Latest news about Bitcoin and all cryptocurrencies. Your daily crypto news habit.
 Photo by Mayur Gala on Unsplash
Photo by Mayur Gala on Unsplash
I took Flutter for a round for the first time and I enjoyed every moment of it. Well, the syntax was different for me, but still liked it a lot. Here are my thoughts about my first experience with Flutter.
Installation
I work with MacOS, so I started with the Get Started: Install on macOS page. Just download the zipped sdk and add it to your PATH.
I ran the flutter doctor command to check that everything was OK. I had some issues like install flutter plugin on Android Studio. I installed the plugin and saw this (woo hoo):
The next step was to configure my editor, in this case Android Studio. Only few clicks and I had the flutter and dart plugins installed on my editor. Easy peasy.
Get Started
Let’s write some code, or at least run it.
The first step of the getting started step is to create a new flutter project in Android Studio and run it. Everything worked like the docs said, profit!
Coding
Awe yeah! Coding is here.
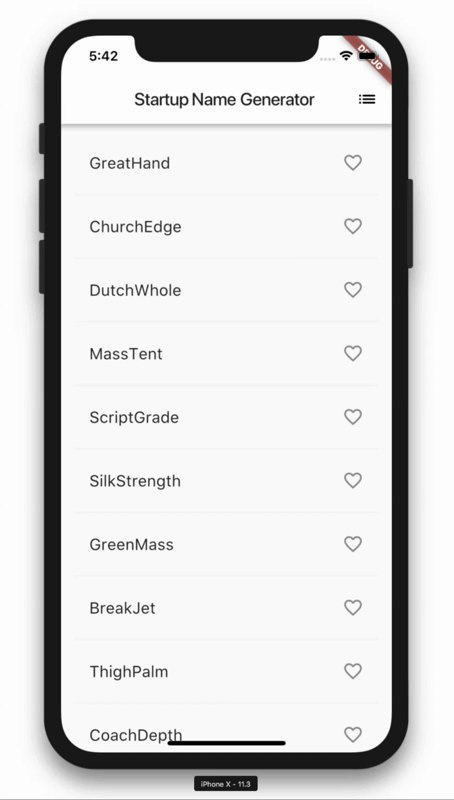
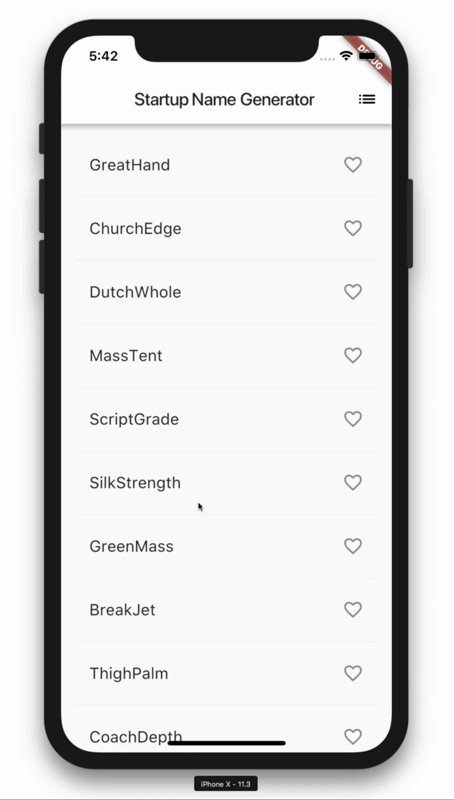
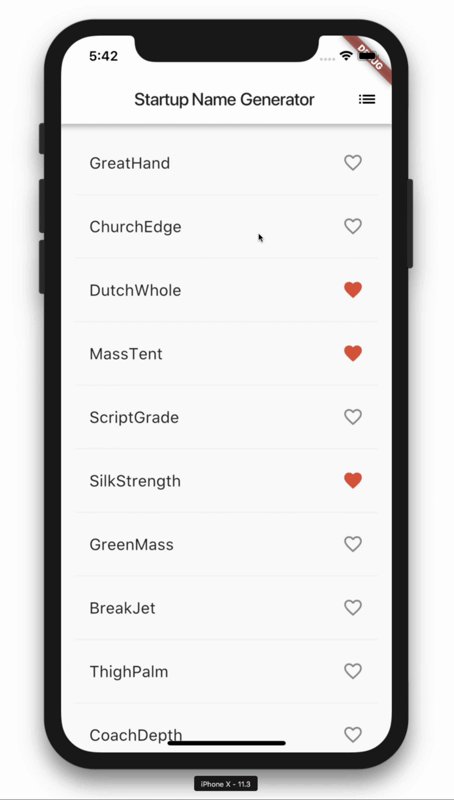
The goal of the code lab was to achieve infinite scrolling ListView app, called: Startup Name Generator. Something like this:
This tutorial was very informative and I learned how to build a layout; how to use an external package and the difference between StatelessWidget and StatefulWidget.
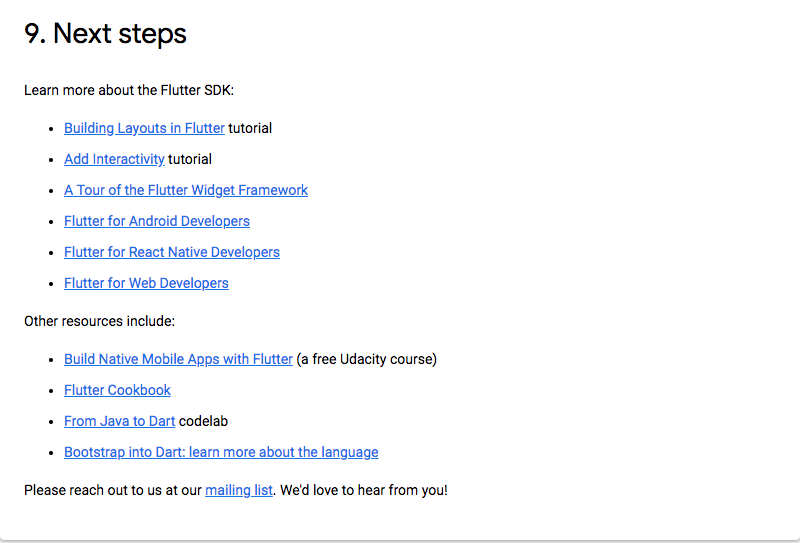
At the end of the tutorial, there was a summary of what was achieved and if I wanted to continue (yes, please), and a little teaser:
 Gif by https://flutter.io
Gif by https://flutter.io
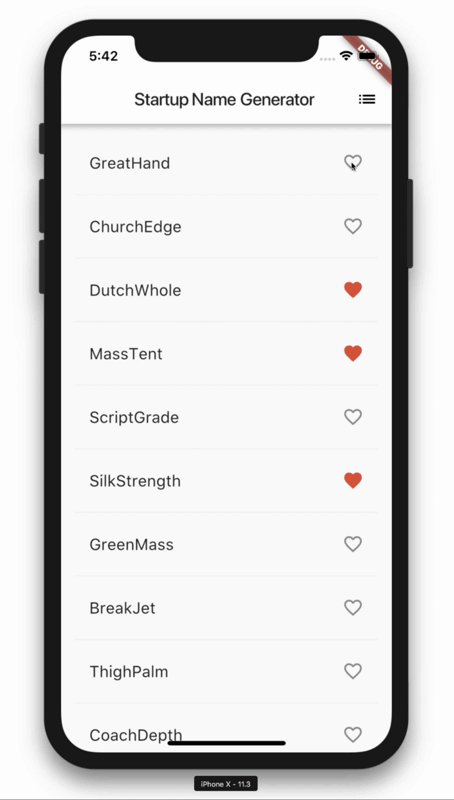
I clicked on part 2. The mission was to add a favorite icon and a navigation for the favorite names.
The first 3 steps are building the environment, so you can skip them if you did these in part 1. I learned app hot reloading, navigation (Flutter has it out of the box) and how to add icons from the flutter material design.
 Screenshot by https://flutter.io
Screenshot by https://flutter.io
The last step of this tutorial contained a few links for further tutorials and knowledge-bases, but I was too eager to try something out and google the things I needed.
My first Flutter project
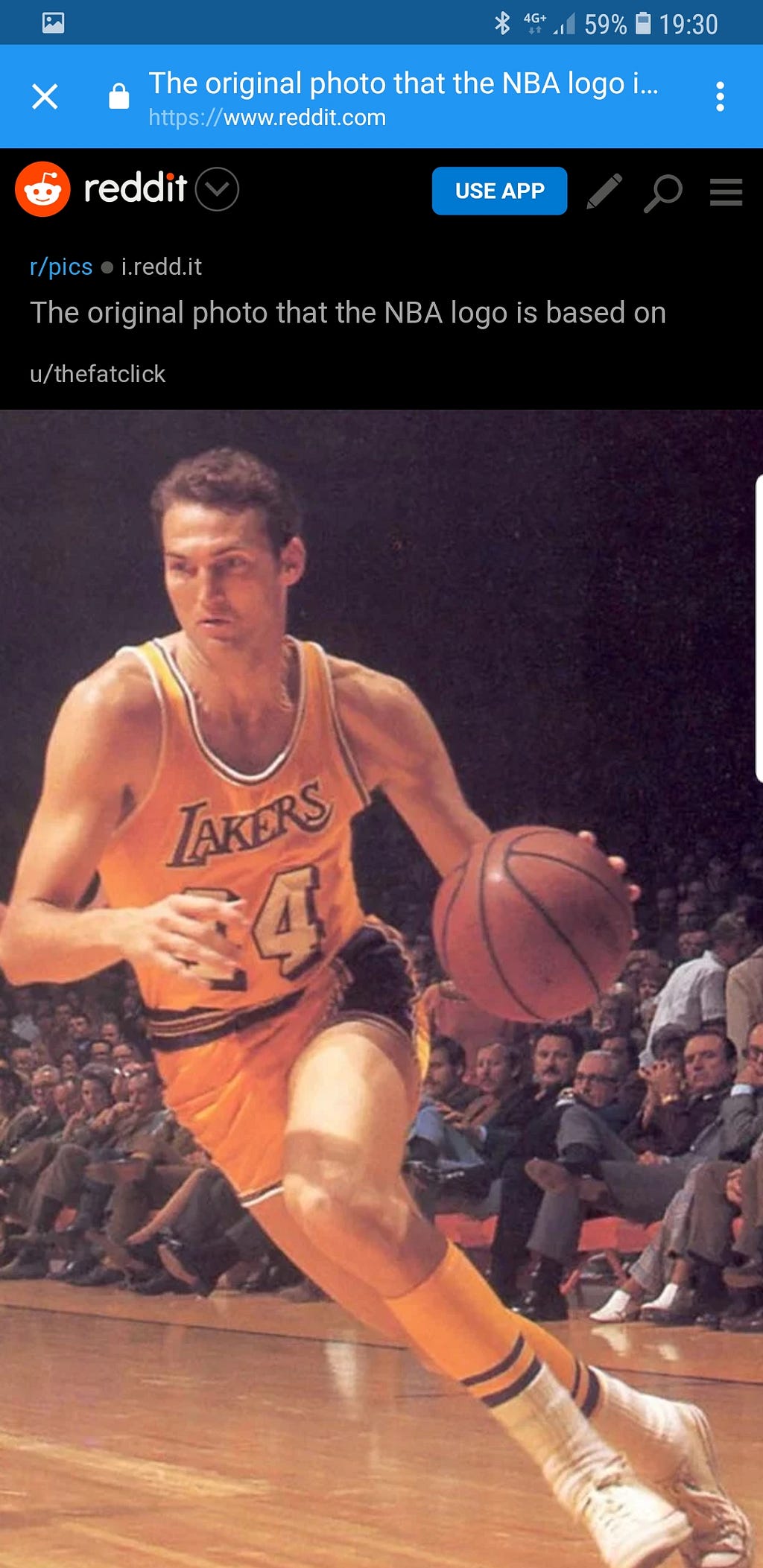
When I’m testing a new mobile framework or language, I like to build a simple reddit app. Fetch hot topics, see some posts and read and comment. It’s a good practice, since it combines http call, parsing objects, navigation and webview. You can see the examples on my Github, written in Kotlin and in React Native.
Don’t change a winning team
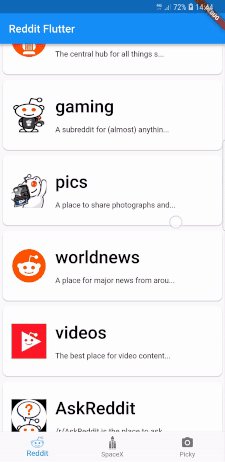
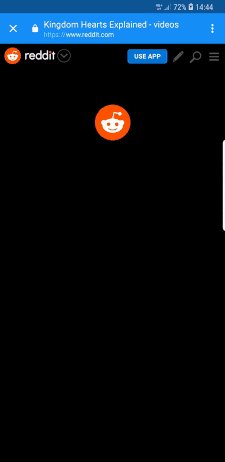
So I didn’t. I wrote a new simple reddit app with flutter. I googled how to stuff and I had my first screens:


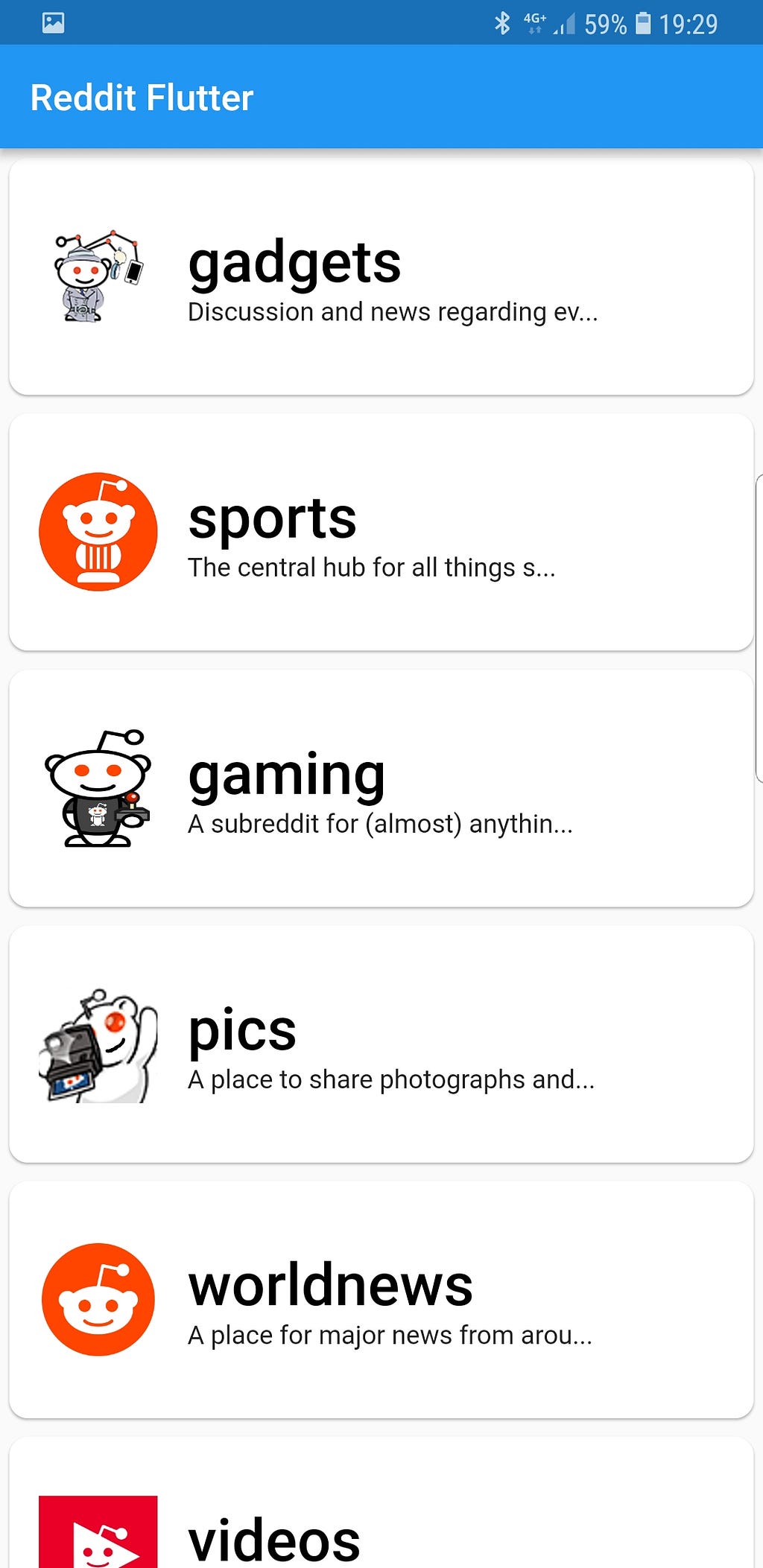
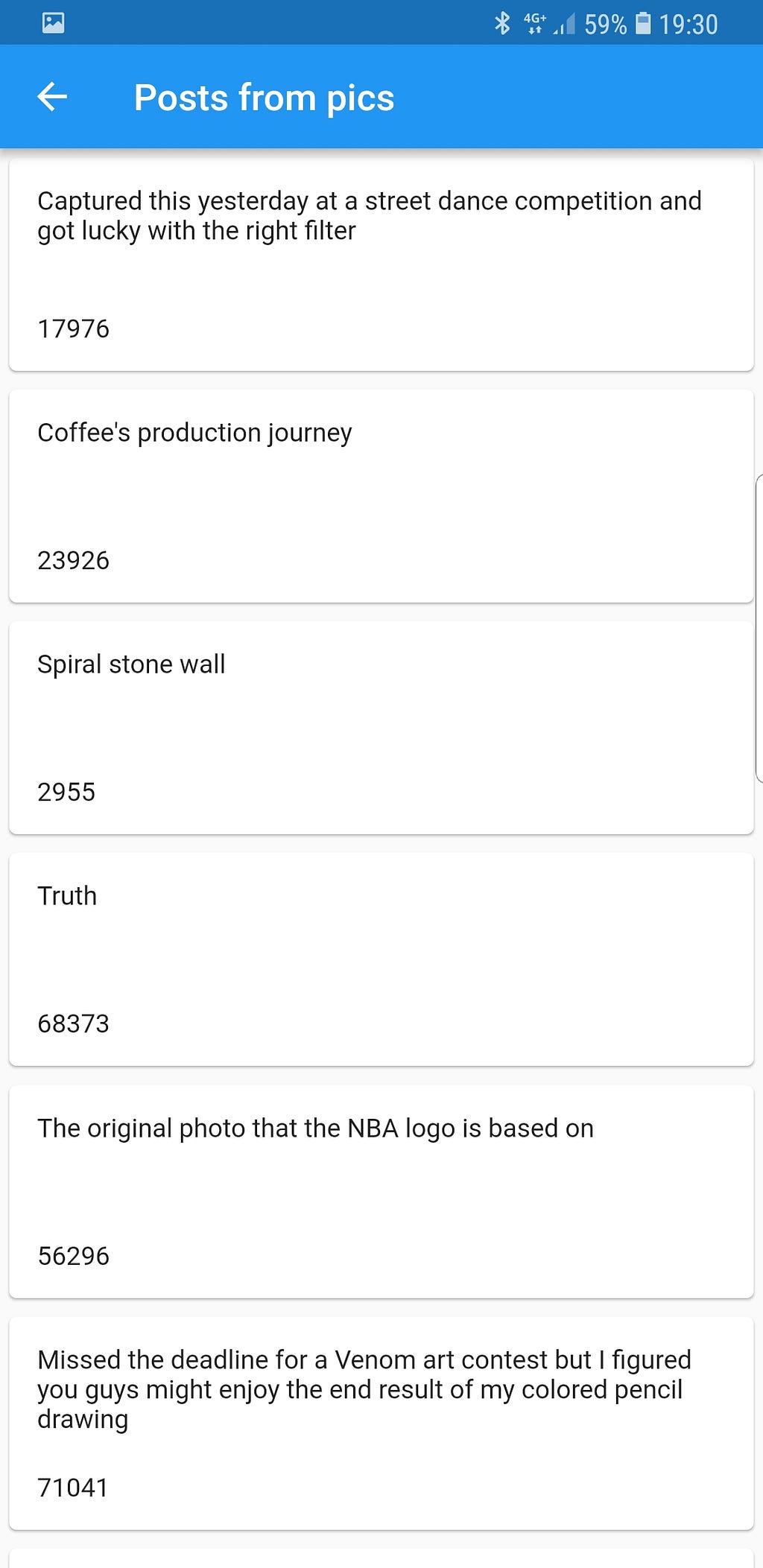
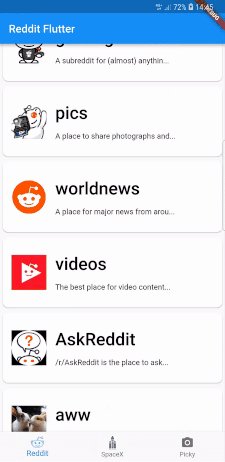
 TopicsScreen, PostsScreen and open link using ChromeCustomTabs package
TopicsScreen, PostsScreen and open link using ChromeCustomTabs package
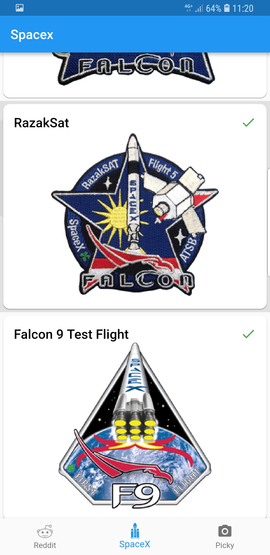
So far, so good. But I wanted to test more Flutter’s features. I decided to add a Bottom Navigation Bar. I built another screen using the SpaceX API and created a list of history SpaceX launches.
Simple ListView with cards, containing the mission name, mission patch and success or failure.
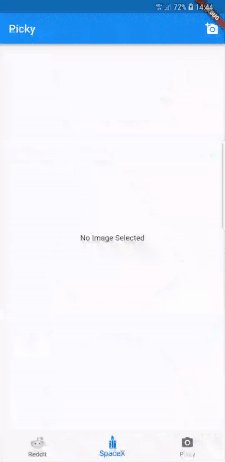
I wanted to try image handling and camera access.
I added another screen called Picky. I added add a photo icon on the app bar for adding a picture, and two rotate icons for rotating the image.
To sum it up, I love Flutter. The Flutter plugin for Android Studio is more than amazing, letting you build both iOS and Android. More than amazing.
 From my Github
From my Github
You can grab the source code from here: https://github.com/yershalom/reddit_flutter
Hope you like it! If so, you can follow me on Twitter.
I love you Flutter was originally published in Hacker Noon on Medium, where people are continuing the conversation by highlighting and responding to this story.
Disclaimer
The views and opinions expressed in this article are solely those of the authors and do not reflect the views of Bitcoin Insider. Every investment and trading move involves risk - this is especially true for cryptocurrencies given their volatility. We strongly advise our readers to conduct their own research when making a decision.