Latest news about Bitcoin and all cryptocurrencies. Your daily crypto news habit.
In this brief tutorial you will learn how to setup a local server with Node.js. By the end you’ll be able to run a basic app version on your own virtual server.
Let’s get started! 🚀
Why do you need a web server and what is it anyway?
A virtual web server runs on your own computer with use of server software. If you’re an aspiring developer you will most definetly like this because it allows you to test features of any web application that you’ve build.
Imagine you would upload your website or app for the world to see without testing it online. You couldn’t be sure if it works fine for other users. That’s no good, right? So, it’s good practice to always check how the features you’ve created work when accessing your site online.
Install Node.js
To get started, first we will need to install Node.js which is a run-time environment for JavaScript (👉 in english: Node will help you execute JavaScript code).
Many developers get excited when talking about Node. Before only web browsers like Google Chrome had a JavaScript engine that could read and display code written in JavaScript. For Chrome this interpreter is called V8. The new feature that made Node so popular is that it allows JavaScript to run basically on all machines — which means the browser is no longer a restriction for the execution of JavaScript.
It’s save to say that Node is the best choice when building a simple server for all kind of web apps. So let’s install it. I will tell you two ways, one quick way to install and another option that’s a bit more complex at first but later on much more convenient.
(1) Quick way to install Node.js
- Go to the official page of Node.js and download the install package for your operating system. Use the LTS version not the current one.
- After the download is complete install the package like any other app on your Mac or PC
- Next you can go to your Terminal program of choice. In case you don’t have a Terminal app like iTerm2 or Hyper installed, simply open the Terminal that comes pre-installed on every Mac. In case you are a Windows user check here how to use terminal on Windows and don’t go crazy.
- You can type the following command into your Terminal to see if everything was installed correctly: $ node -v. If it works fine you should see a Node version number now. Also check if npm was installed with $ npm -v. Npm is the Node Package Manager that comes with Node when being installed. We will use it in the next steps to install Express and start our virtual server.
(2) Better way to install Node.js
Instead of the above described way I prefer using Homebrew which is a package manager for macOS. It allows you to install missing apps super fast via the Terminal. Windows users must take another package manager like Scoop instead. They are pretty similar and for demonstration purposes I will go with Homebrew and show you how to install Node via Homebrew.
- Again you can go to the Terminal and paste the following promt (without the $-sign) in there. In case you’re wondering: it simply checks the GitHub repository from Homebrew and installs the app from there.
$ /usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
- If Homebrew was installed correctly, we will be ready now to install Node with this simple command: $ brew install node
- You can check if everything is looking good by typing in: $ node -v and $ npm -v (which should give you the version number of your installed Node).
But why make this effort to install Node via a package manager like Homebrew? There are several reasons this is a good idea:
- If you are using Node’s install manager it is possible that you run into access issues that require you to make changes in your system using a command called $ sudo.
- Also if you ever want to uninstall without Node this will be very messy as you need to track all the files that were created.
- Lastly, also it’s much easier to keep your Node version up-to-date when using Homebrew.
Setup your first app
You’re still with me, right? Great, so let’s finally go on and build an actual web app and local server!
To do this quite conveniently we can use the express-generator which is a great command-line tool that creates an application skeleton for us. Otherwise you would be required to write more advanced code like setting up a server instance, configuring a view engine, etc. Although this is great to know it will not be necessary to run your first app on a web server.
Express generator is straightforward. Simply take the following command and hack it into your terminal: $ npm install express-generator -g. With the -g we install Express globally which means that you can access the package from any directory.
While still on the Terminal you can now create a new app with express-generator by typing: $ express -v ejs -c sass myapp. In this example myapp will be the name of your project. And guess what? You have just build your first app! To check into the myapp directory that we’ve just created you can type $ cd myapp.
Admire the app you’ve just build
Take a look at the myapp project that you have just created. To see your files in the code editor just use this line: $ code . while still being in the myapp folder on your Terminal.
For this to work you must of course have installed a code editor like Visual Studio Code or Atom.
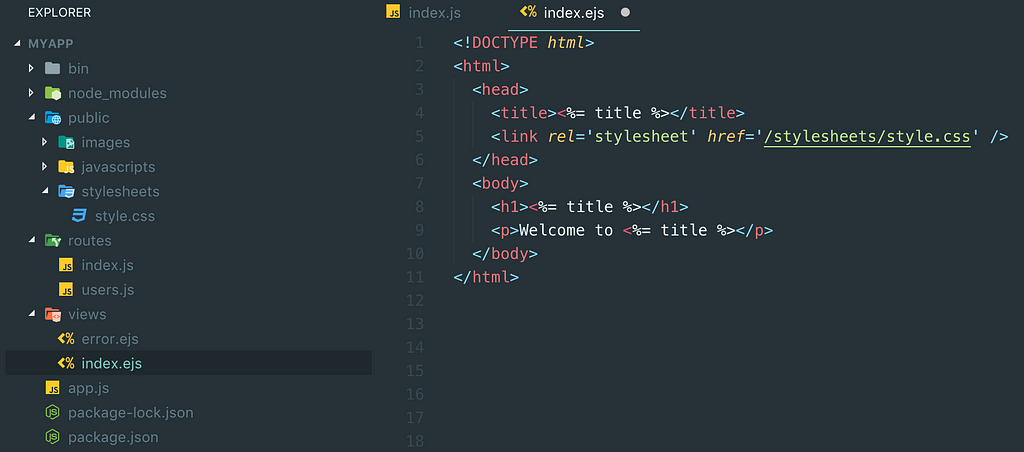
When opening the editor you can see the project and all the files that were automatically created for you with Express generator. Within the index.ejs you can make edits and build your complex web app from there. For now let’s just leave it as is and continue to build our server.
 Setup of express-generator within the code editor
Setup of express-generator within the code editor
We are almost there.
Last thing: we must install various additional third-party packages (which are listed as dependencies in the package.json file). These are commonly required by Express to run the server as you would expect it. Good news is that this will be pretty easy as you can install all of these via npm at once. Open up your Terminal and use this prompt:
$ npm install. You can check if your installation was successful by going into your code editor again. You will see a new folder called node_modules like in my example above (hint: exclude this in case your uploading to GitHub).
Start your app on a virtual web server
Finally let us run our app on a web server. And the very most of what’s necessary was already done in prevoius steps! Two simple steps and you are there:
- While in the Terminal prompt this command: $ npm start. This will start a virtual server.
- Go to the adress bar of your internet browser and type localhost:3000. Localhost is a top-level-domain (TLD) just like .com or .org. However, it’s reserved for documentation and testing purpose. With :3000 you call the default port to access the newly build server.
 Welcome screen on your local server once the Express app is running
Welcome screen on your local server once the Express app is running
Where to go from here
Congrats! You have created your first app and actually run it on your own server. From here you could start building your custom app. The app skeleton is already setup in a way that allows you to build your site within the index.ejs. In case you like to build anything more advanced than a simple site you should consider using partials. It means that you build your app in components that you can reference from your index.ejs. Conveniently, we have already installed the view engine EJS that will help you while building specific parts of your app in components.
I hope you found this tutorial helpful. If you have any questions feel free to get in touch!
Build your first local server and web app with Node.js was originally published in Hacker Noon on Medium, where people are continuing the conversation by highlighting and responding to this story.
Disclaimer
The views and opinions expressed in this article are solely those of the authors and do not reflect the views of Bitcoin Insider. Every investment and trading move involves risk - this is especially true for cryptocurrencies given their volatility. We strongly advise our readers to conduct their own research when making a decision.
