Latest news about Bitcoin and all cryptocurrencies. Your daily crypto news habit.

Cosmic JS is a decoupled, or headless, content management system that empowers teams to build apps faster, together. Cosmic JS provides a suite of APIs to help you build your project and manage content, regardless of your app’s programming language.
In this tutorial I’ll introduce a static website that can give you the best of both worlds: A website that is both dynamically powered by the Cosmic JS API and also a static website that can be edited using Markdown files. As a bonus, you can also setup automatic builds using Webhooks. I’m going to use the Cosmic JS CLI to install this Static Website, and I encourage you to read the original article to see how it’s built. You can install, deploy and edit every part of this Static Website from your Cosmic JS Bucket Dashboard. 🔥
TL;DR:
API-powered Static WebsiteAPI-powered Static Website DemoAPI-powered Static Website CodebaseHow to Build an API-powered Static Website
QuickStart an API-powered Static Website
Cosmic JS is an API-first content management platform that makes it easy to add content to any existing or new application. Cosmic JS enables content managers and developers to work better together. By providing an intuitive Admin Dashboard, powerful APIs, and flexible user roles, applications are built faster, more light-weight, and your whole team saves time in the process.
Get started building Cosmic-powered apps in seconds 🚀 We have Node.js, React, Vue, Gatsby and Serverless Starters to help you get your project started quickly. There are over 100 app examples available in the Cosmic JS Apps Marketplace to speed up your project as well.
Step 1: Create an Account
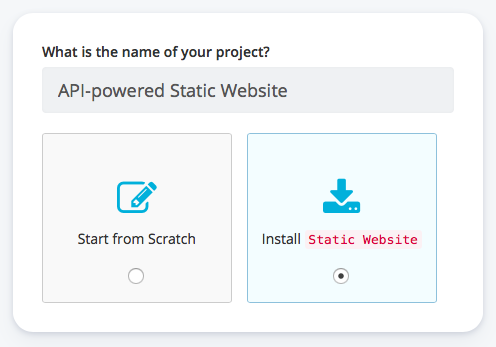
Sign up for Cosmic JS + Install the Cosmic CLI + Create a New Bucket
Step 2: Installation 🛠️
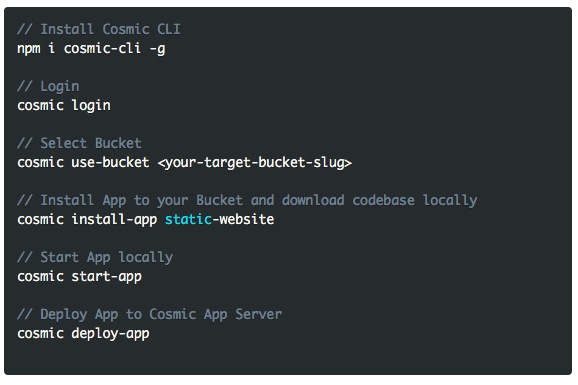
Install via the Cosmic CLI:
I set up an example Bucket for this blog:
Run cosmic -h for a list of all commands. Run cosmic [command] -h for details on options for a specific command. You're now up and running with an API-powered Static Website that can be managed entirely from your Cosmic JS Bucket Dashboard and Command Line Terminal tool of choice.
Conclusion
I was able to easily install an API-powered Static Website using a headless CMS API that I can now use to manage dynamic content changes. When ditching the installed content management system and going API-first isn’t quick enough, check out the Starter Apps from Cosmic JS to get a project up and running in seconds. 🔥
Learn more about contributing your own project to the Cosmic JS Community. If you have any comments or questions about building apps with Cosmic JS, reach out to us on Twitter and join the conversation on Slack.
QuickStart an API-powered Static Website was originally published in Hacker Noon on Medium, where people are continuing the conversation by highlighting and responding to this story.
Disclaimer
The views and opinions expressed in this article are solely those of the authors and do not reflect the views of Bitcoin Insider. Every investment and trading move involves risk - this is especially true for cryptocurrencies given their volatility. We strongly advise our readers to conduct their own research when making a decision.