Latest news about Bitcoin and all cryptocurrencies. Your daily crypto news habit.
An emerging trend in design systems is the idea of separating your core HTML & CSS from the current JavaScript framework. There’s clearly a difference between presentational JavaScript, and the JavaScript used in modern frontend frameworks like React, Angular and Vue.
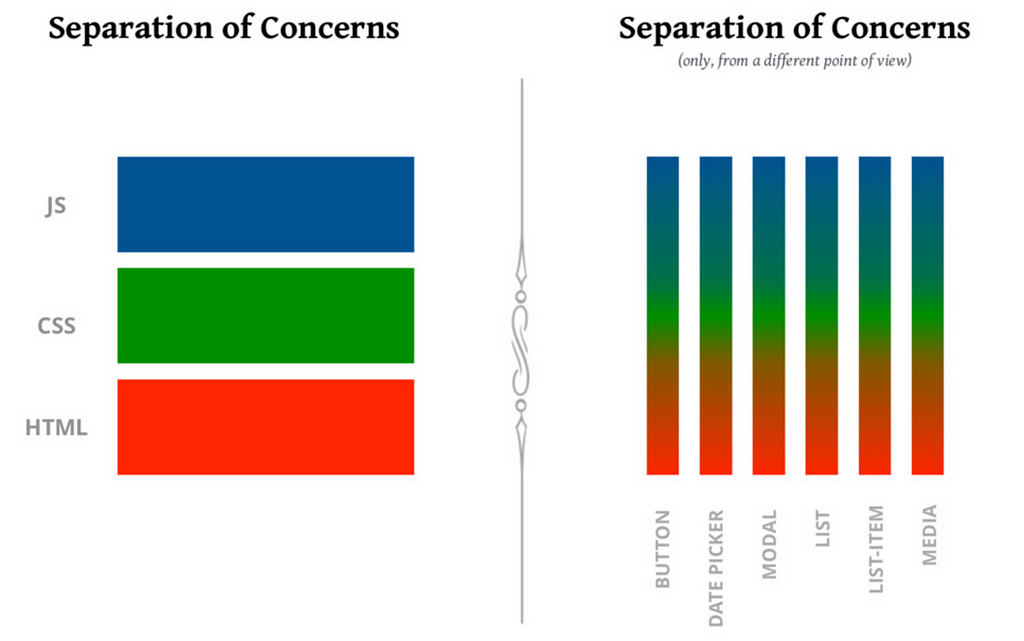
Seeing the value of this separation in your design system can be challenging when you’re working exclusively with React, JSS, or any other JavaScript that flips the traditional separation of concerns on its side:
 Slidedeck by Cristiano Rastelli
Slidedeck by Cristiano Rastelli
Jeremy Keith recently described the separation of concerns in the above graphic using a fantastic metaphor:
Presenting them as though they were binary choices is like saying “I used to eat Italian food, but now I drink Italian wine.”— Jeremy Keith
It would seem at first glance that our HTML & CSS are destined to be eternally coupled with their JavaScript at the component level.
Let’s take a look at why you’d want to create this separation at the design system level, and at how a few leading companies are publicly sharing their practice.
So why would you want to separate core HTML & CSS in your design system? The way I see it, there are three potential driving factors:
- Product Variety
- JavaScript Framework Churn
- Predicting the Future
Product Variety
First, the need to keep HTML & CSS separate will directly depend on the number of products you have to support with your design system, and the underlying tech stack of each. The wider variety (one uses React, one uses Angular; one uses Sass, another uses vanilla CSS, etc.), the greater need to have your core components available as HTML & CSS.
JavaScript Framework Churn
I don’t have to convince you that JavaScript frameworks are being released at an exponential rate. What’s relevant here is the idea that if you incorporate a JavaScript framework at the design system level, the amount of work you’re creating for your team is also exponential.
Say your team decides to incorporate Vue in the design system. You’ve got substantial buy-in that the company is standardizing on Vue. Fantastic. Then, 3 months down the road, one team decides they don’t want to use Vue, but prefer React. They’re stuck either building things from scratch, or figuring out how to get React to work with Vue.
Extrapolate that out across products and, as companies grow, multiple lines of business, and you’ll understand the need. Even when companies standardize, there will always be outliers on different teams. Larger still is the issue of rewriting everything in your design system when the next Vue comes along. Will that be in 3 years? 3 months? 3 days?
Predicting the Future
I’m not good at this. If you’re Merlin, you can stop reading here. Still here? Okay, let’s look at some best practice.
Salesforce Lightning Design System
The Salesforce Lightning design system is becoming the poster child of modern frontend design systems. Jina Anne not only created it, she’s gone on to create the first 100% design systems focused conference. She wrote chapter 2 of InVision’s Design Systems Handbook.
The Salesforce team has to support a variety of platforms, and maintain consistency across them. In addition to web projects, Lightning also supports iOS, Android and Windows Phone. Here’s what the system’s FAQ has to say about JavaScript:
Is any JavaScript included as part of the framework?
No. The Salesforce Lightning Design System is a pure CSS framework that you can use with any front-end development framework you’d like, including Salesforce-specific technologies such as Visualforce and Lightning, as well as third-party frameworks like React or Angular.
And that’s where it gets interesting. The Salesforce team is able to take the core HTML & CSS Lightning components and create a separate React-based project from them. Here’s what Jina had to say about that, on the Style Guide Podcast:
“Yeah, we do not have any JavaScript in our Open Source Design System and that is because once you introduce that, it is really difficult to stay agnostic; you basically introduce opinion into the stack. However, internally, and this actually might be Open Sourced as well; we do have a React version of our Design System that some of our smaller product teams use and then Lightning components come with all that baked in so if a developer at Salesforce is using a Lightning component, they don’t have to worry about building that because somebody’s already built that into the component.”— Jina Anne, on the Style Guide Podcast
Lucky us, that React project has already been made public:
The Lightning Design system is an example of an entire suite of components written in vanilla HTML & CSS, with fantastic documentation in their “Design Guidelines”, and a focus on accessibility. This enables their team to build a React version for React-based projects, but that project starts with all the core best practice build in. Maybe I’m just giddy because Lightning pulls off so well what Brad originally described in Atomic Design:
One of the biggest advantages of establishing a thoughtful design system is that it allows organizations to scale best practices. If all those best practices — responsiveness, accessibility, performance, UX, ergonomics, and so on — are baked into the system, users can simply plug in the patterns and reap the rewards. This means design system users don’t have to be senior-level designers or developers to produce good work; the design system serves as a quality control vehicle that helps users apply best practices regardless of each individual’s skill level.— Brad Frost, Atomic Design
Microsoft Fabric Design System
Micah Godbolt wrote the fantastic Frontend Architecture for Design Systems, which included some very neat ideas for abstracting parts of your design system into JSON, what he referred to as “schema-driven design”. Since publication of the book, Micah has been working for Microsoft, on the Fabric design system.
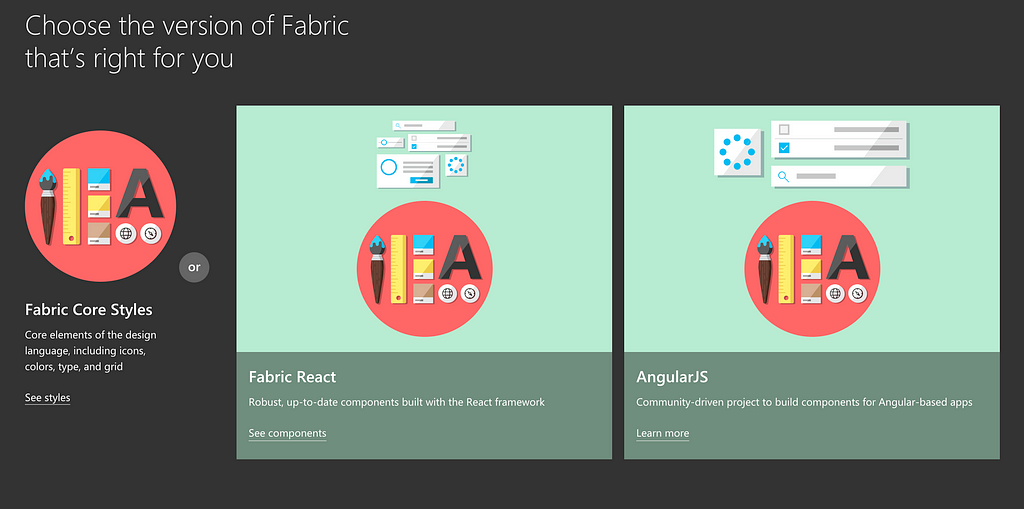
The Fabric design system is built to support core web, React, Angular and iOS. The “get started” process offers the following options:
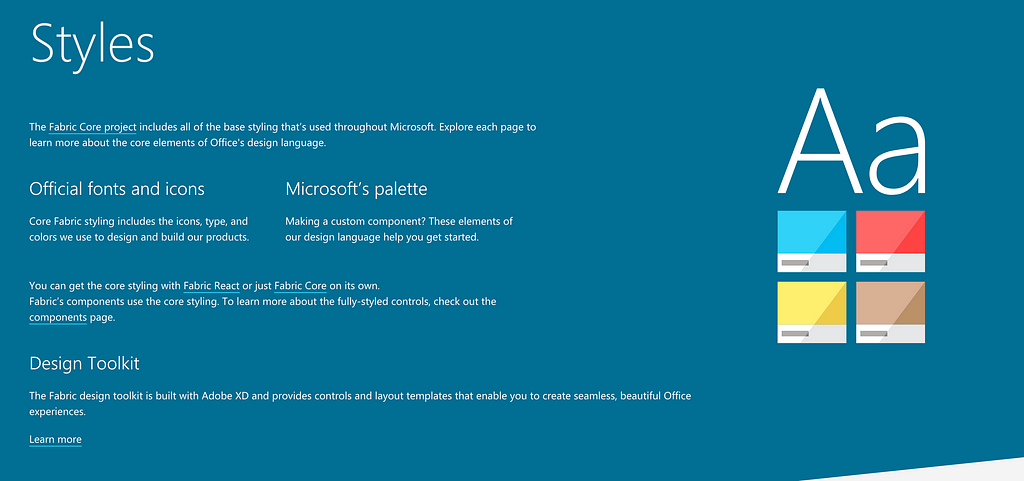
CSS
The Fabric core contains very low-level CSS and design elements that are easily shared cross-project:
What I’m really excited about is the “theme generator” in Fabric’s core — in the “output” section we have theme values available as JSON, Sass and PowerShell. This indicates that the majority of Fabric’s core is available as data that can be translated to different formats, likely the driving force behind being able to support React, Angular and iOS:
React
Angular
The video referenced in the Angular docs offers a great detailed explanation of what their team is able to accomplish, and some of the challenges.
iOS
Fabric is different than Lightning in that its primarily exposing low-level pieces in its core (icons, colors, layout, etc.), as opposed to having what Lightning refers to as “Component Blueprints” for all the components it offers.
I think if teams are starting off on the path of abstracting core pieces from their JavaScript layer, the Fabric example would probably be a good place to start. You can investigate further in the Fabric codebase, and Micah also has a blog post where refers to a few of the methods used in Fabric.
Github Primer Design System
Remember that design systems conference I mentioned earlier? Yeah, last year Diana Mounter gave a great presentation on color, and I naturally investigated to see if there was anything public related to her work and the team at GitHub’s approach to frontend design systems. Lucky for us, there’s a shiny new docs site:
Primer is very well fleshed out, containing core principles (color, layout, typography, etc.), utility classes, and a very well documented component library. What’s noticeably lacking here is JavaScript. The principles documentation is perhaps the best example I’ve come across of explaining to a development team the methodology behind a HTML/CSS framework as the foundation for your design system. There’s a clear focus on favoring ease of understanding over other software principles like DRY.
The Nutshell
Its clear that there’s value in separating your HTML & CSS from your JavaScript at the design system level. We ended up here because when MVC-style JS frameworks were introduced, they were treated as another dependency, when they are patently a fundamental shift in the role JavaScript plays. jQuery was the last popular “presentational” JavaScript library, which could be added as a dependency and used whenever functionality was required. Jeremy Keith described Angular like this:
Well, yes, technically Angular is a front-end framework, but conceptually and philosophically it’s much more like a back-end framework (actually, I think it’s conceptually closest to a native SDK; something more akin to writing iOS or Android apps, while others compare it to ASP.NET).— Jeremy Keith
MVC-style JavaScript frameworks are so different from layering in presentational JavaScript that we needed to change how we think about writing code for the web. In the above examples, we’ve seen how the emerging trend is to also change how we think about our design systems at the core level. React and Angular are treated as more similar to iOS in Fabric because they are just that: vastly different from the low-level pieces provided in Fabric’s core.
I can envision a core HTML/CSS design system which not only contains all the low-level elements (colors, typography, etc.), and components built in vanilla HTML/CSS, but additionally examples of the components in the different templating languages or JS frameworks used at the company. Similar to how Pattern Lab uses tabs for HTML and Mustache.
Whichever path you decide to take will very much depend on your product variety mentioned above. The earlier you decide to abstract low-level pieces at the design system level will be the day you start saving massive amounts of work for your team in the long run.
Design Systems Should be JavaScript Framework Agnostic was originally published in Hacker Noon on Medium, where people are continuing the conversation by highlighting and responding to this story.
Disclaimer
The views and opinions expressed in this article are solely those of the authors and do not reflect the views of Bitcoin Insider. Every investment and trading move involves risk - this is especially true for cryptocurrencies given their volatility. We strongly advise our readers to conduct their own research when making a decision.