Latest news about Bitcoin and all cryptocurrencies. Your daily crypto news habit.
The code is DRY, simple to read, get a lot of functionality with low volume, bugs are explainable and isolated, newbies board it easily and functionality added fast. I call it IKEA code.
As dataloop.ai CEO I am heavily studying business models in the last two years while carefully crafting my own, My favorite path for learning new areas (on all domains) is find people that make sense for me in this domain and going over all the videos they have to offer in you-tube , Michel Porter was part of those people as I am completing my personal online “MBA”.
Porter has changed the way I look at IKEA, You see I hated going into IKEA, Never understood the maze they are placing with each store and why the hell do I have to pick up the parts once I have decided to go for something ? With its 5 forces Analysis Porter has not only made me understand IKEA better but also generalize these principles into my own business all the way to our codebase.
If you have already lost patience because you look for the code part then please bare with me :), part of making IKEA code is deep analysis of your organization challenges, market, vision, competition, customers and opportunities. This is the reasons why most programmers fail to deliver IKEA code, They came for the coding and working on feature list, accurate product description and future business paths is not part of their job definition or passion. If you want develop IKEA code, Start by deeply understanding the “Why” of your company rather then focusing on the “How”. Big changes start with the business model while engineering is a part of that model. So what so special (and business model wise beautiful) in IKEA ?
The main principle
When you buy furniture, two leading factors segment the market — Quality and Price, Probably the same factors your product balance as well in its market fit. If you increase quality you have to increase price and vice versa, IKEA managed to increase quality but keep prices attractive against competition, How ? part of the product cost is Designing, Shipping, Storing,Selling, Delivering, Assembling and installing, These are all aspects IKEA has left to its customer to take part with, The additional extracted value from the different process is put back into quality and their share holders. The engineering you see on IKEA product is a result of this business path, once I got that I started giving more attention when I was assembling new IKEA product and in one frustrated afternoon (I never get the damn thing 100% right on the first shot) it hit me, When I am am designing new SW architecture I am trying to mimic the same type of engineering principles IKEA has placed into code.
What is IKEA code ?
In simple words IKEA code predicts the future in its design and architecture. IKEA code doesn't mean you wont refactor and have the same version forever, It just means your business will see significant acceleration in feature releases, support cost and customer feedback, but as time goes by your initial predictions and assumptions are becoming invalid, putting your product one step closer to the code graveyard repos with each day passing, forcing you to go to v2.0.0 where the whole process will start again. So IKEA code is not about preventing version 2, but getting the most out of version 1 for longer time, in semver terminology IKEA code will affect your PATCH and MINOR speed while delaying the next MAJOR.
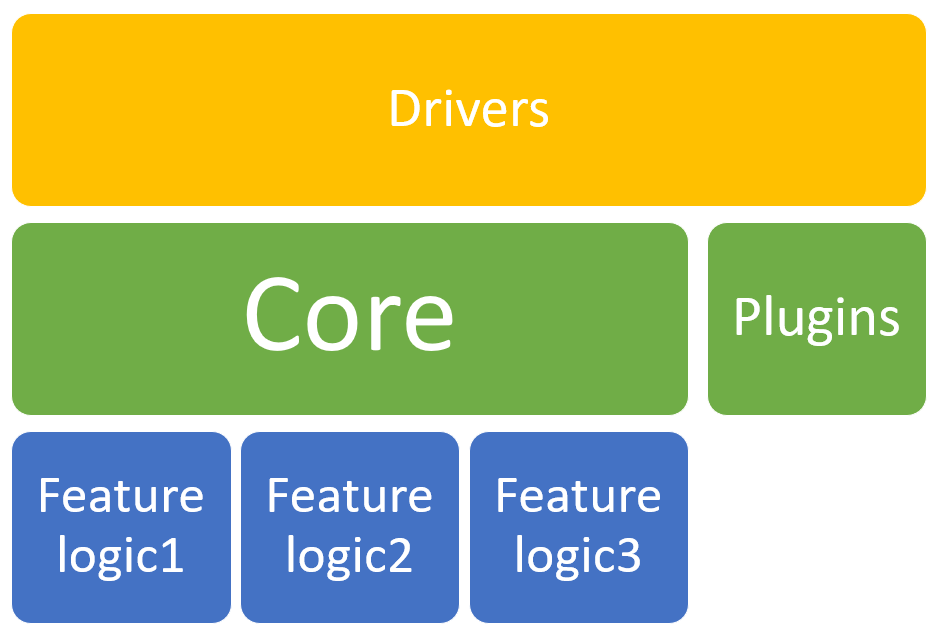
The most simple IKEA architecture will at least separate core and feature logic, where core represent the engine managing the global application state, functionality and connectivity while feature logic use services from the core to deliver user functionality, Putting this type of definition is usually not hard and most SW architects will be able to put these place holder definition pretty fast, many times too fast.
So what is the path for delivering IKEA code ?
 Start by defining these blocks
Start by defining these blocks
IKEA code design phases
Phase 1 — Describe the world No code please
No code please
This is where the future prediction happens, This phase is not about coding but pure thinking and brainstorming. In periods I am at this phase I will find myself driving for hours with no youtube, quietly playing with virtual blocks in my imagination,the participating entities and their relations while crossing definitions with real life scenarios as well as predicted ones. The outputs of this phase is focused on:
- Entities : Their functionality, Their inputs/outputs, Their relations and role in supplying feature logic.
- The assumptions: The solution ability to scale with future requirements
The rules
These are the most critical statements you can make about your entities and their logic, A broken assumption means bug, a bug fix that forces assumption change is potentially forcing MAJOR change(Or in real life, your code is become ugly with many unplanned interconnections, leading to more future bugs).
As an example for rule breaking imagine you are building car sharing app and your assumption is that a car will have a single owner at any given time — never 2, never 0. your code will become deeply dependent on this assumption, Breaking it means cross core changes.
The way to define these rules is to truly understand your product requirements (your product manager == easy) and your product future(you, your PM, Marketing, Sales, Executives == hard)
Once your are done with this phase you have the system in your head, docs, emails and white board pictures, In this phase you dont deal with programming languages, environments, databases, protocols and all the other stuff you desperately want to put your hands on already. It is important to note that you do know all these definitions are not blocked by your technology stack and have already a checklist “things to be verified”.
Phase 2 — Describe the world implementation Test your rules and assumption with your tech stack
Test your rules and assumption with your tech stack
Lets code something.
I call it the printf version, Its the most simple version of your entities, thier relation where the logic is just printed into log with minimal real functionality added. in this phases you will test your assumptions (Phase 1 result will often contains checklist on your tech stack) and also define how the world described in phase 1 will be implemented by your tech stack.
This phase also involves tech stack selection, Some might be enforced (legacy) and some might be new. what ever tech stack you select by the end of this phase there is no doubt it can completely implement the world definition.
Fight your need to take many bleeding edge technologies into your tech stack, 1–2 bleeding edge technologies are more then enough as each one of them presents risk and limitations that you are blind to.
If you are bold (or extremely experienced with your tech stack) you can skip it to phase 3.
Phase 3 — Hello feature
In this phase you will be putting a single working feature (user functionality) into action, the feature you select should have the following properties:
- Very simple functionality
- It requires as many services from the core as possible.
At this point your core is still a monolith or very close to it, you start be coding that feature while most of the time spent in analyzing the feature needs and implementing them generically in the core. This phase is over when the feature is fully working and you should be able to test yourself: 97% of your code was actually added to the core, The feature has extremely low footprint.
Phase 4 — Stress your core What are your layers ?
What are your layers ?
Add more few features, Try to take distant features that will add more requirements/stress to your core functionality, by now your core has grown and has its own entities and their relations internally, likely contains logic layering while features are still living in happy simple world.
As you add functionality and the core getting bigger, new rules are born that will bring new limitations to your product, Phase 1 information should get you the feeling of right and wrong assumptions, test that feeling with your PM as every rule you place that is not valid is a door for disaster.
Phase 5 —MVP
Time to deliver minimal version of the new product, let people try it.
If you are doing it right then every bug result in simple fix or technical discussion around unit functionality, broken relationship or missing definition.
Be careful, Every code added should comply with the system definitions — in many cases when new joiners are boarding, their code tends to expose missing core functionality as they tend to solve problems locally in the feature, expect a refactor on every new joiner feature.
If you get the following by the end of your MVP release:
- Bugs are fixed fast or igniting phase 1 like discussions.
- Discussions are around units functionality rather then feature behavior.
- Feature are local, isolated into specific folder/class with sprinkles of core changes.
- You can add new developer expectation for 0 core touch development to deliver.
- You can add new feature coming from marketing within days or hours.
Then congrats, You have delivered IKEA code.
How to make your next product an IKEA like ?
Its start with management, with a simple yet tricky task : Assign leader(s).
The initial core team has to be small and its leader has to be someone with passion for the business and the product, He should enjoy understanding the business, discussing the road-map and brainstorm(Predict) features, capabilities and needs that are pure virtual — Not in plan and not documented, learn what competition is doing and google for alternative solution for the entire product delivery.Who knows, you might find out you can buy part of your SW for 1% of its development cost.
This developer is both the manager of the process as well as the first core & feature developer.
It is pretty hard to identify a strong developer with these qualities, as the technological world tend to separate the business side and the R&D into opposite camps and in many organizations developers are encouraged to be focused on …. development.
If there is compromise to be made then assign two key positions:
- dev lead — have solid business understanding and capable in making good definitions and validate their implementation throughout development.
- SW Arch — The first core developer, soon to be ramping other developers.
The dev lead is the manager, avoid responsibility obfuscation — i.e. final word on code and architecture is not given by the SW Arch. This might be a point of conflict, make it clear a head of time and if possible combine two people who can put ego aside.
Summary
We are entering a an age where SW development becomes a critical need for every business, Enterprises loses over bad SW are sky rocketing while tech giants are moving fast on legacy markets.
Having a solid SW development capabilities is becoming critical for many businesses survival while getting talent is hard.
Whether you are experienced tech company or required to develop SW to stay in business, Hire top talent, even if it means get less overall developers count, a Talent that can lead the delivery of IKEA code.
Bad SW is transforming from expensive problem to a deadly problem, and no matter how hard this problem might look like it is much smaller then the data problem your organization will have to deal with soon (data is the new SW) — but IKEA Data is a whole new story for some other time.
IKEA Code was originally published in Hacker Noon on Medium, where people are continuing the conversation by highlighting and responding to this story.
Disclaimer
The views and opinions expressed in this article are solely those of the authors and do not reflect the views of Bitcoin Insider. Every investment and trading move involves risk - this is especially true for cryptocurrencies given their volatility. We strongly advise our readers to conduct their own research when making a decision.