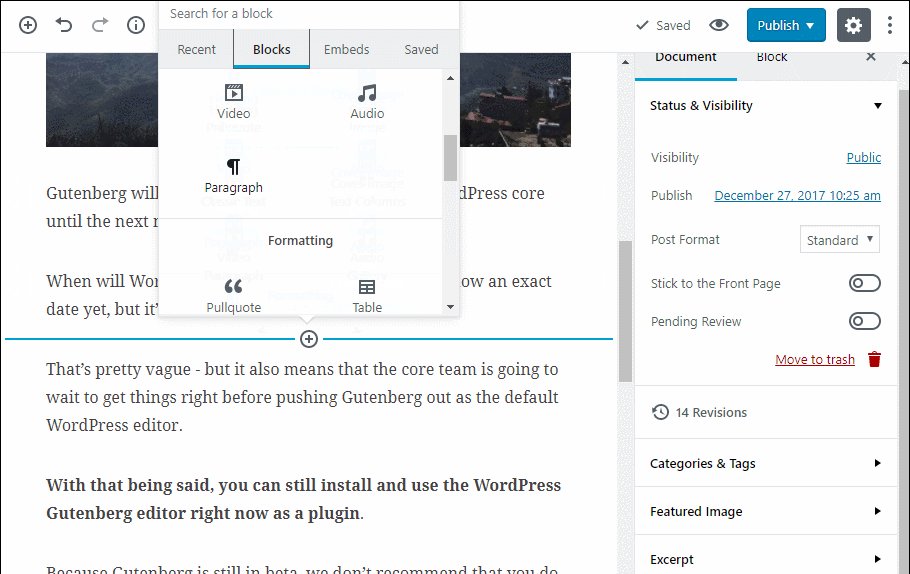
Blocks tab brings you the full collection of blocks available within your instance of the editor. All the blocks available can be roughly divided into:
- Common blocks:
Paragraph, Image, Gallery, Heading, Quote, List, Cover Image, Video, Audio.
- Formatting blocks:
Pullquote, Table, Preformatted, Code, Custom HTML, Classic Text, Verse.
- Layout blocks:
Separator, More, Button, Text Columns.
- Widgets:
Latest Posts, Categories, Shortcodes.
Customizing Gutenblocks
Gutenberg has tons of blocks out of the box. Each block has its unique set of settings that you can adjust for the block contents and appearance to match your needs. However, there’re some neatly-implemented basic block settings that’re worth brushing over.
First of all, you can manage and change the content of every block in the actual editor’s body.
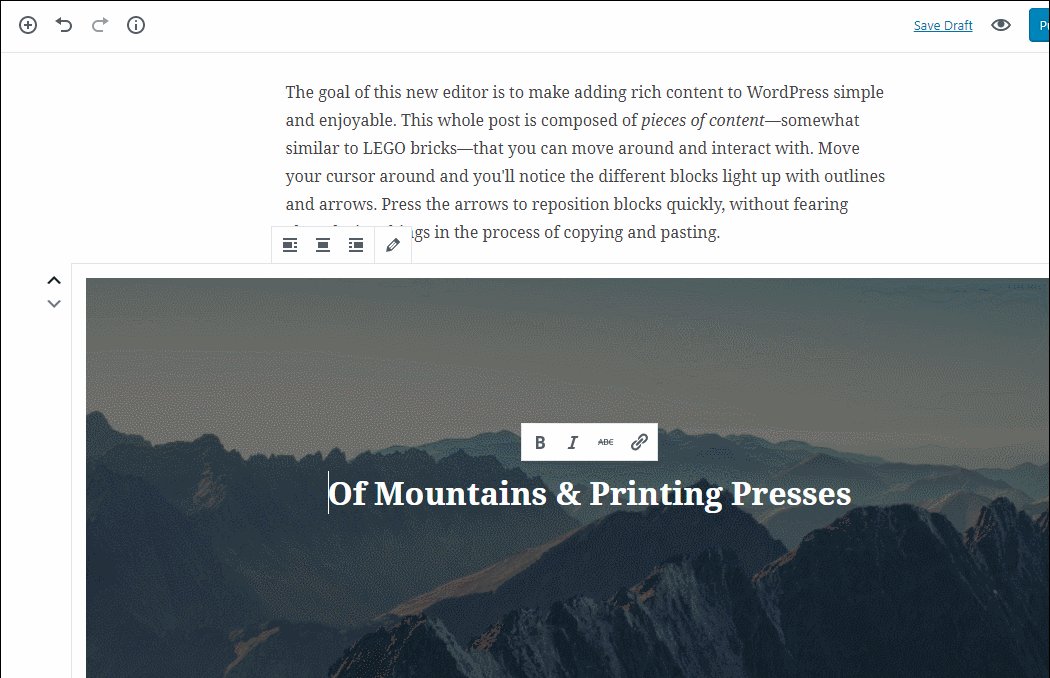
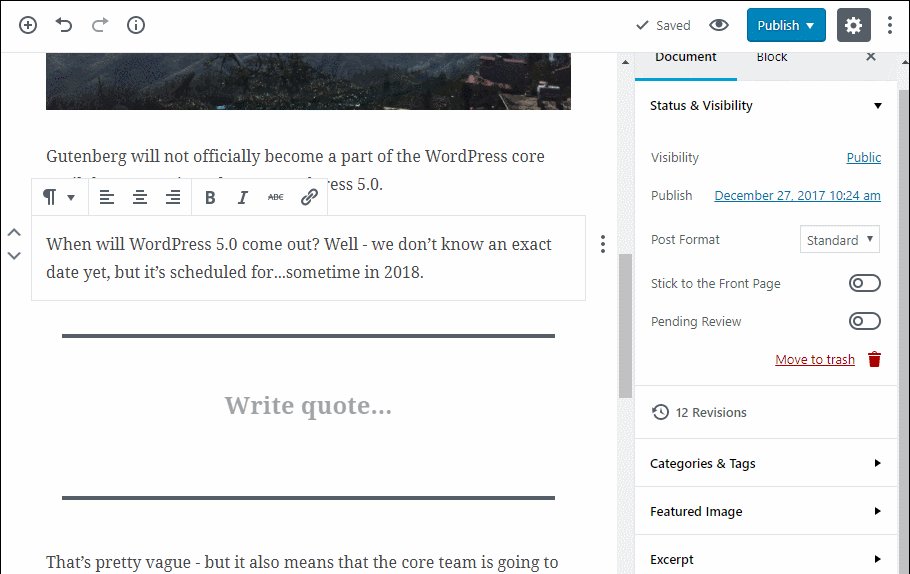
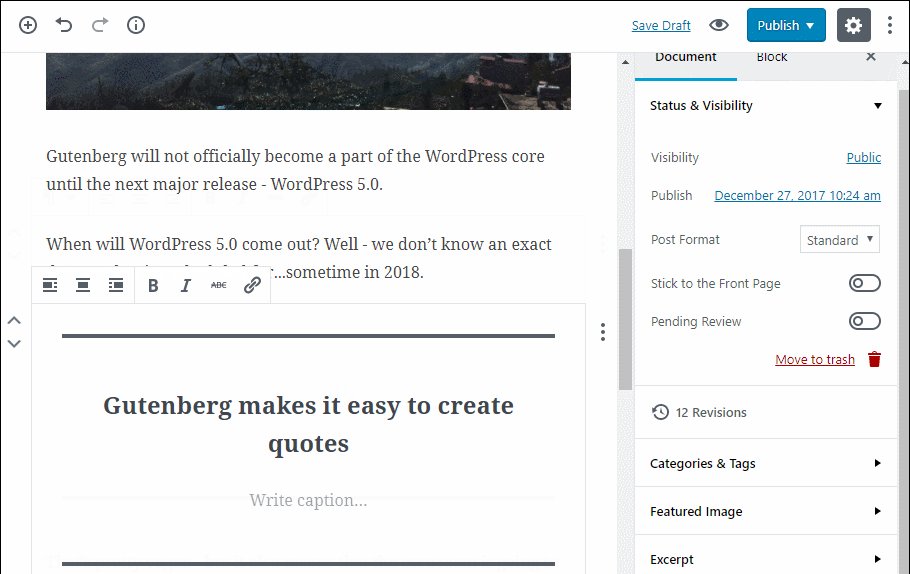
Secondly, for the basic text styling and alignment, take advantage of the settings bar that displays once you hover the block.
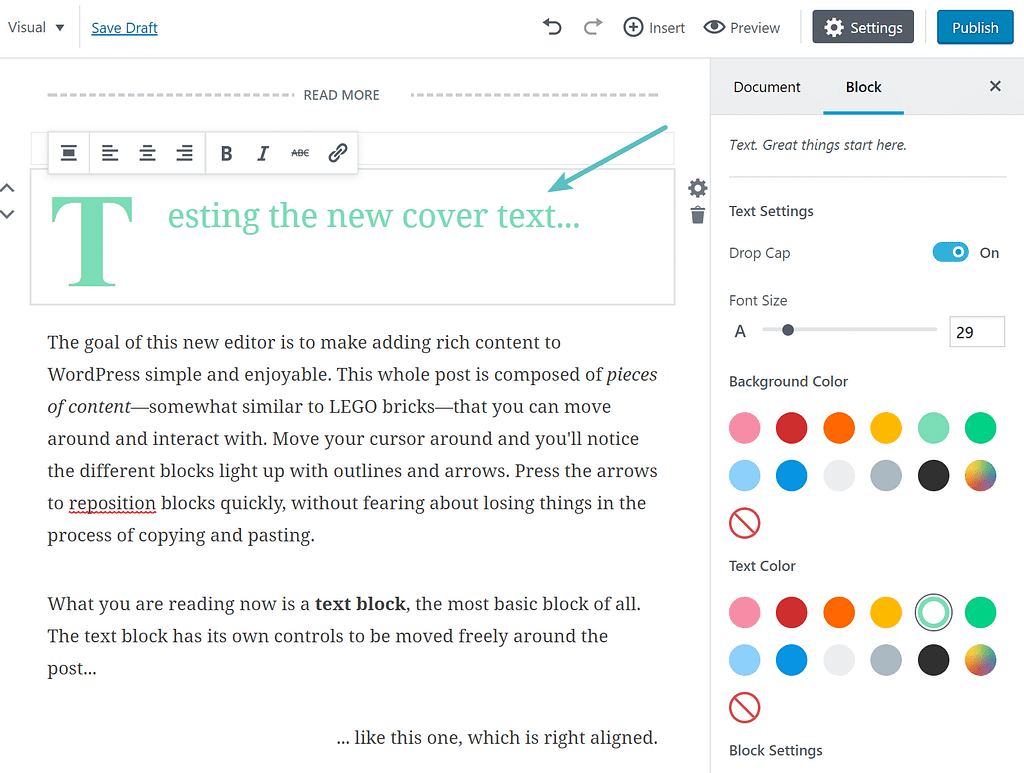
If you’re after more advanced block customization, you can tap into the settings available under the ‘Block’ tab on the right.
For example, now it takes just one click to add a drop cap to your caption or choose the visual style you prefer.
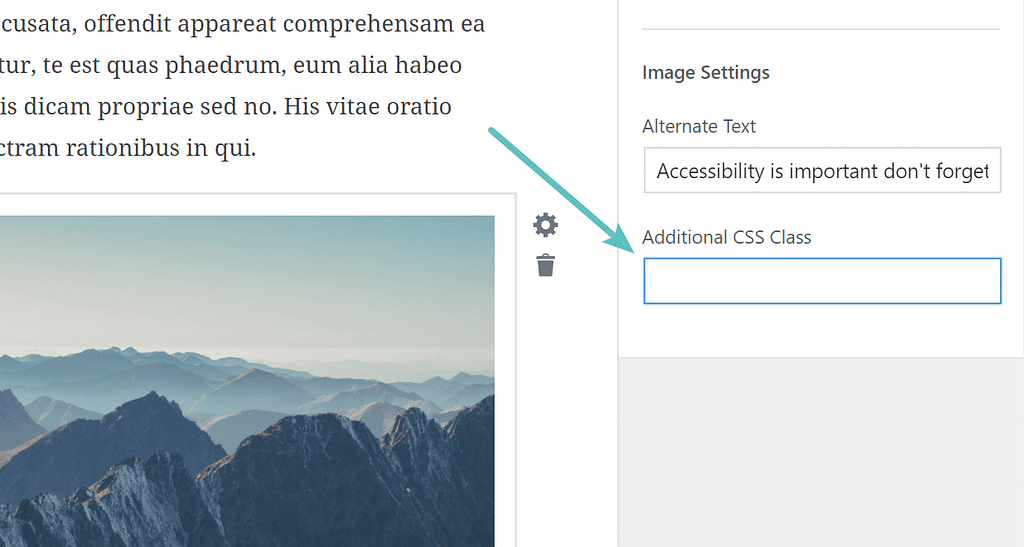
What’s more, for some blocks, you don’t have to look into the HTML code of the page/post to add your custom class for the object. Choose the needed block and enter the class within the ‘Additional CSS Class’ field on the right.
Other Valuable Gutenberg Features
Mobile Experience
All those of you, who like creating posts or making a quick adjustment on the go, may celebrate. Gutenberg delivers you high-quality mobile content editing experience, including every element you might need to work with Gutenberg on every device possible.
Columns
Creating responsive columns within WordPress has always been a dreadful experience. Gutenberg is half-way through this issue. With it, you can easily create layouts of 2, 3 or 4 columns. This is possible thanks to responsive Text Column block.
Tables
With Tiny MCE, you had to create a table using HTML code or an additional extension. Now, you can create a table of 2 rows and 2 columns in WYSIWYG mode with Gutenberg. Unfortunately, creating custom tables and styling them the way you need is not there yet. Nonetheless, we hope to see this functionality in the upcoming editor updates.
HTML Blocks
If you’ve got a chunk of HTML code that you’d like to add to a page/post, you can add it straight to the content in Visual mode using Live HTML block. Thanks to this well-though feature you won’t have to keep switching modes to integrate your HTML snippet the right way.
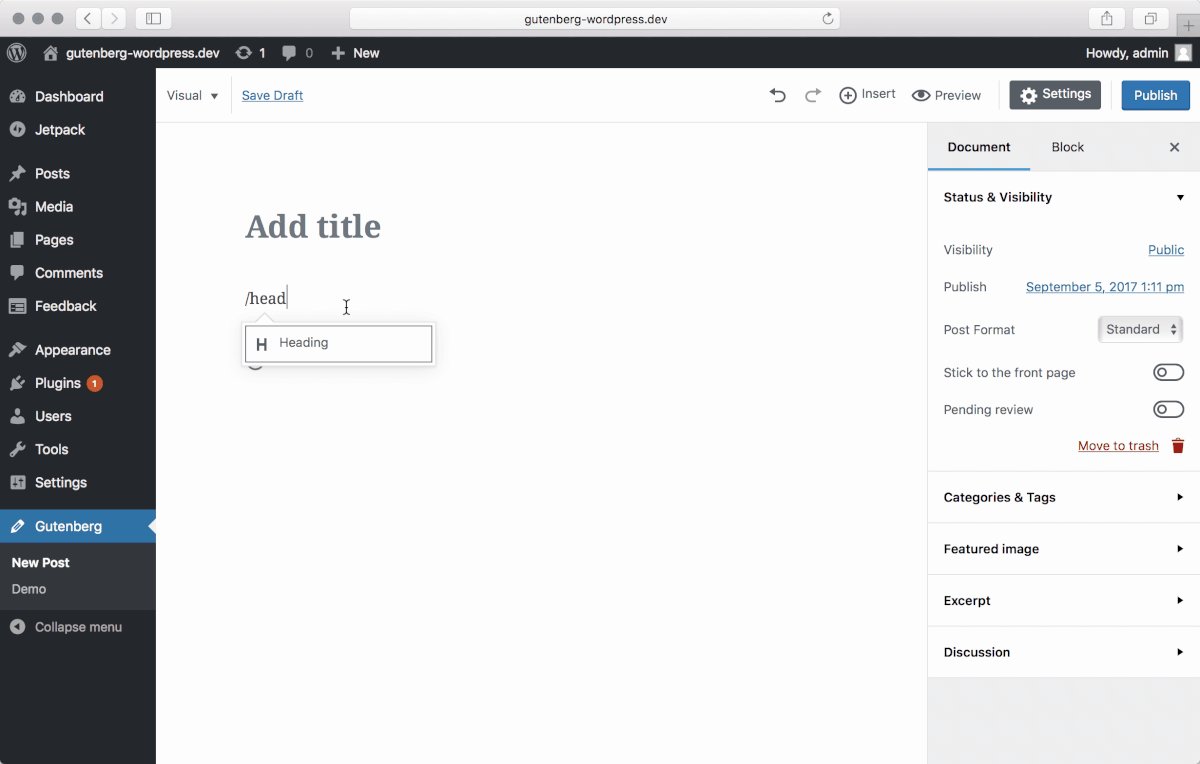
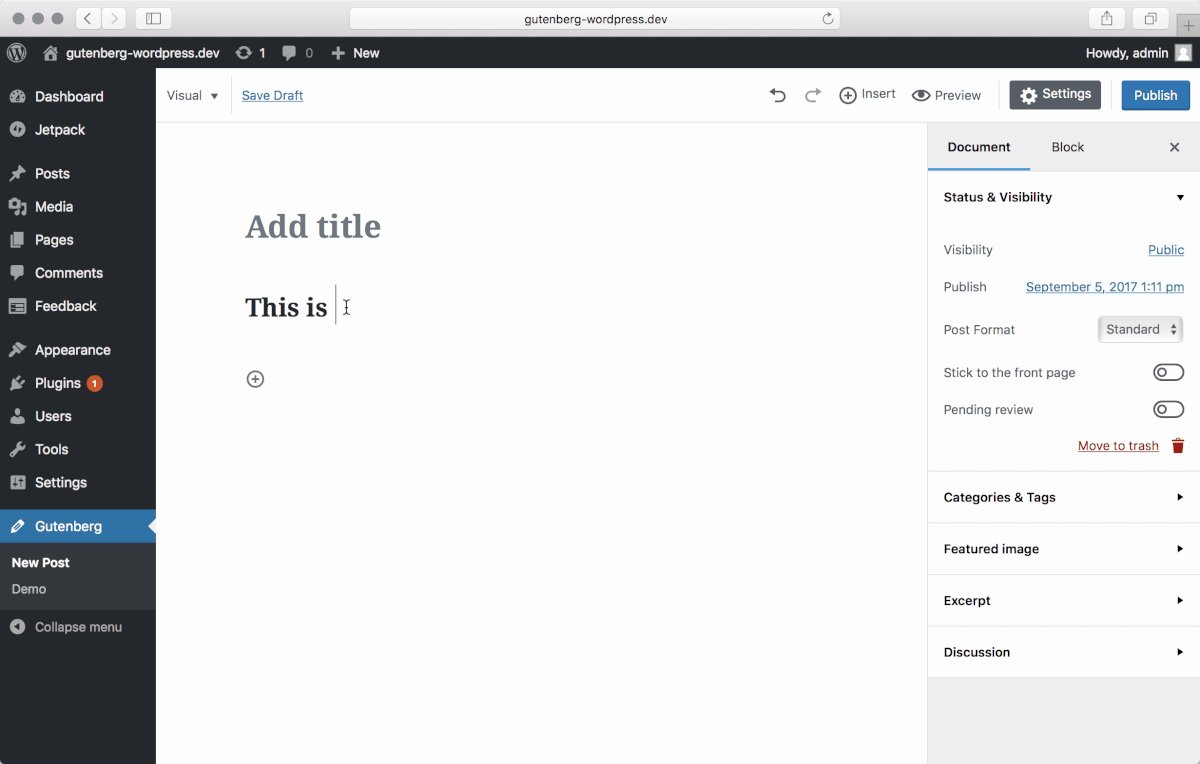
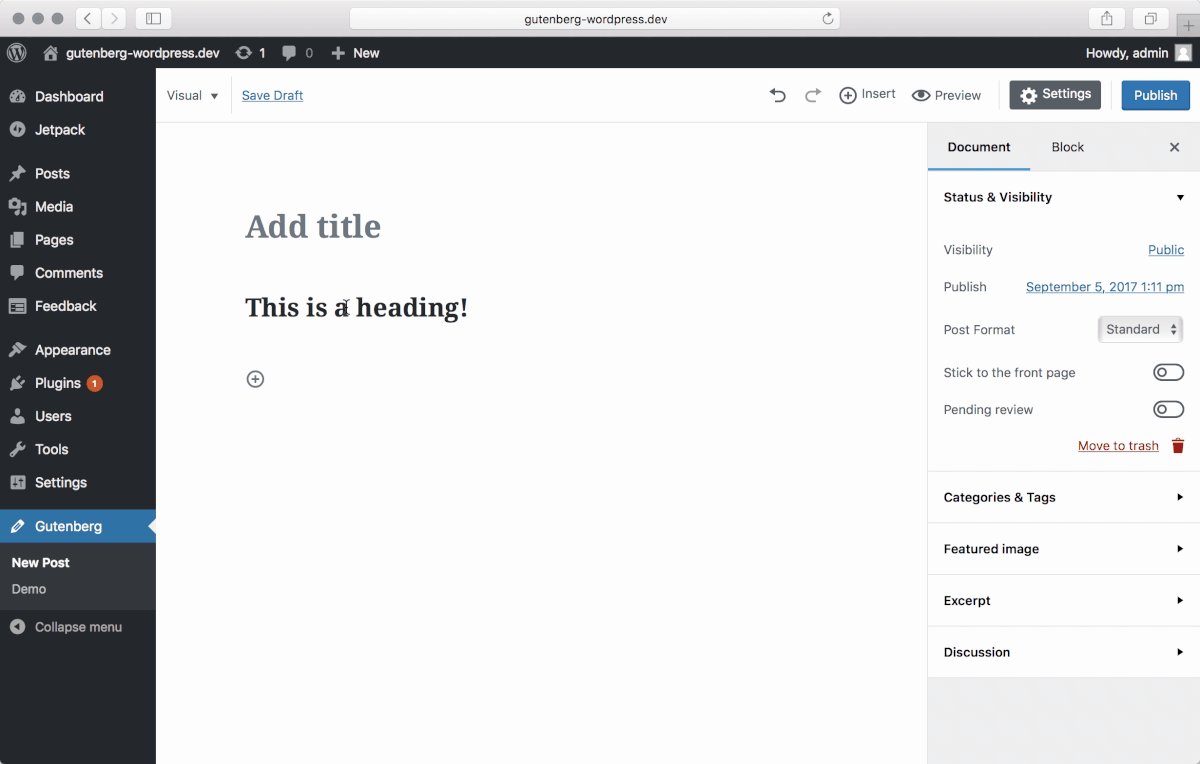
Use Slash To Create Blocks
One more usability enhancement within Gutenberg lets you avoid the routine of pressing ‘+’ and choosing the new block type. Alternatively, you can enter a ‘/’ and start typing the block name within the editor’s text-field. Use the autocomplete feature to have the needed block created right in front of your eyes. See how this works below:
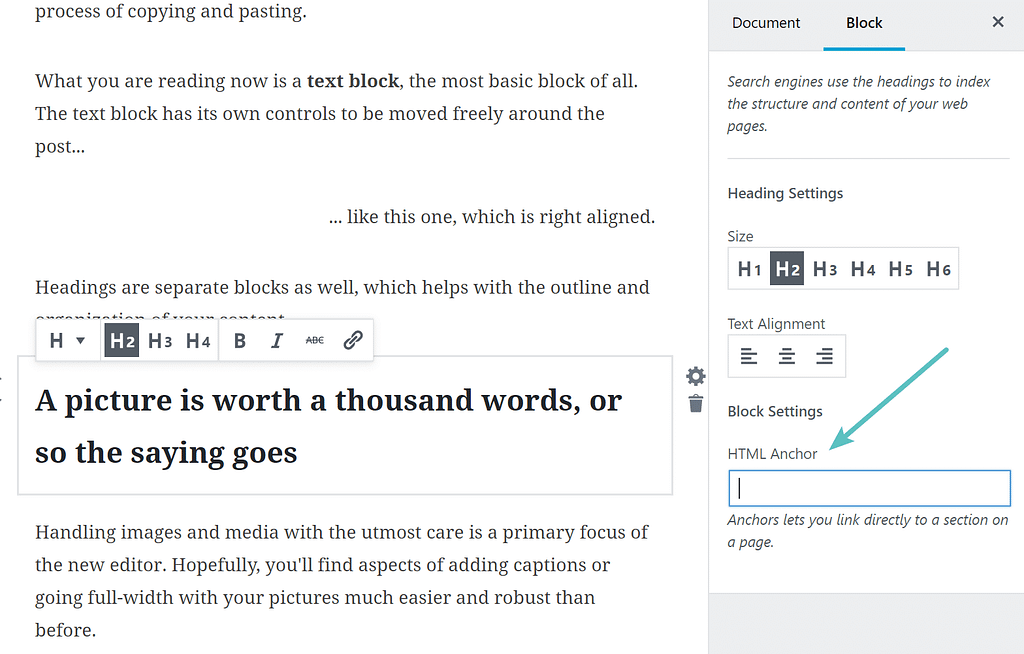
Anchors
With Gutenberg, you can also use the feature that’s been missing in WordPress for a long period of time. You can add anchors to headings and Gutenblocks. Adding the anchor is possible within the ‘Block’ settings on the right. Thanks to this innovative feature, you can now link to a certain section of your page/article, which is very useful for providing your website guests with relevant content on the fly.
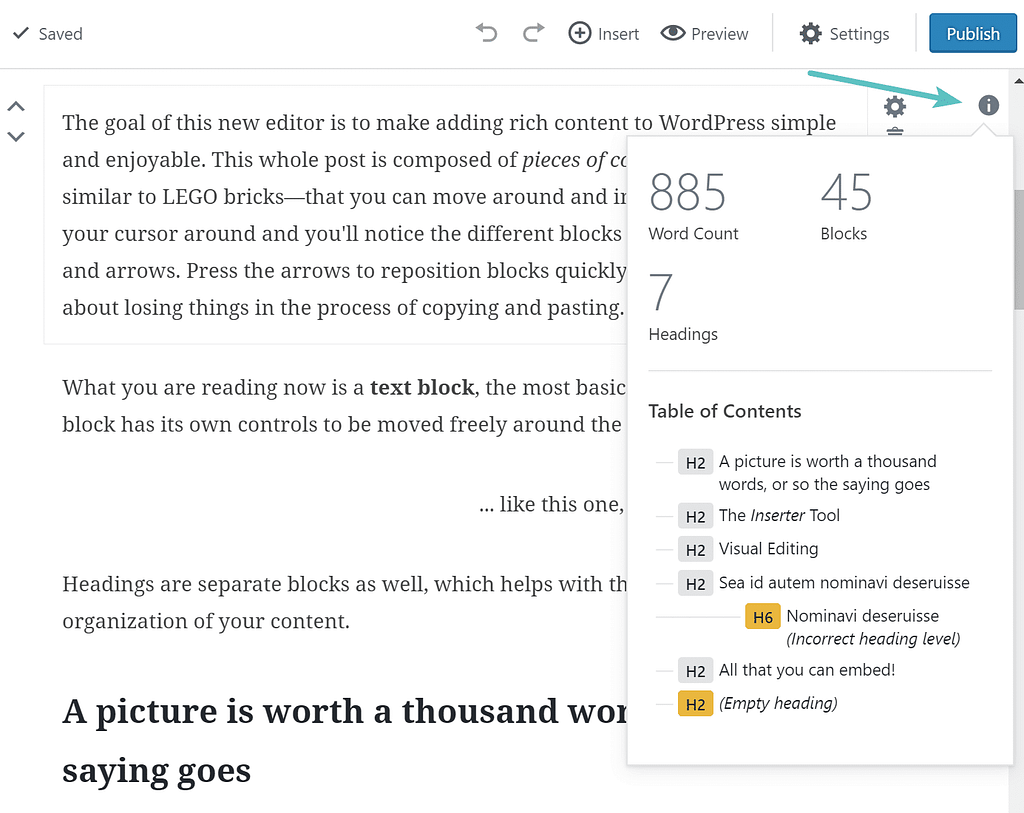
Counting Words
Knowing the word count of your articles is the much-needed simple insight on your way to a perfect post. With Gutenberg, you can access this kind of information if you click the ‘i’ icon on the top right. You’ll immediately get a chance to see how many words, blocks and headings you have within the piece of content you edit.
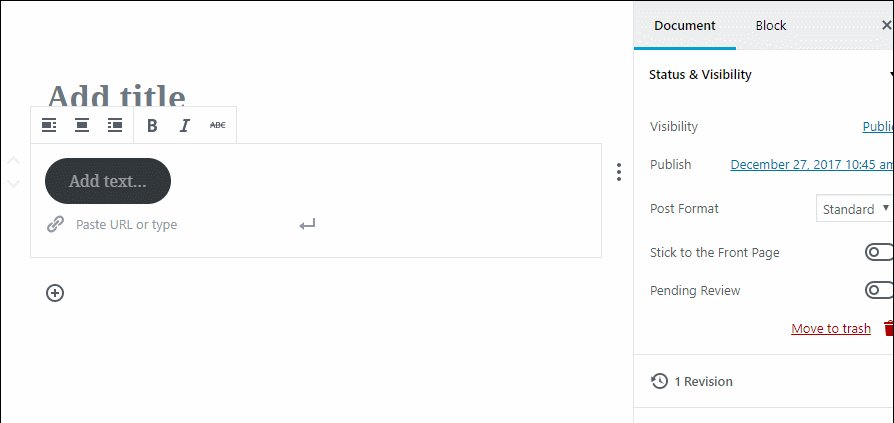
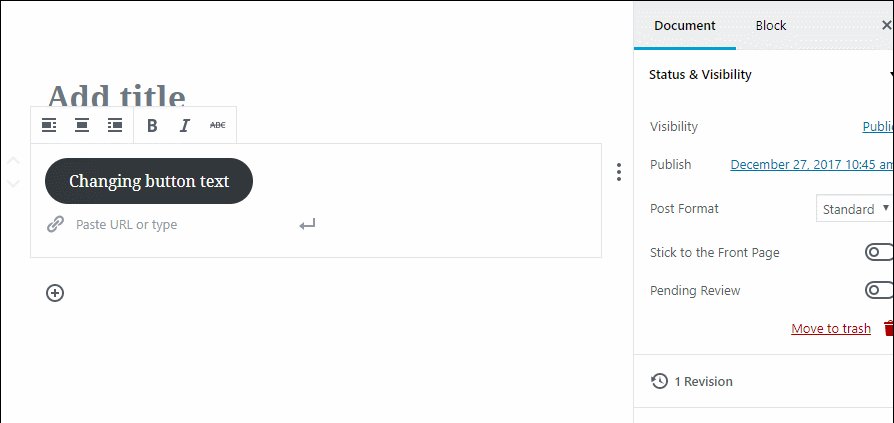
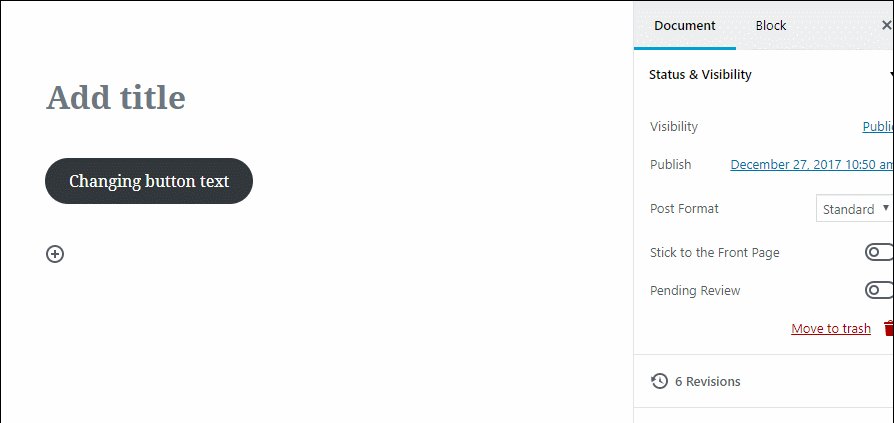
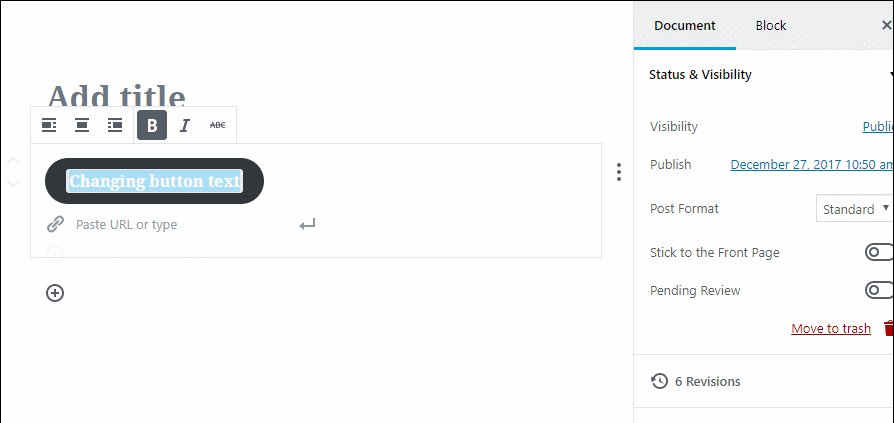
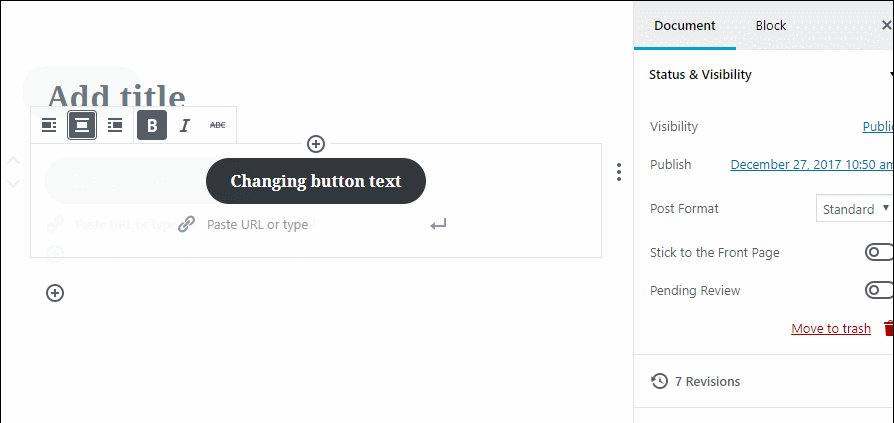
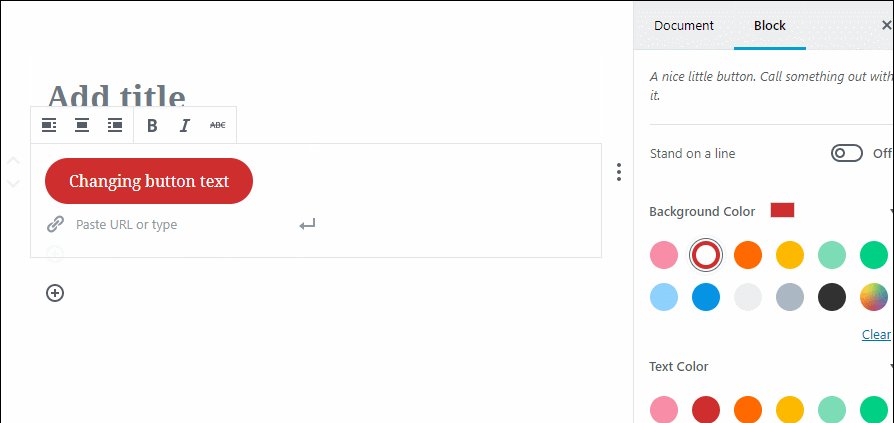
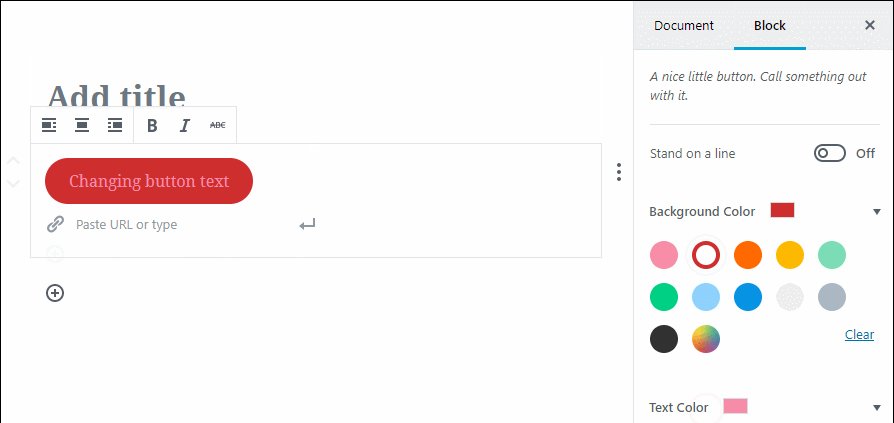
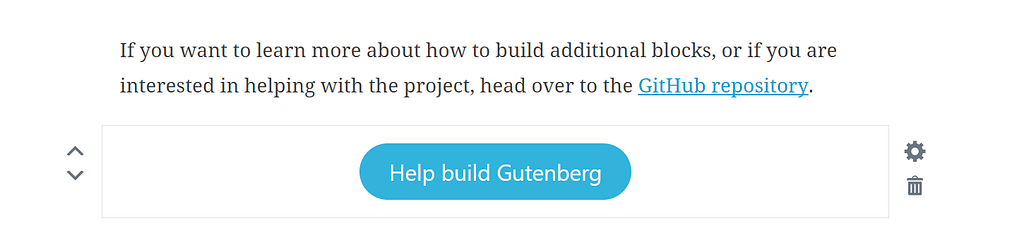
Powering Buttons
Fortunately, Gutenberg makes your life simpler when it comes to buttons as well. In the past, you had to rely on shortcodes or third-party extensions to the much-needed CTA buttons right where you need them.
With Gutenberg, that’s not the case anymore. Adding a button is as simple as adding any other non-textual block. Once it’s there, recoloring and styling the button takes no more than a couple of seconds, which’s simply gorgeous!
Compatibility Concerns
The WordPress community has shared a number of compatibility concerns. Many feared that some functionality that’s implemented with the shortcodes, meta boxes, custom post types and third-party extensions will be lost.
Fortunately, this doesn’t seem to be the case, as the team behind Gutenberg provides for a smooth inclusion of all these features into the block-based Gutenberg. In particular:
- You can still use Shortcodes. There’s a ‘Shortcode’ block added for this purpose. The team is currently working on enabling the preview of content added with the help of shortcodes within the editor.
- Some of the Metaboxes will be still available in the editor’s UI. The DOM meta boxes should be updated to display right. Yet others will be transformed into native Gutenberg blocks in future. So, nothing gets lost in this regard as well.
- Custom Post Types will be integrated to Gutenberg in future releases and available as blocks with specific structure.
All in all, Gutenberg creators don’t take compatibility issues for granted. They ardently move into the direction of fully-fledged backward compatibility, which is great.
In case you don’t find the support for the needed feature once Gutenberg merges with the WordPress core, you can always opt out. There’s the official Classic Editor WordPress plugin that disables Gutenberg and enables the Tiny MCE interface you’re used to. So, you can simply switch to the classic editor if you need a feature not supported within the Gutenberg interface.
Pros and Cons of Gutenberg
Major Reasons to Welcome Gutenberg
We’ve reviewed the main set of features that the new-gen Gutenberg editor for WordPress has to offer. Now, it’s time to list what’s good about this editor with the help of a drop-down:
- Firstly, Gutenberg makes content creation on WordPress more simple, intuitive and comprehensive. It welcomes every writer with the abundance of white space, which serves as a ‘tabula rasa’ for your endeavors. Moreover, it brings you visual styling options, which let you play with your content the way you like.
- Secondly, Gutenberg delivers an improved, clutter-free experience on tablet and mobile screens. So, you won’t ever miss making a needed correction or writing a fresh post on the go.
- Thirdly, the new editor brings you the much-needed functionality that’s been missing from WordPress for decades (e.g. anchors for captions and blocks, individual CSS Class fields, responsive columns, buttons, etc.)
- Next, Gutenberg is on its way to fully-fledged backward compatibility. Moreover, developers can add their own custom blocks to Gutenberg to have the very functionality they need handy.
- Last by not least, Gutenberg is not imposed upon you. The team works upon it and wants you to wholeheartedly love the editor before it merges with the core. Even then, there’s a way for all the grumps to opt out and get back to their Tiny MCE comfort zone.
Major Reasons to Boo Gutenberg
While the Gutenberg plugin is still in the early stages of its development, users name a number of reasons to find the Gutenberg experience disappointing. The concerns uttered are the following:
- Despite Gutenberg is simpler to master than Tiny MCE (+ all the enhancements that come to it), we still predict a learning curve for its entry-level users.
- Secondly, Gutenberg is still half-way through providing for shortcodes and meta boxes compatibility.
- Thirdly, catering for the visual editing experience first, Gutenberg may make it harder to tweak pages/posts in HTML mode.
- Lastly, there’re many third party plugins that will have to make amendments in order for them to integrate with Gutenberg. This may take some time. In the meanwhile, plugins’ users may miss the functionality they need.
As you can see, the major downsides of Gutenberg editor are mostly caused by its half-finished state. Hopefully, the experienced team behind the editor copes with overcoming them to the time the editor becomes the part of WordPress core.
If you’d like to learn more about the pros and cons of using Gutenberg, check out the WordPress Editor of My Dreams, or Nightmares? [Gutenberg by WordPress] article.
Gutenberg and WordPress Themes
By the time Gutenberg makes it to the core, it’ll compatible with the majority of newest WordPress themes you use. The editor will break down the theme content into blocks and let you work with the blocks within the new, distraction-free interface.
On the early stages of Gutenberg integration, you’re still likely to benefit from custom WYSIWYG site creators that theme providers ship along with the templates. However, as Gutenberg passes all the three stages of its implementation, it’ll transform into a full-blown website customization solution. The fully-fledged Gutenberg site building experience will be there no sooner than at the end of 2018, so no sweeping changes currently await you.
If you’d like to learn more about how Gutenberg will influence the production of WordPress templates and further development of site building tools, check out the The Future of Gutenberg Editor: Is It the Death of WordPress Builders? article.
Wrapping Up
Gutenberg editor is an ambitious undertaking of the leading minds of WordPress community. While the editor is still in its testing version, it already brings users comprehensive block structure, trouble-free incorporation of different content types, introduction of a number of a number of much-needed features and, most importantly, the new-gen, distraction-free content creation experience.
Currently, don’t miss your chance to get a pre-taste of the state-of-the-art Gutenberg as a plugin. However, don’t hurry up judging it. Your detailed feedback would be much more valued than a negative rating. Voice your concerns, and you’ll see them addressed in one of the next updates of the plugin.
Have you already tested Gutenberg? Let us know about your experience in the Comments section below!
Stay tuned!
The Gutenberg WordPress Plugin: What Do You Need To Know was originally published in Hacker Noon on Medium, where people are continuing the conversation by highlighting and responding to this story.
Disclaimer
The views and opinions expressed in this article are solely those of the authors and do not reflect the views of Bitcoin Insider. Every investment and trading move involves risk - this is especially true for cryptocurrencies given their volatility. We strongly advise our readers to conduct their own research when making a decision.