Latest news about Bitcoin and all cryptocurrencies. Your daily crypto news habit.
Zoom-in, zoom-out, and step-through repository source code and GitHub GIST on any slide.
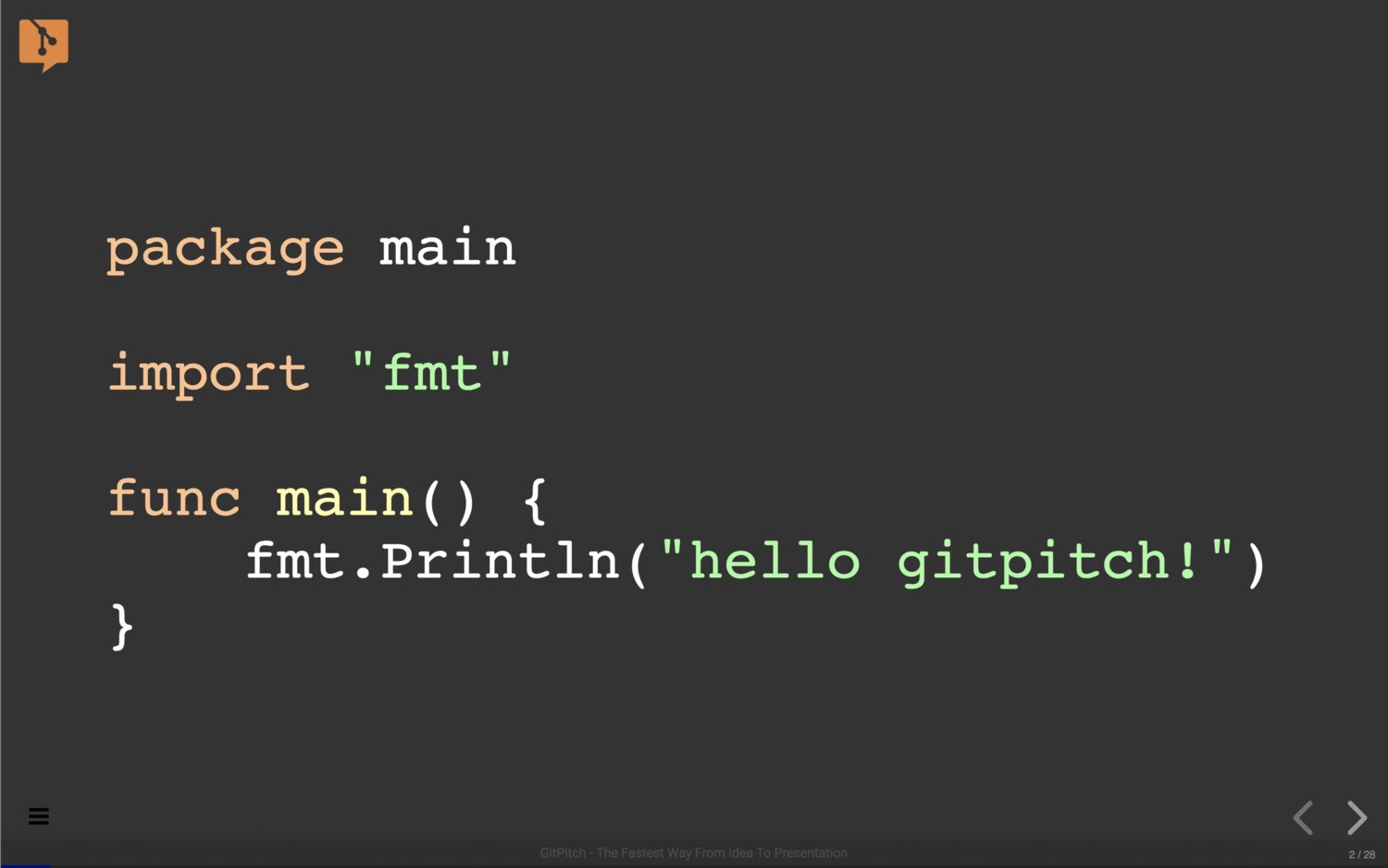
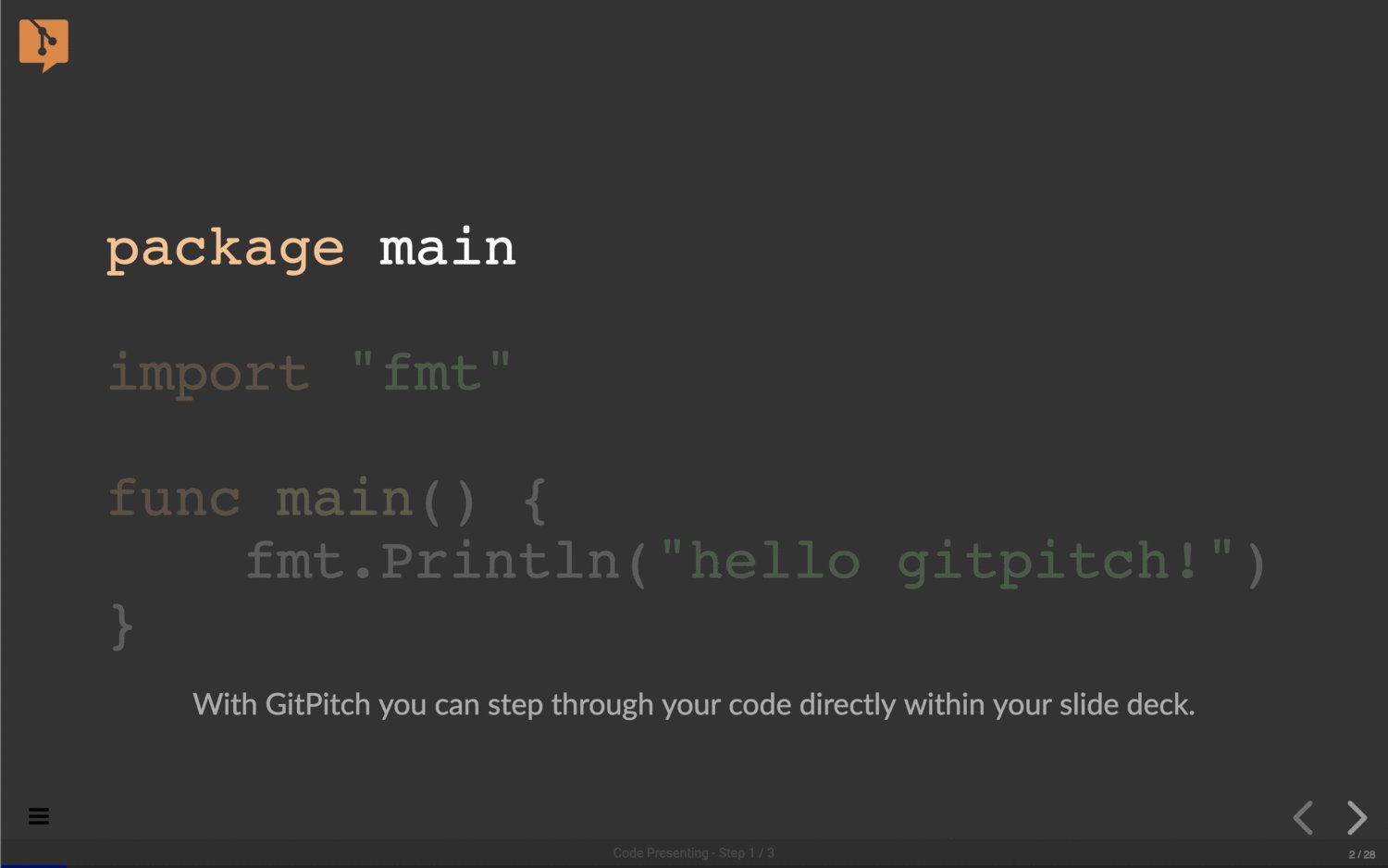
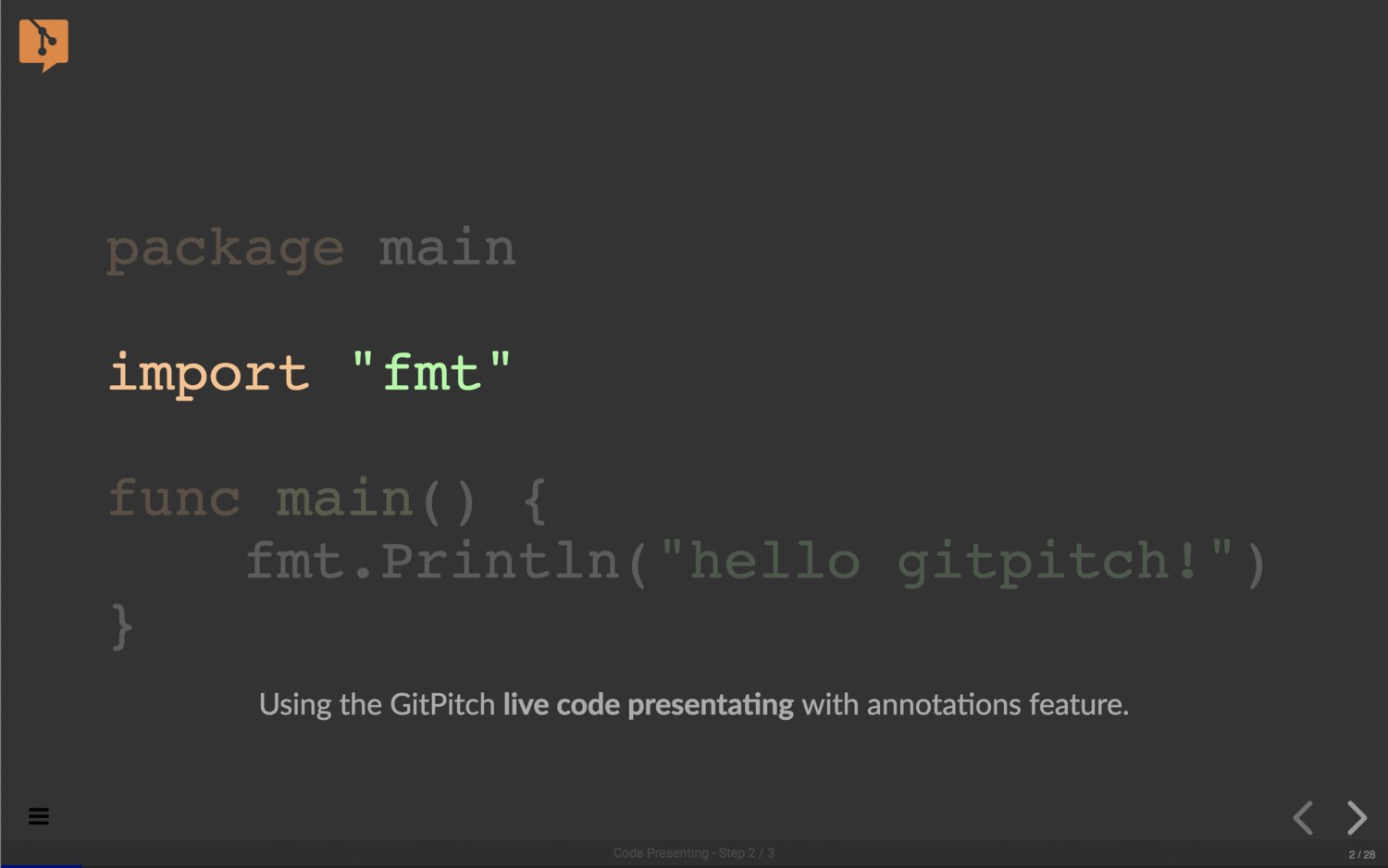
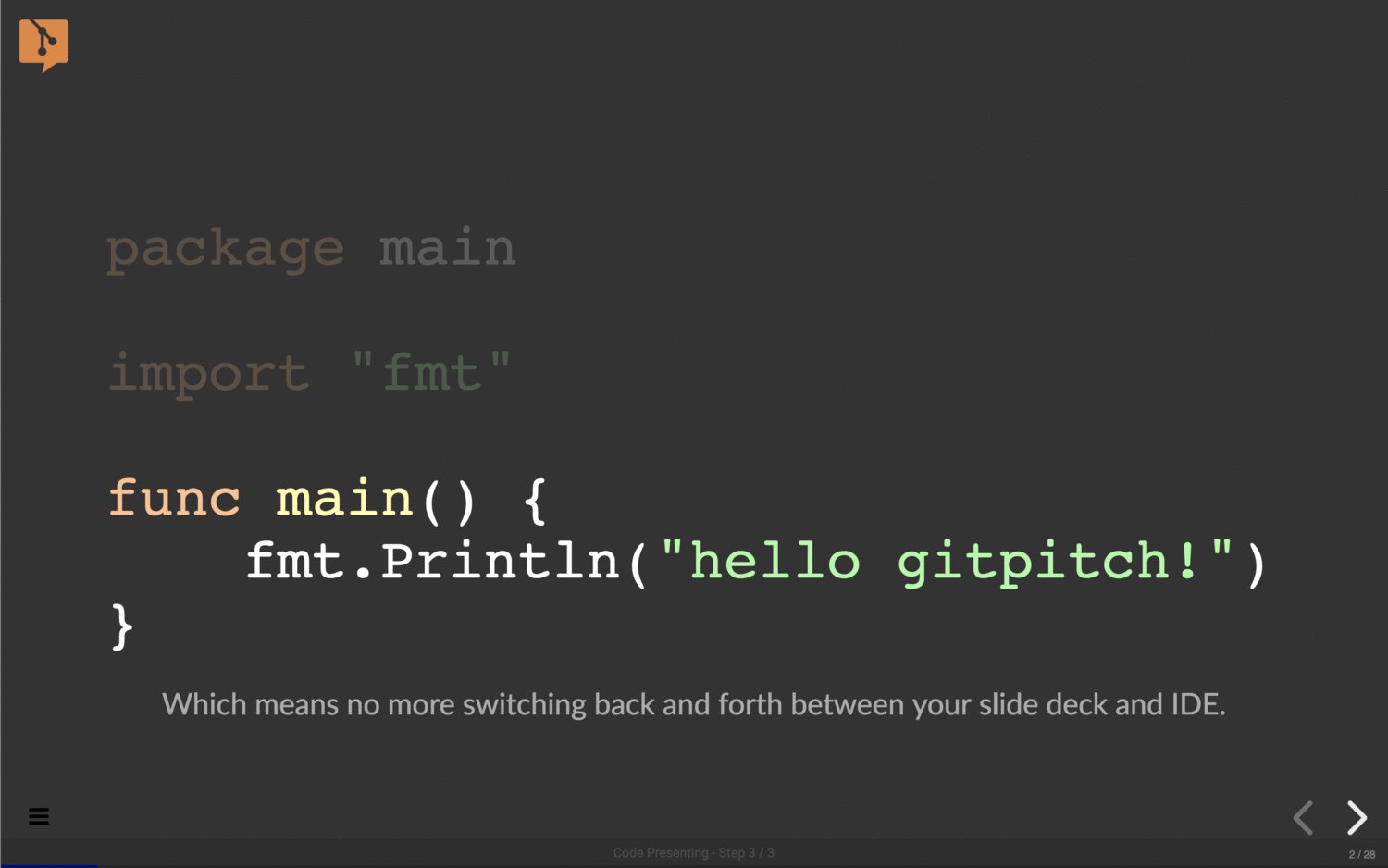
 [ GitPitch Live Code Presenting with CODE ZOOM. ]
[ GitPitch Live Code Presenting with CODE ZOOM. ]
Live code presenting has been at the heart of the gitpitch.com markdown presentation service since it’s inception. If you’re a GitPitch presentation author, this feature allows you to step-through code as if you were still inside your IDE. But do this directly on any slide in your deck.
Thanks to GitPitch’s unique and seamless integration with Git, live code presenting works with any source code, data, log, or text file in your Git repository. And it also works with any GitHub GIST.
Live code presenting, one of many unique and powerful GitPitch features, is entirely free for everyone on GitHub, GitLab, and Bitbucket.
To experience GitPitch live code presenting for yourself click on the following link to launch a sample presentation in your Web browser. Click here.
The Power of CODE ZOOM
With the recent release of Code Zoom, GitPitch has taken another significant step towards delivering the ultimate slide deck solution for developers.
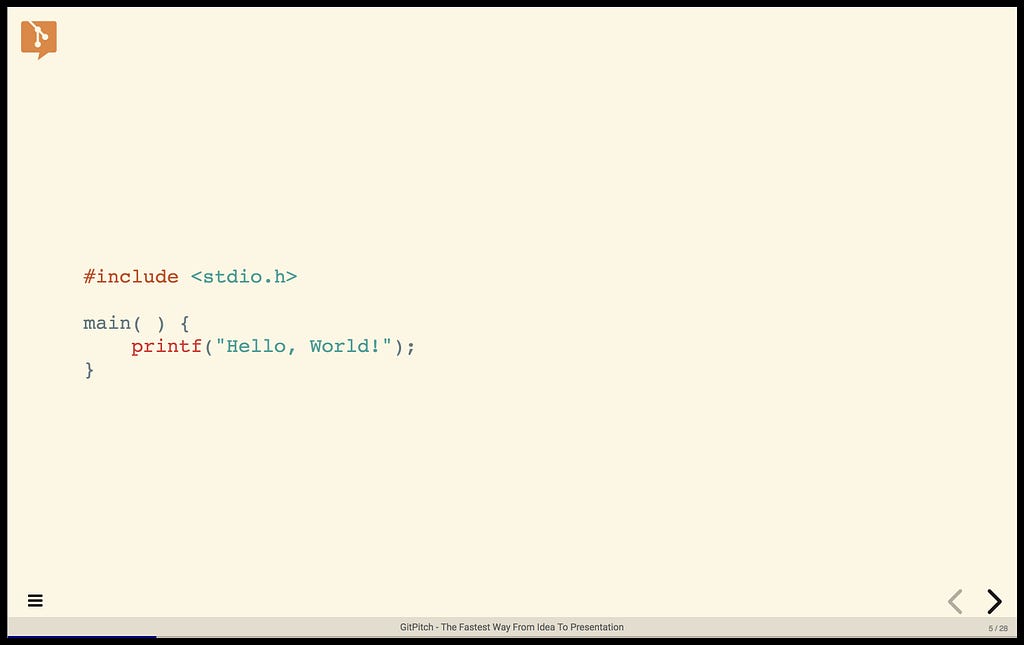
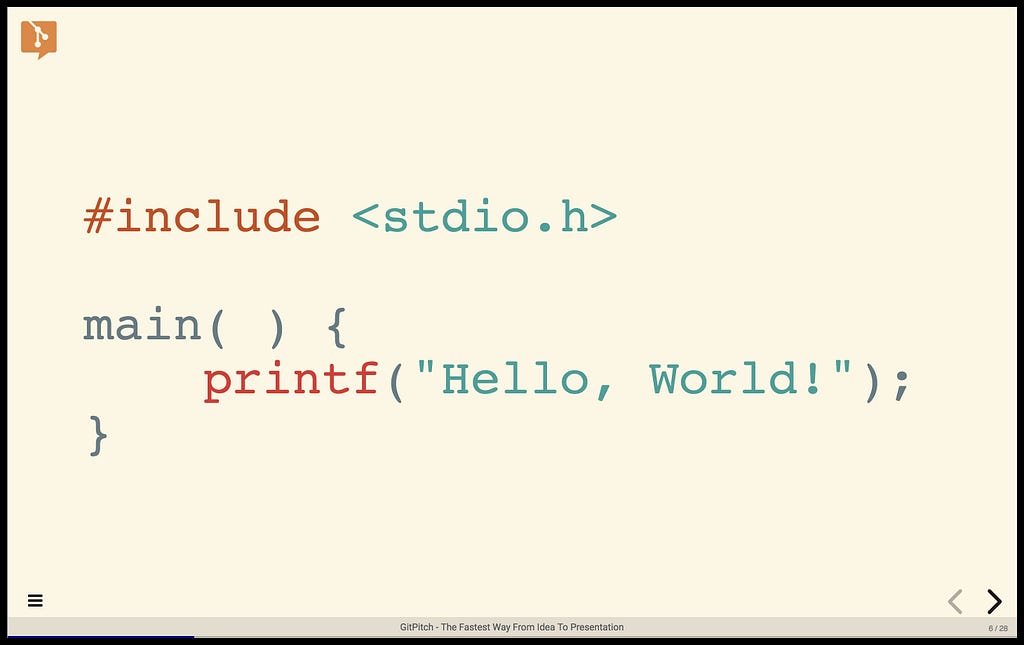
When activated, the effects of Code Zoom are immediate and dramatic. As can been seen in the following side-by-side snapshots of slides showing standard-code rendering versus code-zoom rendering:
As you can see, Code Zoom delivers beautiful looking code slides that are highly legible and visually engaging. Not to mention fully interactive thanks to GitPitch live code presenting.
The GitPitch markdown-syntax used in the PITCHME.md to deliver this great code zoom effect couldn’t be simpler. Here’s an example:
@code[c zoom-21](src/c/hello.c)
That’s it! One line. The code markdown-syntax works as follows:
- It accepts a relative path to any source file in the repository, in this case, the hello.c file. The code in that file is rendered on your slide.
- The syntax accepts a language hint, in this case c. This hint ensures your code is rendered using the most appropriate code syntax highlighting.
- And finally, the syntax also accepts an optional zoom-xxstyle. The xx component of the style name denotes the degree-of-zoom required for the specific code block. Values greater than 1 zoom-in on your code.
You can find complete documentation for this feature along with numerous examples that work with repository source files and GitHub GIST in the Markdown Pro Widgets guide, see here.
ZOOM OUT for Code Thumbnails
When you first think of Code Zoom you might naturally think of zooming-in…to enjoy and share code rendered large on your slides.
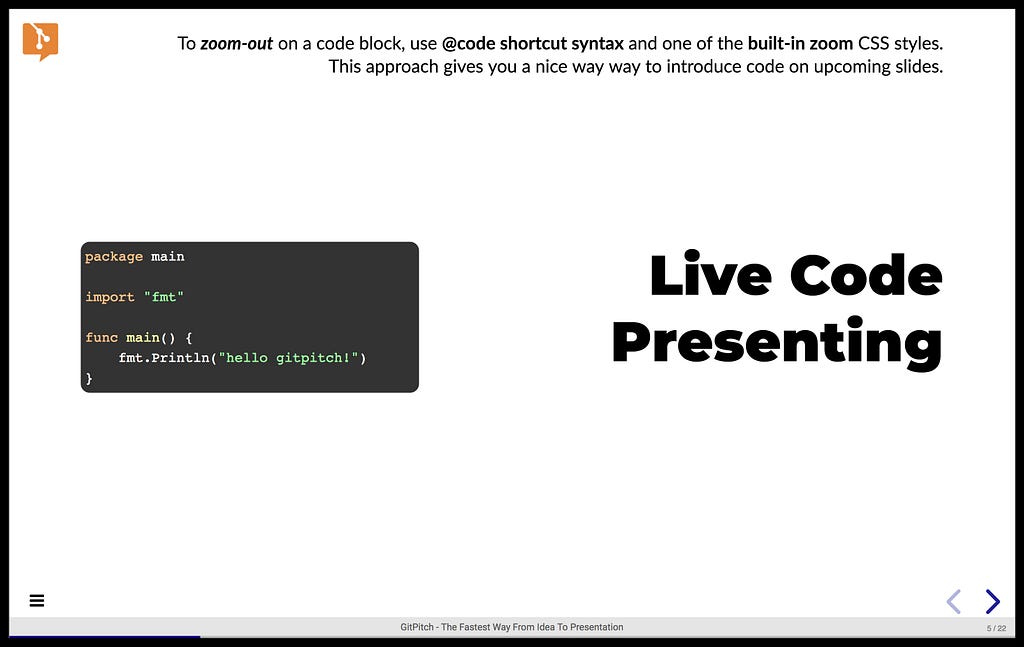
But another great use of Code Zoom is the zoom-out feature. This gives us the ability to create code thumbnails. This feature is best understood by example:
The complete PITHCME.md markdown snippet for the above slide is as follows:
---
@snap[west span-40]@code[golang zoom-07](src/go/sample.go)@snapend
@snap[east span-50]### Live Code Presenting@snapend
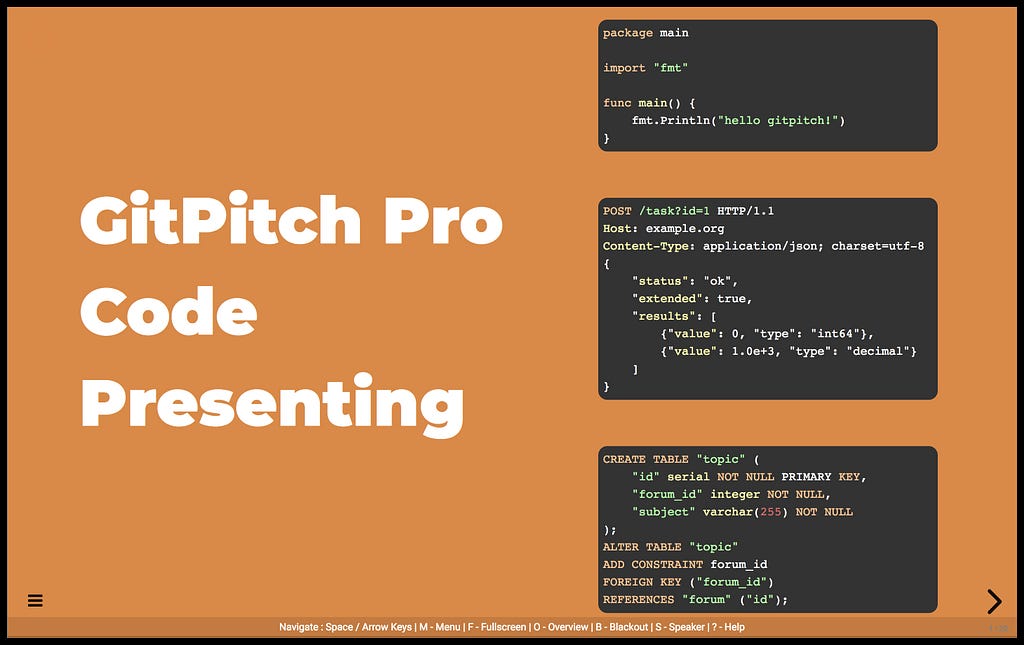
With code thumbnails you are not limited to a single thumbnail per slide. You can add thumbnails as needed for a specific slide design, for example:
Again, you can find complete documentation for this feature, along with numerous examples, including zoom-out examples, that work with repository source files and GitHub GIST in the Markdown Pro Widgets guide, see here.
The Ultimate Slide Deck Solution for Developers
For millions of users on GitHub, GitLab, and Bitbucket, the content under Git version control that matters most is CODE.
It is for this reason that GitPitch continues to delight users with new and exciting live code presenting features. Like Code Zoom.
Whether you zoom-in or zoom-out, I hope you have fun wowing the audience at your next conference, meetup, or training course.
And remember, if you love GitPitch but simply must have (1) desktop tools for working and presenting offline, (2) tools for managing access to your presentations in the cloud, or (3) access to a wide range of power-features including Code Zoom, then check out GitPitch Pro. There is a 7 day free trial on offer right now.
I encourage you to give GitPitch Pro a try. For further details, see here.
Thanks for reading today. Claps for this post much appreciated. Happy presenting everyone. Cheers, David.
You can follow me right here on Medium or on Twitter for more news, tips and unique creations from the GitPitch community.
GitPitch adds CODE ZOOM for Slide Decks was originally published in Hacker Noon on Medium, where people are continuing the conversation by highlighting and responding to this story.
Disclaimer
The views and opinions expressed in this article are solely those of the authors and do not reflect the views of Bitcoin Insider. Every investment and trading move involves risk - this is especially true for cryptocurrencies given their volatility. We strongly advise our readers to conduct their own research when making a decision.