Latest news about Bitcoin and all cryptocurrencies. Your daily crypto news habit.

Cosmic JS makes it easy to manage content for your Vue.js applications. In this blog we’ll quickstart a Vue.js RPG Adventure Game using the Cosmic CLI. Our game, “Enter The Cosmos”, is a turn-based, RPG style game built using Vue.js, Node.js and Cosmic JS. The game follows you as you fight off a fleet of space pirates to avenge your family. Install, deploy and edit every part of this video game app from your Cosmic JS Bucket Dashboard. 🔥
TL;DR:
Vue.js RPG Game PageVue.js RPG Game DemoVue.js RPG Game CodebaseHow to Create an RPG Adventure Game using Vue.js and Cosmic JS
Cosmic JS is an API-first content management platform that makes it easy to add content to any existing or new application. Cosmic JS enables content managers and developers to work better together. By providing an intuitive Admin Dashboard, powerful APIs, and flexible user roles, applications are built faster, more light-weight, and your whole team saves time in the process.
QuickStart a Vue.js RPG Game in 3 Steps
Cosmic JS is an example of a robust headless CMS and API that’s promoting collaboration on cross-functional teams to build apps faster. Get started building Cosmic-powered apps in seconds 🚀 We have Node.js, React, Vue, Gatsby and Serverless Starters to help you get your project started quickly. There are over 70 app examples available in the Cosmic JS Apps Marketplace to speed up your project as well. Today we’ll be using the Cosmic JS CLI to quickstart a Vue.js RPG Adventure Game.
Step 1: Create an Account
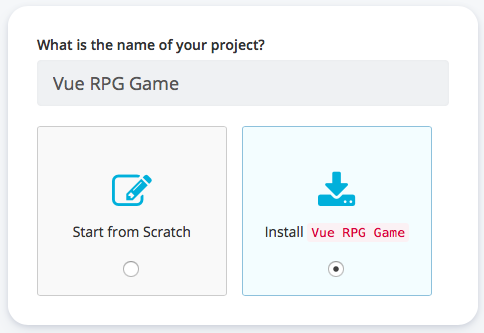
Sign up for Cosmic JS + Install the Cosmic CLI + Create a New Bucket
Step 2 🛠️ Installation
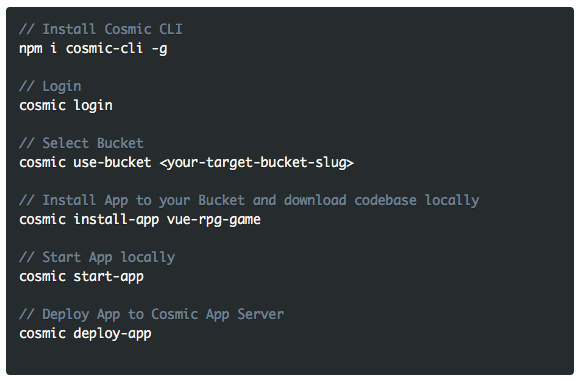
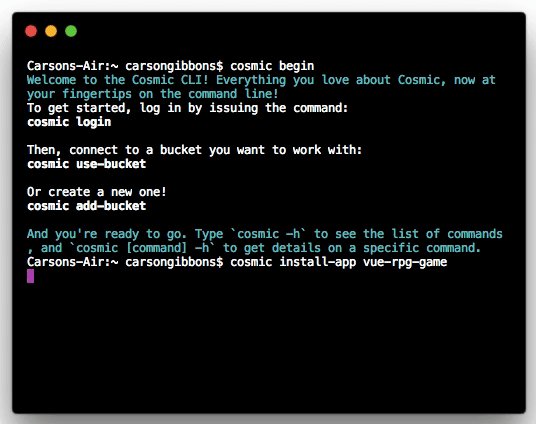
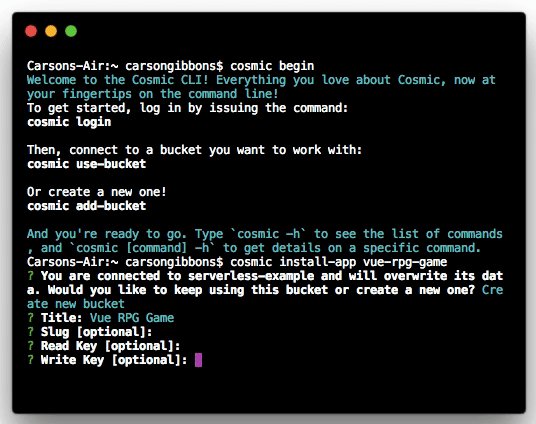
Install via the Cosmic CLI:
I set up an example Bucket for this blog:
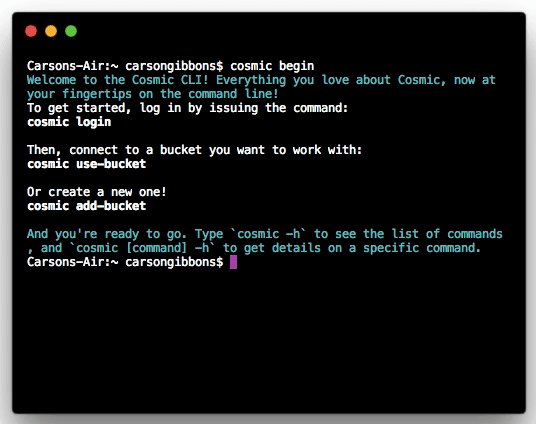
Run cosmic -h for a list of all commands. Run cosmic [command] -h for details on options for a specific command. You're now up and running with a Vue.js RPG Adventure Game that can be managed entirely from your Cosmic JS Bucket Dashboard and Command Line Terminal tool of choice.
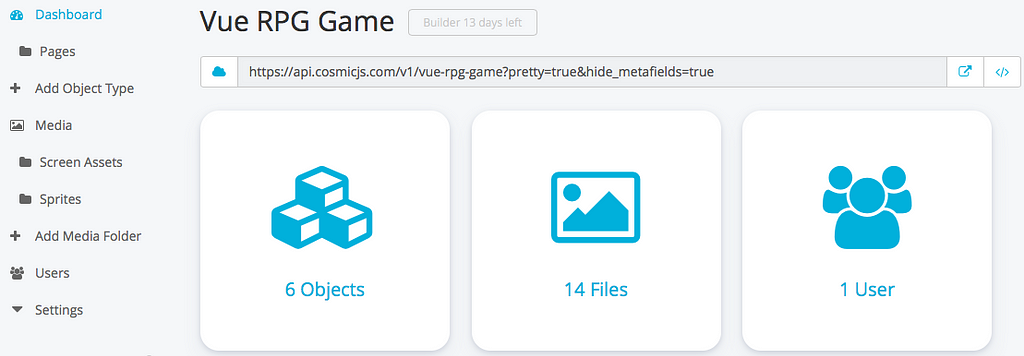
Step 3: Content Management
Manage content for your RPG game in three separate object types: Pages, Screen Assets and Sprites. Refer to the original tutorial to see how the game’s content models are chosen and implemented.
Conclusion
I was able to easily install a Vue.js RPG Adventure Game using a headless CMS API that I can now use to manage dynamic content changes. When ditching the installed content management system and going API-first isn’t quick enough, check out the Starter Apps from Cosmic JS to get a project up and running in seconds. 🔥
If you have any comments or questions about building Vue.js apps with Cosmic JS, reach out to us on Twitter and join the conversation on Slack.
QuickStart a Vue.js RPG Game in 3 Steps was originally published in Hacker Noon on Medium, where people are continuing the conversation by highlighting and responding to this story.
Disclaimer
The views and opinions expressed in this article are solely those of the authors and do not reflect the views of Bitcoin Insider. Every investment and trading move involves risk - this is especially true for cryptocurrencies given their volatility. We strongly advise our readers to conduct their own research when making a decision.