Latest news about Bitcoin and all cryptocurrencies. Your daily crypto news habit.
 Photo by Nikola Knezevic on Unsplash
Photo by Nikola Knezevic on Unsplash
On my previous post, I explained how a messaging system can help our system more scalable.
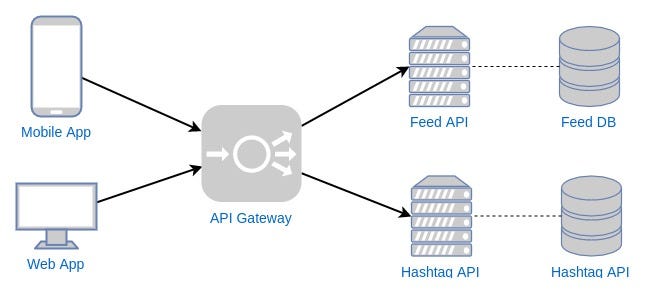
Back on when we use microservices architecture, the main concept is separating each service. After separating the services, now we have multiple services that deployed on the different host. It means our client — frontend services like Web, Mobile, or CLI — should retrieve data from the different host. This situation will become harder for us when we had more services. We should remember each service’s host so we can retrieve the data. Here how the system will look like.
So, we need a mechanism to enable our frontend service call the backend services without knowing where the backend service hosted. How we can create the mechanism?
API Gateway — the gate you escape
The solution that we can do is by using API Gateway. I don’t want to explain what is API Gateway here because there are a lot of great articles explained it, you can find here, here, and here.
Based on Nginx’s great article, one of the objectives of API Gateway is to enable request rerouting. Request rerouting will enable our frontend service call the backend services and API Gateway will do it for us. Here will our system design will be when we implement API Gateway on our services.
Create one API Gateway for Me, please
Actually, there are few API Gateway providers out there, like Nginx Plus, Amazon API Gateway, IBM API Connect, and Microsoft Azure API Management. But here I want to create my own because hands-on on something makes me more understand what kind of stuff it is.
Now I want to create my own API Gateway using Express JS. Before it, I need to explain how the current system is. Currently, I had two services, Feed Service and Hashtag Service. The API Gateway will reroute the incoming request to which service should handle it.
On my Feed Services, I had three endpoints
- GET /feeds to get all the feeds
- GET /feeds/{hashtag} to get all feeds that contain the hashtag
- POST /feeds to create a new feed
On my Hashtag Services, I had two endpoints
- GET /hashtags to get all the hashtags
- GET /hashtags/{name} to get single hashtag by its name
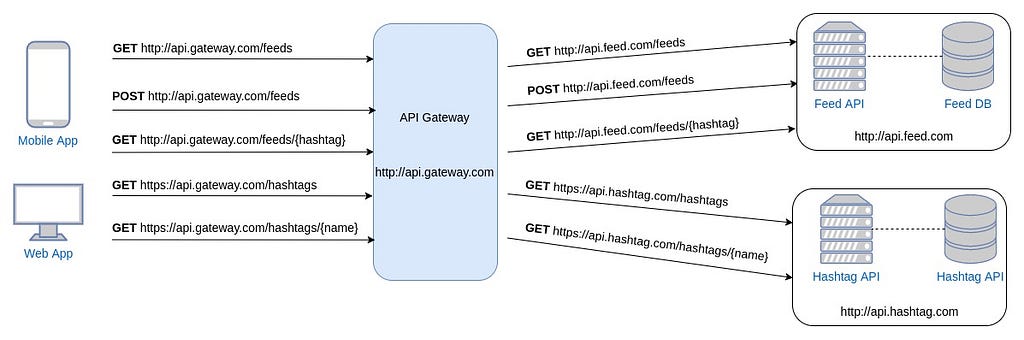
The target is when the frontend service sends the request to the API Gateway, the request will be rerouted to the which service should handle it. Look the picture below how the API Gateway reroute the request.
 API Gateway reroute upcoming requestCreate a new Express JS project
API Gateway reroute upcoming requestCreate a new Express JS project
To create a new Express JS project, you can follow the official website here.
Create index.js
Before creating index.js, install body-parser to enable us parsing the POST data. Run this command to install body-parser
npm install -s body-parser
The index.js will become our entry point. Here our index.js
To run the server, run this command
node index.js
And then access localhost:3000 and make sure it works. Now, we will create router as entry point to our API Gateway. First, create new directory at the root folder, name it routers . Second, create four files on the routerdirectory, those are router.js , apiAdapter.js , feedService.js, and hashtagService.js . Here the purpose of each file
- router.js is to combine all the services endpoints
- apiAdapter.js is to construct the API endpoint for each service
- feedService.js is the file to reroute request to Feed Service
- hashtagService.js is the file to reroute request to Hashtag Service
Make your router.js, feedService.js, and hashtagService.js like the codes below
After updating those files try to re-run the server and access each endpoint and make sure that everything is work well. But until this point we didn’t reroute any request. So how we do it?
First, we need to install Axios first. We use Axios to build the HTTP client. To install Axios, run this command
npm install -s axios
After Axios installed, now write this code on your apiAdapter.js
Then, update yourfeedService.js and hashtagService.js like code below
The purpose of the code above is to creating the HTTP client for each service. We construct new Axios object for each service and pass theBASE_URL as parameter. The BASE_URL is the base URL for each services. So, when there is incoming request to the API Gateway, it will be handle by the Axios object that constructed using the BASE_URL before. Done! As simple as that.
That is all how I create my own API Gateway using Express JS. Actually, API Gateway not only for rerouting request. API Gateway also used as the authenticator service, handle data caching, and as response aggregator.
Thanks a lot to Jonathan Natanael Siahaan for taught me how to write a good code design. Oh ya, the API Gateway on my repository had been modified, JWT added to handle the authentication. You can find my full code here
Cappy Hoding! 😎 💻 ☕️
Creating Simple API Gateway using Node JS was originally published in Hacker Noon on Medium, where people are continuing the conversation by highlighting and responding to this story.
Disclaimer
The views and opinions expressed in this article are solely those of the authors and do not reflect the views of Bitcoin Insider. Every investment and trading move involves risk - this is especially true for cryptocurrencies given their volatility. We strongly advise our readers to conduct their own research when making a decision.