Latest news about Bitcoin and all cryptocurrencies. Your daily crypto news habit.
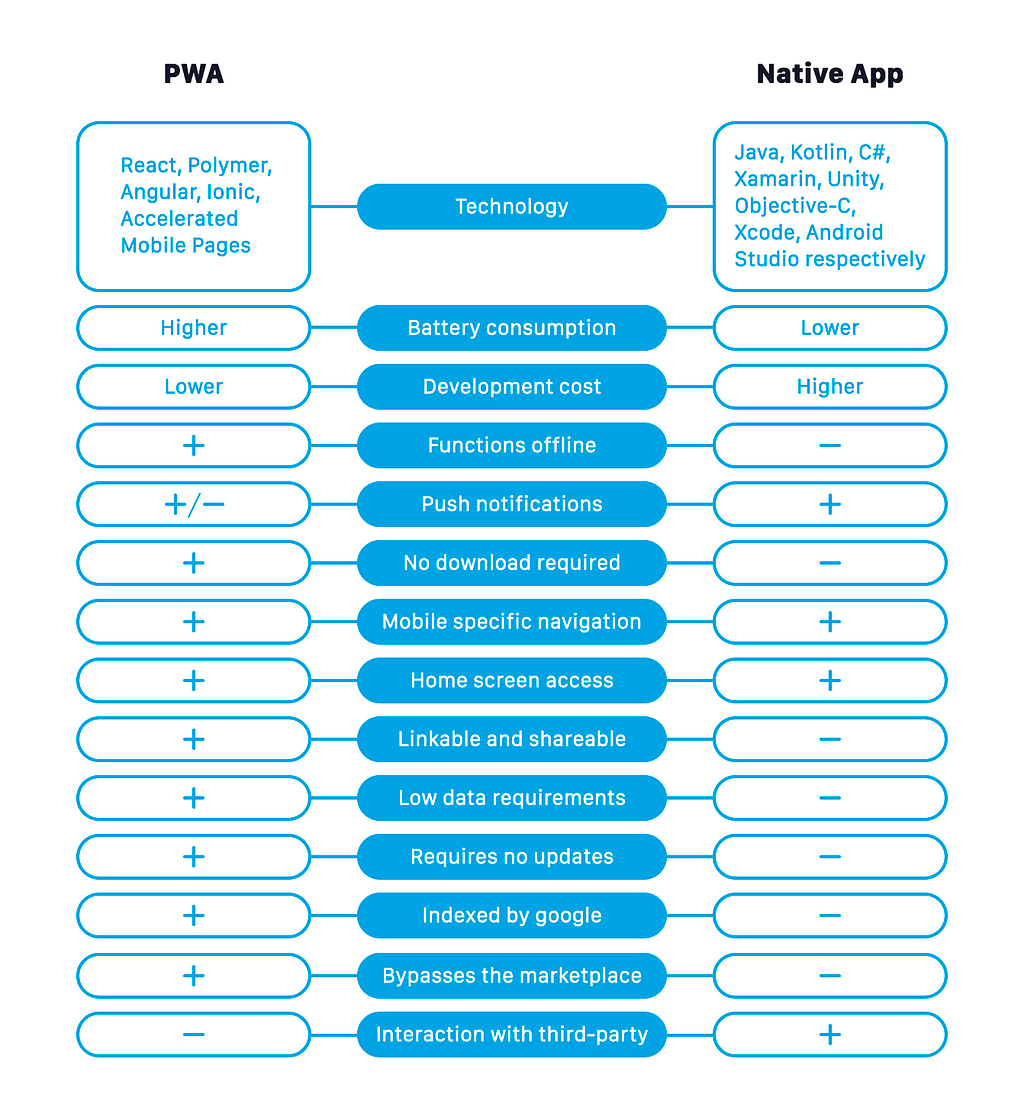
Progressive Web Apps vs Native Apps — When and Which to Choose
Progressive Web Apps have proven very useful and we have seen them being implemented in lots of projects. However, they are not here to take the place of native apps but to fix some problems such as cross-platform compatibility.
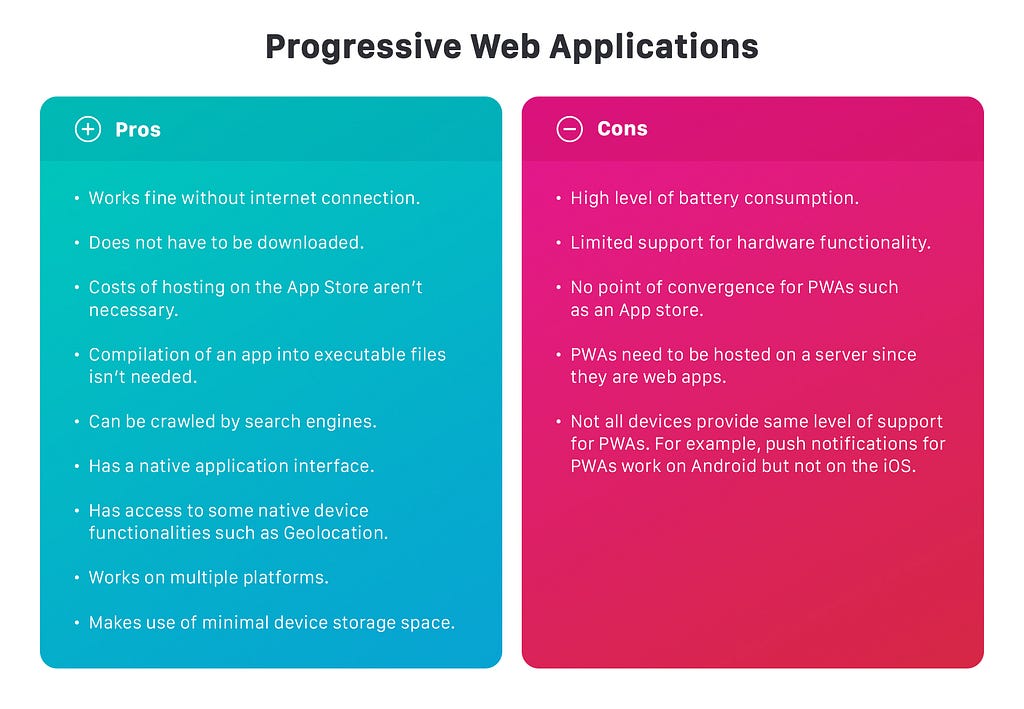
Progressive Web Applications
Progressive Web Applications are web applications that can act as regular mobile applications. Therefore you can have access to some device APIs and functionalities that only native mobile applications are expected to be able to access and also have the operating system’s native interface.
PWA is a technology developed by Google and was outsourced by the company for others to use and enjoy its awesome benefits.
PWAs are reliant on different technologies such as Manifest, Web Workers, Local Storage, Session Storage which allow PWAs to work efficiently and perform tasks as native applications would.
These technologies ensure that Progressive Web Apps can be added to your home screen just like the app was installed, can work without internet connectivity, deliver push notifications, intercept network requests, sync data in the background etc.
How to build them
There are different technologies used for building Progressive Web Applications mostly JavaScript based and they all have their different advantages and disadvantages, however, that is not the focus of this article.
React: A powerful JavaScript library for building powerful, dynamic and modern User Interfaces.
Polymer: A combination of components, tools, and templates primarily for building Progressive Web Applications.
Angular: A JavaScript framework for building dynamic web applications, uses HTML as a template language.
Ionic: A JavaScript framework for building powerful applications for multiple platforms using one codebase.
Accelerated Mobile Pages (AMP): An open-source project for improving the performance of web pages by making them load almost instantaneously.
Just in case you are still wondering if PWAs are worth the investment, companies such as Twitter through Twitter Lite, Instagram, Google Maps are using PWAs successfully.
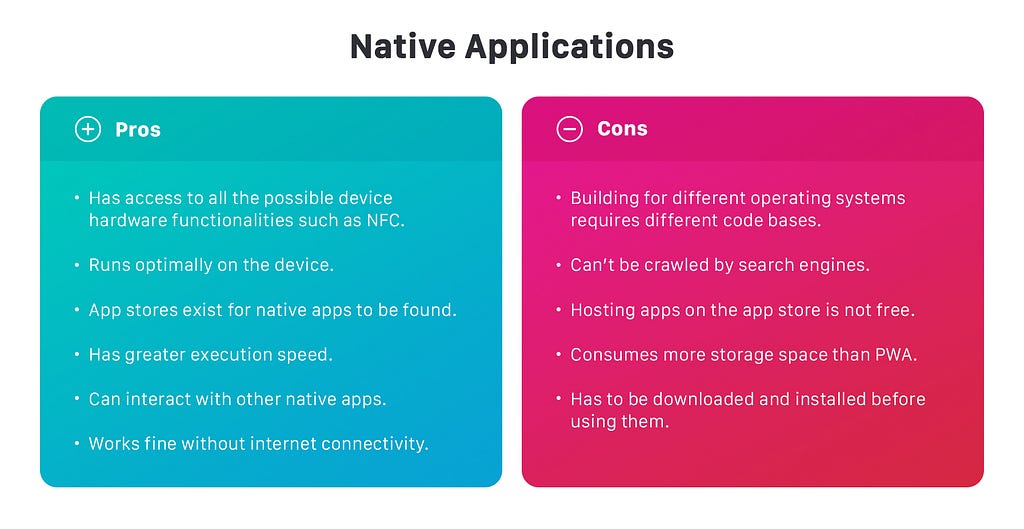
Native Applications
Native Applications are software developed to be used to particular platforms with no consideration of other platforms. These applications have large access to the device’s functionality and resources.
Provided you have used a mobile device before, there is a very high possibility that you would have made use of a native application. The chances of never coming across them are almost zero.
Native Applications are written in languages suited for the operating system and have access to the device’s API and hardware functionality. Unlike Progressive Web Apps which are web pages having a native feel and look, native applications “live” on the device and have to be installed on them. Native Apps are all Progressive Web Apps are made to look like, except that Native Apps are not cross-platform compatible.
How to build them
JavaScript remains the main language for building PWAs, and the different frameworks stated earlier are JavaScript based. However, the case is different with native applications, as the language used to build them varies by operating system.
Java: Official language of the Android operating system, used for building native applications for the platform.
Kotlin: Newer language and similar to Java, also for building amazing native applications.
C# (Xamarin & Unity): C# can be used to build great native applications through Xamarin framework and Unity (a game engine).
Objective-C: The primary language for building software for iOS devices.
Swift: Apple’s released language for building software for the iOS, said to be easier to use than Objective-C.
Apple and Google provide development environments for the iOS and Android which are XCode and Android Studio respectively.
The technologies for building native applications would always vary for each platform, therefore you should find the one that you are most comfortable with for the operating system of your choice.
You can find native applications everywhere. A quick visit to the Google Play store, the Appstore and you would find native apps for the Android and iOS respectively.
Software such as WhatsApp, Instagram and Snapchat are a few names from the endless list of software that have gained a large of user base through their wonderful native applications.
Making a choice
In truth, Progressive Web Apps and Native Apps have their strengths and weaknesses. Therefore, it is left to you to make the choice that benefits you the most.
Below is a list of conditions you should check before making a choice.
Choose PWAs when:
- The app to be easily distributable.
- There is a low app development budget.
- There’s little or no time for the app to be built.
- Search engine indexing is important.
- Multi-platform compatibility is needed.
Choose Native Apps when:
- There is a need for an app store.
- Speed and responsiveness are critical to the app’s success.
- The app would be dependent on device hardware functionalities.
- The money would be made off app purchase and downloads.
- The app needs to interact with other third-party apps.
Stick to what option best matches the needs of the application and there would rarely be any problems.
Progressive Web Apps vs Native Apps — When and Which to Choose was originally published in Hacker Noon on Medium, where people are continuing the conversation by highlighting and responding to this story.
Disclaimer
The views and opinions expressed in this article are solely those of the authors and do not reflect the views of Bitcoin Insider. Every investment and trading move involves risk - this is especially true for cryptocurrencies given their volatility. We strongly advise our readers to conduct their own research when making a decision.