Latest news about Bitcoin and all cryptocurrencies. Your daily crypto news habit.
 Relation between HTML and CSS with modern web like “two person holding hands while standing” by Brooke Cagle on Unsplash
Relation between HTML and CSS with modern web like “two person holding hands while standing” by Brooke Cagle on Unsplash
Do you ever imagine yourself or an animal body without skeleton and other parts? it looks invisible, doesn’t it? How would it feel if a shape of skeleton moved around you without any flesh, eyes, hands, legs, and so on? wired, right?. The relation between modern web apps and HTML & CSS is similar to that. HTML (Hyper Text Markup Language) is the skeleton of a web app and without CSS it looks weird. They are true soulmates other and it is quite impossible to think about a modern web app without them.
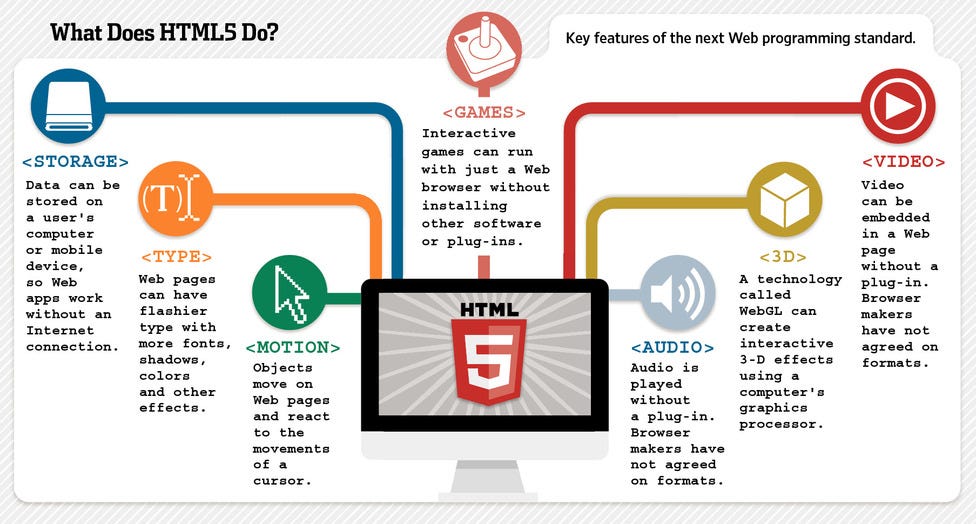
 Functionality of HTML 5 “image taken from google” — used in blogHTML vs HTML 5
Functionality of HTML 5 “image taken from google” — used in blogHTML vs HTML 5
HTML 5 is the latest specification of the HTML language and represents a major break with previous markup practices. The purpose of the many profound compared to the language was to standardize the new ways in which developers were using it, as well as to encourage a single set of best practices with regarding to web development. The core feature of HTML 5 is semantic (meaningful) markup, which makes it more suitable for a web developer. If you want to dive into deep then you can read these “Quora articles” or this other article called “Difference Between HTML and HTML 5”
 Taken from google imageCSS vs CSS 3
Taken from google imageCSS vs CSS 3
CSS 3 (Cascading style sheet) is the latest version of CSS. In CSS 3 you can do a lot of things without facing any trouble. You can make some advanced cool animations, motion effects, and so on with ease. Flexbox and Grid are awesome and powerful features of CSS 3 which make a lot of complex tasks very easy. If you want to know more, then take a look on this article.
Learning pathway
When I started to learn these technologies, I chose w3Schools as the core.After trying it for several days, I got bore. Then I found freecodecamp and completed their responsive design section. You can’t learn any skill properly without getting your hands dirty. Trust me, it’s a fact.
“If there’s one thing you learn by working on a lot of different websites, it’s that almost any design idea — no matter how appallingly bad — can be made usable in the right circumstances, with enough effort.” ―Steve Krug, Don’t Make Me Think: A Common Sense Approach to Web Usability
After completing freecodecamp’s responsive design section, I felt something was vague in my understanding. While I was developing HTML and CSS projects accompanied with my coding partner in Microverse’s Fast Track program (here was an article about micoverse), I was able to make that obscure part lucid. Now I can build any web template using these responsive features.

Nowadays, web apps are more famous, because you don’t have to think about the device (desktop, pad, laptop, or mobile) and which platforms is suitable for executing these apps apps. Instead, you can just make your website responsive using CSS’s media-queries. Primarily, I ask myself “Which design strategy will I use for developing this app, mobile first or desktop first?”, before writing the code. Mobile first design is a design strategy that says when you create a website or app, you should start sketching and prototyping the smallest screen first and work your way up to larger screens. Desktop-first is also a design strategy that says the exact opposite of mobile-first design. When I have to use max-width or min-width for creating breakpoints actually, I first think about those design strategies.
A framework is the best tool to make you more productive
A framework is a template or tool where developers do all the things for building a website with a lot of cool designs and effects. So that you don’t need to recreate all of those important things which you need to use to build a complete website. There are a lot of frameworks among them bootstrap is most popular then others. For using bootstrap, You just need to know which class name is suitable for your particular design.
Sass’s SCSS is the best option for writing CSS
Sass’s SCSS is known as CSS preprocessing language. CSS on its own can be fun, but stylesheets are getting larger, more complex, and harder to maintain. This is where css preprocessor like SASS , SCSS, LESS make your life easier. Now with SCSS, I can use those features that don’t exist in CSS yet, like variables, nesting, mixins, inheritance and other nifty goodies that make writing CSS fun again.
If you want to be a front-end web developer then you must learn those thing to sharpen your productivity.
“Design is a plan for arranging elements in such a way as best to accomplish a particular purpose.” — Charles Eames, 100 Quotes by Charles Eames
Catch me on — Twitter | Github | LinkedIn
HTML 5 & CSS 3: Bring your web design to life was originally published in Hacker Noon on Medium, where people are continuing the conversation by highlighting and responding to this story.
Disclaimer
The views and opinions expressed in this article are solely those of the authors and do not reflect the views of Bitcoin Insider. Every investment and trading move involves risk - this is especially true for cryptocurrencies given their volatility. We strongly advise our readers to conduct their own research when making a decision.