Latest news about Bitcoin and all cryptocurrencies. Your daily crypto news habit.
 Photo by Victor Xok on Unsplash
Photo by Victor Xok on Unsplash
Like another day, while reading some interesting blogs in Uber Engineering, some janky things while loading the site caught my attention.
You know how our eyes are powerful to get jerky things easily? Usually, our devices render 60 frames per second, which means it renders 1 frame in 16.66ms (Interval may vary on low configured devices). If things are not rendered within the specified time frame, we get jerky things in our visiting site.
And this is what happened when I visited Uber Engineering today.
Browser Render Optimisation.
With a short introduction on Browser Render Optimisation, I would like to take it further for the better understanding of this article.
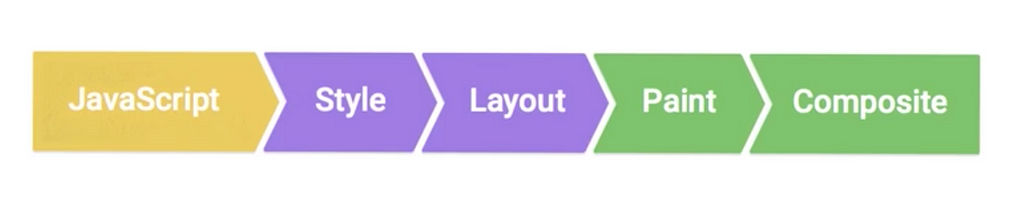
So, this is what a typical frame looks like. Consider it a BROWSER’S RENDERING PIPELINE. Normally, we use JavaScript to handle work that will result in visual changes.
- JavaScript — You make a visual change either with JavaScript or CSS
- Style — The browser must recalculate the styles of the elements that were affected.
- Layout — Now if you change the layout property like width, offsetHeight etc, the browser will have to check all the other elements and reflow the page.
- Paint — Any affected areas will need to be repainted.
- Composite — And the final painted elements will need to be composited back together.
Hope you get some insights about the frame lifecycle. If you would like to know further, take a look at Browser Render Optimisation courses.
Browser Rendering Optimization | Udacity
How jQuery affects Uber?
Straight to the topic, let me start listing out the jerky things that were happening while loading eng.uber.com.
Check the video first for the jerks.
What happens in the video? Can you spot some jerks?
While loading an article.
 Forced reflow — Performance bottleneck.
Forced reflow — Performance bottleneck.
While loading an article, you may see an alert in the performance tab in Google Chrome Inspector citing,
Forced reflow is a likely performance bottleneck — while recalculating the style.What it is?
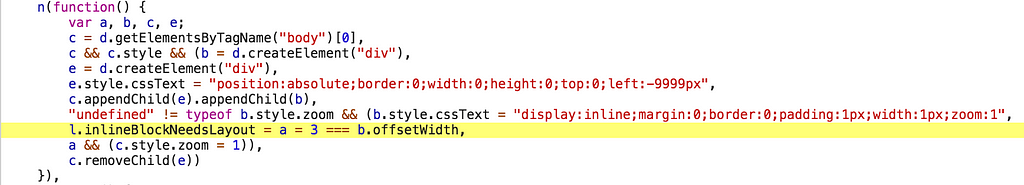
As per the pipeline, we need to calculate the elements geometric (using JavaScript) before Style & Layout. After reverse engineering (Couldn’t get the apt word at that time) jQuery v1.12.4, I came to know that div.offsetWidth (b.offsetWidth in an image) takes seconds to load at cases. Remember, we need to load one frame in 16.66ms.
 Function to set body.style.zoom
Function to set body.style.zoom
Here, jQuery executes the aforementioned function to set body.style.zoom property. As per the CSS guidelines, zoom property is non-standard and is not on a standards track. It should not be used in production sites.
Solution.
To overcome this, either they can use the property transform: scale() at the CSS level or upgrade jQuery which I hope could have been addressed in the next versions.
Why Magnific Popup has been used?
What it is?Magnific Popup is a responsive lightbox & dialog script with focus on performance and providing the best experience for user with any device(for jQuery or Zepto.js).
I couldn’t find exact reasons like why this popup plugin has been used (Maybe there are some cases, which I am not aware of) but I can assure you that you are compromising your site’s performance a bit.
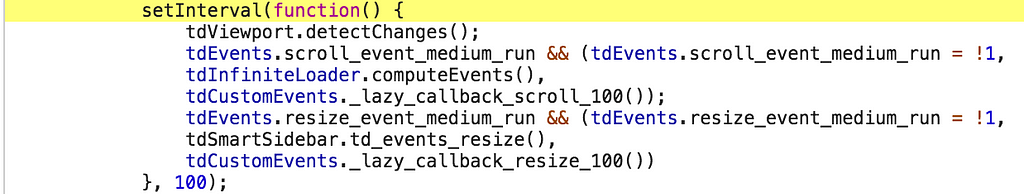
 requestAnimationFrame can be used instead of setInterval
requestAnimationFrame can be used instead of setInterval
Here, the setInterval keeps calling a method called detectChanges, which calculates geometric (clientWidth) of the elements with respect to the browser and iterates this function at a point using setInterval and might cause low-quality animations.
Solution.
Here, Magnific Popup is still using setInterval, when we have latest Web API called requestAnimationFrame.
requestAnimationFrame API produces high-quality animation completely elimination flicker and shear that can happen when using setTimeout or setInterval.
Check Why is requestAnimationFrame better than setInterval or setTimeout for better clarity.
92.78% of users use requestAnimationFrame worldwide (Source: CanIUse). When coming to browser compatibility, I may be wrong where Magnific Popup might be built keeping older browsers in mind.
I just want Uber to let them know this is the case and most browsers support requestAnimationFrame and as a Frontend Engineer, I suggest the same.
Likewise, I could spot many performance bottlenecks around the site while scrolling, navigating etc., also in UberEats which could be fixed by removing jQuery or by hiring a Frontend developer like me who could make sites running at 60fps who is currently unemployed.
Even in UberEats, I find some performance issues while tracking the order I have ordered. Frames were not rendered within 60fps which causes the map junk when the rider moves.
As an Uber enthusiast and a Frontend developer, Uber’s changeover in technology from jQuery to React-Redux is a good move.
I don’t know how far Web Workers has been made use of in their stack which could improve their performance drastically.
I personally love Uber and see how it’s been progressing in day-day life. As a lifelong enthusiast of frontend technologies, I am positive I can help with your frontend upcoming challenges.
I just want these things to reach out to Uber so that they should care about their tech enthusiast too.
Configurations of the machine tested.
Google Chrome Version: 69.0.3497.100 (Official Build) (64-bit)
iMac (Retina 5K, 27-inch, 2017) macOS High Sierra. Version 10.13.4.
(FYI, Uber Engineering site was loaded in Google Chrome’s Incognito mode so that I do not want to blame any extension.)
Disclaimer: I have written this article with the best of my knowledge and request you to correct me wherever I am wrong. I am curious to learn those things as well.
Thank you.
How jQuery is killing Uber Engineering? was originally published in Hacker Noon on Medium, where people are continuing the conversation by highlighting and responding to this story.
Disclaimer
The views and opinions expressed in this article are solely those of the authors and do not reflect the views of Bitcoin Insider. Every investment and trading move involves risk - this is especially true for cryptocurrencies given their volatility. We strongly advise our readers to conduct their own research when making a decision.