Latest news about Bitcoin and all cryptocurrencies. Your daily crypto news habit.

Nowadays, high-quality software consists of many factors like:
- Maintainability
- Efficiency
- Scalability
- Security
- Usability
In this story, I would like to focus on the last factor which is Usability. Let’s start with a definition, what is usability?
Usability is the degree of ease with which products such as software and Web applications can be used to achieve required goals effectively and efficiently. Usability assesses the level of difficulty involved in using a user interface. (Retrieved from Techopedia)
I strongly believe that a good UI/UX is a must-have in the modern software. No matter what kind of software you are developing, good design helps to attract users, to keep users using your app, to distinguish it from its competitors. It does not really matter what platform you are developing for. Whether it is a web application, a mobile app or a desktop app, there are so many frameworks/libraries that help you to create a great design.
I have come across one of such libraries called Lottie recently. This library was developed by Airbnb, and here is its description:
Lottie is an iOS, Android, and React Native library that renders After Effects animations in real time, allowing apps to use animations as easily as they use static images. (Retrieved from Airbnb design)
Animations can take your software’s design to the next level. Here are good lines about the importance of animations in UX:
When it comes to great UX design, animation can be multipurpose. First, it can showcase or infer functionality. In a way, it acts as mini-onboarding. In addition, it can add a layer of delight and fun. It can also provide reassurance and meaning to interactions. (Retrieved from InVision)
Adobe After Effects (AE) is a fantastic piece of software that helps you to build incredible animations. In order to use AE animations in Lottie, you should install BodyMovin plugin for AE, which converts your beautiful animations into JSON format.
You can also find ready-to-use animations on LottieFiles. For this tutorial, I am going to use a nice animation I found there:
Now, let’s use Lottie and integrate the animation above into the iOS app. It should take you less than 3 minutes!
- Create a single-view iOS application in Xcode.
- Install Lottie into your project.
Cocoapods
Add Lottie dependency to the podfile:pod 'lottie-ios' Then, runpod install
Carthage
Add Lottie dependency to the cartfile:github "airbnb/lottie-ios" "master" Then, runcarthage update Next, in the General settings of the project add lottie-ios.framework file to the “Linked Frameworks and Libraries” settings.
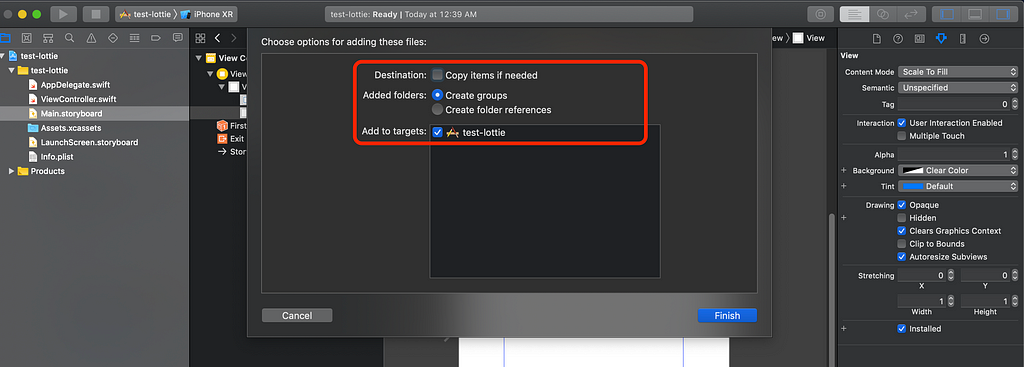
3. Add your animation JSON file to the folder with your project files (the folder that contains ViewController, Main.storyboard, etc) by drag and drop. Choose the following options:
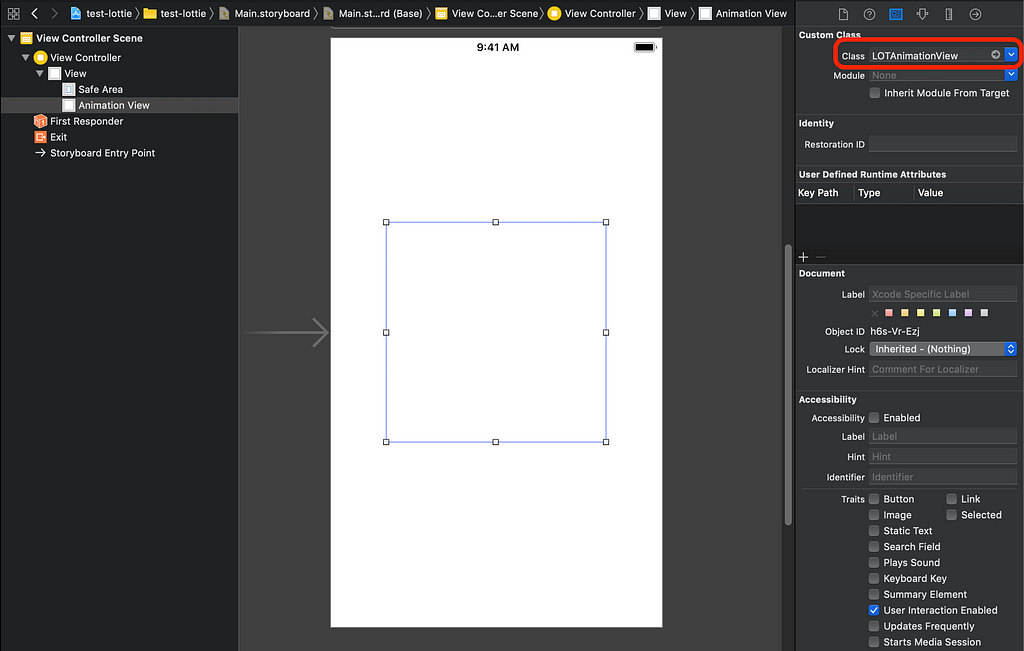
4. To the main View, add a View that will contain your animation (I made it 300x300), and add class LOTAnimationView in the identity inspector:
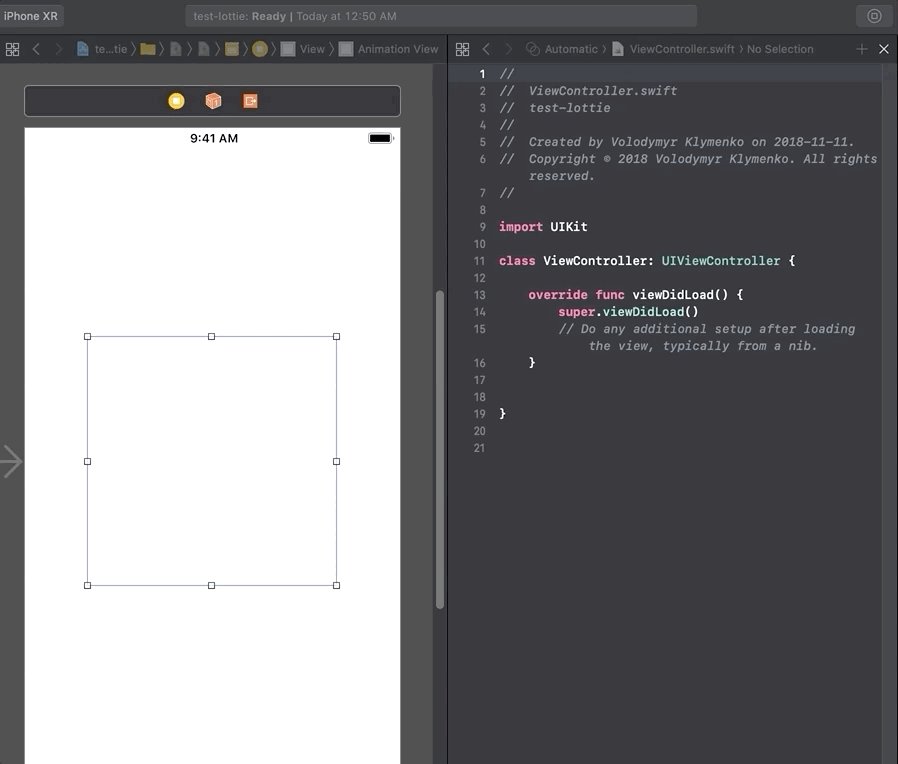
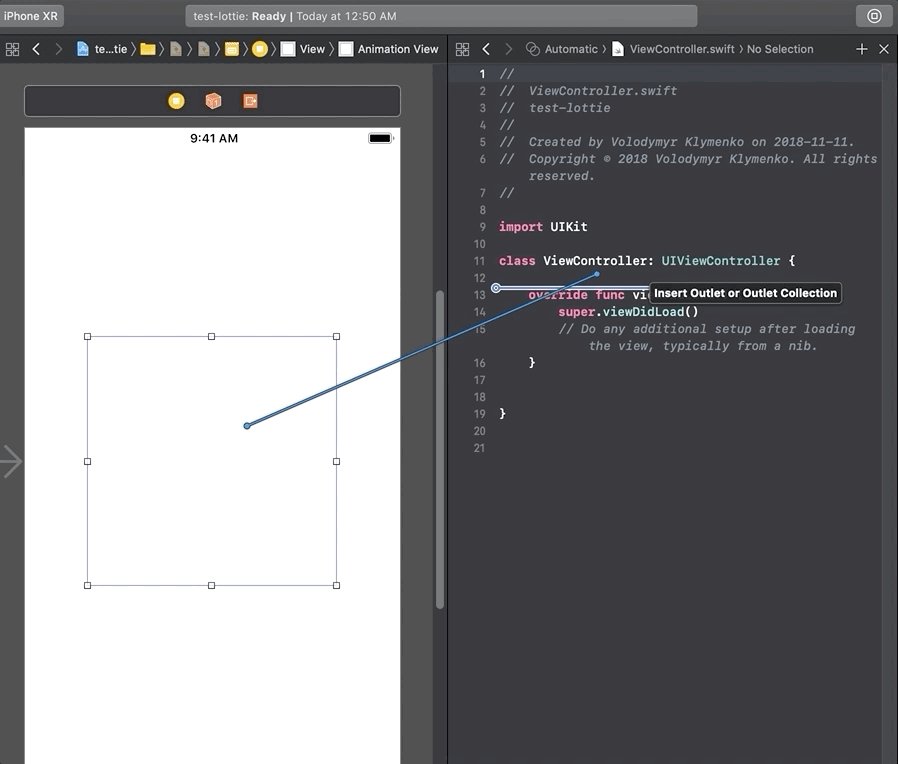
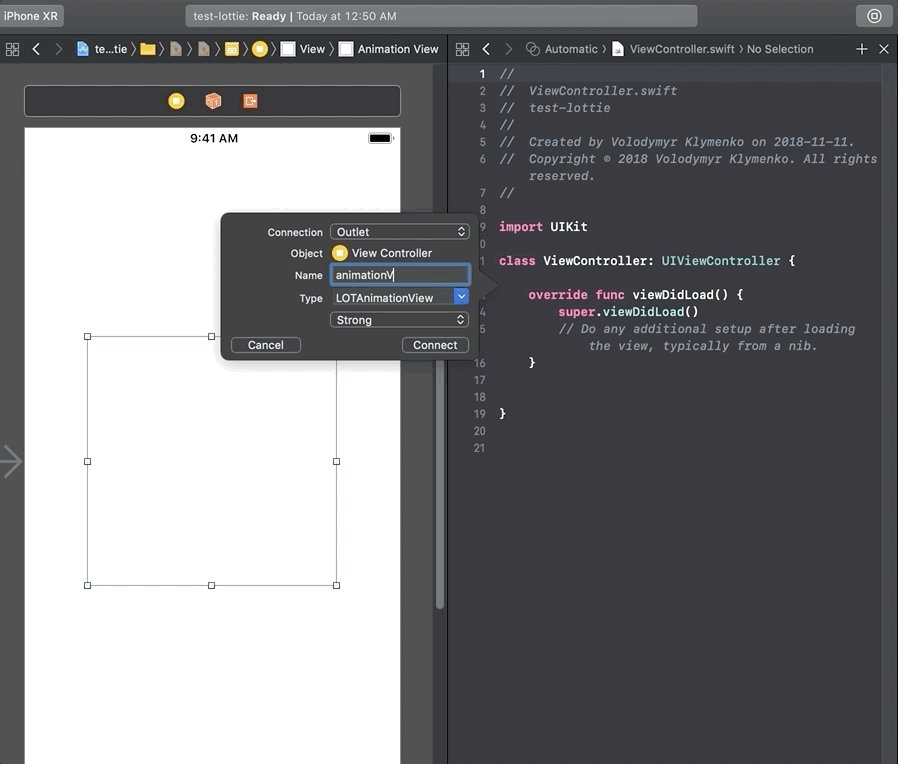
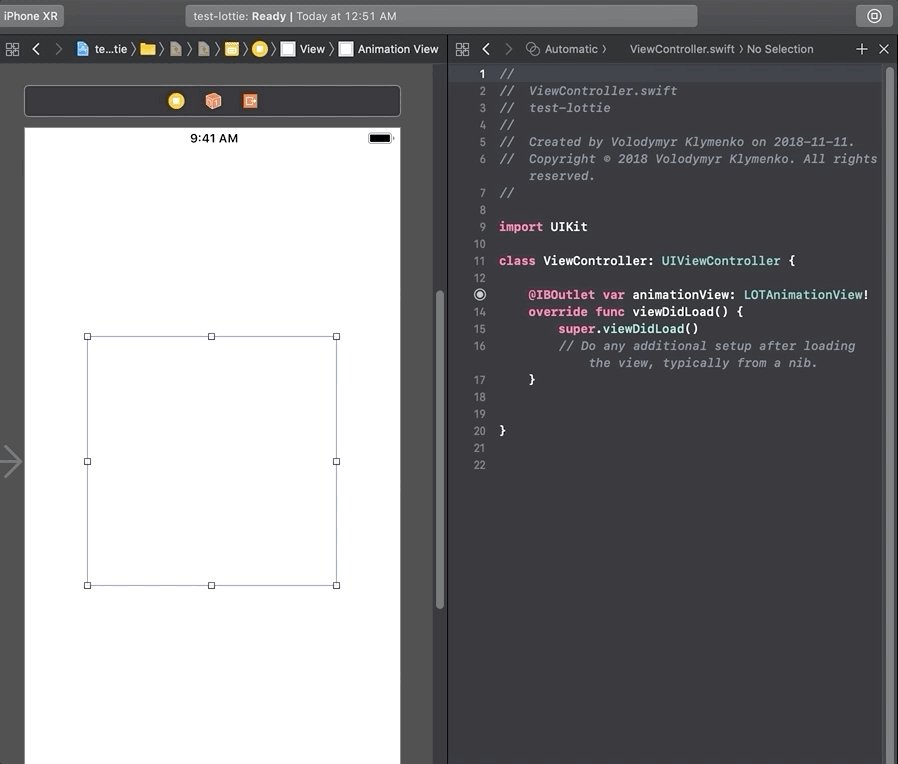
5. Connect your Animation View to the ViewController (Press control + drag and drop the newly created Animation View to the ViewController).
6. Add the following line to the top of the ViewController:
import Lottie
7. Create a function to play the animation:
func playAnimation(){animationView.setAnimation(named: "loading") animationView.loopAnimation = trueanimationView.play()
}
Let’s go through each line of code:
animationView.setAnimation(named: "loading")
where “loading” is the name of your animation JSON file. This line connects your animation with the view.
animationView.loopAnimation = true
Obviously, this line loops the animation so it always animates.
animationView.play()
This function basically plays the connected animation.
8. Call your playAnimation() in the viewDidLoad():
override func viewDidLoad() {super.viewDidLoad() playAnimation()
}
9. Build and run the app ⚒
Conclusion
As you can see, it was pretty easy to integrate an After Effects animation to the iOS app thanks to Lottie. Just three lines of code that call Lottie’s setAnimation, loopAnimation and play do the magic, and you get a nice animation playing in your application.
If you liked this tutorial and want to learn more about Lottie, check out Lottie’s documentation.
GitHub repository with the app I created in this tutorial.
Creating awesome animations in iOS apps with Lottie was originally published in Hacker Noon on Medium, where people are continuing the conversation by highlighting and responding to this story.
Disclaimer
The views and opinions expressed in this article are solely those of the authors and do not reflect the views of Bitcoin Insider. Every investment and trading move involves risk - this is especially true for cryptocurrencies given their volatility. We strongly advise our readers to conduct their own research when making a decision.