Latest news about Bitcoin and all cryptocurrencies. Your daily crypto news habit.
As a bit of background: I’ve worked with different RAD (rapid application development) and low code tools since the time of HyperCard (end of 1980’s). I’ve loved them, and I’ve struggled with them. At best, RAD tools provide you with results in the fraction of the time, and at worst, they get you only 80% of the way, without being able to complete the last 20% — ever. Besides, I’ve worked with mobile apps since Symbian, before the time Apple initiated the revolution within the mobile app space.
I’m also CTO for Appzio, a low-code platform for native mobile app development. With Appzio, we went through a phase where we were repurposing our mobile development platform to allow “anyone to build an app”. It was a grave thinking error, of which I’m really happy we abandoned in time.
So I know the industry and here is my take on why most low-code platforms fall short in their promise for quality mobile development.
Drawing from my own experiences, I will shed some light on potential stumbling blocks with low code platforms and point out a few critical things to look at — things that are too often missing from the discussion. The context for this post is on creating mobile applications for iOS and Android.
Visual configuration vs. coding — reaching a point of diminishing returns
There are loads of tools, which allow you to build mobile apps with some kind of visual configurator or editor. The more simple tools for SME’s like Mobile Roadie, Good Barber, AppyPie & AppMachine provide pre-defined functionality and a web-based configurator. You don’t really find a full-blown IDE from these vendors and going beyond features they provide is not possible.
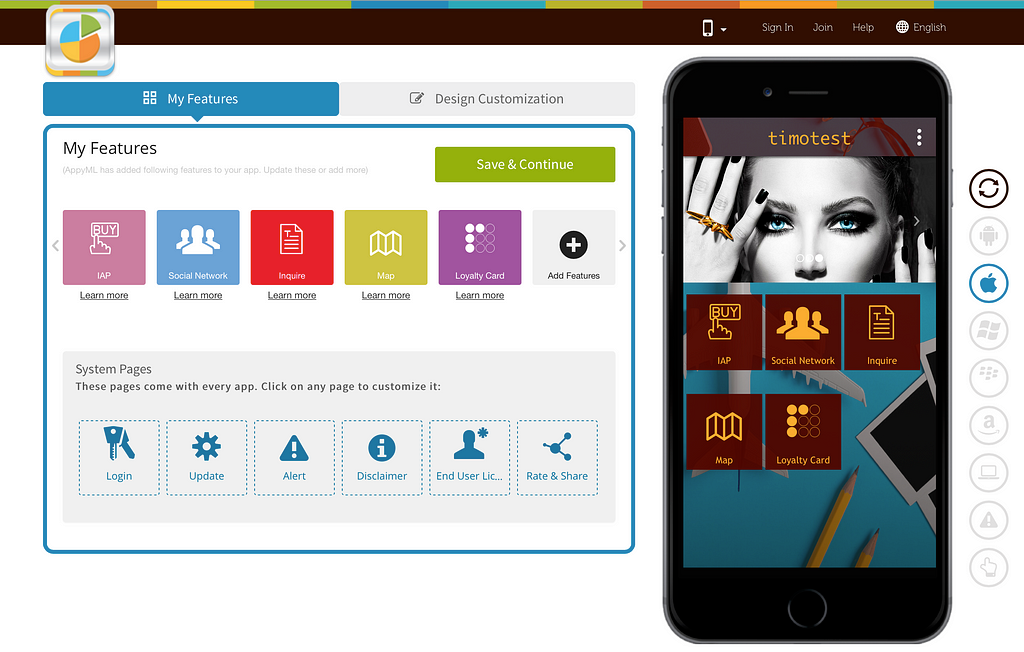
 Example of an app configuration interface from AppyPie.
Example of an app configuration interface from AppyPie.
Enteprise tools such as Mendix, Outsystem, Appian and Kony provide more comprehensive visual editors. These can make the tool more approachable initially, at least on demos. Still, when you’ve worked with a browser-based visual editor for a while, you really start missing a proper programming interface.
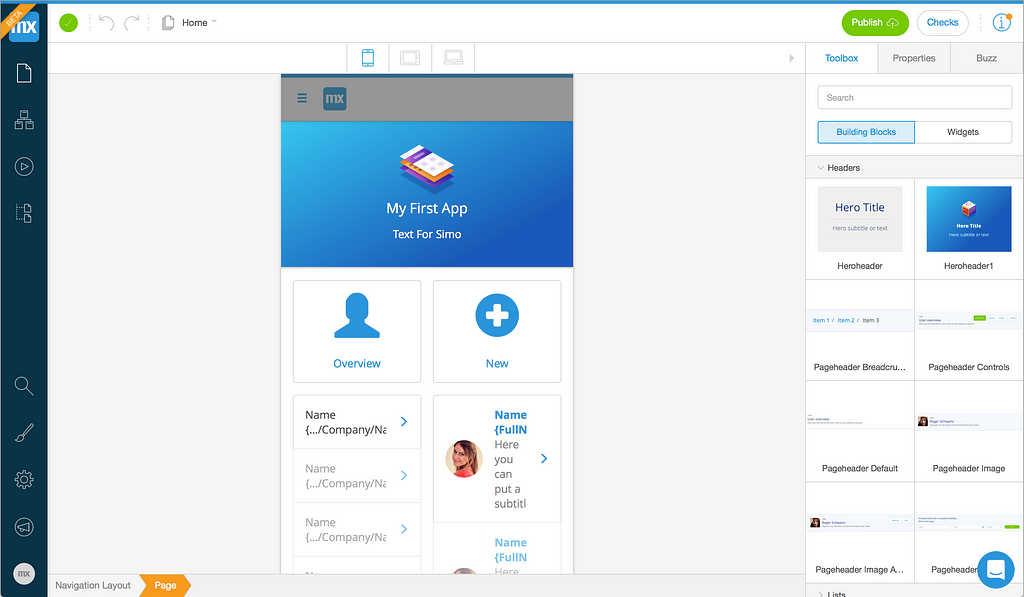
 Example of a visual editor of Mendix
Example of a visual editor of Mendix
When we started repurposing our Appzio platform to allow “anyone to build an app”, we set the bar pretty high: we wanted the output to be a fully functional, rich native mobile app, with features like InApp-purchases, real-time location, other native features and most importantly a rich native user experience (UX). What we learned, is that visual builder is not ideal for accomplishing this task.
Producing a rich mobile app experience requires a deeply knowing UX design, mobile best practices and a solid understanding of the creation of the business logic. This meant that our attempt on creating a tool for the masses, ended up being too complex. In short; you would need to be a programmer to use the tool. And when you are a programmer, you’ve learned, that coding is really the best and fastest way to solve complex problems.
Learning a visual tool forces you to learn a whole new paradigm, that is by default loaded with limitations. And you very quickly reach a point of diminishing returns. In other words, you spend more time navigating the various menus and configuration options than you would spend on writing it in code. And in the end, you are still limited.
This is why we took a step back and abandoned the idea of providing a visual interface. Instead, we put our effort into making it possible to work with code and to create a platform that would give a speed advantage without sacrificing flexibility.
What is Gartner missing?
Gartner’s magic quadrant for enterprise high-productivity application platform as a service is the de facto whitepaper when it comes to low code platform offering for enterprises. They’ve conjoined one the most amazing letter combination for a long time — hpaPaaS, which stands for High-productivity application platform as a service. They define the sector included in the report as:
The enterprise high-productivity aPaaS market is formed by vendors aiming to provide customers with a no-code to low-code cloud platform for the development and deployment of enterprise-class applications and services. But they avoid many of the traditional costs, risks and time scales of conventional pro-code application development approaches.
Interestingly enough, Gartner puts minimal emphasis on the end-user experience. In most cases, the enterprise platforms listed in the report, provide for mobile nothing more than a glorified web wrapper, relying on Cordova (PhoneGap), JavaScript or even web views to build a mobile interface. This I believe is also the primary reason, why we’ve seen so few consumer-facing apps from these platforms. They simply don’t cut it.
Mobile app user of a public or an enterprise app is comparing the app experience against all the other native apps she uses daily. Things like loading time, snappiness of the interface, and creative, native user interfaces are the norm — and something which is beyond the reach of most low code platforms.
The true cost of implementing a custom user experience with low code platforms
There is a reason why Cordova is losing ground fast. If you need to whip something together fast, it will do the job. When it comes to more complex user experience, you are actually better off implementing it with the native code instead. Or a platform that gives you native experience and full customisability.
And with Cordova, you don’t work only with JavaScript but also other two interpreted languages: HTML and CSS.
Further, apps built with Cordova are essentially websites embedded into an app through what is called a WebView. The biggest drawbacks of such are:
- performance
- lack of native functionalities
- heavy dependencies, making mobile OS updates more problematic
- differences in the JavaScript engines
- poor adaptation to different screen sizes
- lack of multi-threading
- difficulty in implementing asynchronous operations.
Another popular alternative is using a JavaScript rendering engine. The reality to face there is that it will not give you an identical result across iOS & Android and different versions and screen sizes. Actually, in this case, we also reach a point of diminishing returns. Often, simply getting the view to look the same on different devices, might actually be more time-consuming that it is with native development. Especially so, if you also need the native performance.
When comparing the use of native code over web / javascript, the advantages on mobile are obvious. So it’s a good question why all low-code platforms don’t use that. There are several reasons that can be behind this architectural decision:
- Legacy. Many of the low-code platforms have been around for a long time. If you looked at mobile development landscape five years ago, it seemed that cross-platform frameworks would catch up with native code in the coming years. Actually, the opposite happened — Cordova has been lagging further and further behind. ReactNative came to life in the meanwhile, and it is much more promising, still, as far as I know, no enterprise platform bases their mobile client stack on ReactNative.
- Engineering talent. Majority of the engineers working with low-code platforms come from web / backend development. Cordova is a very natural tool for a web developer. Building the platform with native code does require an entirely different skillsets.
- Support for web. Many low code platforms provide output not just as a mobile client, but also as a web app or a progressive web app. With this approach, it’s natural to see the mobile app best solved with a wrapper. Because really, it is. We are looking at a quadrupling the development effort if you want to build identical functionality for native iOS and native Android client.
However, today is 2018, and native mobile apps are stronger than ever. I do believe, several low-code platform vendors need to re-visit their architecture and simply abandon Cordova.
What makes a good low-code platform
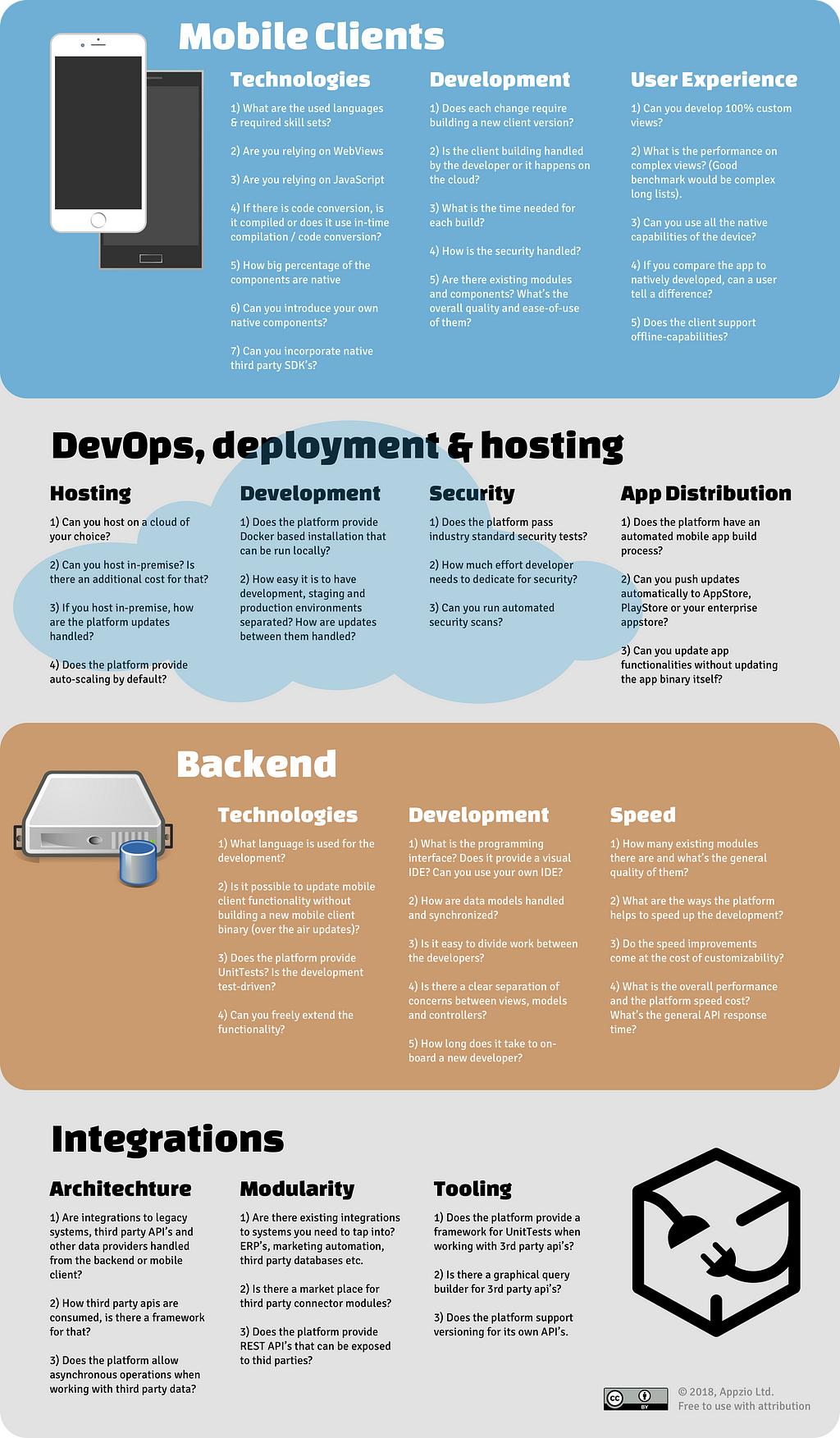
Depending on your operating environment, you might value different things when it comes to mobile app development. To make the evaluation a little easier, I made a graphic to show the critical factors with the low code platforms. It is by no means 100% comprehensive, yet it should help you answer the most important questions when it comes to decision making.
 How can mobile development be sped up?
How can mobile development be sped up?
In order to understand what low-code platforms bring on the table, it is good to look at how exactly the mobile development can be sped up. I will take it little further than just low-code platforms and start with traditional native development.
- Speeding up traditional native mobile app development is achieved by using frameworks that extend functionality with third party SDK’s and ready-to-use code modules.
- Speeding up cross-platform mobile development is possible by using one client code base for both iOS and Android, existing packages and modules and extending functionality with third party SDK’s.
- Speeding up the backend development is usually done by utilising backend as a service (baas) providers, frameworks, careful programming language selection mixed with establishing automated ways for generating API’s directly from models and use of different modules & packages.
- Speeding up the planning is essential and benefits from the use of visual prototyping tools like InVision to create clickable prototypes and ready-made UI toolkits.
- Speeding up with low-code platforms promotes the use of templates, use of ready-made modules, automated code generation, configuration over programming, automated cloud deployment, automated testing, easier developer collaboration, coupling backend and front-end development together.
With each speed up, there can be a trade-off. If you use an existing module, does it allow enough configuration and customisation to fulfil your requirements? If you use serverless architecture for your backend, will you run into limitations when you need to implement more complex business logic?
The developer experience
The current competition for development talent is globally fierce. If your developers don’t like the platform you’ve chosen, you have a problem. No matter which platform, there is a learning curve which can be hard to estimate. Platforms that provide an easy way to try them out offer a considerable advantage. And whether developers are happy working on the platform, will significantly affect the savings you gain from it.
At best, a knowledgeable developer can help you develop a mobile app project in a much more agile manner that it would be with a traditional development model. After all, most conventional mobile development still follows waterfall approach. Low code can be a very good way for agile development.
One issue that might seem minor when evaluating specifications, but has a considerable impact on the developer experience, is how you preview the updates to your app on your device. There are basically three levels here:
- Rebuild: With Xcode or Android studio you need to re-build the entire mobile client. This means several minutes delay each time you need to preview the change. It also requires the developer to have both Xcode and Android studio installed and configured.
- Hot-reloading: You load the entire app, although you don’t need to install anything on the device and there is no actual code compilation.
- Real-time editing: You simply save the change and refresh the mobile screen.
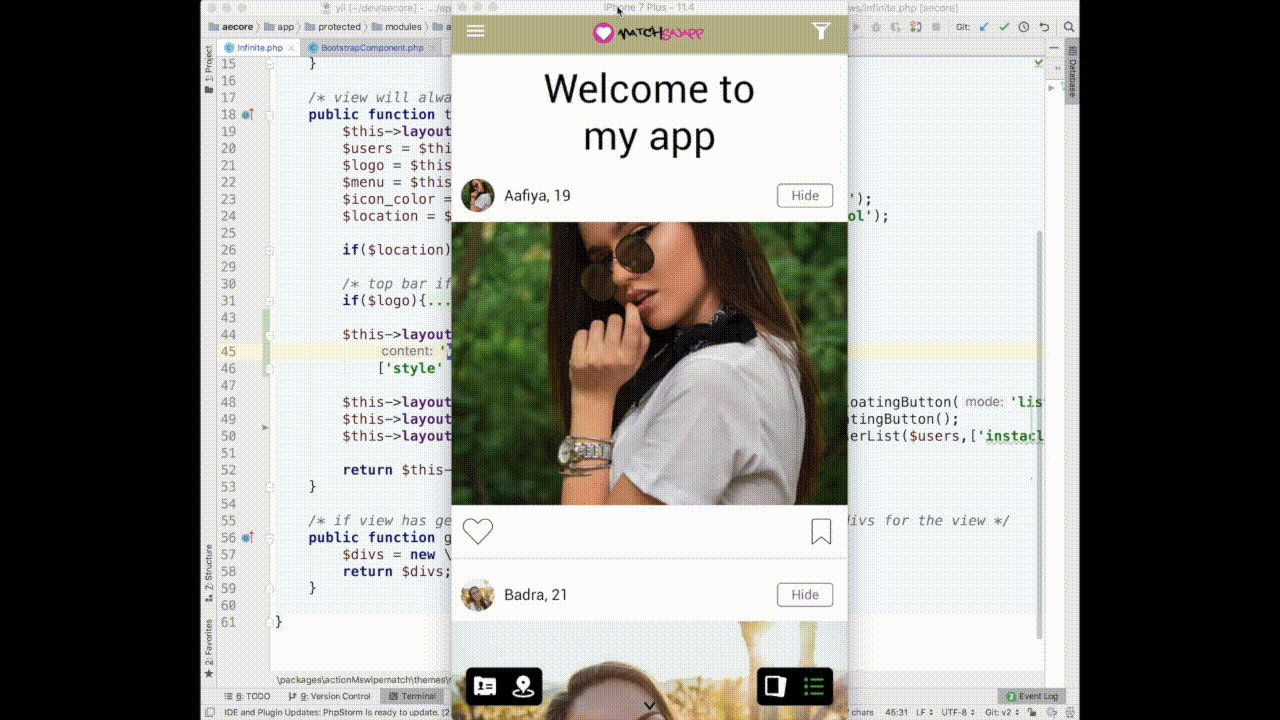
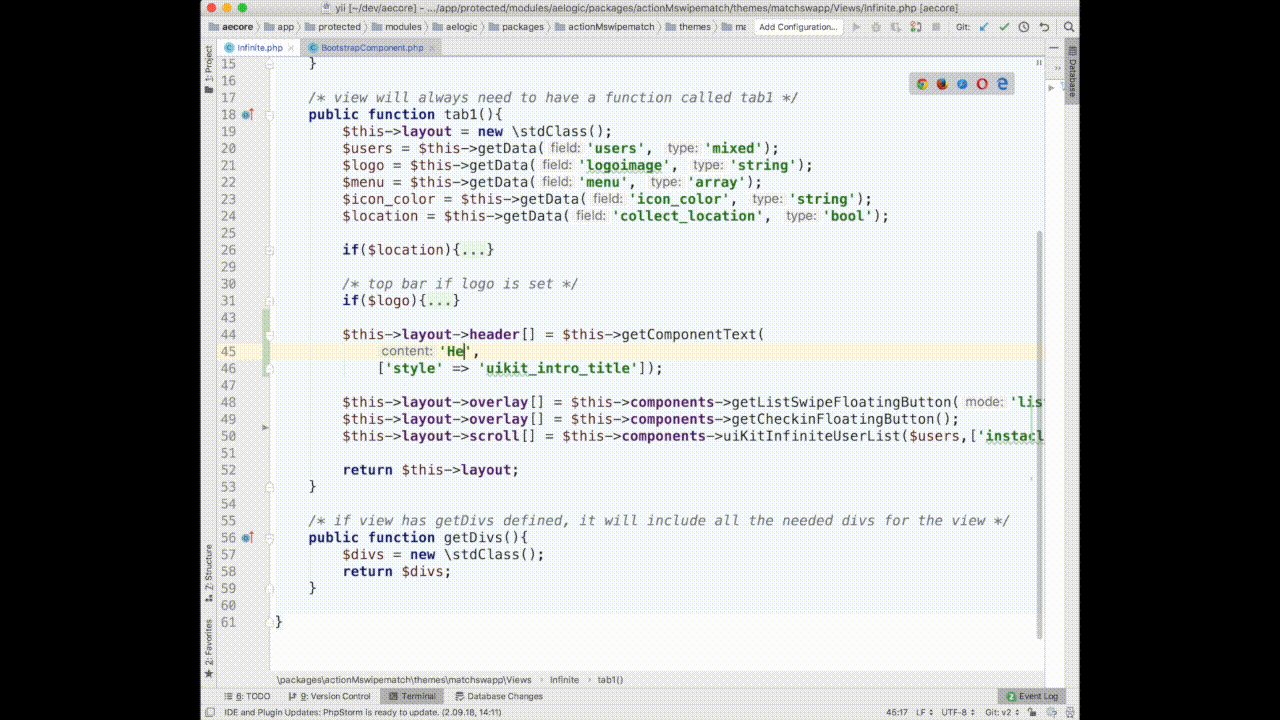
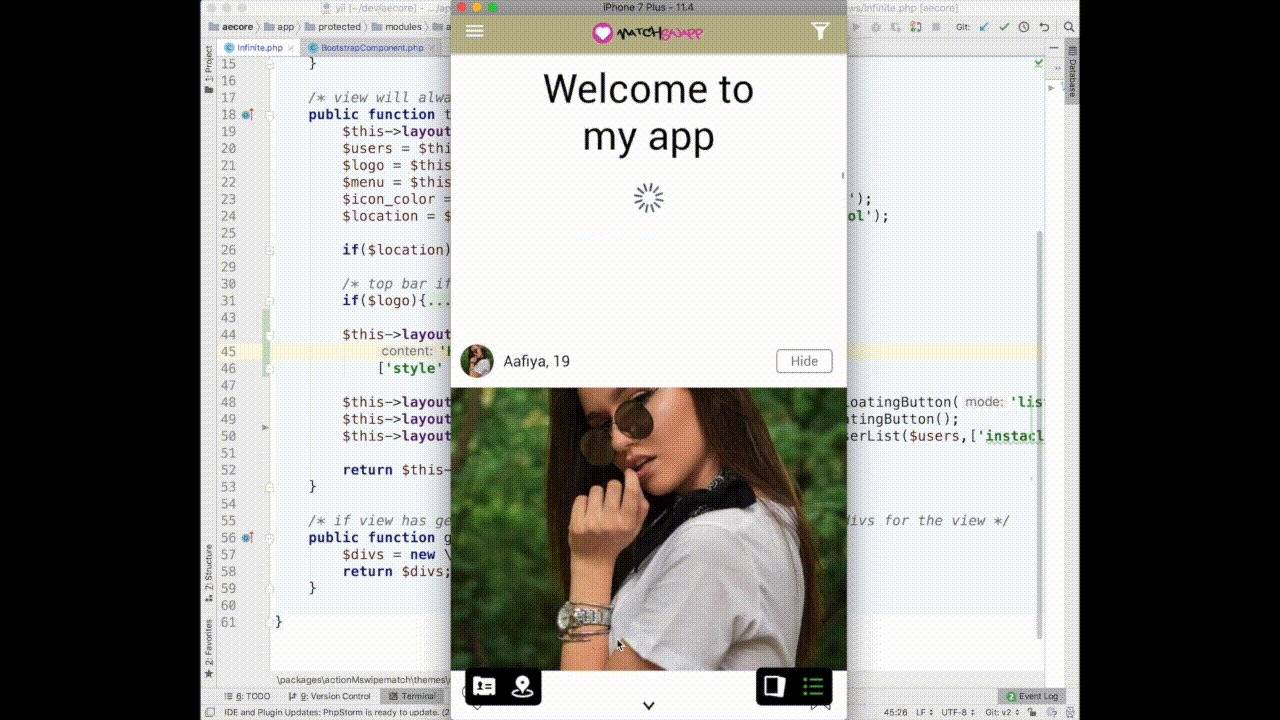
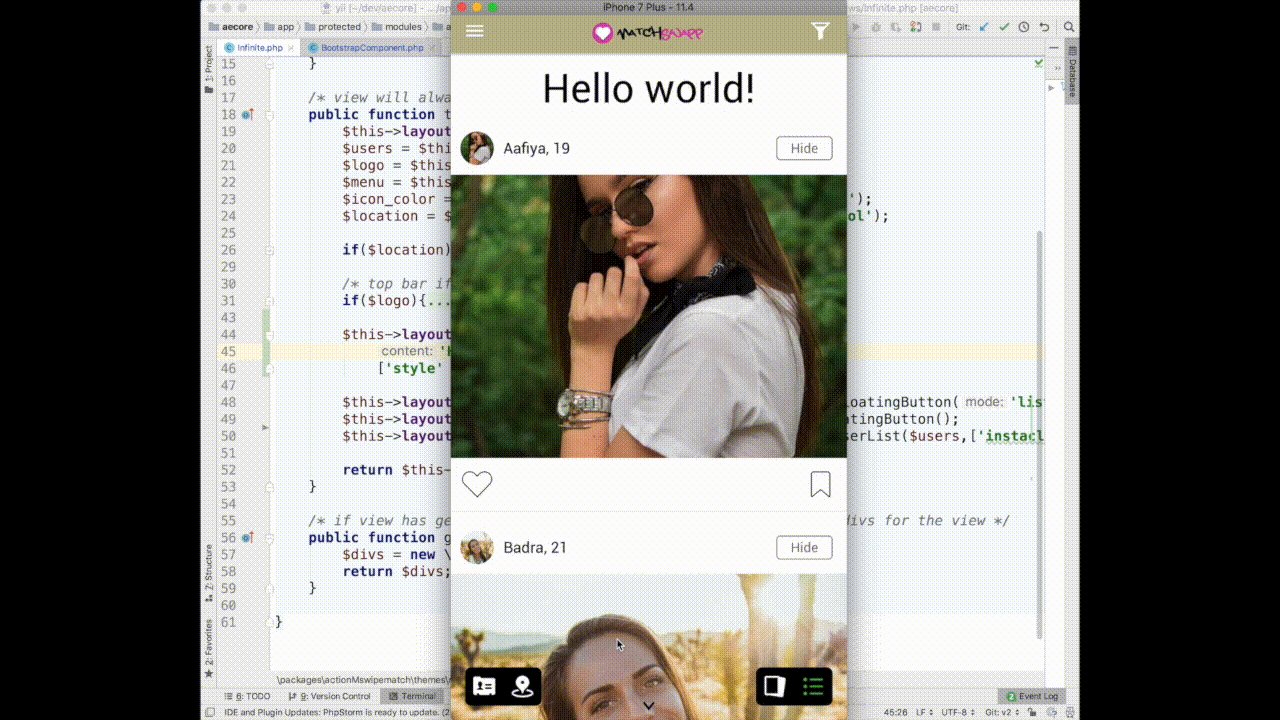
To better illustrate the difference from a developer’s point of view, here are two short gifs about doing a simple text change and previewing it on a device.
 Hot reloading: simple change with Mendix (2 minutes)
Hot reloading: simple change with Mendix (2 minutes) Real-time editing: simple change with Appzio (11 seconds)When price becomes a barrier
Real-time editing: simple change with Appzio (11 seconds)When price becomes a barrier
If you work on a Fortune 500 company, you usually can rely on the cosy thought that your company is not running out of money any time soon. This might be little hard to believe at times when you look at the budget allocated for your mobile app development though. Regardless of the size of the company, the cost should be aligned with the expected returns.
License cost can become prohibitive, especially if you are planning on having many users for your app. Some of the low-code vendors charge per seat, some per developer, some per development instance. It can be a real challenge to understand the final price you would need to pay (on top of the custom dev). For example, Mendix Enterprise edition pricing starts at $7.282 per month. Your business benefits & time savings need to be considerable to justify the price.
Also, the more specialised the platform, the longer it takes to onboard new people. You will need to plan on onboarding new developers, as finding developers with experience of the chosen platform can be close to impossible.
Checklist
Before you go, here is a summarised list to think of when looking for a potential low-code platform for your mobile app projects. Try to answer these questions first for your business case and then try to see whether the platform you consider using can truly fulfil them. This is how you can easily compare the alternatives.
- How important is the user experience? Is this just for a small group of users, that can stand longer loading times and less snappy interface? Do you need an app that would be published on AppStore and PlayStore? Is it possibly a consumer-facing app?
- What are the developers that would be working on the project? Is it your own team? What technologies have they worked with? Are they excited / apprehensive / negative towards the platform that you have proposed. If you rely fully on an external team, the platform selection becomes less important and getting your requirements met should be the driving factor.
- Do you also need a web version of the app?
- What is the total cost of development and ownership?
- Do you need to have it hosted in-house? This criterion would drop many low-code platforms from the list or drive the cost up a lot. If its cloud-hosted, are there security concerns?
- Can you find app examples produced with the low-code platform that meet your general quality and functionality expectations?
- Are you following a waterfall or an agile development methodology? If you go agile, how well does the platform work in this scenario? Does each update require users to download a new version of the app or can you push updates without updating the client binary?
- How is development arranged when you have multiple developers working on the project?
- How much support would you require from the platform vendor? How easy is it to onboard new developers?
Final thoughts
Low-code or no-code approach for mobile application development can be a great shortcut if the platform meets your expectations and provides enough functionalities in relation to your requirements. At the hands of a developer who already knows the platform, the time savings can be up to 10x compared to traditional mobile development.
If you have a specific project in mind, my recommendation would be to reach out for the potential platform vendor and ask them to provide an itemised feedback on the requirements specification. It is even better, if you already have screen designs, this will help you point out the potential problems.
Also, if you already know that you will be working with a low-code platform for your mobile app project, its best to consider its limitations from the very beginning of the design process. In some cases, overcoming platforms limitations to fulfil that fantastic UI the designer came up with, might end up being more costly than implementing it with traditional development.
Last, but not least, try to find app examples built on the low-code platform that you are considering. If you can see the functionality and user experience is there, then you know its possible. If you can’t find such an example, you need to tread very carefully and get some extra assurances before committing to any platform.
Why most low-code platforms fall short on mobile development was originally published in Hacker Noon on Medium, where people are continuing the conversation by highlighting and responding to this story.
Disclaimer
The views and opinions expressed in this article are solely those of the authors and do not reflect the views of Bitcoin Insider. Every investment and trading move involves risk - this is especially true for cryptocurrencies given their volatility. We strongly advise our readers to conduct their own research when making a decision.
